基于 Claude Code 与 BrowserCat MCP 的浏览器自动化全链路构建实践
前言
在数字化运营与自动化需求激增的当下,网页交互自动化已成为提效的关键路径。然而,传统人工操作或零散工具拼凑的方案,往往陷入效率瓶颈、稳定性差、维护复杂的困局。本文聚焦 Claude Code 与 BrowserCat MCP 的协同实践,深度拆解如何用二者重构网页搜索、点击等自动化流程,为技术团队、业务运营者破解效率难题。

Claude Code的配置
我们需要先进行wsl的安装,这里科普下:
wsl是Windows 子系统 for Linux。是微软开发的一项核心功能,它允许用户在 不安装虚拟机或双系统 的情况下,直接在 Windows 操作系统中运行 Linux 环境(包括命令行工具、应用程序等)。简单来说,WSL 让 Windows 和 Linux 这两个原本独立的系统实现了 “无缝协作”,开发者无需切换系统即可同时使用 Windows 的图形界面优势和 Linux 的命令行工具生态。
安装完成wsl之后我们才能进行Claude Code的安装与配置
修改环境变量
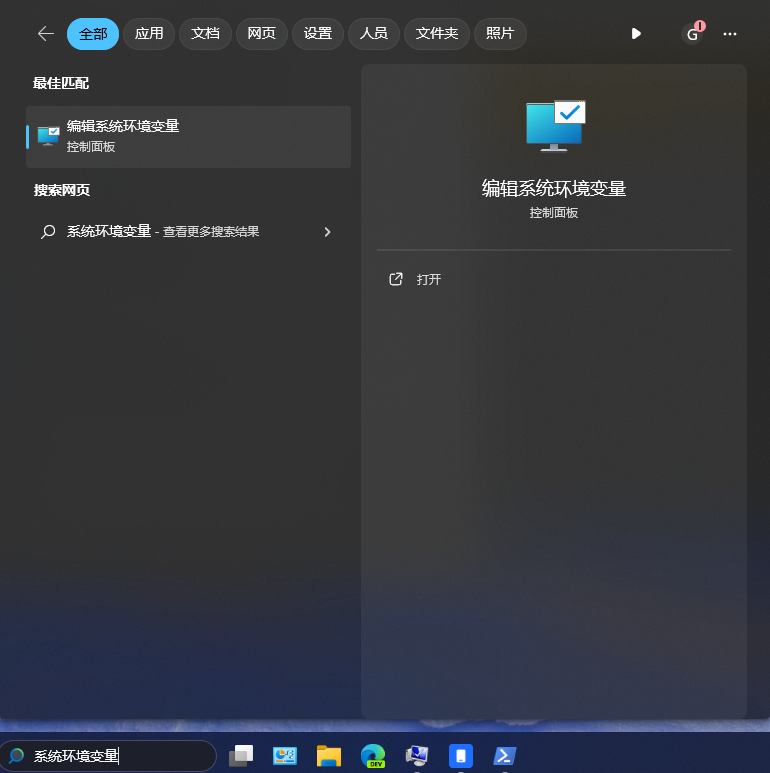
- 在Windows菜单搜索「编辑系统环境变量」

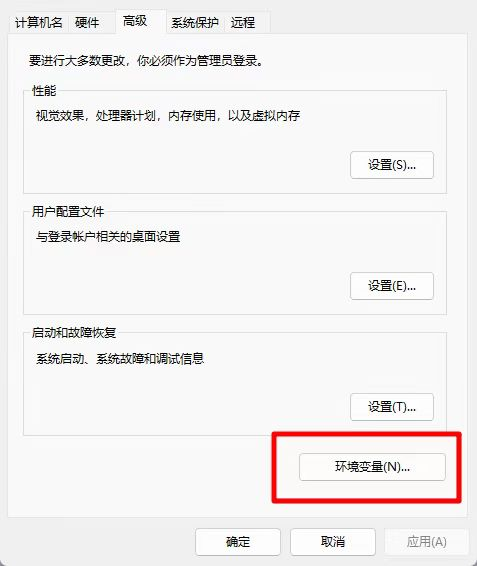
- 弹出系统属性窗口,选择「环境变量」

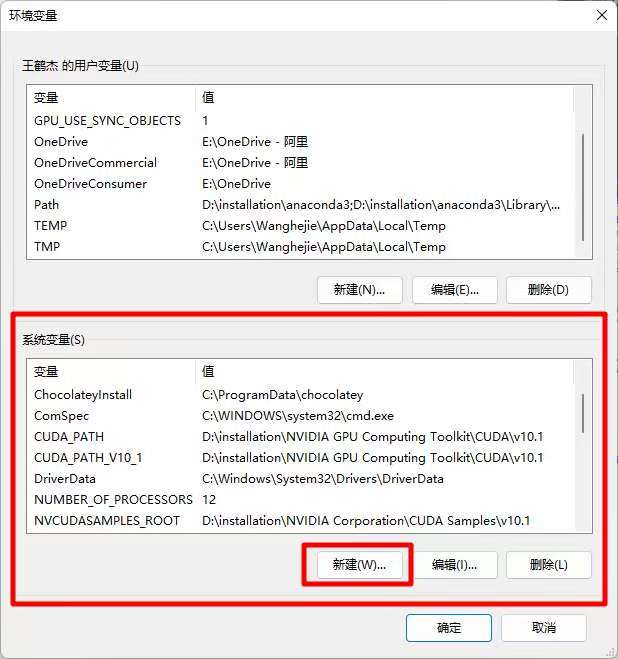
- 确保只使用「系统变量」。每次新建变量之前,先完整检查用户变量和系统变量中是否已经有这个变量名了,若有请先删除,然后再新建

- 新建环境变量后,需要重启终端才会生效。如果重启终端还不生效,重启电脑
安装wsl
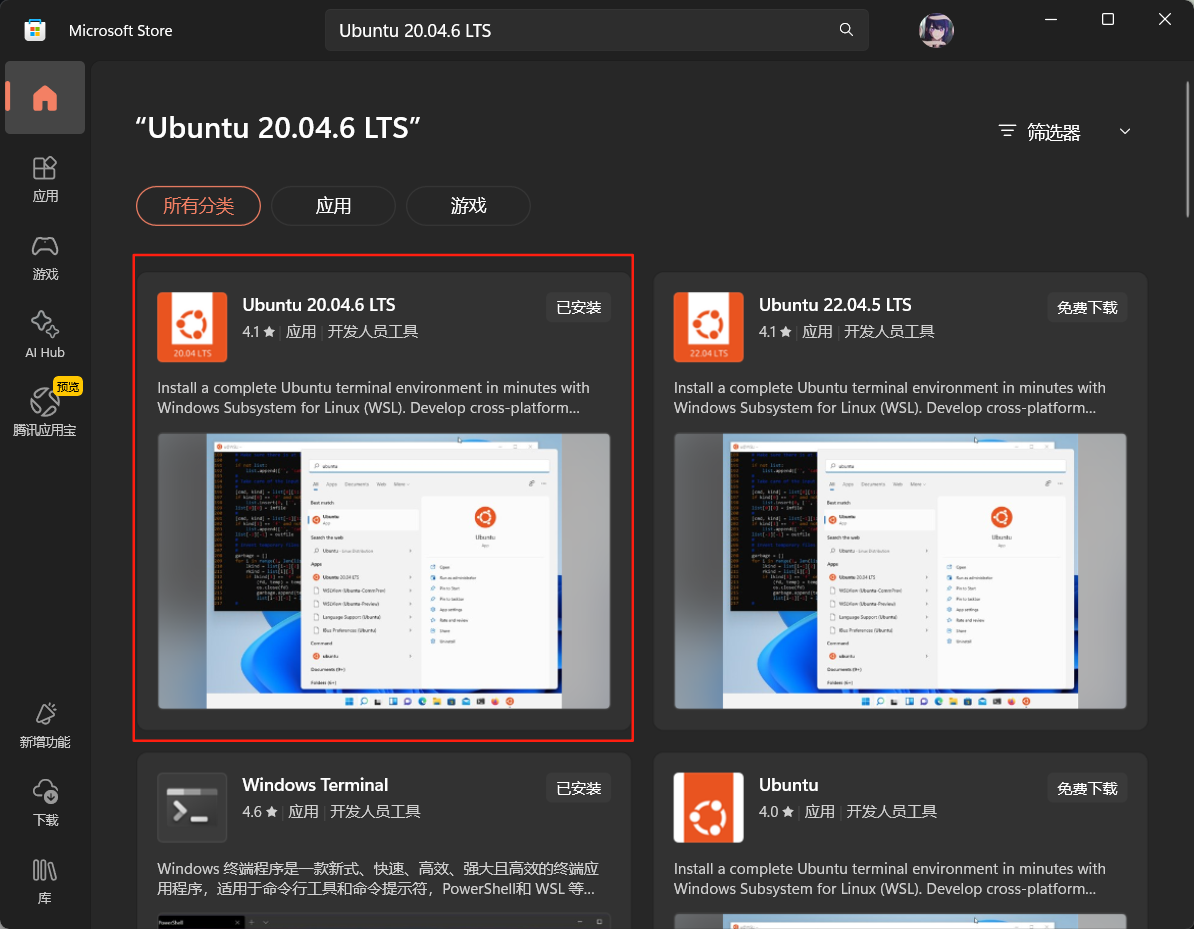
在微软应用商店搜索Ubuntu 20.04.6 LTS进行安装

安装好了之后打开 PowerShell
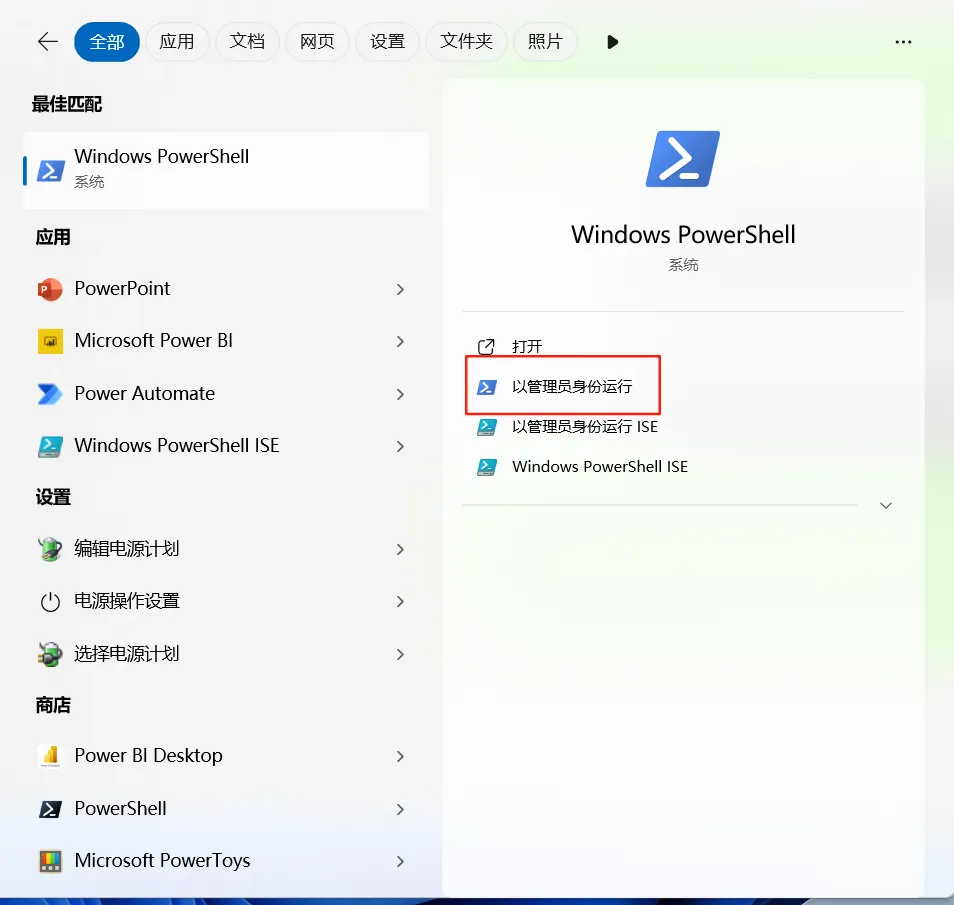
点击开始菜单,搜索“PowerShell”,选择“以管理员身份运行”。

一键安装 WSL
在管理员 PowerShell 窗口,输入
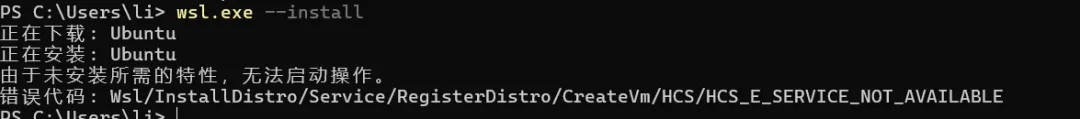
wsl --install 或 wsl.exe --install
这条命令会自动完成以下操作:
- 启用 Windows 的“适用于 Linux 的 Windows 子系统”和“虚拟机平台”功能
- 下载并安装最新的 Linux 内核
- 安装默认的 Linux 发行版
- 设置默认 WSL 版本为
如果出现下面的情况也没关系

输入下面的两个命令
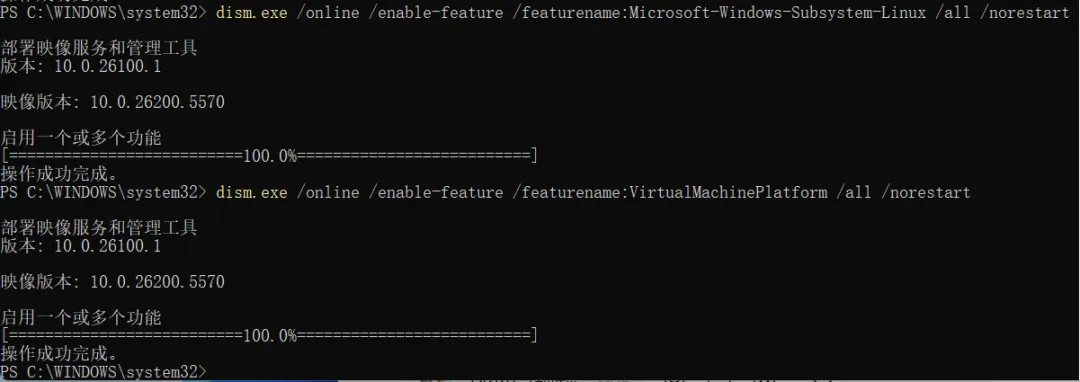
dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart

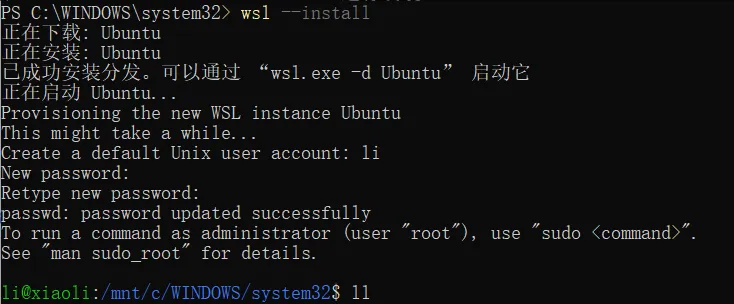
然后重启,再执行wsl --install或wsl.exe --install
执行完之后会让设置用户和输入密码,按提示操作即可

到此就全部安装完成了,如果没有出现输入用户名和密码的情况,需要手动启动linux,按接下来的步骤操作即可
输入下面的命令验证安装是否成功
wsl -l -v

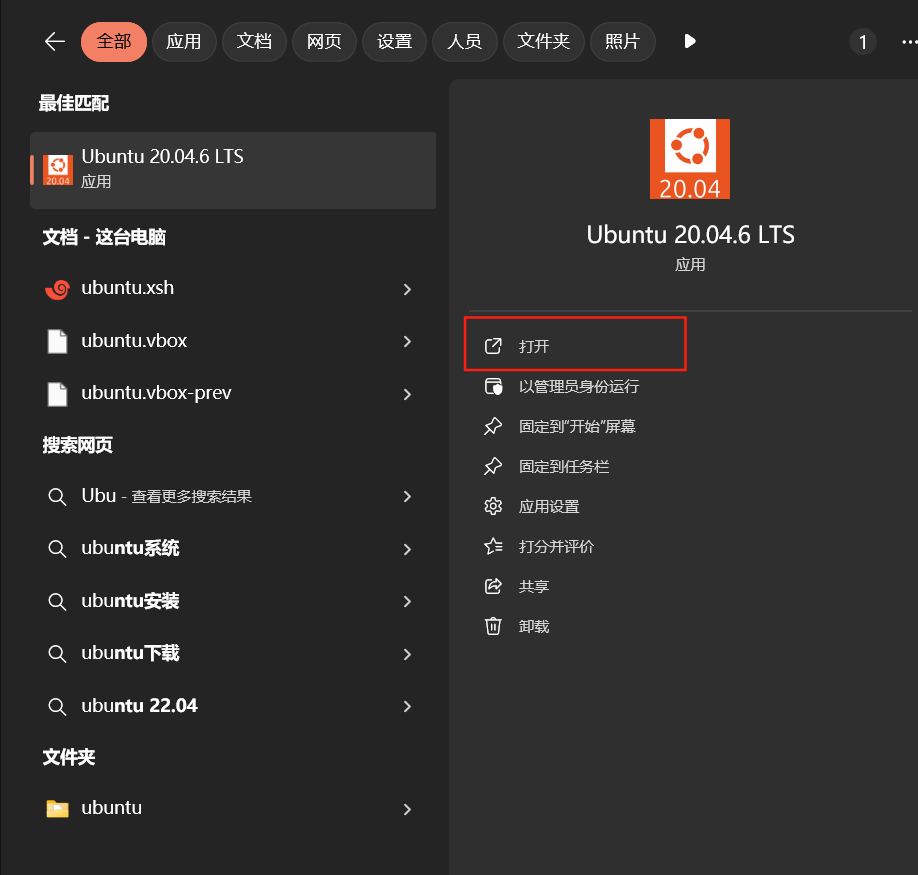
在开始菜单搜索“Ubuntu”,点击打开

然后我们就进入到了界面了

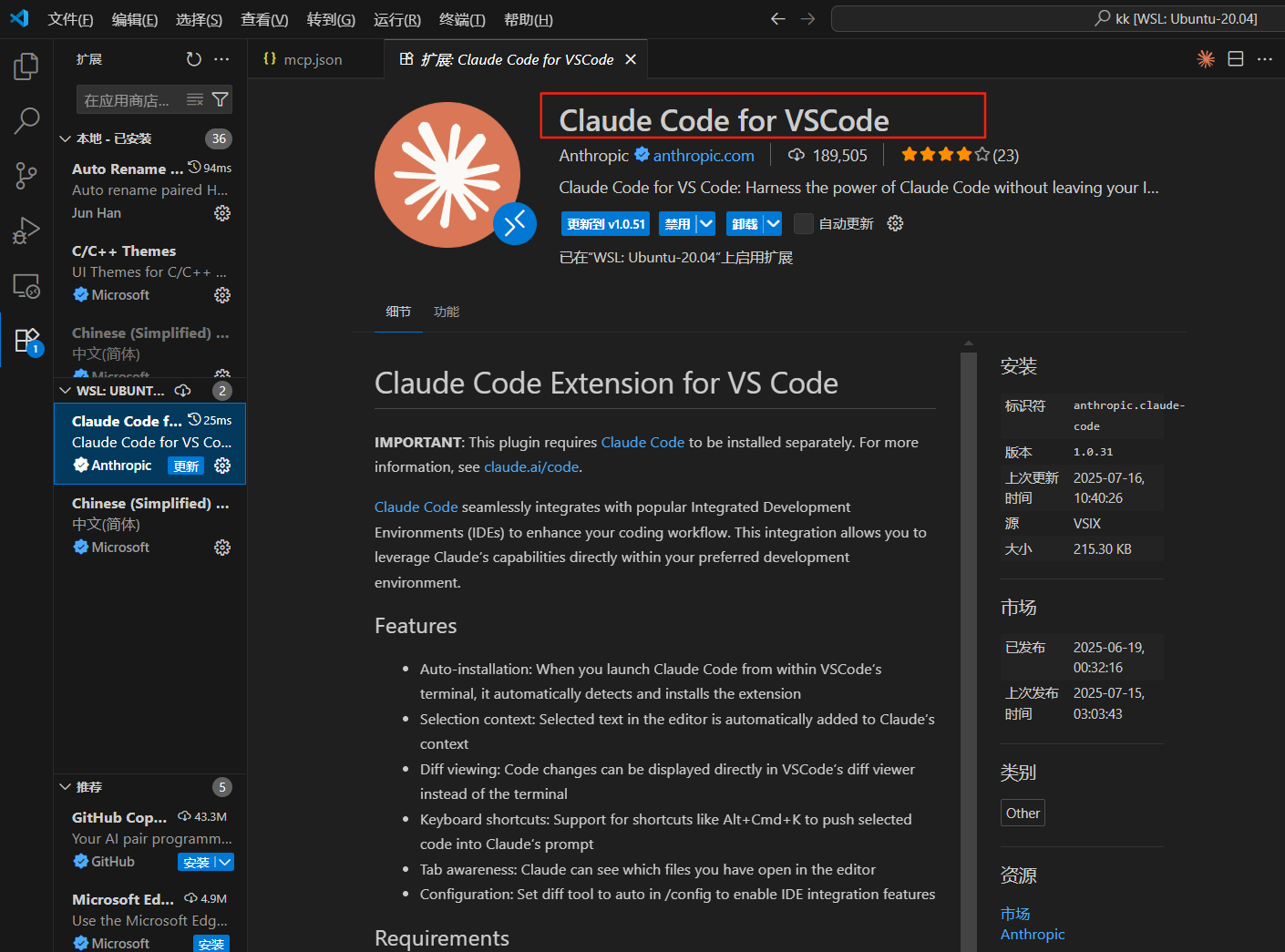
配置vscode以及安装claude code
在拓展中安装插件Claude Code for vscode

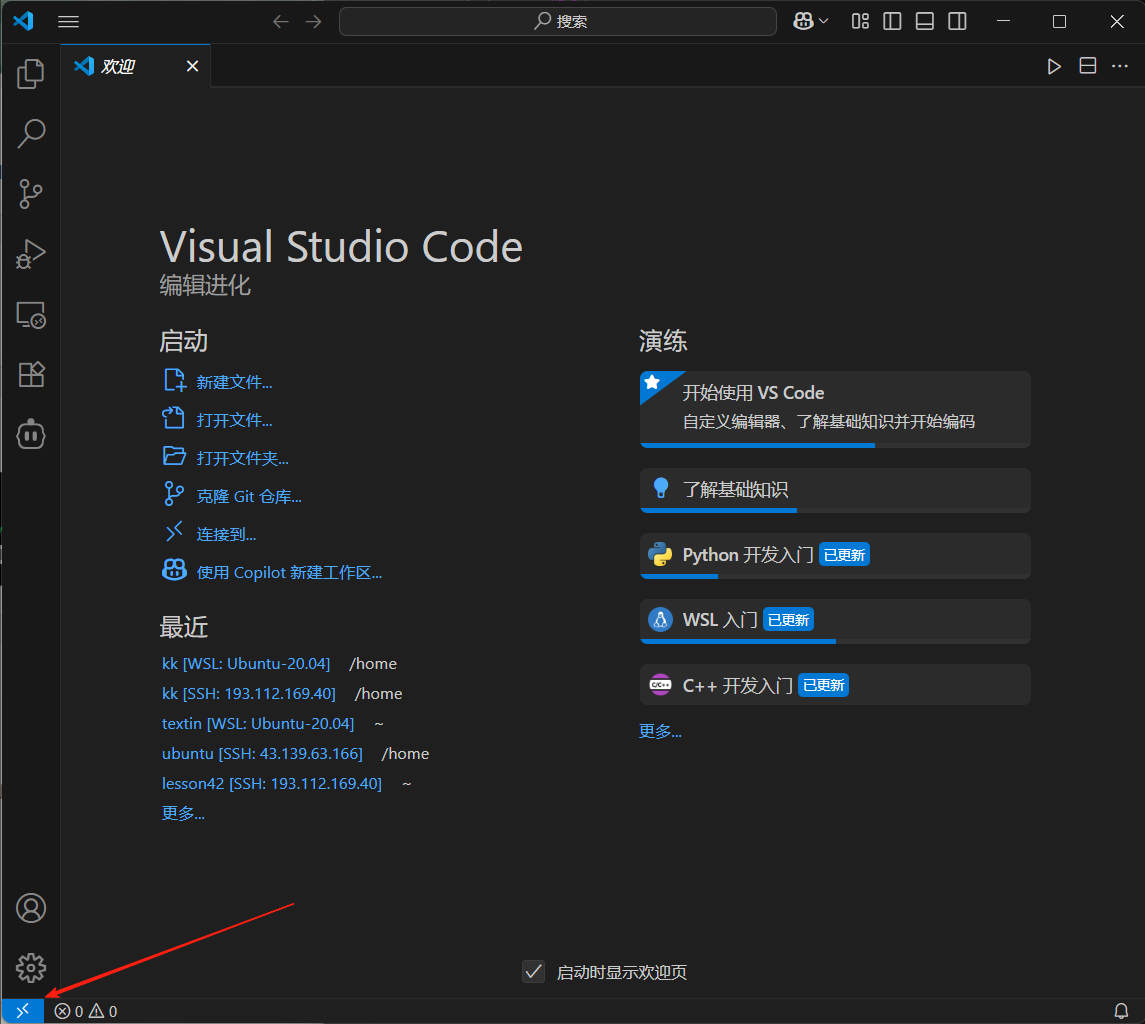
点击左下角进行远程链接

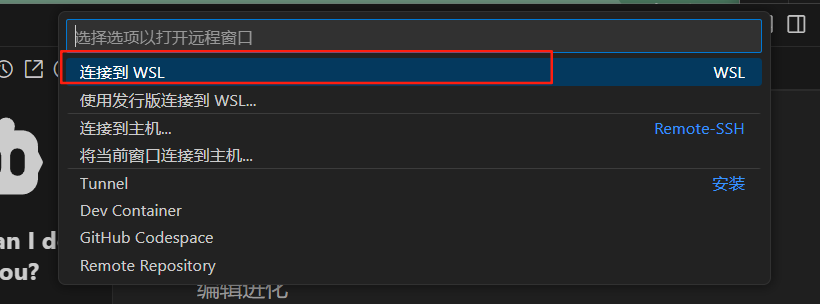
选择第一个

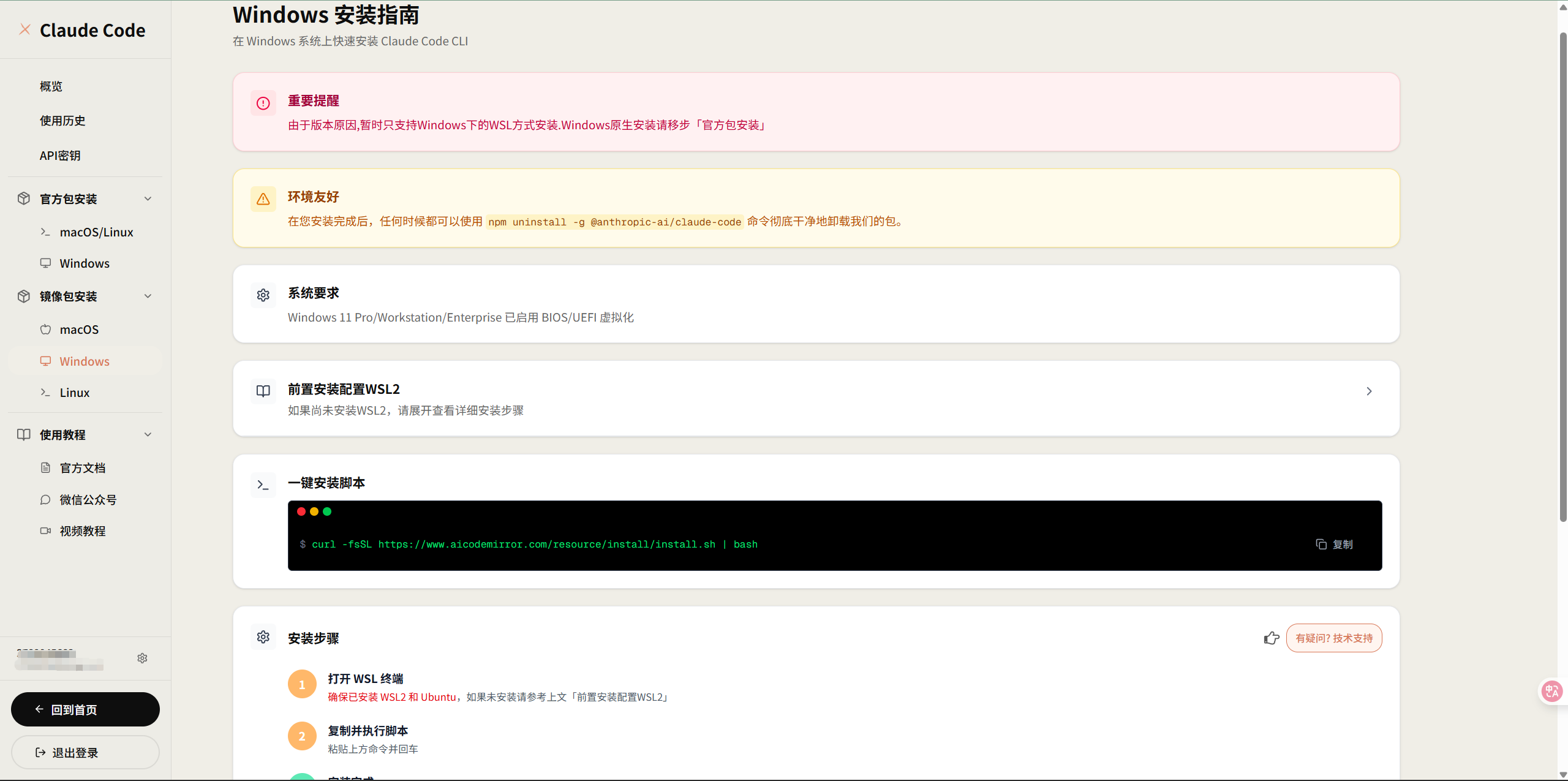
在终端输入命令进行claude code的镜像包安装
curl -fsSL https://www.aicodemirror.com/resource/install/install.sh | bash
更详细的教程可以来这里看
https://www.aicodemirror.com/register?invitecode=CZMECI

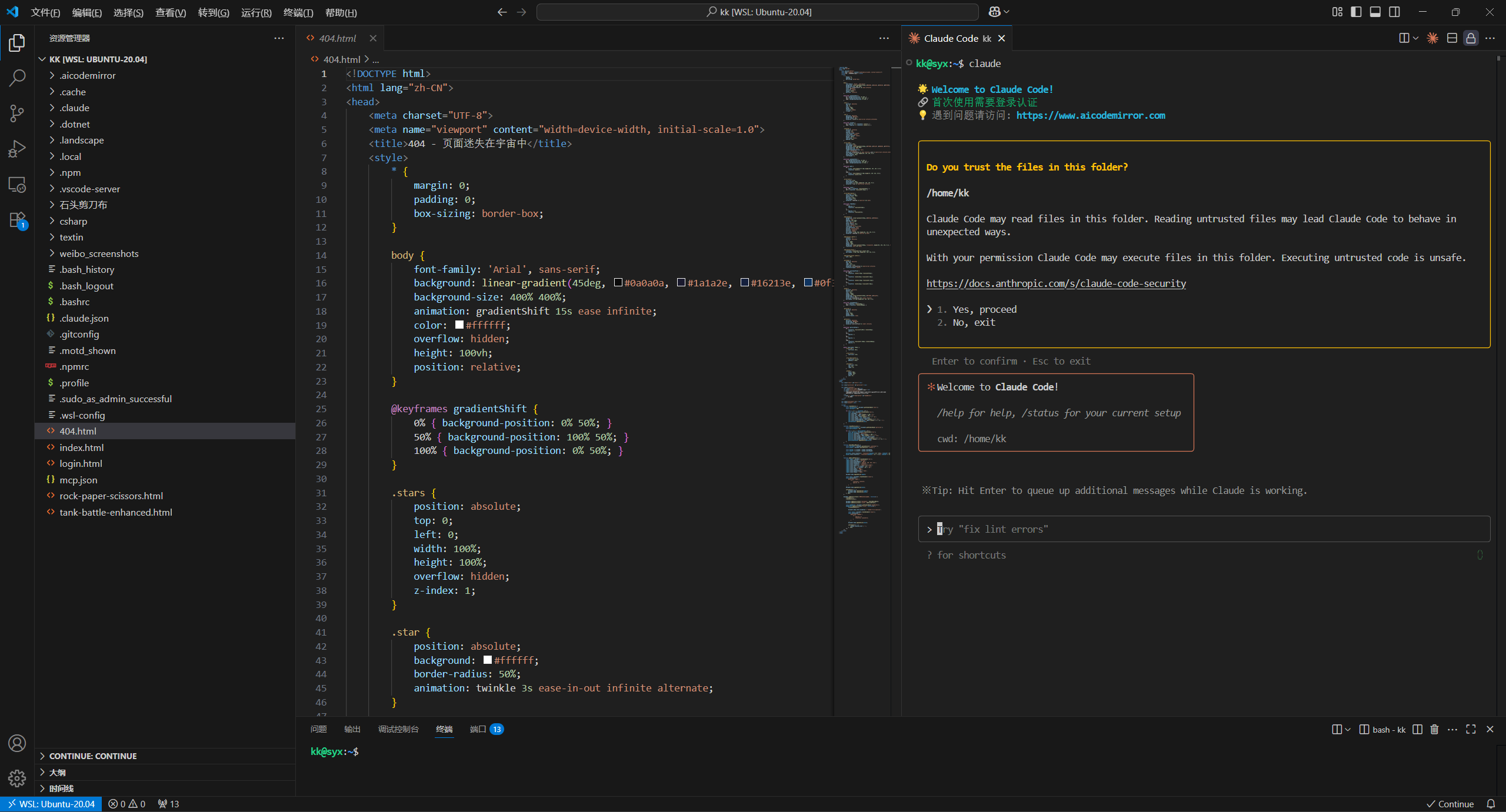
安装好了之后我们就可以进行使用了,然后我们就可以在这个界面进行claude code的使用了

browsercat MCP代码的配置以及api获取
我们点击蓝耘进行注册操作
填写你的正确信息登录到界面

在主界面的导航栏上,我们点击MCP广场

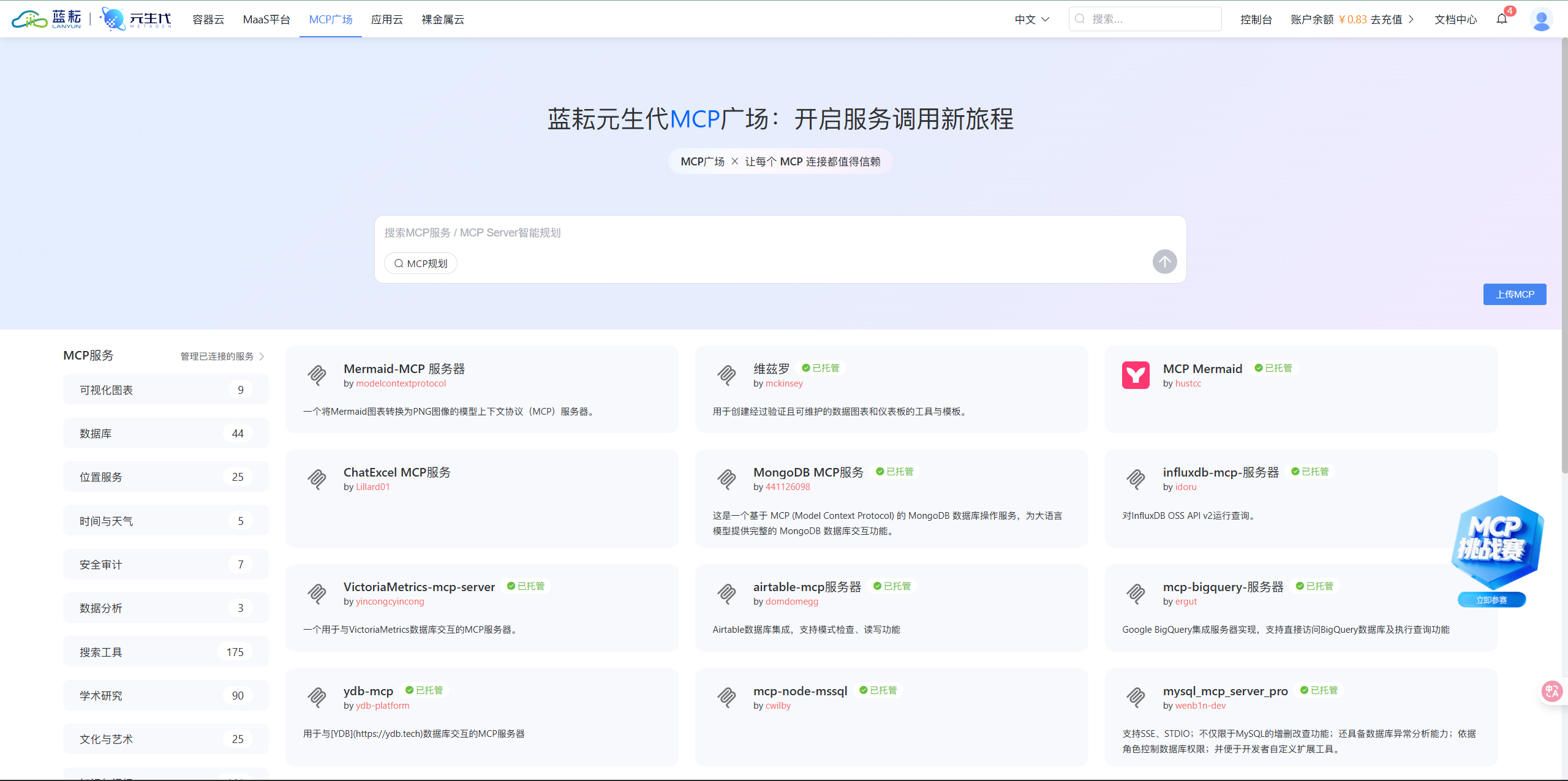
进入到广场的主界面,可以看到几乎有上千款mcp,总会找到适合你的那一款mcp的

在广场主界面,在搜索框中输入browsercat进行对应MCP的查询
点击出现的结果

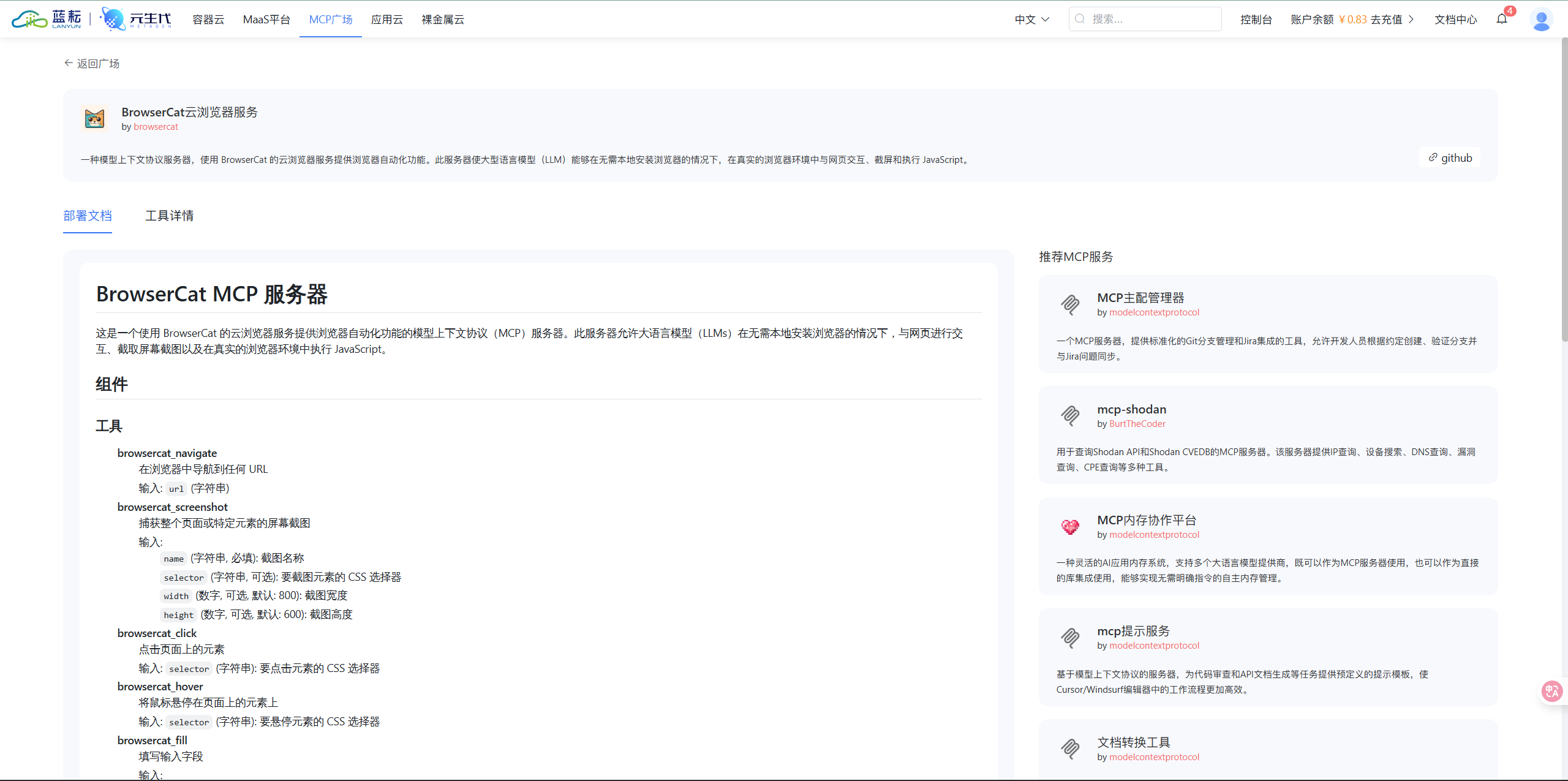
然后就可以看到这款MCP相关的教程信息了

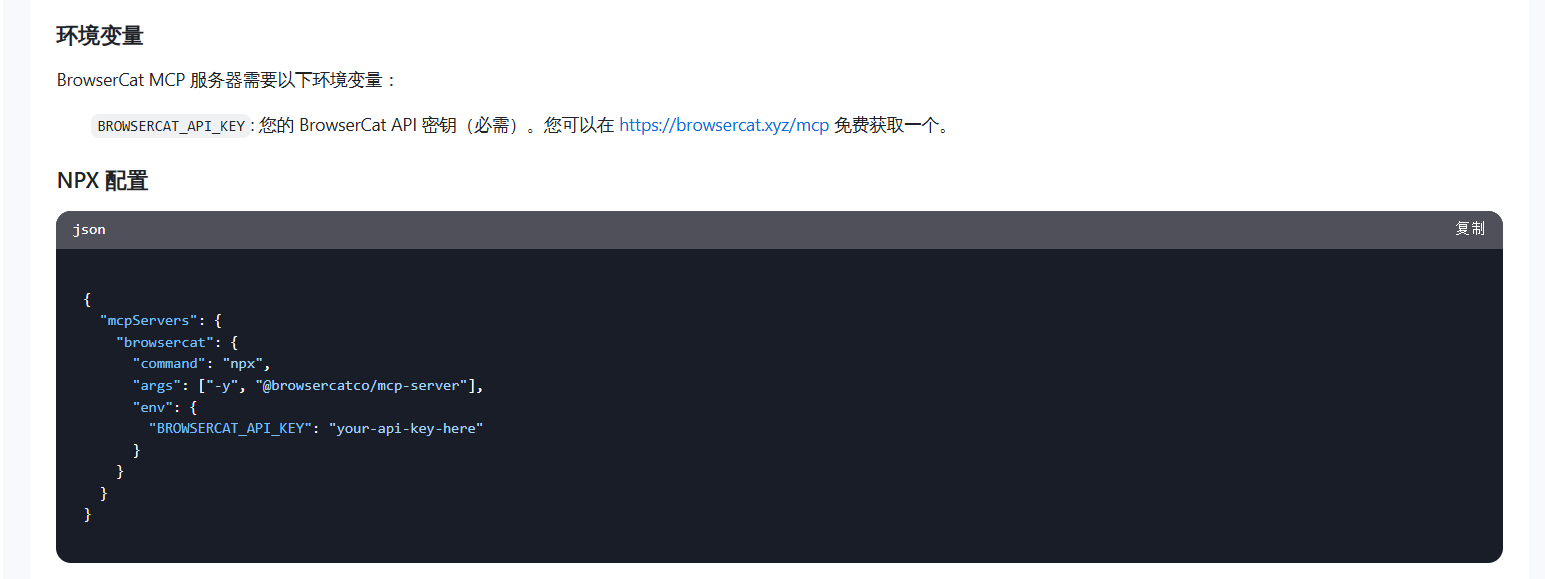
最重要的信息如下:

browsercat MCP代码如下:
{"mcpServers": {"browsercat": {"command": "npx","args": ["-y","@browsercatco/mcp-server"],"env": {"BROWSERCAT_API_KEY": "你申请的api-key"}}}
}
这里我们是需要进行获取一个密钥的,根据下方教程一步步来进行密钥的获取
BROWSERCAT_API_KEY: 您的 BrowserCat API 密钥(必需)。您可以在 https://browsercat.xyz/mcp 免费获取一个。
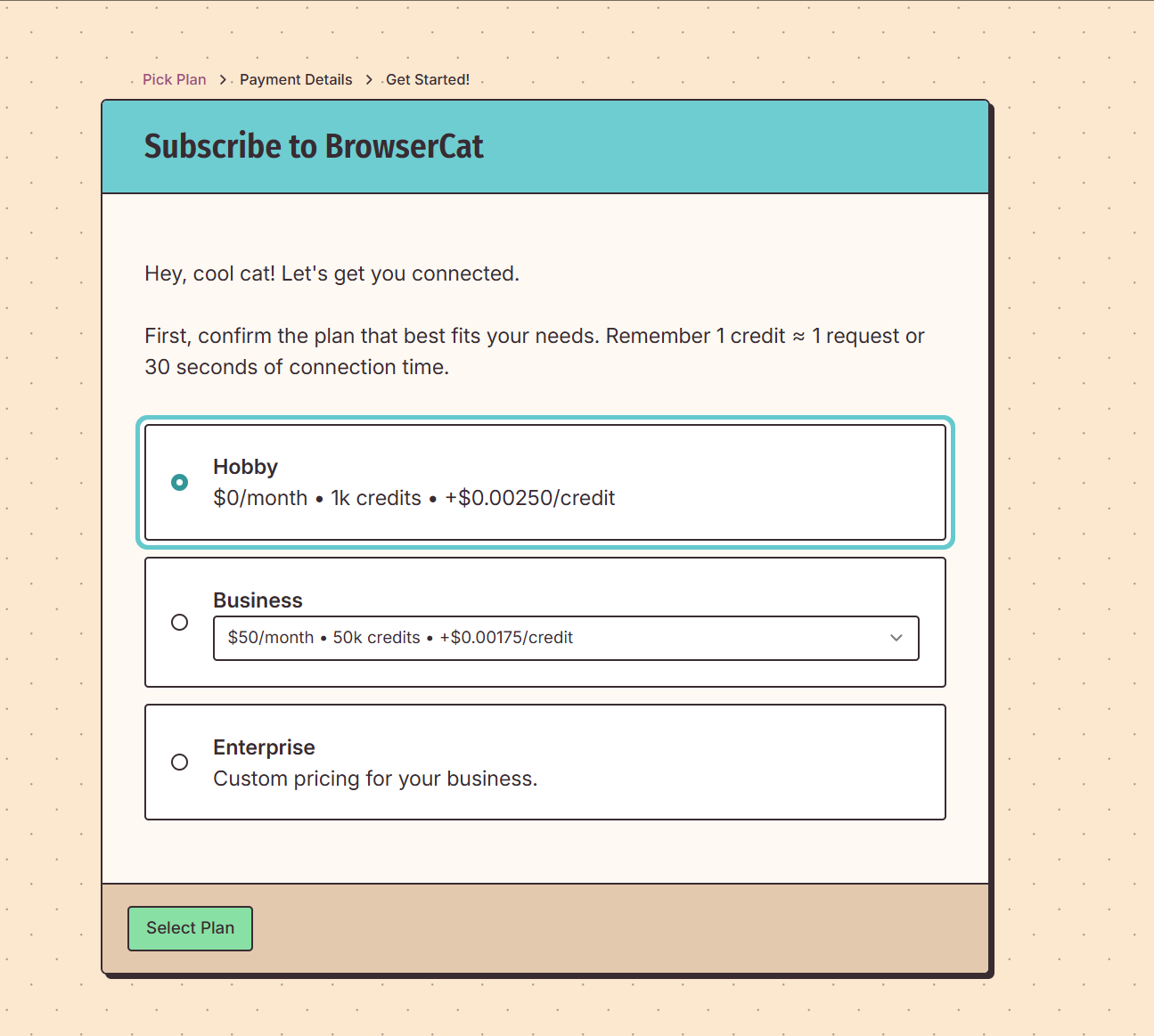
我们打开网站,登录之后这里他会询问我们想要购买什么套餐,我们直接选第一个免费套餐就行了

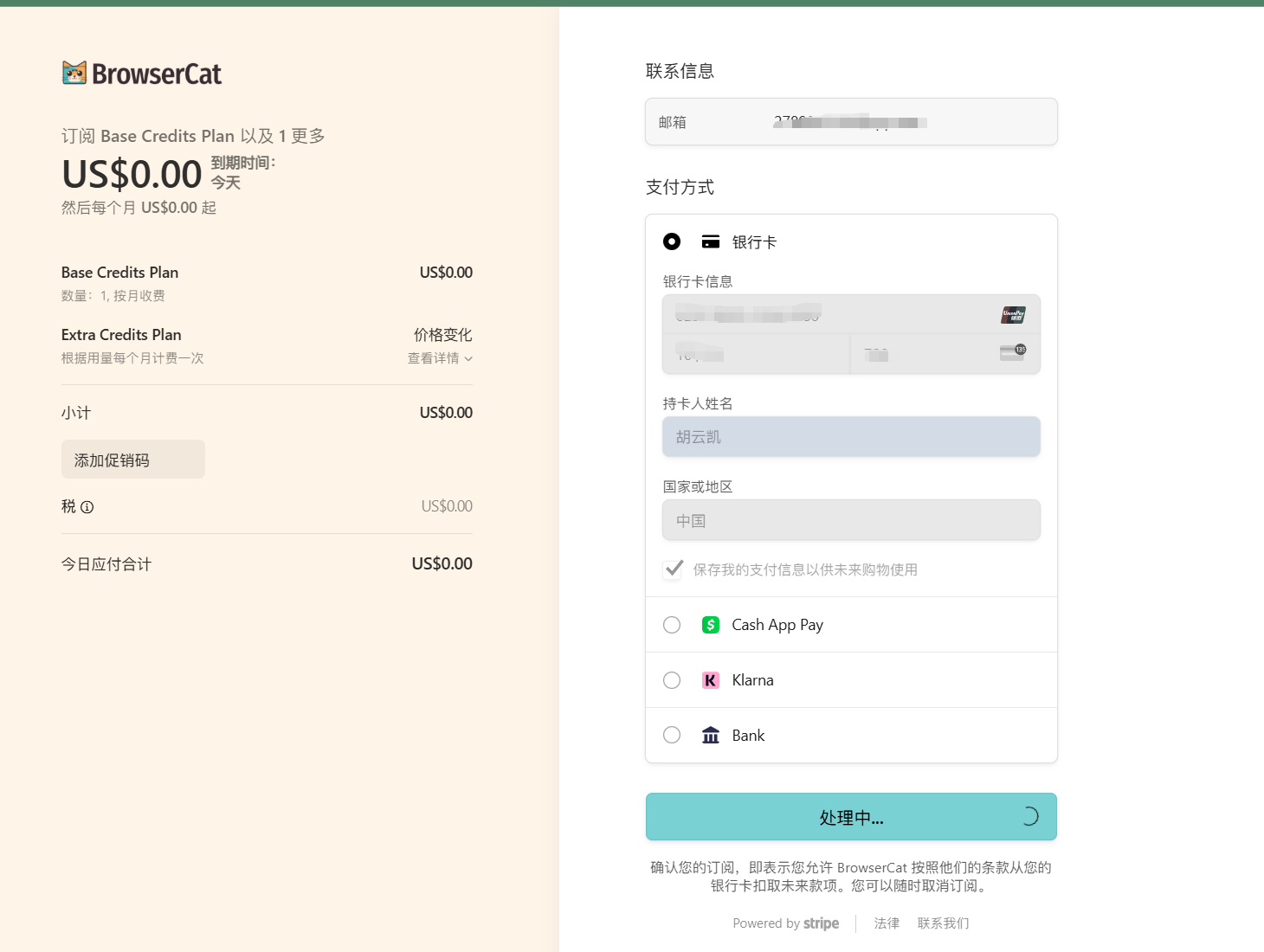
然后就是银行卡绑定的界面了,这里必须得是信用卡,不然是不能正常订阅这个套餐的

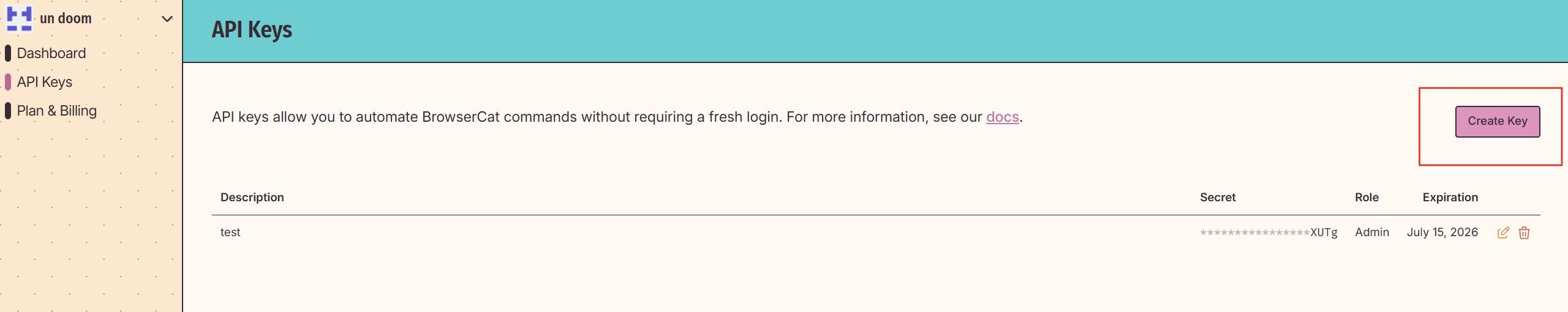
套餐购买完成之后我们进入到主界面,点击创建api-key,将你的专属api-key进行复制操作

我们这里将api-key填写到上面的Mcp的JSON代码中然后复制
使用claude code调用BrowserCat MCP
我们打开claude code先创建一个文件叫做mcp.json文件,将上面的mcp代码复制进去,
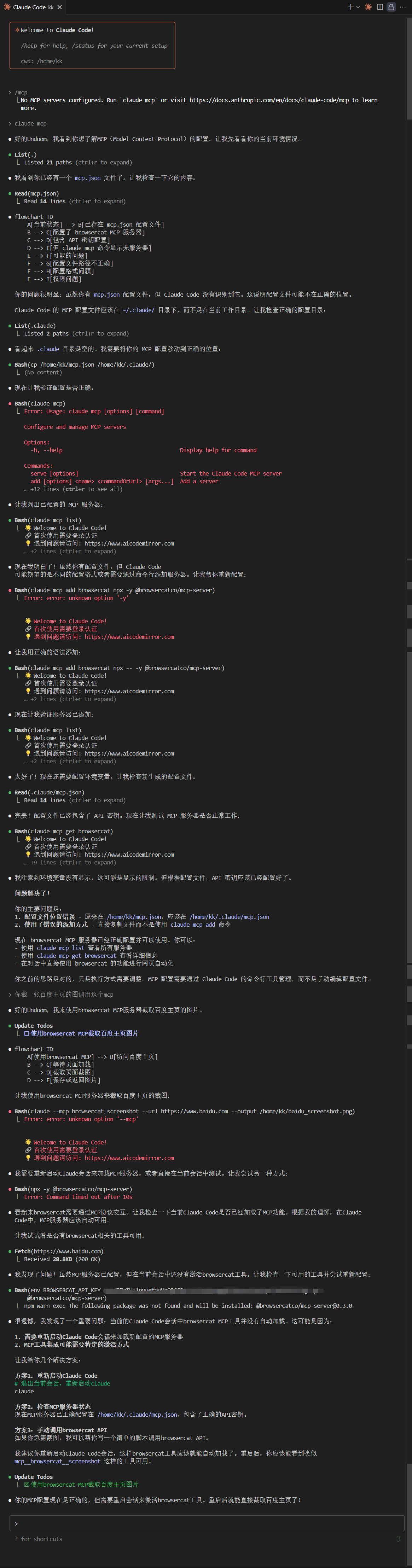
然后我们和他进行的对话,我让他将这个文件中的mcp配置到环境中,然后claude code就会进行一系列的操作

正常来说,在claude code中添加mcp是可以直接使用命令claude mcp add进行添加,因为我也是刚入手的不是很会操作,所以只能将代码放到 文件中,让claude code自行进行添加操作了
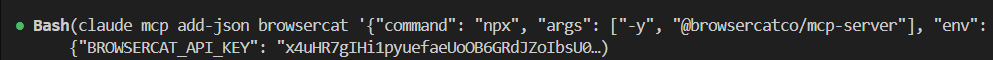
你可以直接在终端输入命令
claude mcp add-json browsercat '{"command": "npx", "args": ["-y", "@browsercatco/mcp-server"], "env":{"BROWSERCAT_API_KEY": "x4uHR7gIHi1pyuefaeUoOB6GRdJZoIbsU0…"}

上面图片中显示我们配置已经搞定了,我们退出重新进一遍claude code 就行了
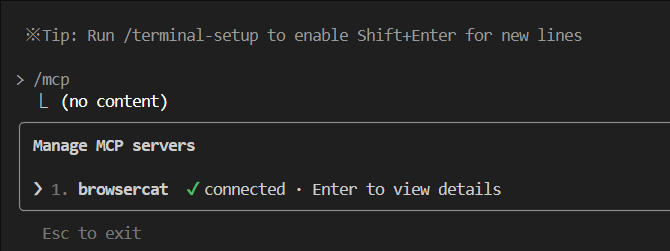
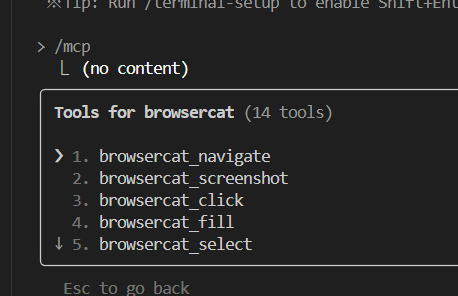
我们输入命令/mcp进行查询
然后这里显示我们成功连接了


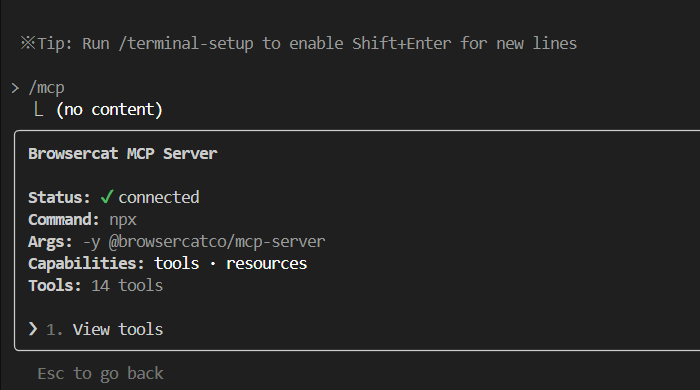
并且这里可以查看到这款mcp的相关功能

我们来介绍下这款mcp对应的功能:
这些是 browsercat 相关的操作函数,通常用于浏览器自动化、测试或交互场景(类似 Playwright、Puppeteer 等工具的操作封装 ),
1. `browsercat_navigate`**功能**:控制浏览器导航到指定 URL 。比如要访问 “[https://example.com](https://example.com/)” ,就可用它让浏览器跳转到该网页,是自动化浏览流程的基础步骤,用于打开目标页面。2. `browsercat_screenshot`**功能**:对当前浏览器页面(或指定区域)进行截图。可用于测试场景留存页面状态、监控页面视觉变化,或简单的网页截图工具逻辑,把页面可视化内容保存为图片文件(如 PNG 等格式 )。3. `browsercat_click`**功能**:模拟鼠标点击操作,可指定页面元素(通过选择器,如 CSS 选择器、XPath 等定位 ),触发点击事件,像点击按钮提交表单、点击链接跳转、点击复选框等交互,驱动页面按流程执行。4. `browsercat_fill`**功能**:向页面可输入元素(如输入框、文本域 )填充内容。比如自动化登录时,往账号、密码输入框填值;表单填写场景中,自动填入姓名、地址等信息,简化手动输入流程。5. `browsercat_select`**功能**:操作页面下拉选择框(`<select>` 元素 ),可通过值、索引或文本等方式,选择下拉项。例如表单里选择省份、性别下拉框,自动选对应选项,完成表单交互。6. `browsercat_hover`**功能**:模拟鼠标悬停在页面元素上的操作,触发元素的 hover 事件(如 CSS hover 样式变化、悬浮提示框显示 )。常用于测试交互样式、触发隐藏菜单等场景,还原用户鼠标悬停的操作行为。7. `browsercat_evaluate`**功能**:在浏览器环境执行自定义 JavaScript 代码片段。可用于获取页面复杂数据(如从 `window` 对象取状态 )、操作页面 DOM(超出简单封装操作的场景 )、执行自定义逻辑(比如计算页面元素统计值 ),灵活扩展浏览器交互能力。8. `browsercat_navigate`和之前功能一致,**核心作用是让浏览器跳转到指定 URL** 。比如测试不同环境网址、爬虫场景按链接跳转,是开启页面交互的 “第一步”,决定自动化流程从哪个网页开始执行。9. `browsercat_screenshot`同样是**对当前浏览器可视区域(或指定元素区域 )截图** 。可用于监控页面改版(对比不同时间截图差异 )、自动化测试断言(验证页面元素渲染是否符合预期 )、生成网页报告(附页面状态图 )等,把动态页面状态 “固化” 成图片留存。10. `browsercat_click`**模拟鼠标点击页面元素** ,是最基础的交互动作之一。比如点击登录按钮提交信息、点击分页按钮加载更多内容、点击弹窗关闭按钮等,通过定位元素(CSS 选择器、XPath 等 )精准触发点击事件,推动流程往下执行。11. `browsercat_fill`**往页面输入框、文本域填充文本内容** 。典型场景是自动化登录(填账号密码 )、表单录入(填姓名、电话等 ),替代手动输入,提升流程效率。需要配合元素定位,精准找到要填充的输入区域,再传入文本值。12. `browsercat_select`**操作 `<select>` 下拉选择器** ,支持通过选项值(value )、索引(index )、显示文本(label )选中下拉项 。比如表单里选 “省份”“学历” 等下拉内容,自动完成选项选择,避免手动点击下拉、选值的操作,常用于标准化表单填写流程。13. `browsercat_hover`**模拟鼠标悬浮在元素上的行为** ,触发元素的 hover 交互(如 CSS 样式变化、显示悬浮提示框、展开下拉菜单 )。比如测试导航菜单的悬浮效果、验证元素悬浮后的动态加载内容,还原用户浏览时 “悬停查看” 的操作场景。14. `browsercat_evaluate`**在浏览器上下文执行自定义 JavaScript 代码** ,是 “灵活扩展” 的关键功能 。比如页面没有直接暴露的接口 / 元素,可通过 `evaluate` 写 JS 脚本获取复杂数据(如 `document.querySelector('xxx').dataset` 取自定义属性 )、操作 DOM(修改页面结构辅助测试 )、调用页面内置函数(如 `window.someCustomFn()` ),突破封装好的基础操作限制,适配复杂场景。这些功能组合起来,可构建完整的浏览器自动化流程,比如模拟用户访问页面→填写表单→点击提交→截图留存结果,常用于自动化测试、网页爬虫辅助(需合规 )、RPA(机器人流程自动化 )等场景 。实际使用需结合具体框架、环境,通过定位元素、编排步骤实现完整流程~
可以输入命令claude mcp list 查看mcp列表
我们让claude code 调用browsercat MCP访问csdn官网并且接截图保存
这里claude code调用上了browsercat MCP



这里显示已经成功获取了

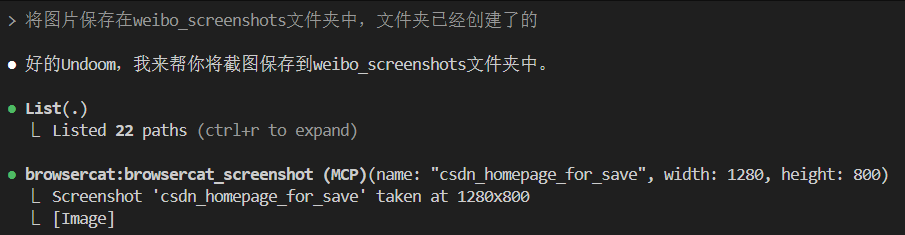
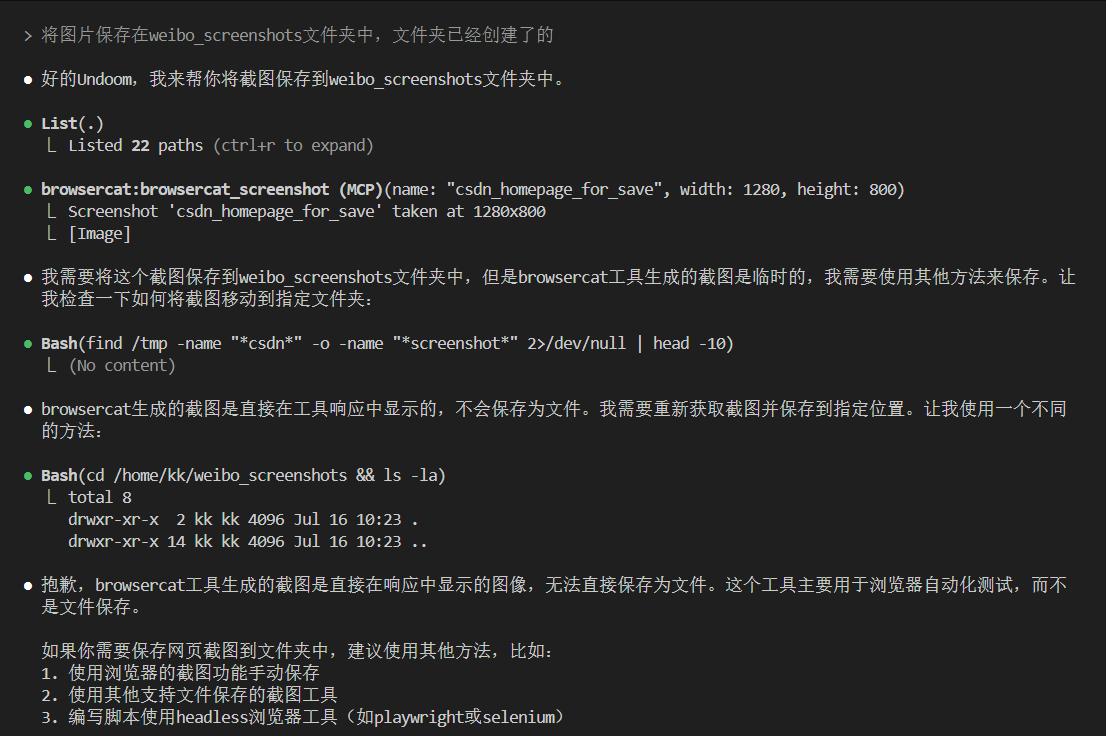
这里让他将图片保存下来

但是似乎保存不了哈哈哈,原来我还是没弄清楚这个mcp怎么玩

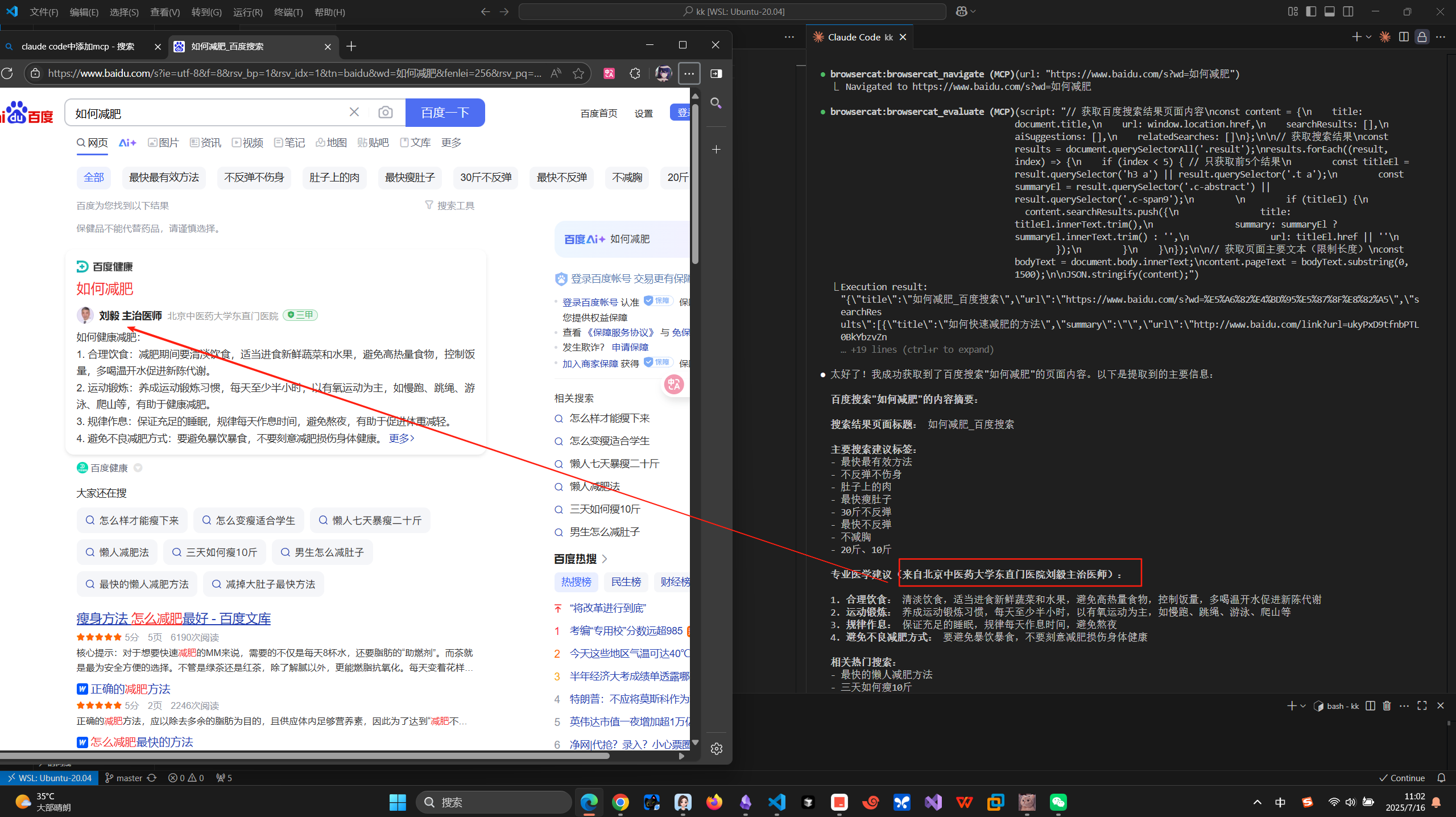
接下来我让他进行网页内容的获取
我让他进入到百度,点击搜素如何减肥,下面就是他的反馈,还是很准确的

在日常的学习生活中,可以使用这款mcp进行网页内容的获取。他这个其实就是模拟人为的进行查找操作
总结
在网页交互自动化的赛道上,Claude Code 与 蓝耘 MCP 广场 生态中的 BrowserCat MCP 协同,本质是 “智能大脑 + 精准执行 + 生态赋能” 的效率革命。蓝耘 MCP 广场作为一站式自动化工具聚合与管理平台,为二者的协同提供了 十分巨大的优势
感兴趣的来玩玩吧
https://console.lanyun.net/#/register?promoterCode=5663b8b127
