FE_Vue学习笔记 插槽 slot
插槽分为匿名插槽、具名插槽、作用域插槽。子组件中:
- 匿名插槽只能有一个;
- 可以有多个具名插槽;
- 作用域插槽中可以有匿名插槽和具名插槽。
当项目中一个组件可以多次复用时,我们可以把这个组件封装成单独的.vue文件,从而可以在不同的页面中引入该组件,从而实现组件的复用,我们称这个.vue文件为子组件,需要用到这个子组件的页面我们称为父组件。
当子组件中可以决定自己的大概结构,但是有些内容的展示与否,或者展示的形式子组件不能决定,需要由父组件来决定之后传给子组件时,需要使用到作用域插槽(匿名插槽和具名插槽辅助作用域插槽),父组件决定内容,子组件决定位置。
子组件通过slot为父组件传递过来的内容进行占位,父组件将数据传递过来填充slot
1 匿名插槽 - 只能有一个

2 具名插槽-可以有多个
父组件填充内容, 父组件通过 v-slot:[name] 的方式指定到对应的插槽中。slot存在于子组件,v-slot在父组件,最终页面展示结果是父组件。

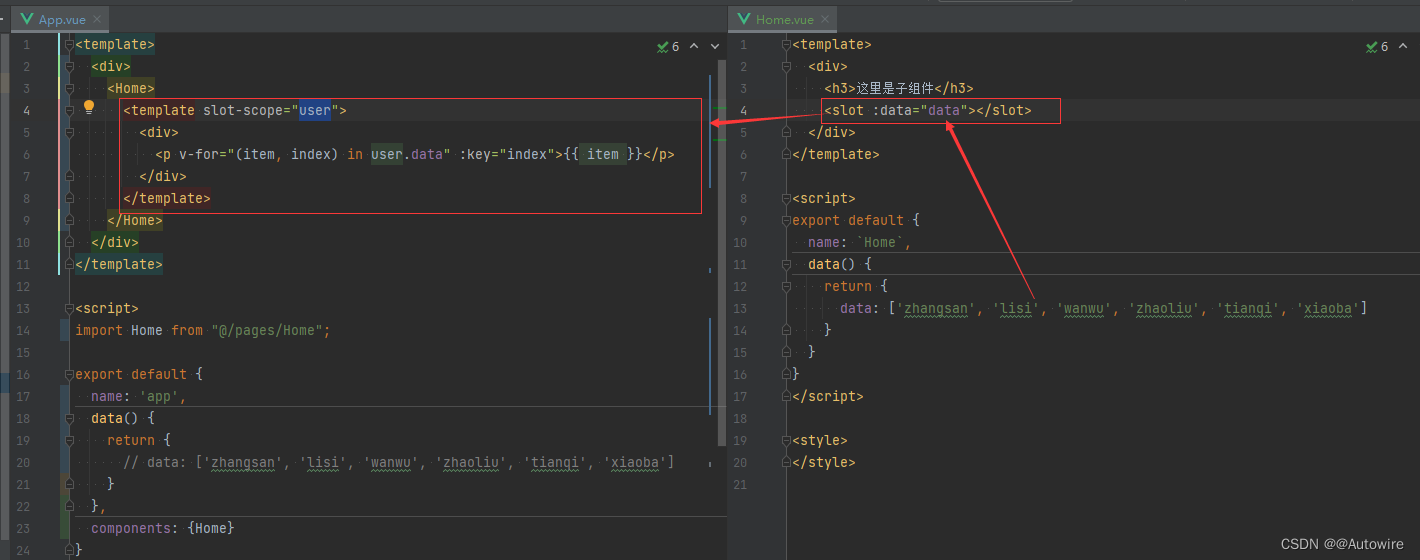
3 作用域插槽
作用域插槽其实就是带数据的插槽,即带参数的插槽,简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用,父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。
- 子组件存放一个带数据的插槽
- 父组件通过 “slot-scope” 来接收子组件传过来的插槽数据,再根据插槽数据来填充插槽的内容

作用域插槽绑定了一套数据,父组件可以拿来用。于是,情况就变成了这样:样式父组件说了算,但内容可以显示子组件插槽绑定的。
我们再来对比,作用域插槽跟单个插槽和具名插槽的区别,因为单个插槽和具名插槽不绑定数据,所以父组件提供的模板一般要既包括样式又包括内容,而作用域插槽,父组件只需要提供一套样式(在确实用作用域插槽绑定的数据的前提下)。
