HTML预格式化文本pre标签
文章目录
- 参考
- white-space
- word-break
- font-family
参考
https://blog.csdn.net/weixin_44368963/article/details/120054949
https://www.zhangxinxu.com/wordpress/2017/03/css-font-family-chinese-english/
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
< pre > 标签的一个常见应用就是用来表示计算机的源代码。
我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。
pre {word-wrap:break-word;white-space:pre;font-family:simsun;font-size:18px;overflow-x:scroll;word-break:break-all;
}
white-space
定义:用来设置如何处理元素中的 空白
white-space: normal; /*连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。 */
white-space: nowrap; /* 和 normal 一样,连续的空白符会被合并。但文本内的换行无效。*/
white-space: pre; /* 连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。*/
white-space: pre-wrap; /* 连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充line盒子时才会换行。*/
white-space: pre-line; /* 连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充line盒子时会换行。*/white-space: break-spaces;
/**与 pre-wrap的行为相同,除了:任何保留的空白序列总是占用空间,包括在行尾。每个保留的空格字符后都存在换行机会,包括空格字符之间。这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。*/white-space: inherit;
white-space: initial;
white-space: unset;
word-break
定义: CSS 属性 word-break 指定了怎样在单词内断行
属性说明:
word-break: break-all /* 对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。*/
word-break: keep-all /*CJK 文本不断行。 Non-CJK 文本表现同 normal。 */
word-break: break-word; /* non-standard */
font-family
font-family:simsun
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face/font-family
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face
CSS font-family中文字体英文名称展示
回到相关文章 »
windows常见内置中文字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 宋体 | SimSun | |
| 黑体 | SimHei | |
| 微软雅黑 | Microsoft Yahei | |
| 微软正黑体 | Microsoft JhengHei | |
| 楷体 | KaiTi | |
| 新宋体 | NSimSun | |
| 仿宋 | FangSong |
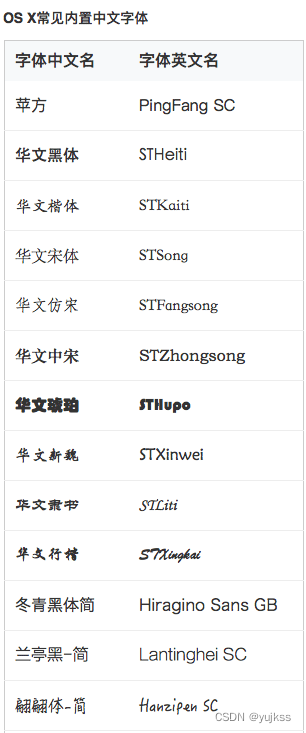
OS X常见内置中文字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 苹方 | PingFang SC | |
| 华文黑体 | STHeiti | |
| 华文楷体 | STKaiti | |
| 华文宋体 | STSong | |
| 华文仿宋 | STFangsong | |
| 华文中宋 | STZhongsong | |
| 华文琥珀 | STHupo | |
| 华文新魏 | STXinwei | |
| 华文隶书 | STLiti | |
| 华文行楷 | STXingkai | |
| 冬青黑体简 | Hiragino Sans GB | |
| 兰亭黑-简 | Lantinghei SC | |
| 翩翩体-简 | Hanzipen SC | |
| 手札体-简 | Hannotate SC | |
| 宋体-简 | Songti SC | |
| 娃娃体-简 | Wawati SC | |
| 魏碑-简 | Weibei SC | |
| 行楷-简 | Xingkai SC | |
| 雅痞-简 | Yapi SC | |
| 圆体-简 | Yuanti SC |
office安装后新增字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 幼圆 | YouYuan | |
| 隶书 | LiSu | |
| 华文细黑 | STXihei | |
| 华文楷体 | STKaiti | |
| 华文宋体 | STSong | |
| 华文仿宋 | STFangsong | |
| 华文中宋 | STZhongsong | |
| 华文彩云 | STCaiyun | |
| 华文琥珀 | STHupo | |
| 华文新魏 | STXinwei | |
| 华文隶书 | STLiti | |
| 华文行楷 | STXingkai | |
| 方正舒体 | FZShuTi | |
| 方正姚体 | FZYaoti |
开源字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 思源黑体 | Source Han Sans CN | |
| 思源宋体 | Source Han Serif SC | |
| 文泉驿微米黑 | WenQuanYi Micro Hei |
版权字体(汉仪)
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 汉仪旗黑 | HYQihei 40S | |
| 汉仪旗黑 | HYQihei 50S | |
| 汉仪旗黑 | HYQihei 60S | |
| 汉仪大宋简 | HYDaSongJ | |
| 汉仪楷体 | HYKaiti | |
| 汉仪家书简 | HYJiaShuJ | |
| 汉仪PP体简 | HYPPTiJ | |
| 汉仪乐喵体简 | HYLeMiaoTi | |
| 汉仪小麦体 | HYXiaoMaiTiJ | |
| 汉仪程行体 | HYChengXingJ | |
| 汉仪黑荔枝 | HYHeiLiZhiTiJ | |
| 汉仪雅酷黑W | HYYaKuHeiW | |
| 汉仪大黑简 | HYDaHeiJ | |
| 汉仪尚魏手书W | HYShangWeiShouShuW |
版权字体(方正)
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 方正粗雅宋简体 | FZYaSongS-B-GB | |
| 方正报宋简体 | FZBaoSong-Z04S | |
| 方正粗圆简体 | FZCuYuan-M03S | |
| 方正大标宋简体 | FZDaBiaoSong-B06S | |
| 方正大黑简体 | FZDaHei-B02S | |
| 方正仿宋简体 | FZFangSong-Z02S | |
| 方正黑体简体 | FZHei-B01S | |
| 方正琥珀简体 | FZHuPo-M04S | |
| 方正楷体简体 | FZKai-Z03S | |
| 方正隶变简体 | FZLiBian-S02S | |
| 方正隶书简体 | FZLiShu-S01S | |
| 方正美黑简体 | FZMeiHei-M07S | |
| 方正书宋简体 | FZShuSong-Z01S | |
| 方正舒体简体 | FZShuTi-S05S | |
| 方正水柱简体 | FZShuiZhu-M08S | |
| 方正宋黑简体 | FZSongHei-B07S | |
| 方正宋三简体 | FZSong | |
| 方正魏碑简体 | FZWeiBei-S03S | |
| 方正细等线简体 | FZXiDengXian-Z06S | |
| 方正细黑一简体 | FZXiHei I-Z08S | |
| 方正细圆简体 | FZXiYuan-M01S | |
| 方正小标宋简体 | FZXiaoBiaoSong-B05S | |
| 方正行楷简体 | FZXingKai-S04S | |
| 方正姚体简体 | FZYaoTi-M06S | |
| 方正中等线简体 | FZZhongDengXian-Z07S | |
| 方正准圆简体 | FZZhunYuan-M02S | |
| 方正综艺简体 | FZZongYi-M05S | |
| 方正彩云简体 | FZCaiYun-M09S | |
| 方正隶二简体 | FZLiShu II-S06S | |
| 方正康体简体 | FZKangTi-S07S | |
| 方正超粗黑简体 | FZChaoCuHei-M10S | |
| 方正新报宋简体 | FZNew BaoSong-Z12S | |
| 方正新舒体简体 | FZNew ShuTi-S08S | |
| 方正黄草简体 | FZHuangCao-S09S | |
| 方正少儿简体 | FZShaoEr-M11S | |
| 方正稚艺简体 | FZZhiYi-M12S | |
| 方正细珊瑚简体 | FZXiShanHu-M13S | |
| 方正粗宋简体 | FZCuSong-B09S | |
| 方正平和简体 | FZPingHe-S11S | |
| 方正华隶简体 | FZHuaLi-M14S | |
| 方正瘦金书简体 | FZShouJinShu-S10S | |
| 方正细倩简体 | FZXiQian-M15S | |
| 方正中倩简体 | FZZhongQian-M16S | |
| 方正粗倩简体 | FZCuQian-M17S | |
| 方正胖娃简体 | FZPangWa-M18S | |
| 方正宋一简体 | FZSongYi-Z13S | |
| 方正剪纸简体 | FZJianZhi-M23S | |
| 方正流行体简体 | FZLiuXingTi-M26S | |
| 方正祥隶简体 | FZXiangLi-S17S | |
| 方正粗活意简体 | FZCuHuoYi-M25S | |
| 方正胖头鱼简体 | FZPangTouYu-M24S | |
| 方正卡通简体 | FZKaTong-M19S | |
| 方正艺黑简体 | FZYiHei-M20S | |
| 方正水黑简体 | FZShuiHei-M21S | |
| 方正古隶简体 | FZGuLi-S12S | |
| 方正幼线简体 | FZYouXian-Z09S | |
| 方正启体简体 | FZQiTi-S14S | |
| 方正小篆体 | FZXiaoZhuanTi-S13T | |
| 方正硬笔楷书简体 | FZYingBiKaiShu-S15S | |
| 方正毡笔黑简体 | FZZhanBiHei-M22S | |
| 方正硬笔行书简体 | FZYingBiXingShu-S16S |