JavaEE-HTTP协议(二)
目录
- HTTP请求的方法
- GET方法
- POST 方法
- 其他方法
- “报头”
- User-Agent
- Referer
- Cookie
- HTTP响应
- 200 OK
- 404 Not Found
- 403 Forbidden
- 405 Method Not Allowed
- 500 Internal Server Error
- 504 Gateway Timeout
- 302 Move temporarily
- 301 Moved Permanently
HTTP请求的方法

GET方法
GET 是最常用的 HTTP 方法. 常用于获取服务器上的某个资源.
在浏览器中直接输入 URL, 此时浏览器就会发送出一个 GET 请求.
另外, HTML 中的 link, img, script 等标签, 也会触发 GET 请求.
GET 请求的特点首行的第一部分为 GET
URL 的 query string 可以为空, 也可以不为空.
header 部分有若干个键值对结构.
body 部分为空.
POST 方法
POST 方法也是一种常见的方法. 多用于提交用户输入的数据给服务器(例如登陆页面).
通过 HTML 中的 form 标签可以构造 POST 请求, 或者使用 JavaScript 的 ajax 也可以构造 POST 请求.
POST 请求的特点首行的第一部分为 POST
URL 的 query string 一般为空 (也可以不为空)
header 部分有若干个键值对结构.
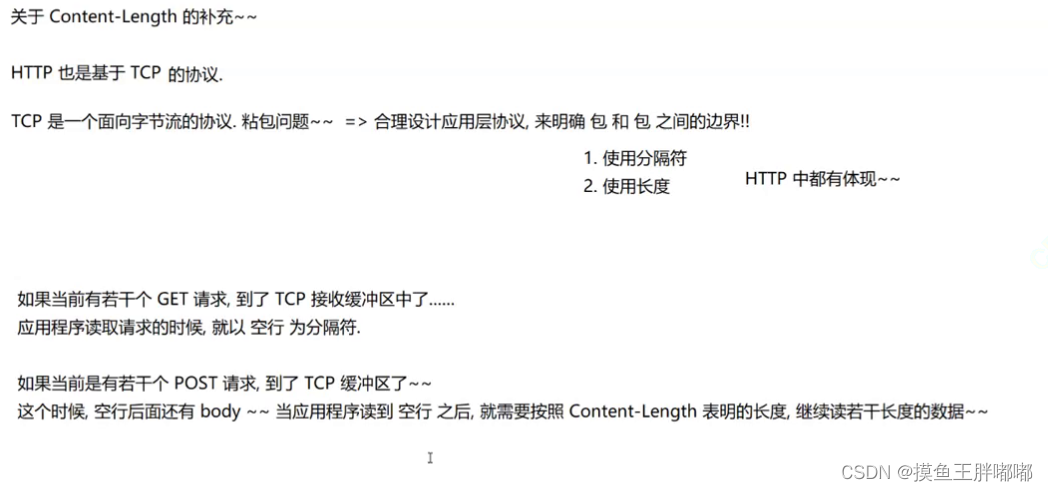
body 部分一般不为空. body 内的数据格式通过 header 中的 Content-Type 指定. body 的长度由
header 中的 Content-Length 指定GET 和 POST的区别
.语义不同: GET 一般用于获取数据, POST 一般用于提交数据.
GET 的 body 一般为空, 需要传递的数据通过 query string 传递, POST 的 query string 一般
为空, 需要传递的数据通过 body 传递GET 请求一般是幂等的, POST 请求一般是不幂等的. (如果多次请求得到的结果一样, 就视为
请求是幂等的).
GET 可以被缓存, POST 不能被缓存. (这一点也是承接幂等性).
其他方法
- PUT 与 POST 相似,只是具有幂等特性,一般用于更新
- DELETE 删除服务器指定资源
- OPTIONS 返回服务器所支持的请求方法
- HEAD 类似于GET,只不过响应体不返回,只返回响应头
- TRACE 回显服务器端收到的请求,测试的时候会用到这个
- CONNECT 预留,暂无使用
“报头”
header 的整体的格式也是 “键值对” 结构.
每个键值对占一行. 键和值之间使用分号分割.Host:表示服务器主机的地址和端口.
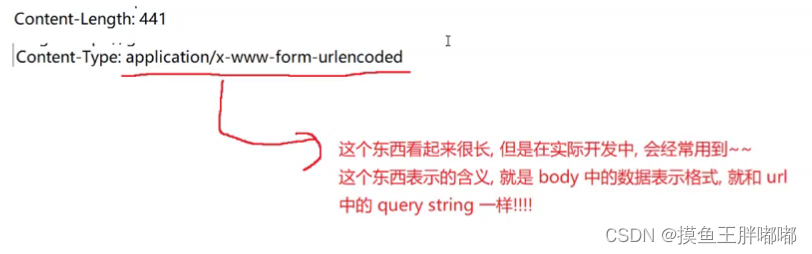
Content-Length :表示 body 中的数据长度.
Content-Type:表示请求的 body 中的数据格式.


常见选项:
application/x-www-form-urlencoded: form 表单提交的数据格式. 此时 body 的格式形如:title=test&content=hellomultipart/form-data: form 表单提交的数据格式(在 form 标签中加上
enctyped=“multipart/form-data” . 通常用于提交图片/文件. body 格式形如:Content-Type:multipart/form-data; boundary=---- WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--application/json: 数据为 json 格式. body 格式形如:
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16 a861fa2bddfdcd15"}
User-Agent
表示用户在拿一个啥样的东西来上网。
形如:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36其中 Windows NT 10.0; Win64; x64 表示操作系统信息
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.77 Safari/537.36 表示浏览器信息.Referer
表示这个页面是从哪个页面跳转过来的. 形如
https://v.bitedu.vip/login如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的.
Cookie
Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服 务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据).浏览器为了安全,默认情况下不让js访问到用户电脑上的文件系统的,假如某个恶意网站你不小心一点,就可能会触发恶意代码,把你电脑上的很多文件都给删除不见了。
但是这样的安全限制,也带来了一些麻烦,有时候,确实又需要让来持久化存储一些用户的信息,方便后续访问。

cookie就是浏览器给页面提供的一种能持久化存储数据的机制。(持久化指的是数据不会因为程序重启而丢失)cookie的组织形式:
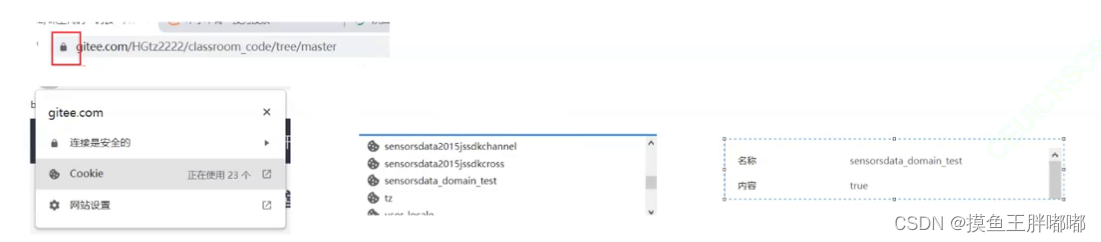
- 先按照域名来组织,针对每个域名,分别分配一个小房间;假如我访问gitee,浏览器就会给gitee记录一组cookie;
- 每个小房间里面又会按照键值对的方式来组织数据;

Cookie数据从哪里来的?其实是服务器返回给客户端的~
可以看到包含了一组这样的 header;就是服务器完成身份认证之后,就给客户端返回了一些具体的信息;信息就是通过 Set-Cookie 这样的 响应报头 来表示的;
HTTP响应
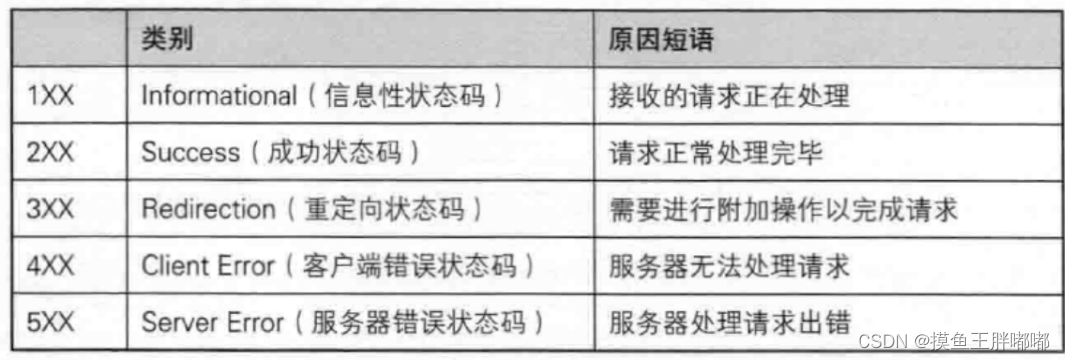
状态码:表示这次请求是成功还是失败,以及失败的原因是啥~
200 OK
这是一个最常见的状态码, 表示访问成功.
比如抓包抓到的大部分结果都是 200;404 Not Found
表示要访问的资源不存在;
403 Forbidden
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆
直接访问, 就容易见到 403.
比如我们访问一个gitee的私有仓库,这个时候大概率就会出现403;405 Method Not Allowed
即对方的服务器不一定都支持所有的方法 ( 或者不允许用户使用一些其他的方法 );
比如尝试使用get来访问人家的服务器,但是人家只支持post,于是就会返回405;500 Internal Server Error
服务器出现内部错误 . 一般是服务器的代码执行过程中遇到了一些特殊情况 ( 服务器异常崩溃 ) 会产生这个状态码;
504 Gateway Timeout
当服务器负载比较大的时候 , 服务器处理单条请求的时候消耗的时间就会很长 , 就可能会导致出现超时的 情况;
302 Move temporarily
临时重定向.
理解 "重定向" 就相当于手机号码中的 "呼叫转移" 功能. 比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋 友知道新号码, 只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678上.在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段, 表示要跳转到哪个页面.301 Moved Permanently
永久重定向. 当浏览器收到这种响应时, 后续的请求都会被自动改成新的地址.
301 也是通过 Location 字段来表示要重定向到的新地址.