js实现宫格布局图片放大交互动画

可直接运行代码
<!DOCTYPE html>
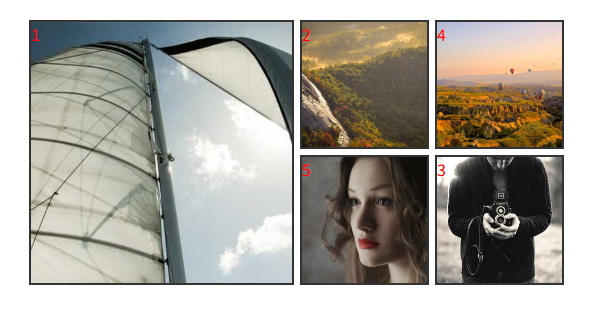
<html lang="en"><head><meta charset="UTF-8"><title>五图交互布局</title><style>* {box-sizing: border-box;margin: 0;padding: 0;}.gallery {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(2, 1fr);gap: 6px;width: 400px;margin: 40px auto;}.item {background-color: #eee;border: 2px solid #333;background-size: cover;background-position: center;cursor: pointer;transition: all 0.3s ease;color: red;aspect-ratio: 1 / 1;}/* 默认布局 1 - p1大图 */.gallery #p1 {grid-row: 1 / span 2;grid-column: 1;}.gallery #p2 {grid-row: 1;grid-column: 2;}.gallery #p3 {grid-row: 1;grid-column: 3;}.gallery #p4 {grid-row: 2;grid-column: 2;}.gallery #p5 {grid-row: 2;grid-column: 3;}</style>
</head><body><div class="gallery"><div class="item" id="p1" style="background-image: url('https://picsum.photos/seed/01/400/400')">1</div><div class="item" id="p2" style="background-image: url('https://picsum.photos/seed/02/400/400')">2</div><div class="item" id="p3" style="background-image: url('https://picsum.photos/seed/03/400/400')">3</div><div class="item" id="p4" style="background-image: url('https://picsum.photos/seed/04/400/400')">4</div><div class="item" id="p5" style="background-image: url('https://picsum.photos/seed/05/400/400')">5</div></div><script>// 当前放大图片的下标let oldindex = 0// 当前放大图片的列let oldcolumn = 1let list = [[1, '1 / span 2'],[2, 1],[3, 1],[2, 2],[3, 2],]document.querySelector('.gallery').addEventListener('mouseover', (e) => {if (!e.target.classList.contains('item')) return;let p1 = document.getElementById('p1');let p2 = document.getElementById('p2');let p3 = document.getElementById('p3');let p4 = document.getElementById('p4');let p5 = document.getElementById('p5');// 当前点击图片的位置const clickedItemStyle = window.getComputedStyle(e.target);let x = clickedItemStyle.getPropertyValue('grid-column-start')let y = clickedItemStyle.getPropertyValue('grid-row-start')// console.log(x, y);if (x == oldcolumn) return;let newindex = 0let newcolumn = xlist.forEach((item, i) => {// 如果垮了中间图片就修改影响的中间图片位置if (Math.abs(newcolumn - oldcolumn) > 1 && item[0] == 2 && item[1] != y) {// console.log('需要位移的中间图片的下标', i)if (oldcolumn < x) {list[i] = [list[i][0] - 1, item[1]]} else {list[i] = [list[i][0] + 1, item[1]]}}if (x == item[0] && y == item[1]) {// console.log('放大图片下标', i)// 放大当前点击图片list[i] = [item[0], '1 / span 2']// console.log('缩小放大图片', oldindex)// 缩小放大的图片,当前点击的第几排就向第几排缩小list[oldindex] = [list[oldindex][0], y]// 存储当前放大图片下标newindex = i}// 缩小放大列的另一个图片if (item[0] == x && item[1] != y) {// console.log("缩小图片下标", i)// 根据上一次放大图片的列,向上次放大列位移,当前大于上一次减一,小于上一次加一if (oldcolumn < x) {list[i] = [list[i][0] - 1, item[1]]} else {list[i] = [list[i][0] + 1, item[1]]}}})// console.log(list)// 赋值当前放大图片下标和列oldindex = newindexoldcolumn = newcolumn// 重定义布局p1.style.gridColumn = list[0][0];p1.style.gridRow = list[0][1];p2.style.gridColumn = list[1][0];p2.style.gridRow = list[1][1];p3.style.gridColumn = list[2][0];p3.style.gridRow = list[2][1];p4.style.gridColumn = list[3][0];p4.style.gridRow = list[3][1];p5.style.gridColumn = list[4][0];p5.style.gridRow = list[4][1];});</script></body></html>