FE_Vue学习笔记 框架的执行流程详解
1 分析脚手架结构
(1)CLI就是 command line interface 的缩写。Vue CLI官网:Vue CLI
(2)安装过程:
(PS:
提前安装过node.js了,没有安装的可以打开这个:Download | Node.js
已经安装的可以检查node.js和npm版本及安装情况:
检查nodejs : node -v
检查npm : npm -v (这两个指令均出现版本号为安装成功)
)①配置npm淘宝镜像:npm config set registryhttps://registry.npm.taobao.org
(这一步可以让vue的安装更加快速,可有可无,但是建议还是安装一下)②第一步(仅第一次执行),全局安装@vue/cli : npm install -g @vue/cli③第二步,切换到你要创建项目的目录,然后使用命令创建项目 : vue create xxxx (xxxx为项目名,最好不要取vue、jQuery这种名字)④第三步,启动项目 : npm run serve
2 整个流程
- 执行npm run serve,随后来到src中找到【整个项目的入口文件】main.js,这个js页面中引入了Vue、App.vue、关闭了提示等。
// ps: 该文件是整个项目的入口文件
// step1 引入Vue
import Vue from 'vue'
// step2 引入App组件-所有组件的父组件
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// step3 创建Vue实例对象 --- vm
new Vue({// step4 将App组件放入容器中render: h => h(App),
}).$mount('#app')
- 继续找到App.vue页面,看到这个页面中引入了HelloWorld,于是就到components文件夹中找到这个并执行,执行最终汇总到了App.vue页面。
**App.vue**
<template><div id="app"><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><style>
</style>**HelloWorld.vue**
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script><style scoped>
</style>- 再回到main.js页面,把App组件放入容器中。
- 再找到index.html(容器),把东西放到这个里面。
流程图如下所示:

3 针对 main.js 的 render函数 - 模板解析器
我们做一个demo来引入这个问题:

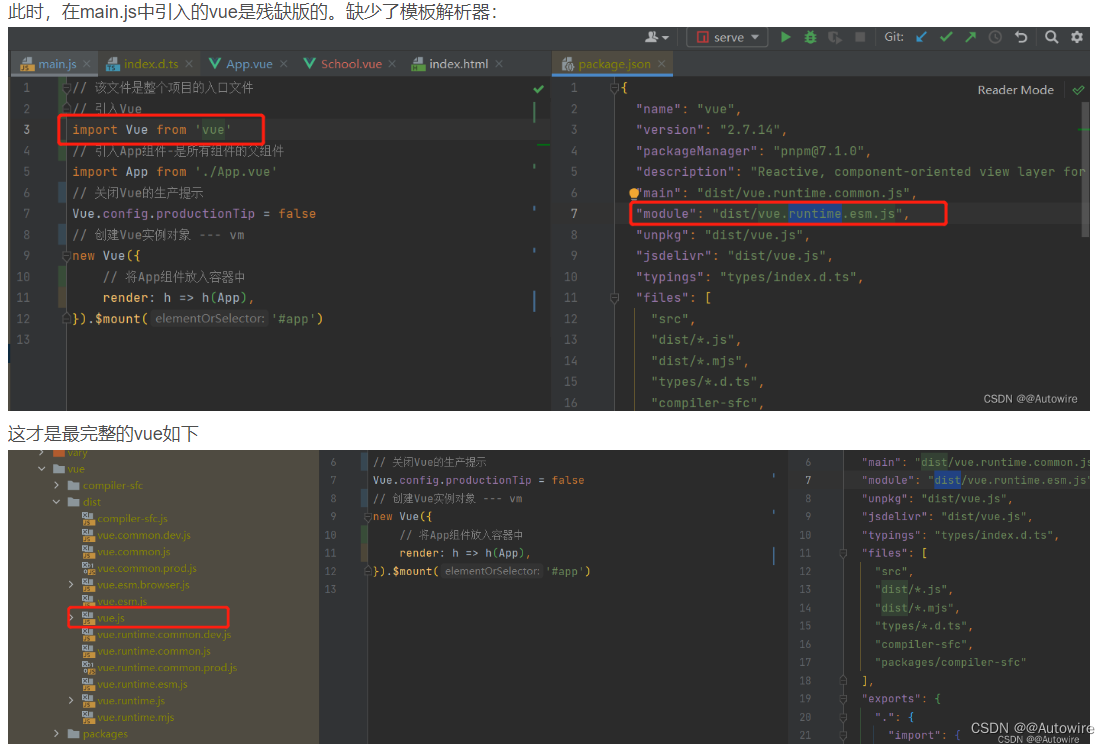
此时页面有问题:此时,在main.js中引入的vue是残缺版的。缺少了模板解析器:

解决方案一 :我们可以引入完整的vue
import Vue from 'vue/dist/vue'
import Vue from 'vue/dist/vue'
import App from './App'
new Vue({el: '#app',template: `<App></App>`,components: {App}
})
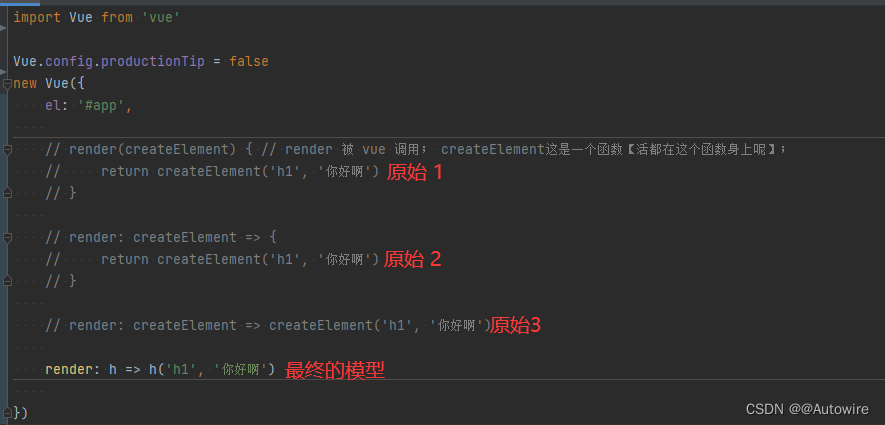
解决方案二 :render

最终得到:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({// 将App组件放入容器中render: h => h(App),
}).$mount('#app')为什么不直接引入vue.js?
vue中包含了两种东西: 核心(比如说生命周期、处理事件等)和模板解析器。完整的vue中有三分之一都是模板解析器【vue -> js】,之后webpack打包完成后,会生成一个非常大的文件,这个时候vue的模板解析器就不适合出现在这里,没有作用【这里模板已经编译完成了,浏览器可以认识了】。vue文件中,带有runtime的都表示运行时的vue。简而言之,没有了模板解析器的vue体积很小,打包之后能够更加轻量,代价就是写的时候要用那行render去写。
关于不同版本的Vue:
1、 vue.js 与 vue.runtime.xxx.js 的区别:
- 1)vue.js 是完整版的Vue,包含:核心功能+模板解析器。
- 2)vue.runtime.xxx.js 是运行版的Vue,只包含核心功能,没有模板解析器。
2、因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createrElement函数去指定具体内容
