桂院导航小程序 静态项目 二次开发教程
Gitee代码仓库:桂院导航小程序
先 假装 大伙都成功安装了静态项目,并能在 微信开发者工具 和 手机 上正确运行。
接着就是 将项目 改成自己的学校。
代码里的注释我就不说明了,有提到 我的学校 的文字都改成你自己的就行
1. 全局 app.json
app.json 中的 navigationBarTitleText 属性 设置的是 全局的导航栏标题文字内容,改成自己的。
"navigationBarTitleText": "桂院导航",2. 首页 pages/home
封面 引用 utils.js 里的数据,自己去改。
下面圈出的地方写的是我的学校信息 英文缩写 和 简称 ,写死在页面里的, 改成自己的。

3. 学校简介 pages/school/introduction/introduction
轮播图 和 视频 引用 utils.js 里的数据,自己去改。
下面 红框 圈出的地方写的是我的学校信息 校名 英文 和 学校风光 ,写死在页面里的, 改成自己的。
下面 橙框 圈出的地方写的是我的学校信息 学校简介 ,引用 utils.js 里的数据, 改成自己的。

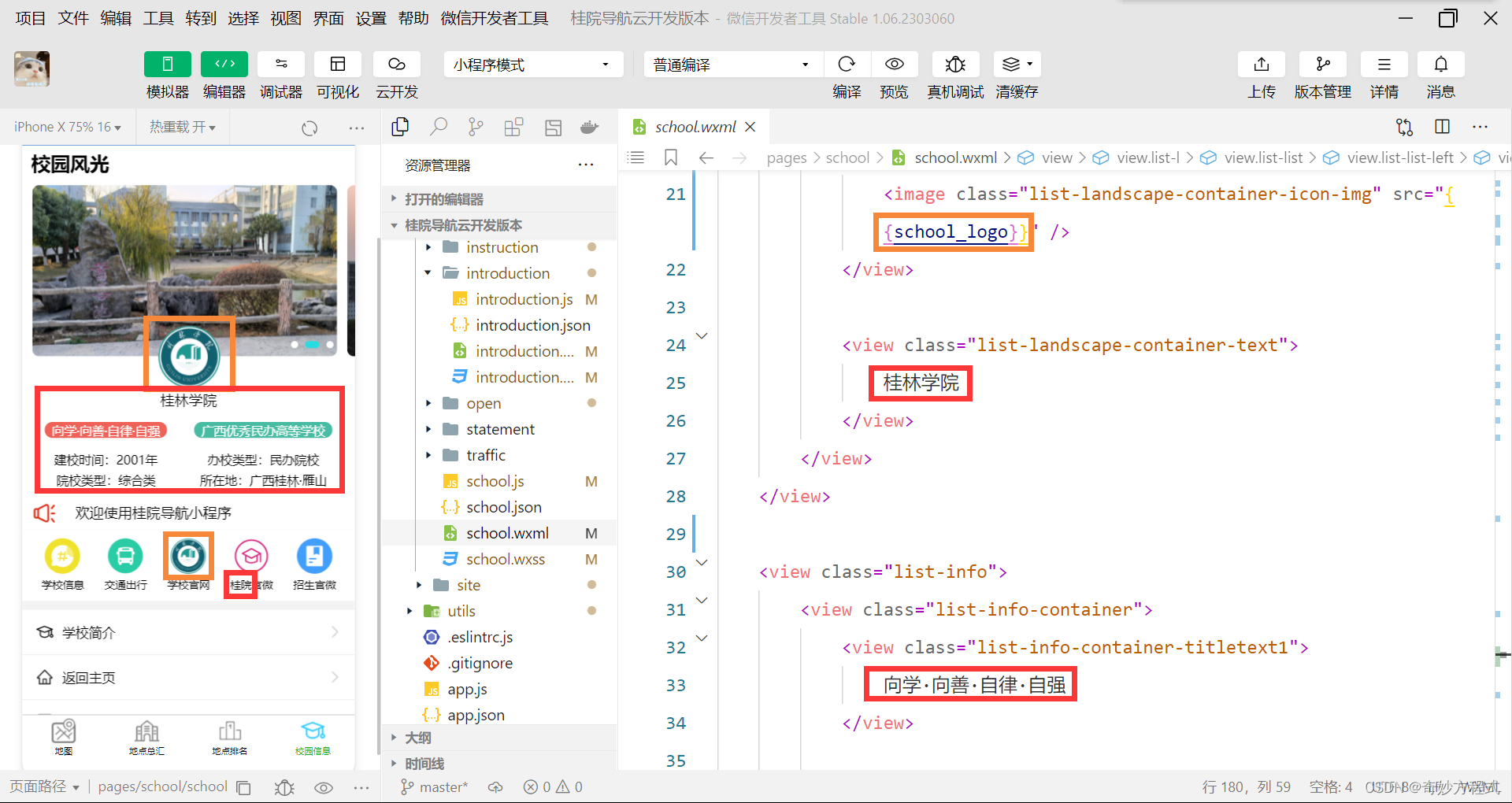
4. 校园信息 pages/school/school
轮播图 和 学校简介页的是一样的, 引用 utils.js 里的数据,如果之前没改,自己去改。
下面 红框 圈出的地方写的是我的学校信息(代码那没圈完,照着模拟器改就行),写死在页面里的, 改成自己的。
下面 橙框 圈出的地方写的是我的学校信息 校徽 ,引用 utils.js 里的数据, 改成自己的。

图标栏后面的三个功能按钮,自行更改,实现方式如下。
学校官网按钮是通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。跳转“小外链”小程序并向其传递学校的网站链接(自行测试,部分网页打不开。小外链只是渲染网页,不是真实网站),个人建议换掉这个功能(可以换成学校简介),很容易露陷。
官微按钮是通过 wx.previewImage 接口实现(全屏预览图片)。
获取 公众号二维码 的方法
招生官微按钮也是 通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。跳转“桂林学院 招生办”小程序。如果你学校没有招生小程序就换成学校别的小程序 或者 改成像楼上一样全屏预览图片(学校的官方图书馆、学生会或者什么的公众号)。
获取 小程序 appId 的方法

功能栏的“联系作者”功能按钮是通过 wx.previewImage 接口实现(全屏预览图片),自行更改为你自己的微信二维码。
底部的信息 自行更改

5. 学校信息 pages/school/information/information
院系信息 和 部门联络电话 引用 utils.js 里的数据,院系信息是用list存储的,部门联络电话是用嵌套list存储的,比较好理解, 改成自己的。
嵌套list 外层 是 部门 ,内层是当前 部门 下的 所有 联络信息。

天气功能是调用 和风天气API 实现。我的想法是只展示学校那的天气,所以相关的数据就写死了。
修改 wxml 的 红框 为 你自己学校所在地区
修改 js 的 红框 为 你自己学校的坐标(别把 经度 和 纬度 填反了!!!)
坐标拾取器
如果你想搞那种根据定位获取天气,或者是展示更多天气的那种,可以参考下面的大佬的文章
微信小程序实现天气预报功能(支持自动定位)(附源码)

6. 交通信息 pages/school/traffic/traffic
因为其中涉及到了多种颜色,不好写在until.js里引入使用。就将文字全部写死,自行修改。
不同颜色的文字使用不同样式渲染。

7. 使用说明 pages/instruction/instruction
地图使用说明没啥要改的。校园信息使用说明需要修改(把整个校园信息使用说明删了也行)。
修改的话 务必确保 校园信息使用说明 要和 校园信息页 的功能栏 一一对应,自行修改。

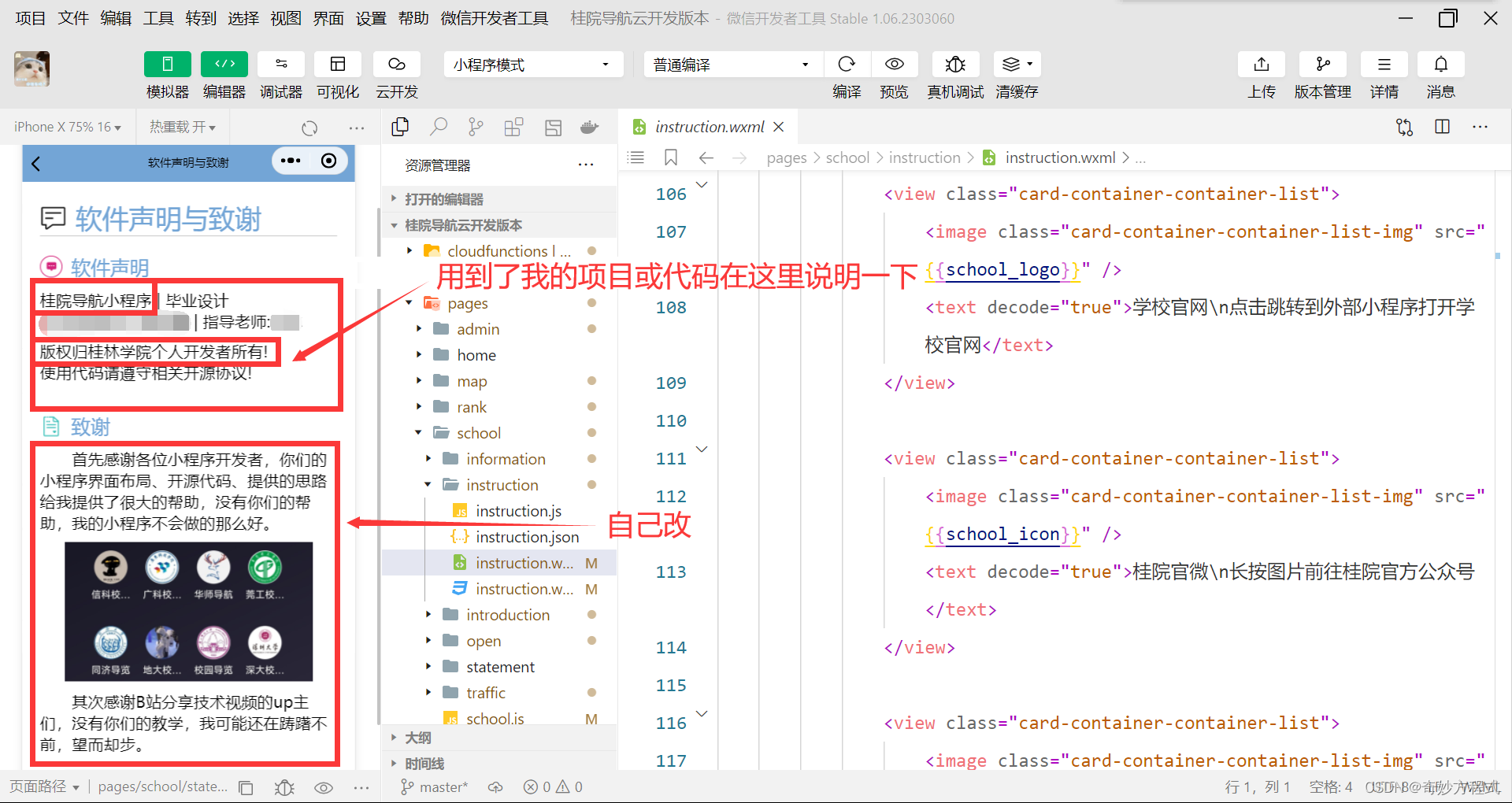
8. 软件声明与致谢 pages/school/statement/statement
这个 自行修改 就行( 如果用到了 我的项目或代码 请在这里说明一下!谢谢 )

9. 开源代码 pages/school/open/open
这页的话,如果你对我的项目二次开发后放到 GitHub 或 Gitee ,在哔哩哔哩上传了你的视频,在csdn 或 cnblog 上传了文章,就改改吧。
要是前文提到的你都没做的话,那就说下你用到我的项目,保留我的 gitee 和 bilibili 就行(给我引个流hhhhh)。
通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。跳转“小外链”小程序并向其传递学校的网站链接(自行测试,部分网页打不开。小外链只是渲染网页,不是真实网站),个人建议去掉 去看看 按钮 以及 其 bindtap事件。

接下来的都是地图相关的了。
11.地点数据
地点数据 引用 utils.js 里的数据。是用嵌套list存储的,比较好理解, 改成自己的。
嵌套list 外层 是 类别 ,内层是当前 类别 下的 所有 地点。
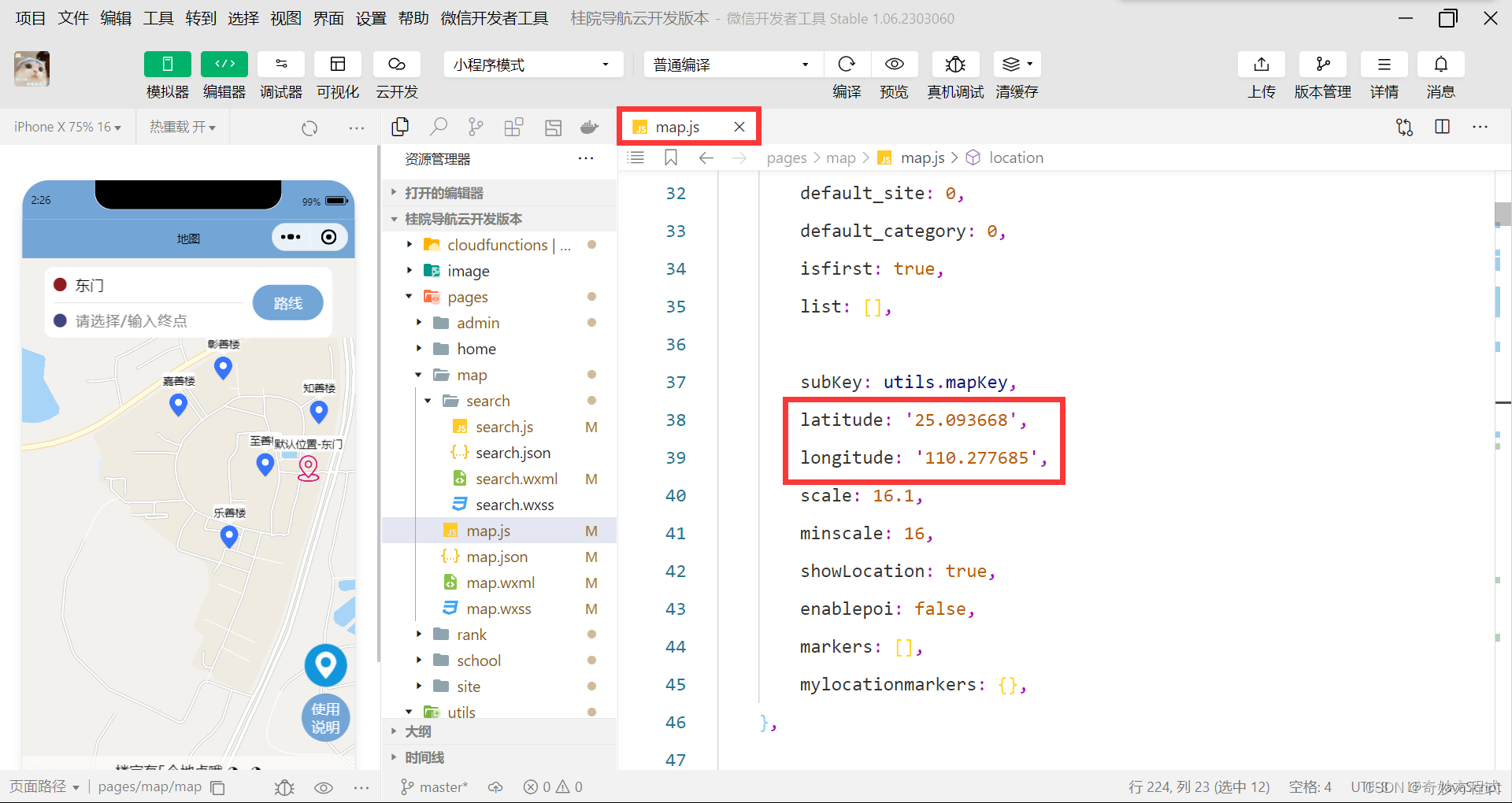
12. 地图 pages/map/map
地图中心点坐标
修改 红框 里的 经度纬度 为 你自己学校的坐标(别把 经度 和 纬度 填反了!!!)
坐标拾取器

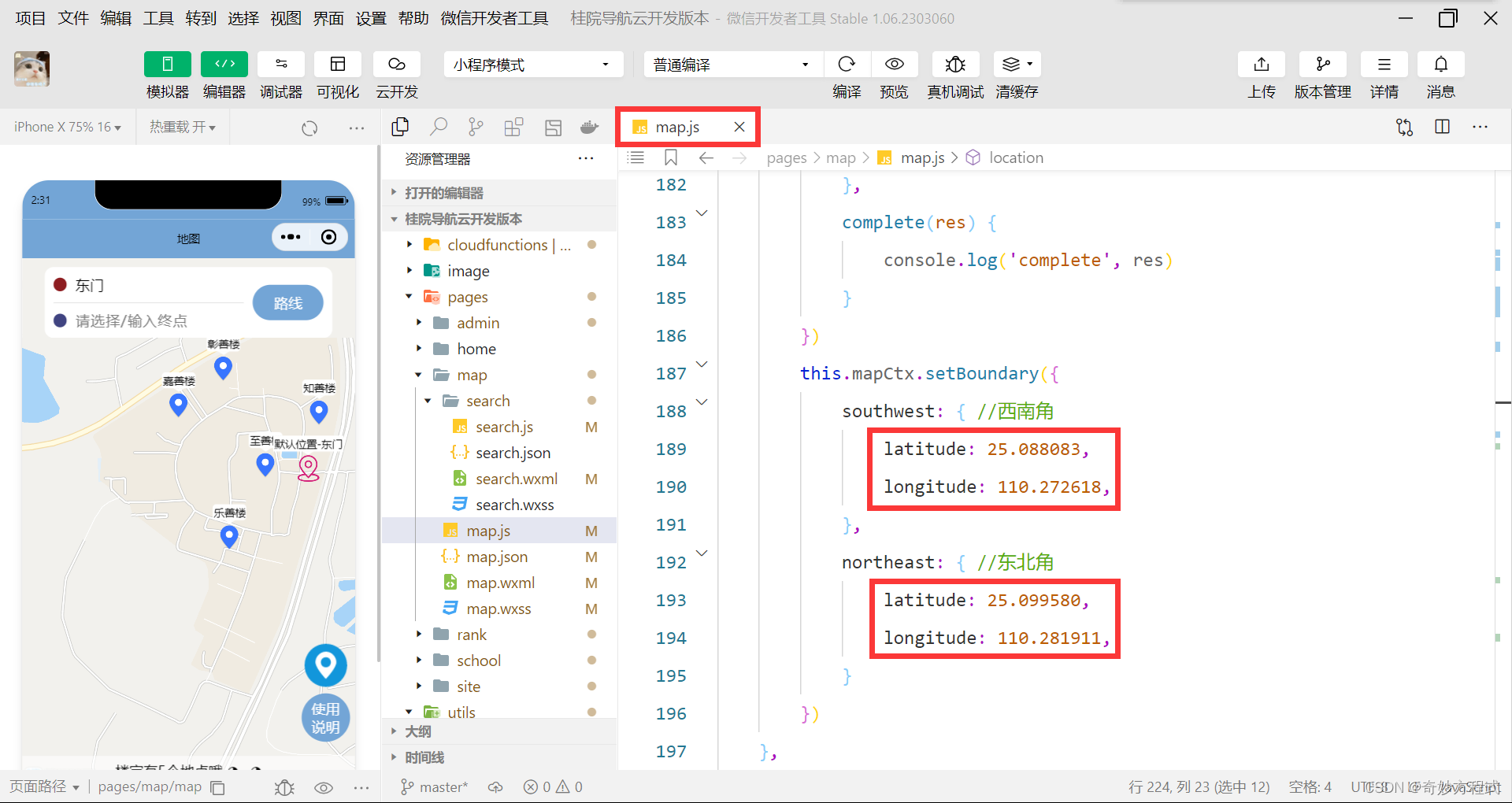
地图边界
地图边界是通过 MapContext.setBoundary 接口实现(限制地图的显示范围)。
修改 红框 里的 西南角和东北角 的 经度纬度 为 你自己学校区域西南角和东北角的坐标(大概就行,选远一点也无妨)(别把 经度 和 纬度 填反了!!!)
坐标拾取器

自定义图层(覆盖校园地图)
我使用这个是因为我的学校在腾讯地图上太干净了(啥都没有)。。。影响观感。
之后用PS画了三天三夜才画出来,真的痛苦。
可以来比较一下(都是100米标尺),简直是天壤之别

自定义图层是通过 MapContext.addGroundOverlay 接口实现(创建自定义图片图层,图片会随着地图缩放而缩放)。
自定义图层不会在 微信开发者工具上 显示,只能在手机端查看。
如果你的学校在地图上展示的效果很好就把 整个接口函数代码 删了。

判断所在位置是否在校区内
通过 wx.getLocation 接口获取当前的地理位置。将其中的 经度 纬度 进行判断,经度 和 纬度 在特定范围内,就说明 你的位置在校区内。

(所在位置不在学校时的)默认坐标的修改
要修改 data 中的一个变量 和 location 和 markertap 这两个自定义函数的部分代码。
data
我设置的 默认地点 是 东门 ,属于第 4 个 类别(嵌套列表外层 id 是 4 )

location 自定义函数
自行更改图中的两处的内容
上面的是 地图标注点 的 气泡文本内容(左右的那个空格不要删,不然显示会有点奇怪)
下面的是 消息提示框 的内容

markertap 自定义函数
默认地点是那个类别的第几个,就把那个数填入 红框 处

到这里就完成了,表扬一下优秀的你自己吧,能够把这么长的开发教程看完
