WPF:WPF原生布局说明
前言
WPF在国内讨论度很小,我在这里记录一下WPF简单的原生控件是如何使用的,顺便回忆一下WPF的基础知识,有些忘记的比较厉害了
WPF简介
WPF是微软推出的桌面UI软件,是我觉得最早实现MVVM(数据驱动事务),比Vue早3,4年吧。当然讨论谁是第一个并没有意义,现在Vue如日中天,Vue+uniapp(uniapp是基于Vue开发的)基本实现了网页端到移动端全平台的UI解决方案。而桌面软件逐渐式微。注意,WPF只能在Windows环境下运行,Linux系统现在应该暂不支持
WPF目前状况
微软技术的特点就是,技术很牛B,但是容易断档。只管开发新技术,但是不管维护。WPF目前框架已经停止更新,微软现在主推的是MAUI,推出Windows桌面应用,Andorid,ios,macos跨端文件,一次生成,多端使用。WPF现在是工控领域比较多,工控领域主打的就是性能。
现在Ui框架情况
- Vue:
- Vue2.0:上手难度低,开发速度快
- Vue3.0:效率更高,
- uniapp(基于Vue开发):在追求开发效率上和学习成本上,是国内目前的最优解
- React:用的比较少,不评价。Web端两个大哥:Vue和React。React 有 React Active,也支持移动端开发。但是我也没接触过。
- Angular:目前看已经没落了
- Flutter:没用过,是Andriod和IOS跨端开发的框架,但是好像圈子比较小
- QT:C++,专业工控领域,因为是C++所以可以实现对内存的完全操控,但是开发周期长,开发难度大。用来开发小项目就是大炮打蚊子。
- C#/.NET
- Winform:老东西,死而不僵。在工控领域,不追求UI界面美观,只要求能用。现在岗位也还是很多。
- WPF:Winform的上位替代,使用XMAL,MVVM。用起来和Vue差不多。
- Unity2d/3d:上限最高的Ui框架,用游戏的UI去做操作系统简直是降维打击。特别适合需要进行交互设计的软件。但是问题是大部分UI界面就是点点点,有点大材小用。
工控领域是特别讲究性能的地方。网页不太适合做工控领域的操作软件。工控领域的要求是:
- 效率高:因为工控领域机器性能比较差,打开网页特别慢。
- 兼容性好:有些工控机还是windows xp系统这种老东西。
- 权限问题:网页的权限提升难度比较大。
ok,目前有些离题了,现在来介绍WPF原生相关知识
WPF原生介绍
微软官方文档
微软的文档写的真是垃圾 ,我去微软上面搜WPF文档里面没有,给放到Windows Desktop里面了。我找了半天。还有就是有部分是机器翻译,你TM把元素名翻译了我怎么搜得到。Grid翻译成网格,我搜还没有这个类。
,我去微软上面搜WPF文档里面没有,给放到Windows Desktop里面了。我找了半天。还有就是有部分是机器翻译,你TM把元素名翻译了我怎么搜得到。Grid翻译成网格,我搜还没有这个类。

WPF布局
布局是最重要,因为后面单个元素组件我们可以通过Ui库来进行解决。
| 名称 | 作用 |
|---|---|
| Grid | 最基本的布局元素。通过Row和Col来对布局进行划分。有固定长度,比例长度,自动适应三种长度布局 |
| UniformGrid | 均分布局。如果是9个按钮,就是33。如果是4个按钮,就是22。如果不是平方数,例如10个按钮,则是4*4的布局,然后是4+4+2。剩下的布局为空。 |
| StackPanel | 无法自动换行的布局 |
| WrapPanel | 会自动换行的布局 |
| DockPanel | 停靠容器,类似于vs studio里面的侧边栏 |
Grid
Grid使用有一定的逻辑顺序
- Grid
- Gird.RowDefinitions:定义用于包裹RowDefinition
- RowDefinition:定义有多少个RowDefinition
- Grid.ColumnDefinitions:同上
- ColumnDefinition
- 元素
- Gird.RowDefinitions:定义用于包裹RowDefinition
示例如下:
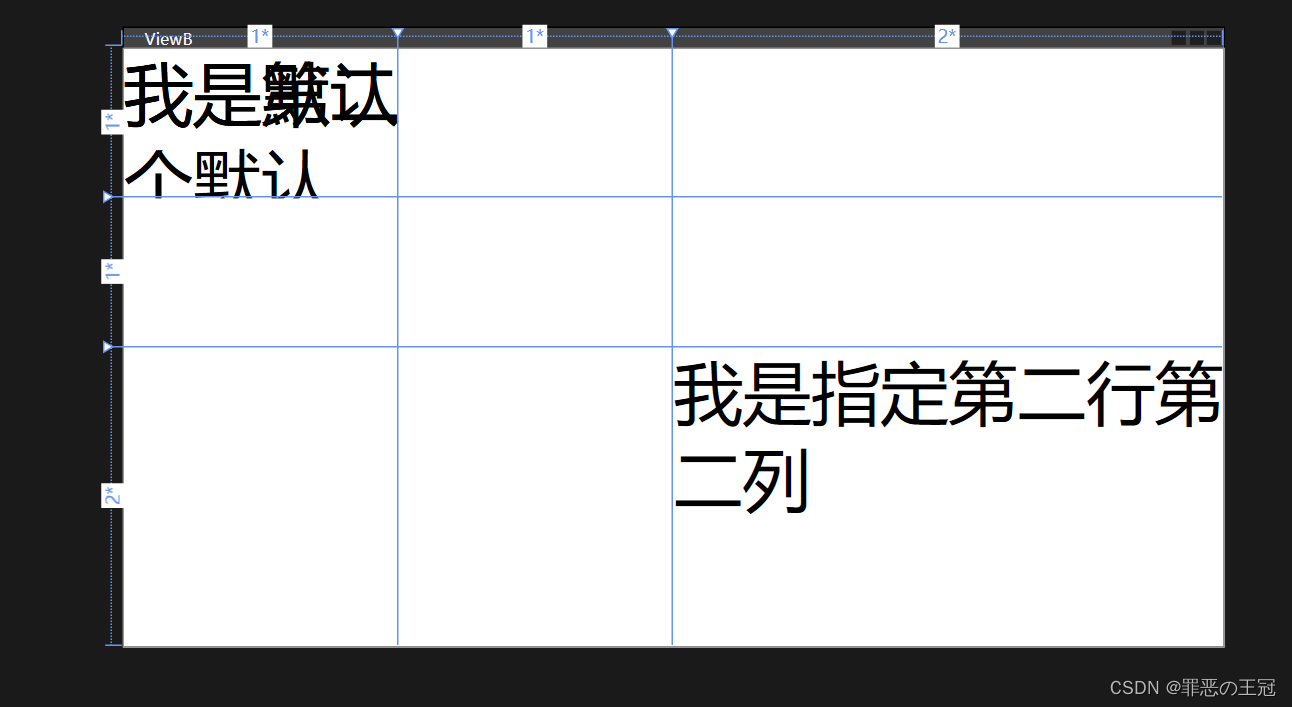
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition /><RowDefinition /><RowDefinition /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><TextBlock Text="我是默认"FontSize="50" /><TextBlock Text="我是第二个默认" TextWrapping="Wrap"FontSize="50" /><TextBlock Text="我是默认"FontSize="50" /><TextBlock Text="我是指定第二行第二列"FontSize="50"Grid.Row="2"Grid.Column="2"TextWrapping="Wrap" /></Grid>
</Window>不指定的话,就默认第一格,这里可以看到两个文字重叠了

按比例修改
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="1*"/><RowDefinition Height="1*"/><RowDefinition Height="2*"/></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="1*"/><ColumnDefinition Width="1*"/><ColumnDefinition Width="2*"/></Grid.ColumnDefinitions>............</Grid>
</Window>
固定大小
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.RowDefinitions><RowDefinition Height="200"/><RowDefinition Height="100"/><RowDefinition /></Grid.RowDefinitions><Grid.ColumnDefinitions><ColumnDefinition Width="200"/><ColumnDefinition Width="100"/><ColumnDefinition /></Grid.ColumnDefinitions>.......</Grid>
</Window>
UniformGrid
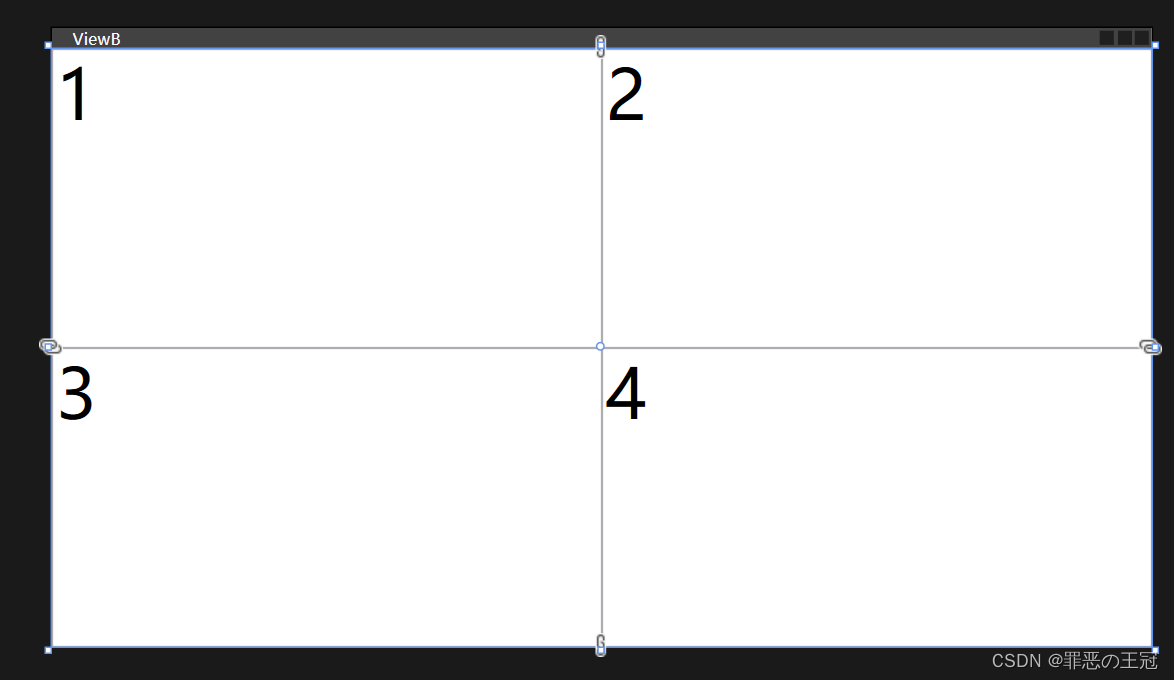
自动分配,尽可能均匀分布,与长宽不管。例如4=2x2。9=3x3。如果是不能开方的就会向上取整,缺的就空着。例如8=3*3-1。
效果如下
4个
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><UniformGrid><TextBox Text="1" FontSize="50"/><TextBox Text="2"FontSize="50" /><TextBox Text="3"FontSize="50" /><TextBox Text="4"FontSize="50" /></UniformGrid>
</Window>
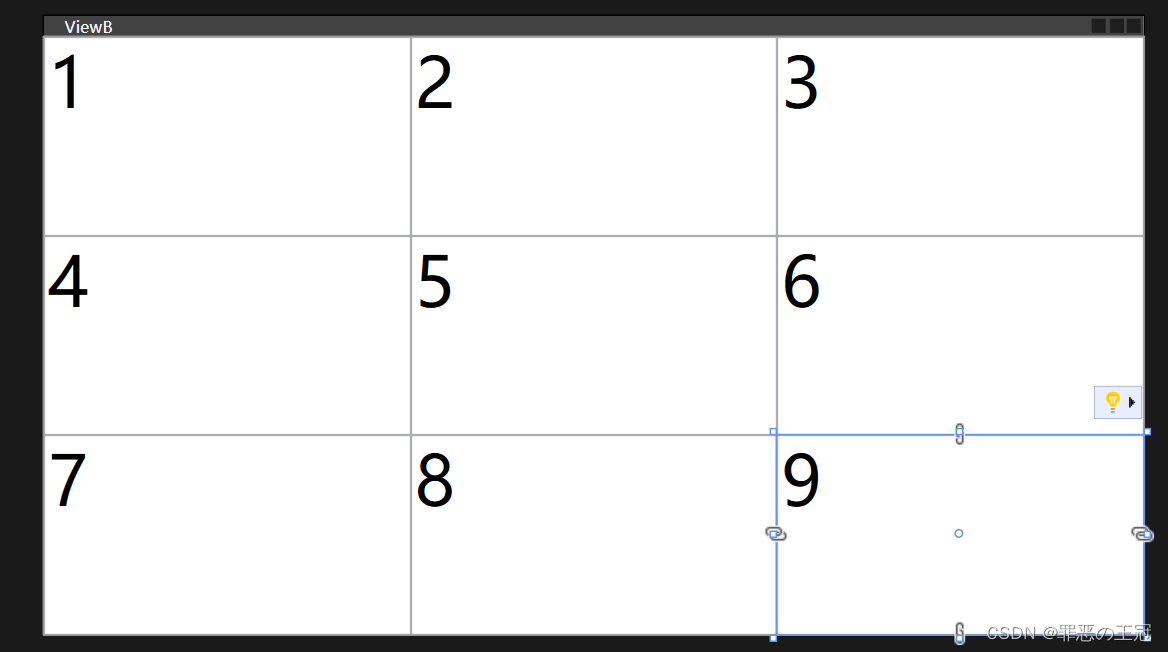
9个
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><UniformGrid><TextBox Text="1" FontSize="50"/><TextBox Text="2"FontSize="50" /><TextBox Text="3"FontSize="50" /><TextBox Text="4"FontSize="50" /><TextBox Text="5"FontSize="50" /><TextBox Text="6"FontSize="50" /><TextBox Text="7"FontSize="50" /><TextBox Text="8"FontSize="50" /><TextBox Text="9"FontSize="50" /></UniformGrid>
</Window>
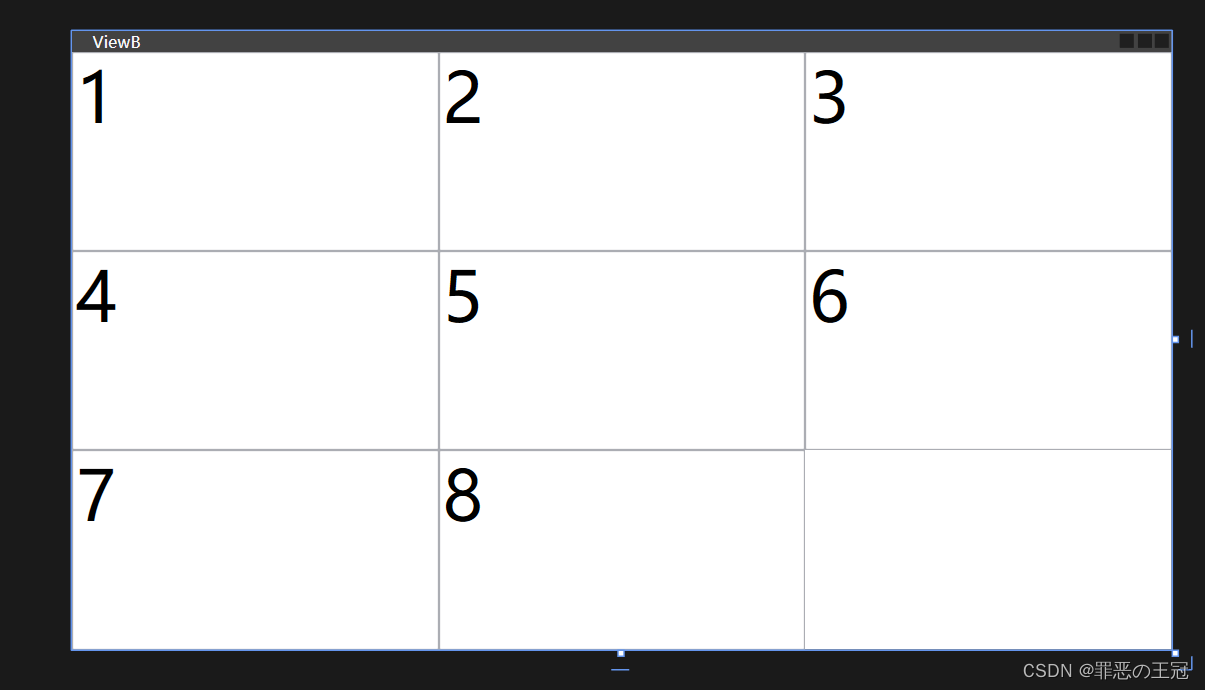
8个
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><UniformGrid><TextBox Text="1" FontSize="50"/><TextBox Text="2"FontSize="50" /><TextBox Text="3"FontSize="50" /><TextBox Text="4"FontSize="50" /><TextBox Text="5"FontSize="50" /><TextBox Text="6"FontSize="50" /><TextBox Text="7"FontSize="50" /><TextBox Text="8"FontSize="50" /></UniformGrid>
</Window>
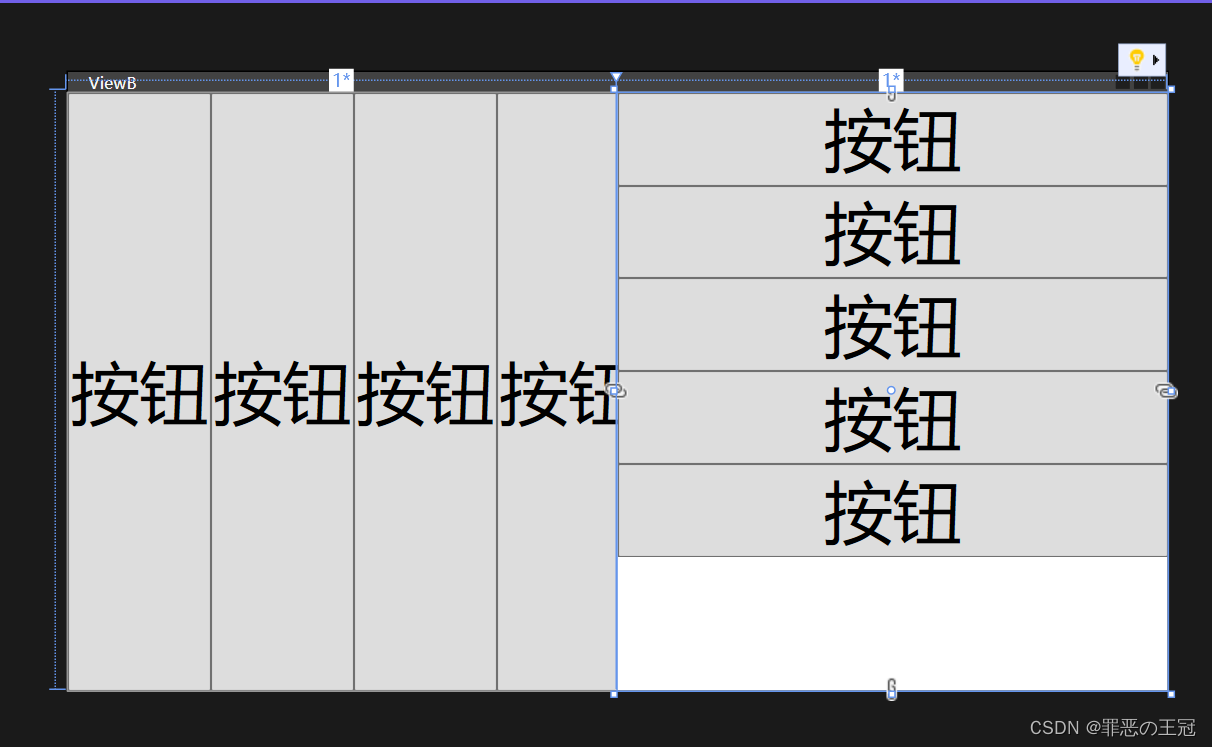
StackPanel
单方向布局,配合Orientation 使用,默认纵向布局.长宽会自动拉伸填满
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><StackPanel Orientation="Horizontal"><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></StackPanel><StackPanel Grid.Column="1"><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></StackPanel></Grid></Window>
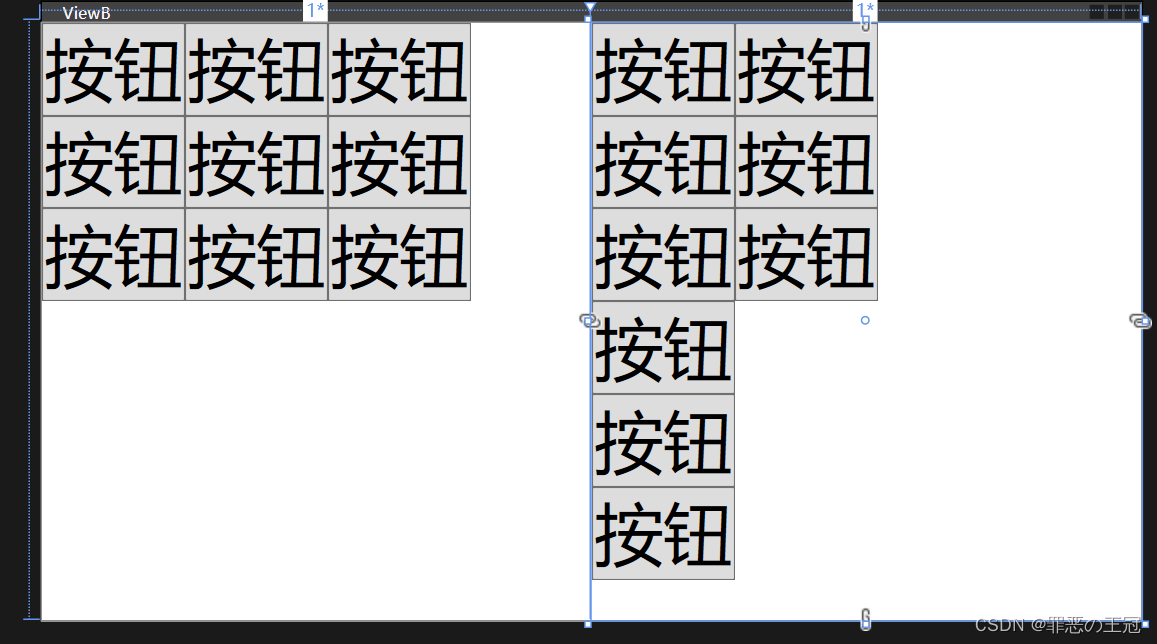
WrapPanel
自动换行布局,也可以指定排版方向
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB" Height="450" Width="800"><Grid><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><WrapPanel><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></WrapPanel><WrapPanel Orientation="Vertical" Grid.Column="1"><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /><Button Content="按钮"FontSize="50" /></WrapPanel></Grid>
</Window>
DockPanel
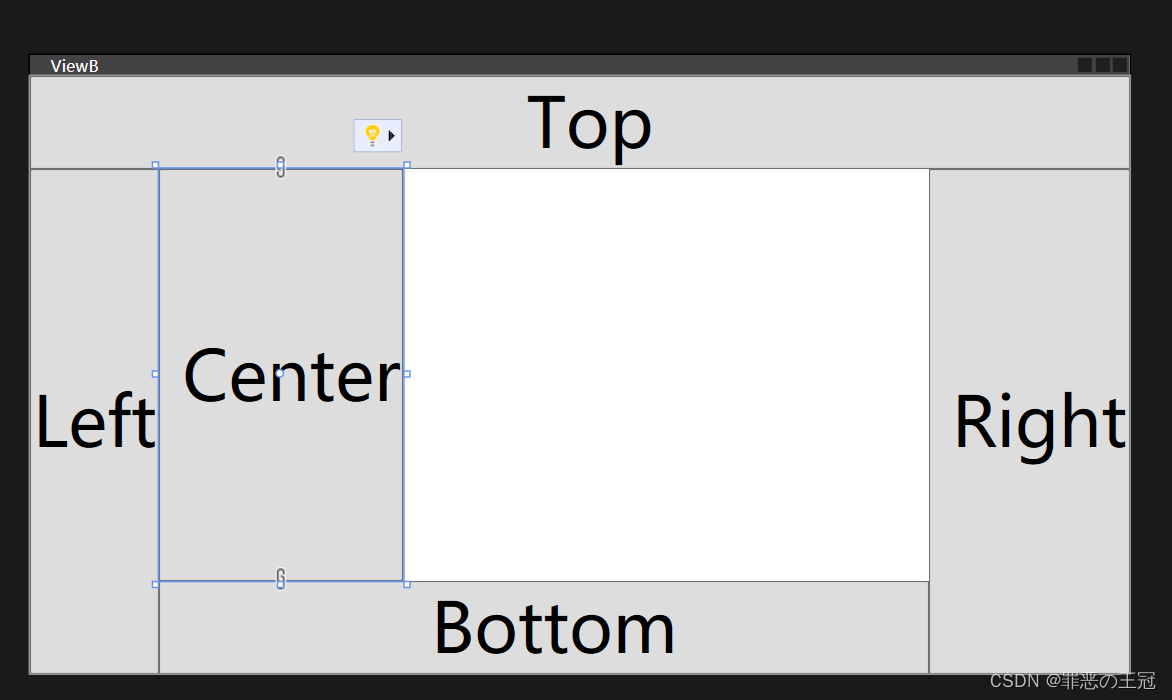
停靠布局,使用DockPanel.Dock指定停靠方向
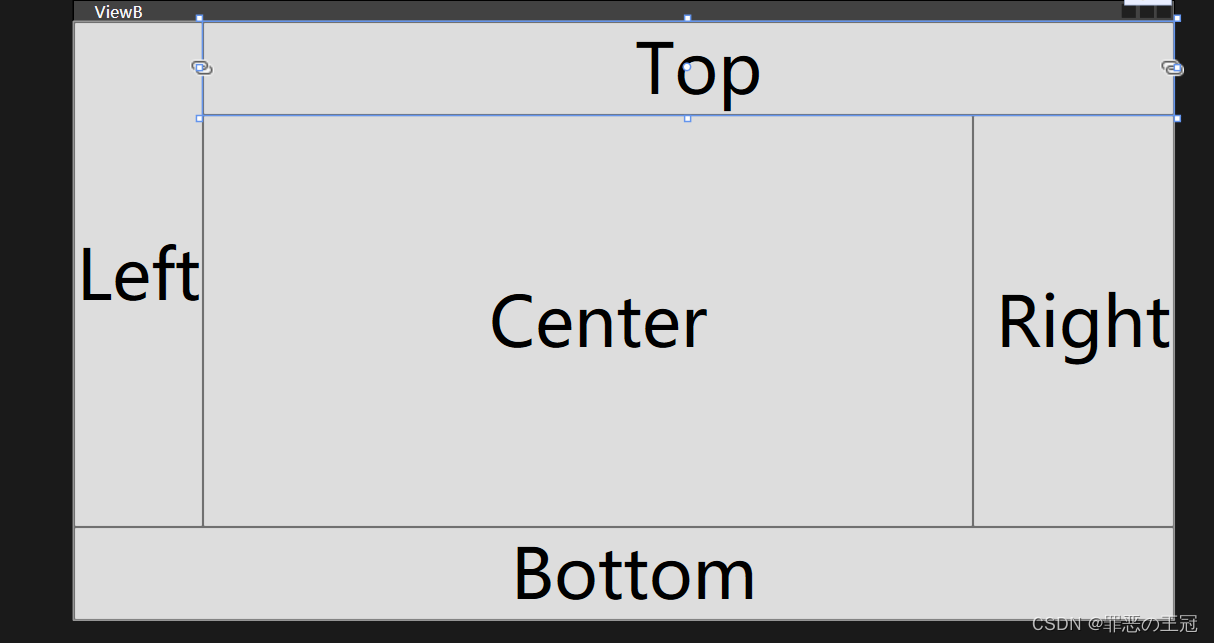
默认设置
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><DockPanel ><Button DockPanel.Dock="Top"Content=" Top" FontSize="50"/><Button DockPanel.Dock="Left"Content="Left"FontSize="50" /><Button DockPanel.Dock="Right"Content=" Right"FontSize="50" /><Button DockPanel.Dock="Bottom"Content=" Bottom"FontSize="50" /><Button Content=" Center"FontSize="50" /></DockPanel></Window>

放置顺序会影响覆盖逻辑
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><DockPanel ><Button DockPanel.Dock="Bottom"Content=" Bottom"FontSize="50" /><Button DockPanel.Dock="Left"Content="Left"FontSize="50" /><Button DockPanel.Dock="Top"Content=" Top" FontSize="50"/><Button DockPanel.Dock="Right"Content=" Right"FontSize="50" /><Button Content=" Center"FontSize="50" /></DockPanel></Window>

最后一个元素不填满布局
<Window x:Class="ModuleB.Views.ViewB"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:ModuleB.Views"mc:Ignorable="d"Title="ViewB"Height="450"Width="800"><DockPanel LastChildFill="False"><Button DockPanel.Dock="Top"Content=" Top" FontSize="50" /><Button DockPanel.Dock="Left"Content="Left"FontSize="50" /><Button DockPanel.Dock="Right"Content=" Right"FontSize="50" /><Button DockPanel.Dock="Bottom"Content=" Bottom"FontSize="50" /><Button Content=" Center"FontSize="50" /></DockPanel></Window>