前端web入门-HTML-day01
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
HTML初体验
HTML 定义
标签语法
总结:
HTML 基本骨架
基础知识:
总结:
标签的关系
父子关系(嵌套关系)
兄弟关系(并列关系)
代码格式
注释
标题标签
段落标签
换行与水平线标签
文本格式化标签
图像标签
基本使用
属性
路径
相对路径
绝对路径
超链接
多媒体标签
音频标签
视频标签
HTML初体验
HTML 定义
HTML 超文本标记语言——HyperText Markup Language。
• 超文本是什么? 链接
• 标记是什么? 标记也叫标签,带尖括号的文本
标签形式如下:其中<hl> </hl> <p>等蓝色字体的就是标签 
标签语法
1.标签成对出现,中间包裹内容
2.<>里面放英文字母(标签名)
3.结束标签比开始标签多 /

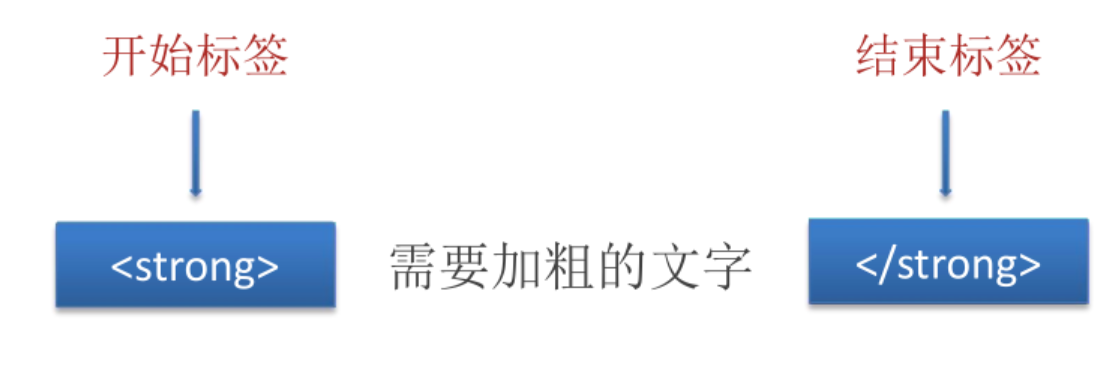
我们以加粗文字的标签strong为例
加标签前:
文字内容在网页显示为:
加标签后 :
<strong>文字内容</strong>在网页显示为:
拓展:
双标签:成对出现的标签
单标签:只有开始标签,没有结束标签
单标签示例:
<br> :换行
<hr> :水平线
以<hr>为例:
<strong>文字内容</strong> <hr>在网页显示为:
总结:
1. 保存 HTML 标签的文件扩展名是什么?
.html
2. HTML 标签名要放到什么括号里面?
尖括号<>
3. 结束标签比开始标签多什么?
/
4. 标签包裹的内容放在什么位置?
开始标签和结束标签之间
HTML 基本骨架
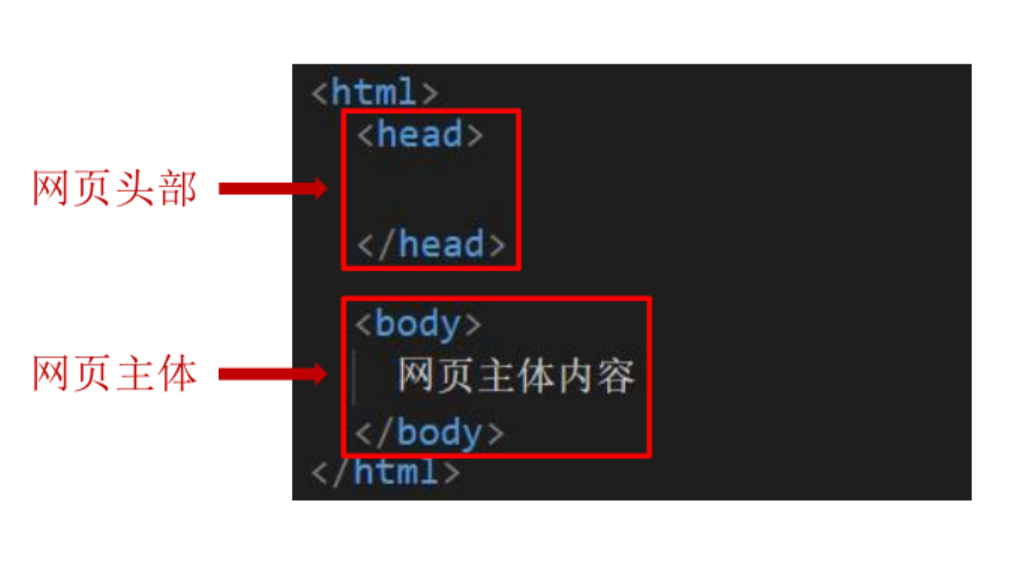
基础知识:
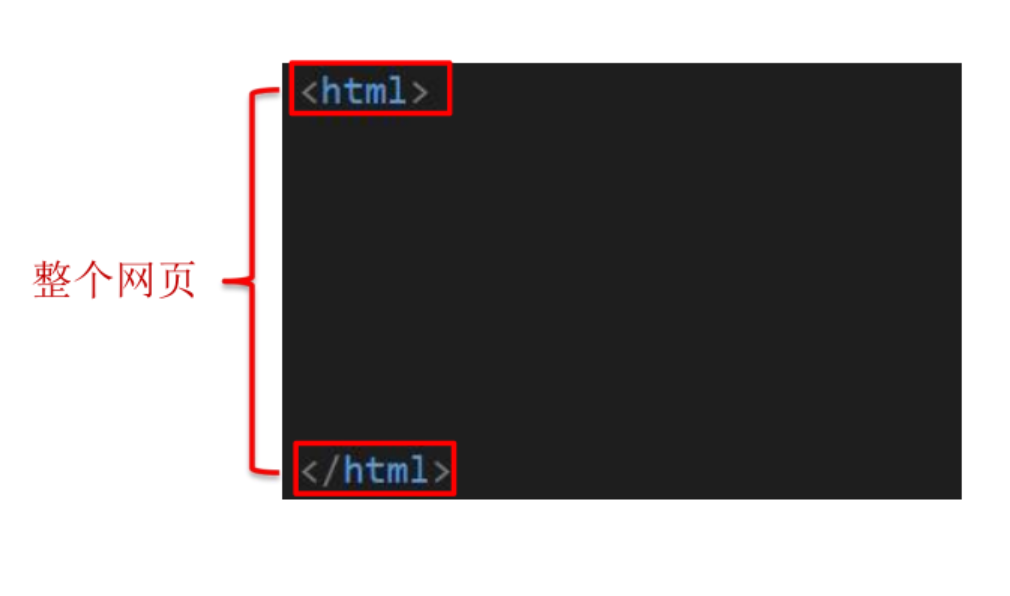
html:整个网页

head:网页头部,用来存放给浏览器看的信息,例如CSS
body:网页主体,用来存放给用户看的信息,例如图片、文字

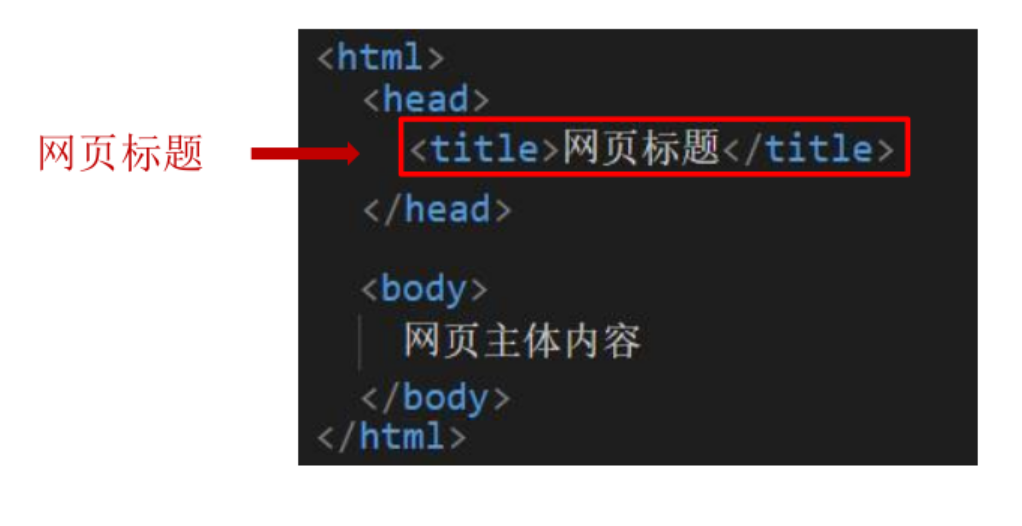
title:网页标题

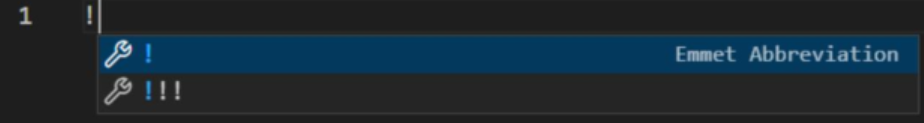
VS Code 快速生成骨架:
在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
 输入!后点击回车即可自动生成如下骨架:
输入!后点击回车即可自动生成如下骨架:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>我们可以试着在骨架中输入相关数据,如下所示:
在body之间输入:学习前端第一天
在title之间输入:网页标题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页标题</title>
</head>
<body>学习前端第一天
</body>
</html>在网页中显示为: 
此时网页标题变为: 
总结:
1. VS Code 生成 HTML 骨架的符号是什么?
! (英文)配合 Enter 或 Tab
2. HTML 骨架标签包含哪些?html 整个网页
head 网页头部
title 网页标题
body 网页主体
标签的关系
作用:明确标签的书写位置;让代码格式更整齐
父子关系(嵌套关系)

兄弟关系(并列关系)

代码格式
父子关系:子级标签换行且缩进(Tab键)
兄弟关系:兄弟标签换行要对齐
注释

在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
标题标签
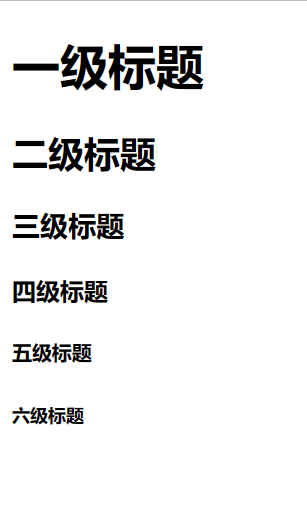
一般用在新闻标题、文章标题、网页区域名称、产品名称等等
标签名:h1 ~ h6(双标签)
显示特点:
• 文字加粗
• 字号逐渐减小
• 独占一行(换行)
• h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
• h2 ~ h6 没有使用次数的限制
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>网页显示为: 
段落标签
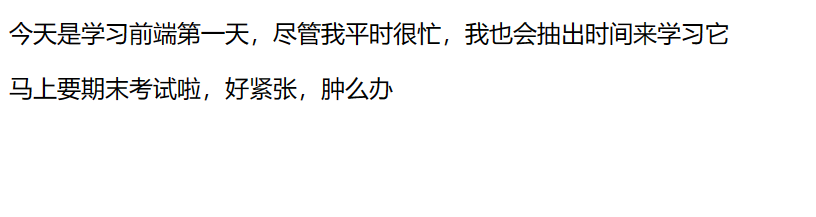
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:p(双标签)
显示特点:
• 独占一行
• 段落之间存在间隙
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>今天是学习前端第一天,尽管我平时很忙,我也会抽出时间来学习它</p><p>马上要期末考试啦,好紧张,肿么办</p>
</body>
</html> 网页显示如下图所示:p之间的内容独占一行,且每段之间存在间隙
换行与水平线标签
换行:<br>(单标签)
水平线:<hr>(单标签)
(浏览器不识别代码中的 Enter 键换行)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>小周不摆烂小周想摆烂<br>小周不能摆烂<br><br>小周偶尔摆烂<hr>
</body>
</html>如下图所示,如果不加<br>,网页中的文本内容并不会自动换行,每加一个<br>,文本内容就自动换行一次

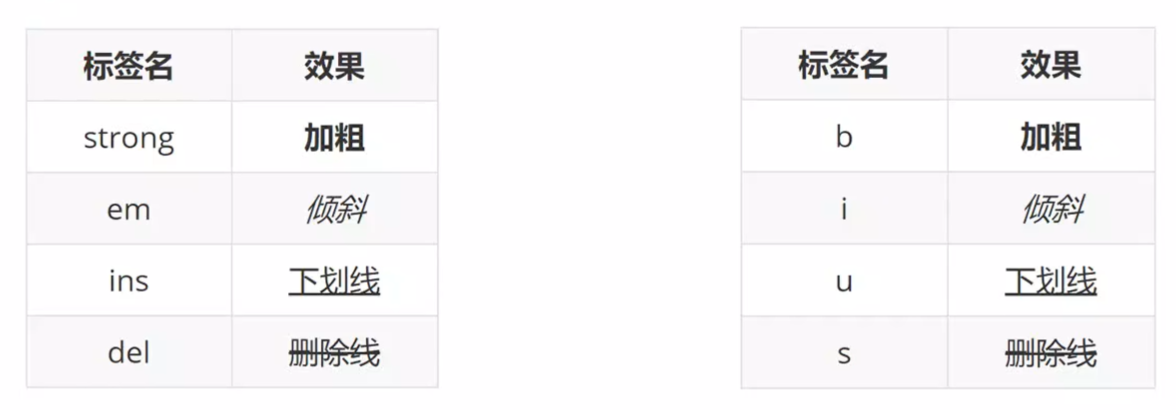
文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、 倾斜 、下划线、删除线等。

strong、em、ins、del 标签自带强调含义(语义)。
图像标签
基本使用
作用:在网页中插入图片。
<img src="图片的 URL">
src 用于指定图像的位置和名称,是 <img> 的必须属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="./图片1.jpg"><img src="./图片2.jpg" >
</body>
</html> 网页显示为:
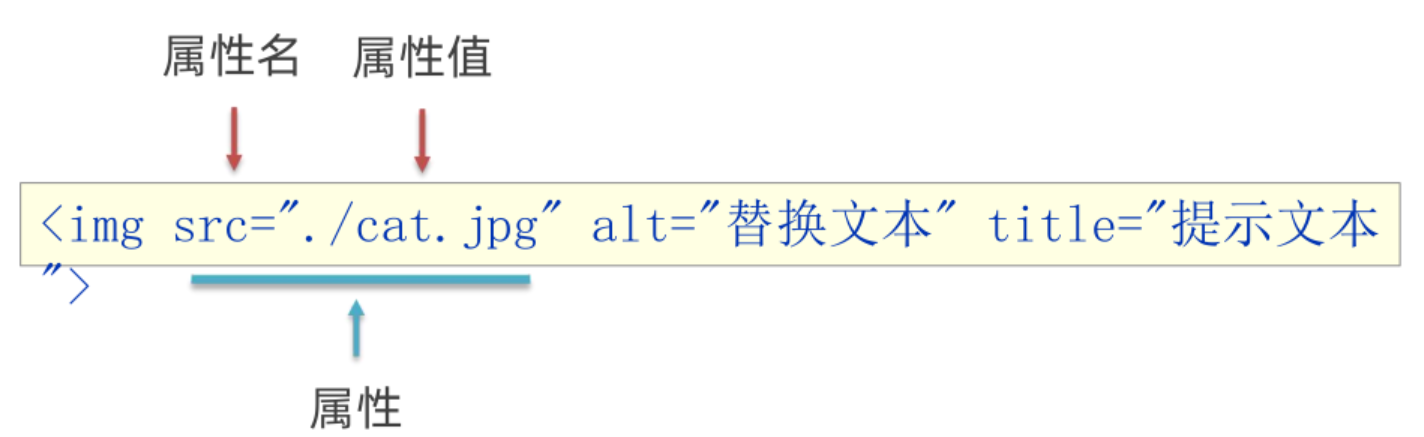
属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 路径错误,网速慢等问题可能导致图片加载不出来,这个时候就用alt替换文本 --><img src="./图片.jpg" alt="这是一只猫"><!-- 鼠标停留在照片上面时会显示title后的文字,width和height可以改变图片大小 --><img src="./图片2.jpg" title="这也是一只猫" width="100" height="200">
</body>
</html>网页输出为: 
• 属性名="属性值"
• 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
路径
相对路径
相对路径:从当前文件位置出发查找目标文件
/ 表示进入某个文件夹里面
. 表示当前文件所在文件夹
.. 表示当前文件的上一级文件夹
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在当前文件夹中提取图片 --><img src="./图片2.jpg" width="300"><!-- 在当前文件夹的另一个文件夹中提取图片 --><img src="./图片/图片2.jpg" width="300"><!-- 在当前文件夹的上一级文件夹中提取图片 --><img src="../图片2.jpg" width="300">
</body>
</html>
绝对路径
绝对路径 -从盘符出发查找目标文件
Windows 电脑从盘符出发
Mac 电脑从根目录(/)出发<img src="C:\images\mao.jpg">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 将图片保存在电脑网盘的某一处后,直接复制图片的地址即可 --><img src="C:\Users\周星辰\Pictures\大学专用图片\图片2.jpg" width="300"><!-- 无需保存图片,在网上找到图片后直接复制图片的网址即可 --><img src="https://picb.zhimg.com/v2-550e60cd7c0380d0a7cb61bbe4eefe68_r.jpg?source=1940ef5c" width="300">
</body>
</html>
超链接
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="https://www.baidu.com/">跳转到百度</a><a href="./图片1.jpg" ">跳转到本地照片</a><!-- 用target打开新窗口显示 --><a href="./图片1.jpg" target="_blank">跳转到本地照片</a>
</body>
</html>网页显示为:

多媒体标签
音频标签
<audio src="音频的 URL"></audio>

拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词 --><audio src="C:\Users\周星辰\Music\笛子绿洲 - 美丽的神话【竹笛】.mp3" controls></audio>
</body>
</html> 
视频标签
<video src="视频的 URL"></video>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在浏览器中想要自动播放视频,必须要有muted属性 --><video src="E:\视频剪辑\4月21日 (2)(1).mp4" controls width="400" muted autoplay></video>
</body>
</html>网页显示为: