Vue.js
文章目录
- Vue(前端框架)
- data基本语法
- v-bind(属性)
- v-if(条件)
- v-for
- methods事件
- v-model表单绑定
- todolist(添加删除展示内容,含上下移动)
- es6语法
- 生命周期函数
- axios发送ajax请求
v-on事件
常见的事件:click: 点击一次; 当鼠标点击,触发事件dblclick: 双击;当鼠标双击,触发事件focus: 获取焦点; 当得到了光标,触发事件blur: 失去焦点; 当失去了光标,触发事件mouseover:鼠标移至; 鼠标移至某标签上方,触发事件mouserout:鼠标移出; 鼠标移出某标签上方,触发事件keyup:键盘按下; 键盘按下,触发事件
Vue的核心库只关注图层.响应式数据绑定和组件化开发是其两大特点.
响应式数据绑定指的是vue.js会自动对页面中的某些数据的变化做出响应.(v-model指令可以实现数据的双向绑定)
组件化开发指的是vue.js通过组件,把一个单页应用中的各种模块拆分到一个个单独的组件(component)中,我们只要先在父级组件中写好各种组件标签,并且在组件标签中写好要传入组件的参数,然后在写好各种组件的实现,整个应用就可以完成了
| 选项参数 | 说明 |
|---|---|
| el | 提供一个在页面上已存在的DOM元素作为Vue实例的挂载目标 |
| data | Vue实例的数据对象。Vue将会递归将data的属性转换为getter/setter,从而让data的属性能够响应数据变化 |
| methods | Vue实例的方法集合,可以在Vue直接调用或将方法绑定到DOM元素的事件上 |
| computed | Vue实例的计算属性集合 |
| watch | 观察Vue实例变化的一个表达式或计算属性函数 |
| components | 包含Vue实例可用组件的哈希表 |
| filters | 包含Vue实例可用过滤器的哈希表 |
| template | 定义字符串模板作为Vue实例的标识使用 |
过滤器
示例: 使用过滤器实现将英文单词转换为首字母大写显示。
HTML代码:
<div id="app"><div class="banner">{{ text | tranformFilter }}</div>
</div>
JavaScript代码:
filters: {tranformFilter: function (val) {var strs = val.split(' ');var result = "";for (var i = 0; i < strs.length; i++) {result += strs[i].charAt(0).toUpperCase() + strs[i].substring(1) + ' ';}return result;}}
结合django框架
Vue(前端框架)
文档链接:https://v2.cn.vuejs.org/v2/guide
Vue.js是前端三大框架之一:Angular.js、React.js、Vue.js,
Vue.js是一个轻巧、高性能、可组件化的MVVM库,同时拥有非常容易上手的API
Vue.js是一个构建数据驱动的Web界面的库
Vue.js是一套构建用户界面的渐进式框架
通俗的说:
Vue,js是一个构建数据驱动的 web 界面的渐进式框架
Vue.is 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件
核心是一个响应的数据绑定系统
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 1.导入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app">
</div></body><!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})</script></html>
# 开发版本,包含有帮助的命令行警告<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script># 生产版本,优化了尺寸和速度<script src="https://cdn.jsdelivr.net/npm/vue"></script>
在django里面使用可能出错,需要使用delimiters和[[]]
<div id="app">{{ message }}
</div><script type="text/javascript">var app = new Vue({el: '#app',delimiters:['[[',']]'],data: {message:'hello'}})</script>
</html>
data基本语法
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}
</div>
</body><script type="text/javascript">var app = new Vue({el: '#app',data: {message: 'Hello Vue!'}})</script>
</html>

如果有乱码问题,在前面添加<meta charset="UTF-8">
如果有多个参数,data里面用逗号分隔
<body>
<div id="app">{{ message }}{{ hello }}
</div>
</body><script type="text/javascript">var app = new Vue({el: '#app',data: {message: 'Hello Vue!'hello: 'abc'}})</script>
</html>
v-bind(属性)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">{{ message }}<br><a v-bind:href="url">baidu</a><br><span v-bind:title="showmessage">鼠标放这显示时间</span>
</div>
</body><script type="text/javascript">var app = new Vue({el: '#app',data: {message: 'Hello Vue!',url: 'https://www.baidu.com',showmessage: '当前时间:'+new Date().toLocaleDateString()}})</script>
</html>

简写可以直接加个:,将前面的v-bind省略
<div id="app">{{ message }}<br><a :href="url">baidu</a><br><span :title="showmessage">鼠标放这显示时间</span>
</div>
v-if(条件)
v-if
v-else-if
v-else
v-show
v-if和v-show区别,如果都设置为true没有区别,如果为false,则源码中v-if没有代码,v-show中是将源码的style=“diaplay:none”,即隐藏不显示,源码还在
v-show用法和v-if大致一样,但是它不支持v-else,它和vif的区别是,它制作元素样式的显示和隐藏,元素一直是存在
注意在vue中使用v-show 原来的css代码不能设置display属性,会导致冲突
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 1.导入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body><!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app">{{ message }}<hr><a href="#" v-if="isLogin">已登录</a><hr><a href="#" v-if="notisLogin">请登录</a><hr>
<!-- if else两行要挨着,中间还可以加v-else-if语句--><a href="#" v-if="level === 1">等级为1</a><a href="#" v-else-if="level === 2">等级为2</a><a href="#" v-else>等级不为1</a><hr><span v-if="seen">v-if</span><hr><span v-show="seen">v-show</span>
</div>
</body><!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {message: 'Hello Vue!',isLogin:true,notisLogin:false,level:1,seen:false}})</script>
</html>

v-for
<!-- 1.导入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><body>
<!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app"><ul><li v-for="(item,index) in items">{{ index+1 }} {{ item }}</li></ul>
</div>
</body><!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {items:[1,2,3,4]}})</script>

字典格式
<li v-for="(item,key) in object">{{ key }} {{ item }}</li><script type="text/javascript">var app = new Vue({el: '#app',data: {object:{title:'aaa',author:'bbb'}}})</script>

<li v-for="item in items">{{ item.title }} {{ item.author }}</li>data: {items:[{title:'aaa',author:'qqq'},{title:'bbb',author:'www'}]}

methods事件
点击按钮弹出对话框
<body>
<div id="app"><button v-on:click="login">按钮</button>
</div>
</body><!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {message:'hello'},methods:{login:function (){alert("ok")}}})</script>
简写方式
<button @click="login">按钮</button>
弹框内容+1
<body>
<div id="app"><button v-on:click="add(counter)">点击+1</button>
</div>
</body><script type="text/javascript">var app = new Vue({el: '#app',data: {counter:1,total:0},methods:{add:function(num){this.total += numalert(this.total)}}})</script>
内容文本+1
<body>
<!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app">{{ counter }}<button v-on:click="counter += 1">点击+1</button>
</div>
</body>
<!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {counter:1}})</script>
v-model表单绑定
注册的时候,v-model可以获取输入的数据
data里面多选需要使用列表[]
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 1.导入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app"><table><tr><td>用户名</td><td><input type="text" name="username" v-model="username"></td></tr><tr><td>密码</td><td><input type="password" name="password1" v-model="password1"></td></tr><tr><td>确认密码</td><td><input type="password" name="password2" v-model="password2"></td></tr><tr><td>性别</td><td>男<input type="radio" name="sex" value="boy" v-model="sex">女<input type="radio" name="sex" value="girl" v-model="sex"></td></tr><tr><td>爱好</td><td>足球<input type="checkbox" name="like" value="足球" v-model="like">篮球<input type="checkbox" name="like" value="篮球" v-model="like"></td></tr></table><button v-on:click="register">注册</button>
</div>
</body>
<!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {username:'',password1:'',password2:'',sex:'',like:[]},methods:{register:function (){alert("OK")}}})</script>
</html>
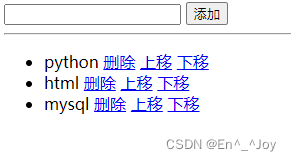
todolist(添加删除展示内容,含上下移动)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 1.导入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app"><input type="text" name="todoitem" v-model="newitem"> <button v-on:click="add">添加</button><hr><ul><li v-for="(item,index) in items">{{ item }}<a href="javascript:;" v-on:click="del(index)">删除</a><a href="javascript:;" v-on:click="up(index)">上移</a><a href="javascript:;" v-on:click="down(index)">下移</a></li></ul>
</div>
</body>
<!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {items:['python','html','mysql'],newitem:''},methods:{add:function (){this.items.push(this.newitem);this.newitem = '';},del:function (index){this.items.splice(index, 1);},up:function (index){// 1.获取当前元素current=this.items[index];// 2.先把当前元素删除this.items.splice(index,1);// 3.再加回来this.items.splice(index-1,0,current);},down:function (index){// 1.获取当前元素current=this.items[index];// 2.先把当前元素删除this.items.splice(index,1);// 3.再加回来this.items.splice(index+1,0,current);}}})</script>
</html>

es6语法
ES6是JavaScript语言的新版本,它也可以叫做ES2015,之前学习的JavaScript属于ES5,ES6在它的基础上增加了一些语法,ES6是未来JavaScript的趋势,而且vue组件开发中会使用很多的ES6的语法,所以掌控这些常用的ES6语法是必须的·
ES6新增了let命令,它的用法类似于var,但是所声明的变量只在let命令所在的代码快内有效
{let a=10;var b=1;
}
for循环就适合使用let
for (let i=0; i<10;i++){}
还新增了const语法:const声明一个只读的常量。一旦声明,常量的值就不能改变
ES5的对象写法
var person={name:'itcast',age:12,say:function(){alert('hello')}
}
这样的也可以在ES6中使用,ES6中还可以这样写
var name='itcast';
var age=12;
var person={name,age,say:function(){alert('hello')}
}
箭头函数
之前的函数这样的
var aaa = function say(){alert('aaa');}
aaa()
ES6使用箭头函数
var say = ()=>{alert('aaa');
}
say()# 带参数
var say = (sum1,sum2)=>{return sum1+sum2;
}
say(1,2)
var person={name:'itcast',age:12,say:function(){alert(this.name)}
}
生命周期函数
生命周期函数没有在html中,但是运行的时候会自动运行
<!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',data: {items:['python','html','mysql'],newitem:''},methods:{beforeCreate:function (){console.log('beforeCreate');},create:function (){console.log('create');},beforeMounted:function (){console.log('beforeMounted');},mounted:function (){console.log('mounted');},beforedestory:function (){console.log('beforedestory');},destory:function (){console.log('destory');},}})</script>
beforeCreate
create
beforeMounted
mounted
# 当调用destory的时候会有后的结果
beforedestory
destory
axios发送ajax请求
链接:https://github.com/axios/axios
使用如下代码引入
<script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>
在html中写入如下代码
GET请求
urls.py
from django.urls import path
from book.views import LoginView,ReceiveViewurlpatterns = [path('login/', LoginView.as_view()),path('rece/', ReceiveView.as_view())
]
views.py
from django.shortcuts import render
from django.http import HttpResponse,JsonResponse
from django.views import View
from django.contrib.auth.mixins import LoginRequiredMixin
import datetime
import jsonclass LoginView(View):def get(self, request):return render(request, 'index.html')# return HttpResponse('get')def post(self, request):return HttpResponse('post')class ReceiveView(View):def get(self, request):data = request.GETusername = data.get('username')password = data.get('password')return JsonResponse({'data':{'username':username,'password':password}})def post(self, request):data = json.loads(request.body.decode())username = data.get('username')password = data.get('password')return JsonResponse({'data': {'username': username, 'password': password}})
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
<!-- 1.导入Vue --><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script src="https://unpkg.com/axios@1.1.2/dist/axios.min.js"></script>
</head>
<body>
<!-- 2.定义一个标签,需要给一个标签添加id -->
<div id="app">[[ message ]]<button @click="login">登入</button>
</div>
</body>
<!-- 创建Vue实例 --><script type="text/javascript">var app = new Vue({el: '#app',delimiters:['[[',']]'],data: {message:'hello'},methods:{login:function (){var url = 'http://127.0.0.1:8000/rece/?username=itcast&password=1234';axios.get(url).then((response)=>{console.log(response)}).catch((error)=>{console.log(error)})}}})</script>
</html>
POST请求:和上面相比,修改login函数
login:function (){var url = 'http://127.0.0.1:8000/rece/';axios.post(url,{'username':'itcast','password':'1234'}).then((response)=>{console.log(response)}).catch((error)=>{console.log(error)})}
settings.py注释这行代码
MIDDLEWARE = ['django.middleware.security.SecurityMiddleware','django.contrib.sessions.middleware.SessionMiddleware','django.middleware.common.CommonMiddleware',# 'django.middleware.csrf.CsrfViewMiddleware','django.contrib.auth.middleware.AuthenticationMiddleware','django.contrib.messages.middleware.MessageMiddleware','django.middleware.clickjacking.XFrameOptionsMiddleware',
]
