2023-02-15 学习记录--React-邂逅Redux(二)
React-邂逅Redux(二)
“天道酬勤,与君共勉”——承接React-邂逅Redux(一),让我们一起继续探索
Redux的奥秘吧~☺️
一、前言

React-邂逅Redux(一)让我们对
Redux有了初步认识,但整体文件布局有所缺失,所以让我们一起来看看redux完整版吧~
二、redux完整版还需要什么文件?

一、一个生成action对象的文件 ⭐️
首先,React-邂逅Redux(一)中
redux精简版里的action并非取自redux原理图里的Action Creators,所以我们需要创建一个生成action对象的文件,目的:别自己写action对象,让人家给你返回一个action对象。
1)、准备
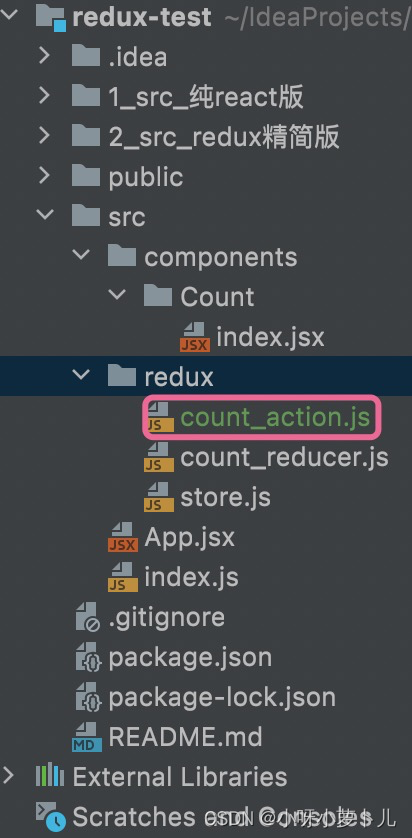
- 在文件夹
redux里新建文件count_action.js,如下图:
- 文件
count_action.js的命名解析:文件是action,负责生成action对象;为谁服务的:组件Count。
2)、代码
count_action.js
/*该文件专门为Count组件生成action对象
*/
export const createIncrementAction = data => ({type:'increment',data}); // 创建加法的action对象,并暴露出去
export const createDecrementAction = data => ({type:'decrement',data}); // 创建减法的action,并暴露出去
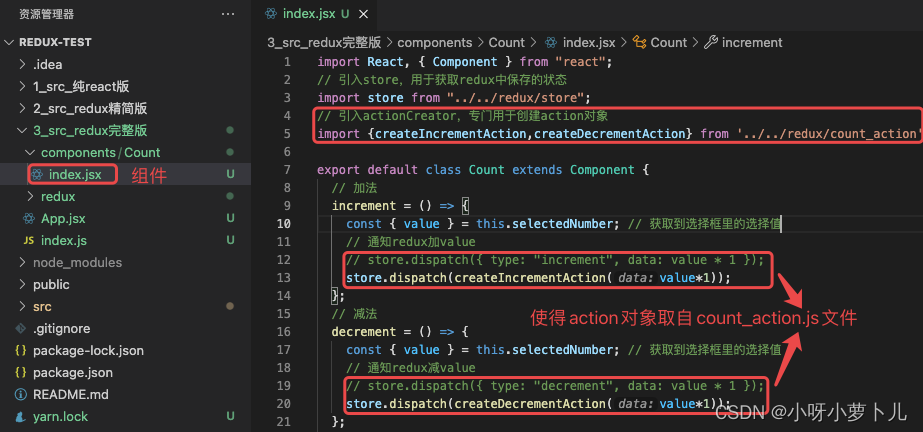
3)、使用
替换掉组件里自定义
action对象的地方,如下图:👇🏻

二、一个常量文件constant.js ⭐️
由于必须保证
count_reducer.js和count_action.js文件里的type名相匹配,所以无论两边中的哪一个不小心拼错了,都会导致项目的运行失败,所以我们最好在redux里新建一个常量文件constant.js,用于存放常量模块,目的:便于管理的同时防止程序员单词写错。
1)、准备
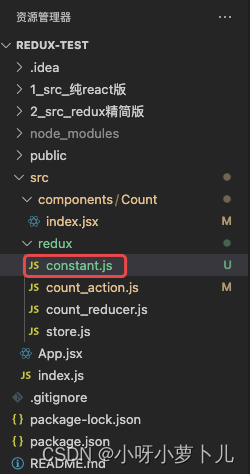
- 在文件夹
redux里新建文件constant.js,如下图:
2)、代码
constant.js
/**该模块是用于定义action对象中type类型的常量值,目的只有一个:便于管理的同时防止程序员单词写错
*/
export const INCREMENT = 'increment'; // 加法的type类型名
export const DECREMENT = 'decrement'; // 减法的type类型名
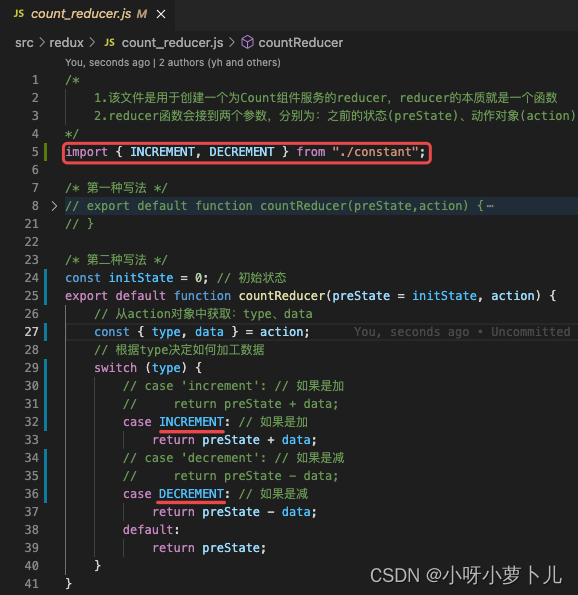
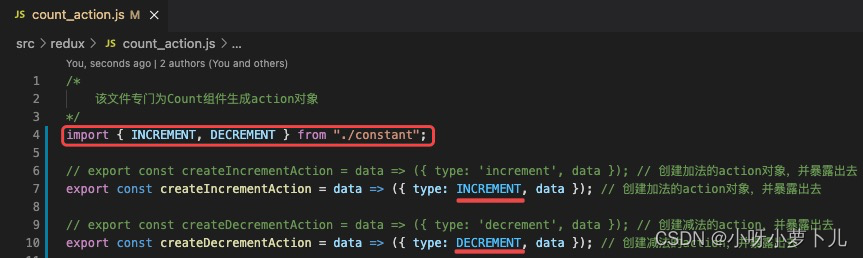
3)、使用
用
constant.js文件里定义的type类型常量值替换掉count_reducer.js和count_action.js文件里对应的type名,如下图:👇🏻


三、总结

## 2.求和案例_redux完整版新增文件:1.count_action.js 专门用于创建action对象2.constant.js 放置容易写错的type值
上一篇:React-邂逅Redux(一)
These are bilibili尚硅谷React学习视频的 学习笔记~