Unity UI -- (1)概览
UI(User Interface,用户接口),是让用户和计算机或计算机应用交互的接口系统。

在实时3D项目中,UI通常是由文本、按钮、复选框、滑动条和单选框等组合出来的界面。这些元素使用特定规则或通知和用户进行交互。


UI设计是什么
UI设计是什么?
UI设计是将图形UI(GUI)元素以有吸引力同时又很直观的方式进行布局的过程。UI应该要清晰、一致、易用和吸引人的。当我们使用了设计良好的UI时,体验会是无缝并且愉悦的。
如果我们在使用UI的时候,并不会特别地去想UI元素本身,那这种UI设计通常来说是一种好的设计。
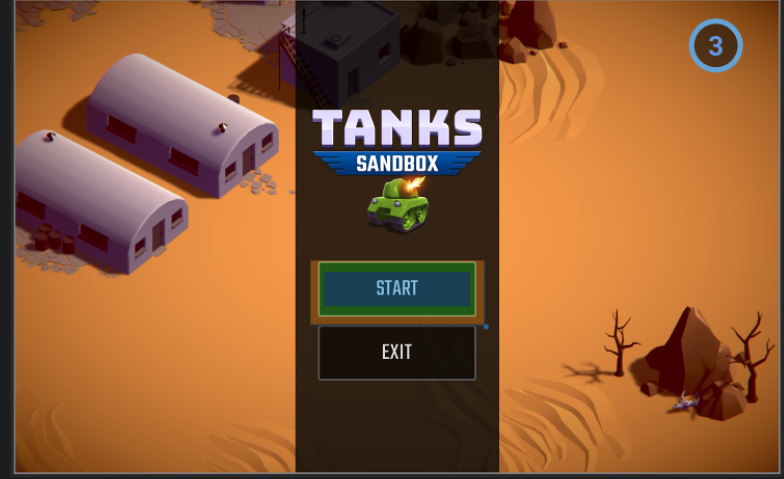
下面的例子来自于《Last Day on Earth》。在游戏过程中,UI并不会将玩家注意力夺走。

UI设计不是什么?
当我们将UI设计和用户体验设计(user experience)以及用户交互(user interaction)设计这两个词语放到一起考虑时,定义UI设计就会比较让人困惑了。
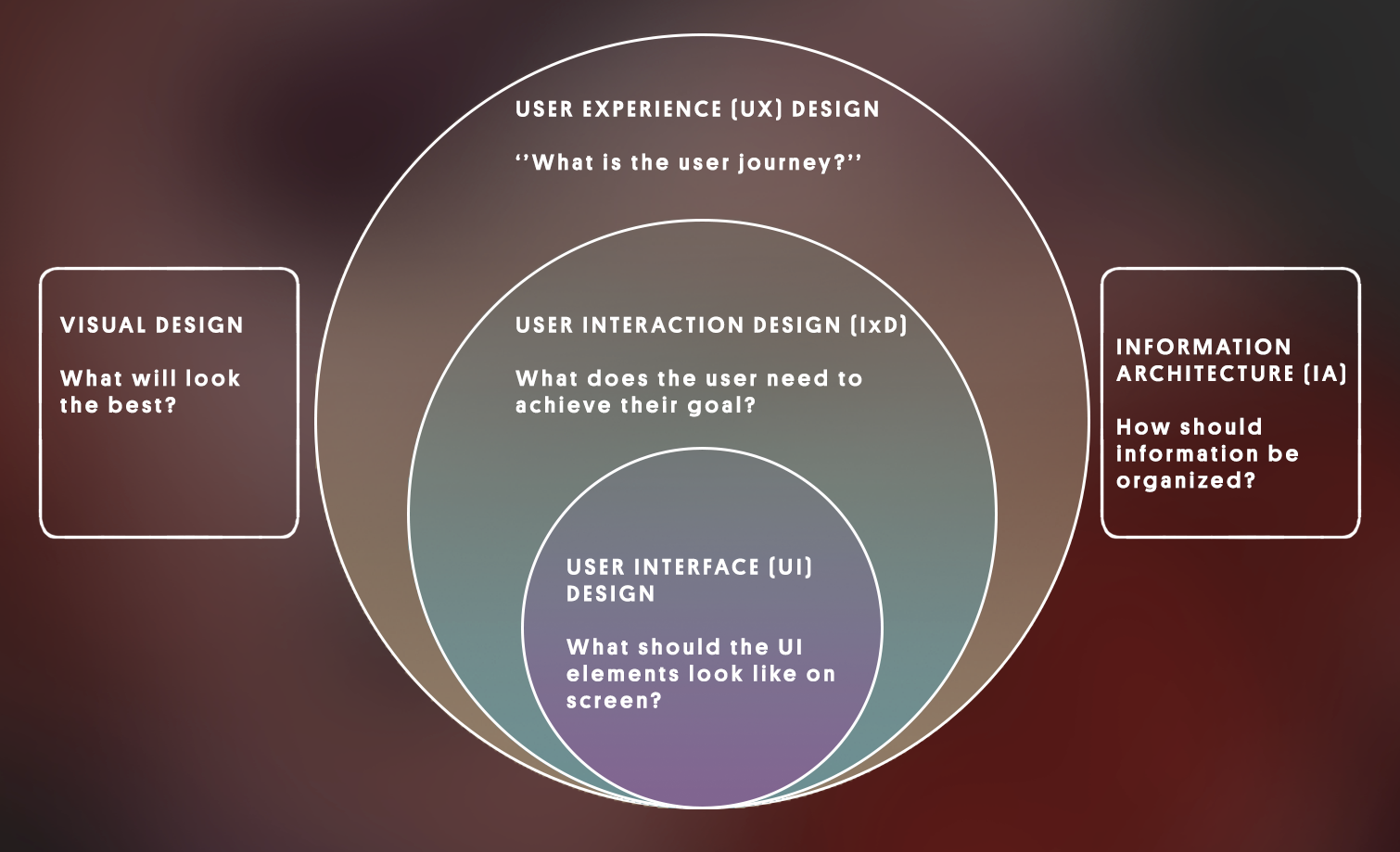
看看下图,体会一下这几个概念的联系和区别。

User experience设计(UX)
问题:用户体验旅程(user journey)是什么?
目标:确保从始至终产品能带来正向的体验。
User interaction设计(IxD)
问题:用户需要什么来达成他们的目标?
目标:让用户以最高效的方式达成他们的目标。
IxD设计是UX设计的一部分。
User Interface设计(UI)
问题:屏幕上的UI元素看起来应该是什么样?
目标:让接口易于理解,易于使用,不对用户体验造成影响。
UI设计是IxD的一部分,IxD设计是UX设计的一部分。
Information architecture
问题:信息应该如何被组织?
目标 :内容组织方式为:用户能够在需要信息的时候,用户能知道在哪里去找到这些信息。
对UI设计,IxD设计和UX设计有影响。
Visual design
问题:视觉上什么看起来最好?
目标:让东西看起来有吸引力。
对UI设计,IxD设计和UX设计有影响。
这些规则之间的明确的不同之处并没有清晰的共识,但我们要知道这些概念在更高层次上是如何相互联系的。
牛刀小试:谁负责做什么?
接下来,我们做一个简单的练习。下面有一张截图来自一个动作RPG的装备菜单UI。
为了达到图中所展示的成品的效果,假设下面的每个方面都有一个专门的人进行相关工作,那么他们的职责是什么?
What might have been the responsibility of someone working in each of the following disciplines in order to arrive at the final product shown above?
-
User experience design
-
Interaction design
-
User interface design
-
Information architecture
-
Visual design

以下信息仅供参考:
User experience::确保用户能够体验到装备物品是有趣和满足的。
Interaction design:确保用户能够在两次或更少点击次数下装备或使用物品。
User Interface:设计图标和接口布局,以便让所有东西看起来清晰。
Information architecture:决定是否有需要将可以装备的物品和不可装备的物品区分开来。
Visual design:为背景和字体选择最佳的颜色。
准备工作
资源包:
https://connect-prd-cdn.unity.com/20230208/ab0d1fd9-8bf9-40ba-98c8-28f9813e33fc/creativecore-ui-2021.3LTS.zip![]() https://connect-prd-cdn.unity.com/20230208/ab0d1fd9-8bf9-40ba-98c8-28f9813e33fc/creativecore-ui-2021.3LTS.zip 下载后,解压ZIP文件,然后通过Unity Hub打开本地工程,参考这里: Project setup processes - Unity LearnThis is a guide through common processes you may need to set-up a Unity project to complete one of our tutorials.
https://connect-prd-cdn.unity.com/20230208/ab0d1fd9-8bf9-40ba-98c8-28f9813e33fc/creativecore-ui-2021.3LTS.zip 下载后,解压ZIP文件,然后通过Unity Hub打开本地工程,参考这里: Project setup processes - Unity LearnThis is a guide through common processes you may need to set-up a Unity project to complete one of our tutorials.![]() https://learn.unity.com/tutorial/project-setup-processes#60ed7a5aedbc2a002520b6ea
https://learn.unity.com/tutorial/project-setup-processes#60ed7a5aedbc2a002520b6ea
打开工程后,在工程窗口中找到Assets > CreativeCore_UI > Scenes目录,打开场景TutorialScene_UI_Outdoor。这个场景中有一个路灯。

个性化背景
运行场景,可以看到UI的背景是什么样子。标题和菜单会在背景之上出现。如果并不关心项目本身看起来的样子,你可以跳过这个步骤,保持现有的样子即可。
但如果你想要个性化你的UI场景,可以花点时间调整一下相机位置,场景中的物体摆放等。这一步自由发挥即可,下面是几个例子。



该使用哪种UI系统?
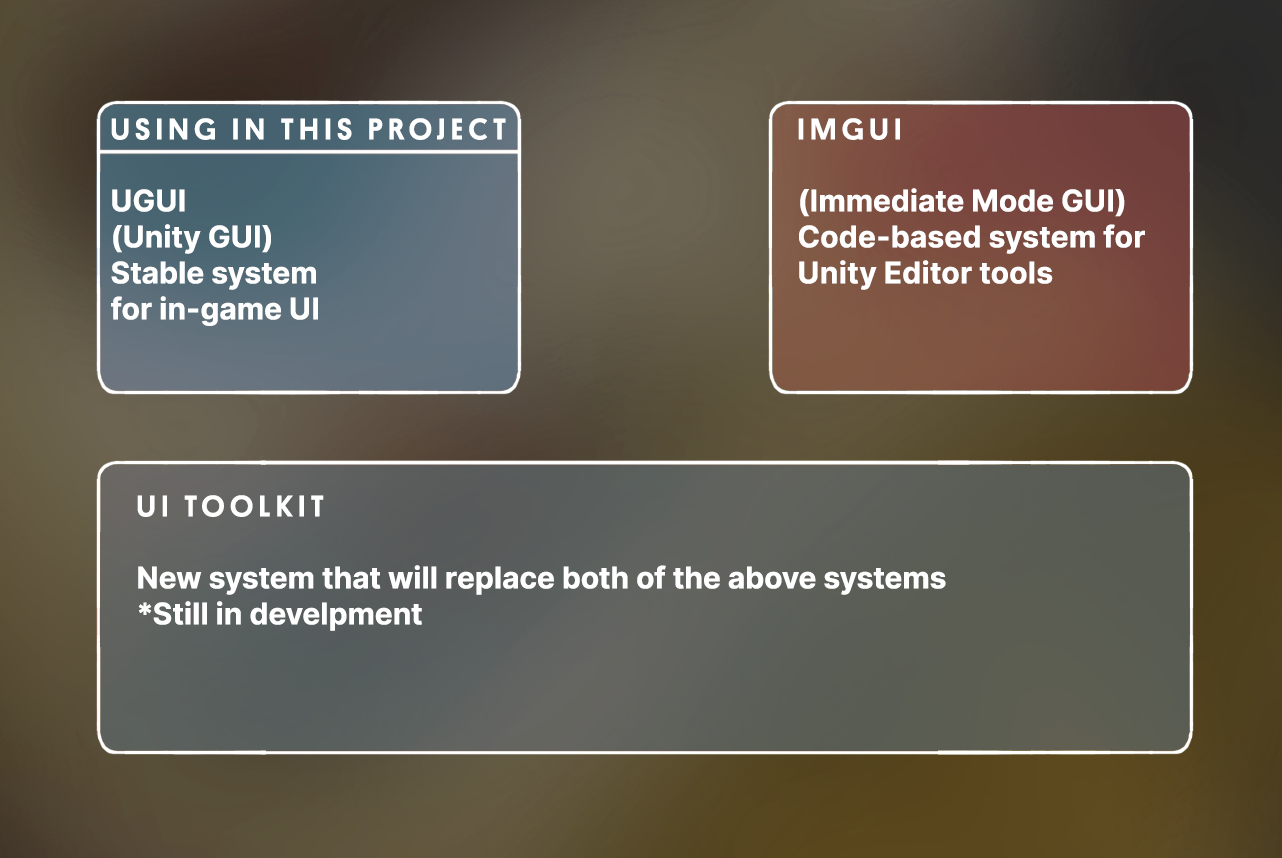
在新增UI元素前,我们需要知道在Unity中实际上有三种完全独立的系统用于开发UI。uGUI,IMGUI以及UI Toolkit。
uGUI(Unity UI)是用于开发游戏内接口的稳定的UI系统。它是最常用的系统,基本上你能遇到的Unity项目都有它的影子。
IMGUI(Immediate Mode GUI)是一个基于代码的系统,主要是给程序员来为Unity Editor本身创建调试工具和自定义Inspector的。对于面向用户的UI来说不太涉及。
UI Toolkit是一个新系统,最终目的是想成为Unity里面主要的开发UI的系统,目标是包含uGUI和IMGUI的所有特性。但这个系统目前仍在开发中。

关于每种系统的更多细节,可参考Unity官方文档:
Unity - Manual: Comparison of UI systems in Unityhttps://docs.unity3d.com/2020.1/Documentation/Manual/UI-system-compare.html 本专题使用uGUI。
