HTML- 标签学习之- 列表、表格
无序列表/有序列表:
标签组成( 无序ul 有序 ol ) -> li 父子级标签, ul只能包含li标签, li标签可以包含任意内容。



自定义列表
- dl :自定义列表的整体,用于包裹dt/dd 标签
- dt:自定义列表主题
- dd:自定义列表的针对主题的每一项内容
特点:
- dd前会默认显示缩进效果
注意点:
- dl 标签中只允许包含 dt/dd 标签
- dt/dd 标签可以包含任意内容
<body><h1> 无序列表</h1><hr><ul><li> 电子数码 </li><li> 生活家具 </li><li> 餐饮美食 </li><li> 母婴产品</li></ul><h1> 有序列表</h1><hr><ol><li> 电子数码 </li><li> 生活家具 </li><li> 餐饮美食 </li><li> 母婴产品</li></ol><h1> 自定义列表</h1><hr><dl><dt> 帮助中心</dt><dd> 账户管理</dd><dd> 账户介绍 </dd></dl>
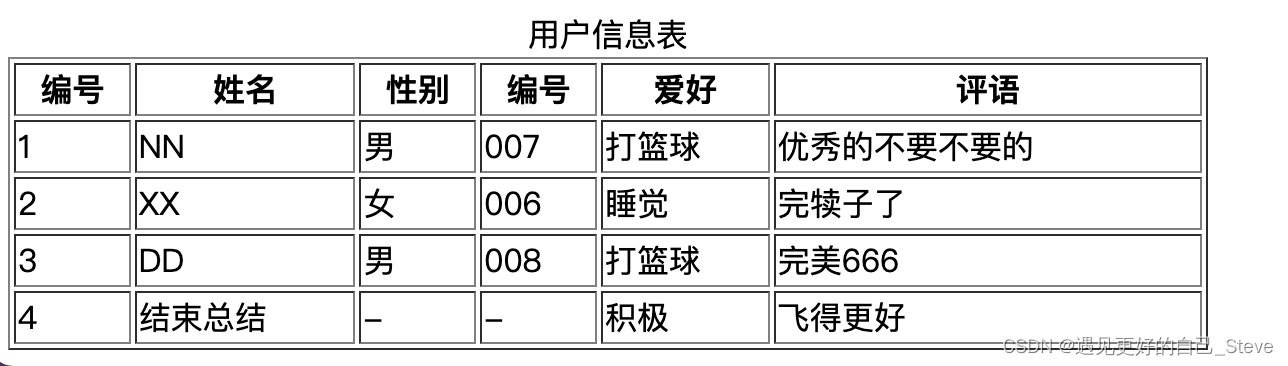
</body>表格 table -> tr -> td
table : 表格整体;
tr : 行, 用于包裹多个td;
td : 单元格, 用于包裹内容;
border: 表格线的粗细
width: 每个格子的最小宽度
height: 每个格子高度:
capition : 表格大标题, 表示表格整体的大标题,默认在表格整体顶部居中位置;
th: 表头单元格, 表示一列小标题,通常用于表格第一行, 默认内部文字加粗并居中;
head、body、footer 用于提高代码渲染效率, 视觉上没变化 :如图

Code:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1> 表格</h1><hr><table border="1" width="600" height ='100' ><caption>用户信息表</caption><head><tr><th> 编号</th><th> 姓名</th><th> 性别</th><th> 编号</th><th> 爱好</th><th> 评语</th></tr></head><body><tr><td> 1</td><td> NN</td><td> 男</td><td> 007</td><td> 打篮球</td><td> 优秀的不要不要的</td></tr><tr><td> 2</td><td> XX</td><td> 女</td><td> 006</td><td> 睡觉</td><td> 完犊子了</td></tr><tr><td> 3</td><td> DD</td><td> 男</td><td> 008</td><td> 打篮球</td><td> 完美666</td></tr></body><footer> <tr><td> 4</td><td> 结束总结</td><td> -</td><td> -</td><td> 积极</td><td> 飞得更好</td></tr></footer></table></body>
</html>单元格合并:
跨行合并 rowspan、 跨列合并 colspan
- 明确合并那几个单元格
- 左上原则, 左右合并保留左边,删除其他
- 上下合并保留上边, 删除其他
注意点: 只有同一个结构标签中的单元格才能合并,不能夸结构合并

Code:
<h1> 表格</h1><hr><table border="1" width="600" height ='100' ><caption>用户信息表</caption><head><tr><th> 编号</th><th> 姓名</th><th> 性别</th><th> 编号</th><th> 爱好</th><th> 评语</th></tr></head><body><tr><td> 1</td><td> NN</td><td rowspan="2"> 男</td><td> 007</td><td> 打篮球</td><td> 优秀的不要不要的</td></tr><tr><td> 3</td><td> DD</td><td> 008</td><td> 打篮球</td><td> 完美666</td></tr><tr><td> 2</td><td> XX</td><td> 女</td><td> 006</td><td> 睡觉</td><td> 完犊子了</td></tr></body><footer> <tr><td> 4</td><td> 结束总结</td><td colspan="3"> -</td><td> 飞得更好</td></tr></footer></table>
