Flutter学习笔记(四)---基础Widget
编程范式
以下从核心思想、特点、典型场景/语言角度:
一、基础分类:命令式 vs 声明式(最顶层分类)
-
命令式编程(核心:“怎么做”)
- 思想:像给计算机“一步步下指令”,详细描述实现目标的步骤。
- 特点:关注过程,你得告诉计算机“先做A,再做B,最后做C”。
- 典型代表:面向过程编程(如 C 语言写算法步骤)、大部分传统语言(Python/Java 写循环逻辑也算命令式)。
- 例子:“计算 1+2+…+100”,命令式会写
sum=0; for(i=1;i<=100;i++){ sum+=i },一步步教计算机求和。
-
声明式编程(核心:“是什么”)
- 思想:描述目标的结果/性质,不关心具体怎么实现,让计算机自己找方法。
- 特点:关注结果,你说“我要一个这样的东西”,计算机自己解决“怎么做”。
- 典型代表:SQL(写
SELECT * FROM table WHERE id=1,不用管数据库怎么查)、React(JSX 描述 UI 长啥样,框架自己渲染)、函数式编程里的高阶抽象。 - 例子:还是“计算 1+2+…+100”,声明式可能写
sum(range(1,101))(Python 的sum函数内部帮你循环求和,你只声明“求这个范围的和” )。
二、细分范式(基于命令式/声明式衍生)
-
面向对象编程(OOP)
- 归属:命令式编程的细分(因为写代码时还是会一步步调对象方法),但思想更关注“对象交互”。
- 核心:把程序拆成“对象”(有属性和方法),通过对象之间的消息传递/方法调用解决问题。
- 特点:强调封装、继承、多态,适合复杂业务逻辑(如 Java 写电商系统,订单、用户都是对象)。
- 对比命令式:命令式可能平铺直叙写步骤,OOP 则把步骤封装到对象里,让对象自己管理状态。
-
函数式编程(FP)
- 归属:既可以是命令式(如 Python 的函数调用),也能融入声明式(如 Haskell 纯函数式),核心是“函数为一等公民”。
- 核心:用纯函数(无副作用、输入定则输出定) 组合解决问题,避免 mutable 状态。
- 特点:强调 immutable 数据、函数可作为参数/返回值,适合复杂数据处理(如 Scala 处理大数据流)。
- 对比 OOP:OOP 用对象存状态+方法改状态,FP 尽量不用可变状态,用函数嵌套/组合算结果。
-
面向过程编程
- 归属:命令式编程的最直接体现,完全按“步骤化”写代码。
- 核心:把程序拆成过程(函数/步骤),按顺序执行,数据在过程间传递。
- 特点:简单直接,但复杂项目里代码容易变“面条式”(逻辑纠缠)。
- 典型:C 语言写算法(如排序算法,一步步写交换、比较逻辑 )。
-
面向协议编程(POP,也叫面向接口编程)
- 归属:常和 OOP 结合,更关注“协议/接口”而非具体实现。
- 核心:定义协议(接口) 规定“必须有哪些行为”,具体对象实现协议,程序依赖协议而非具体类。
- 特点:解耦性强,适合框架开发(如 Swift 的 Protocol,Java 的 Interface )。
- 对比 OOP:OOP 可能直接依赖子类,POP 依赖协议,替换实现更灵活(如把“支付接口”换成微信/支付宝,只要实现协议即可 )。
三、一句话总结
- 最顶层分 命令式(教计算机一步步做) 和 声明式(告诉计算机想要什么结果)。
- 面向对象、面向过程、面向协议,都是命令式的细分(只是组织代码的方式不同);函数式编程可跨命令式/声明式,但更偏向声明式的简洁。
- 实际开发中,很多语言/项目是多范式混合(如 Python 同时支持 OOP、函数式、命令式 ),不用死抠“必须属于某一种”,理解核心思想即可~
以下是 Objective-C、Swift、SwiftUI、Flutter、Vue、Java、Python 等编程语言或框架所涉及的编程范式:
Objective-C
- 面向对象编程:Objective-C 是一种面向对象的编程语言,它以类和对象为基础。通过定义类来封装数据和方法,使用继承来实现代码的复用,通过多态来实现不同对象对同一消息的不同响应。例如,在开发 iOS 应用时,创建视图控制器类继承自
UIViewController,然后添加自己的属性和方法来实现特定的功能。 - 命令式编程:在 Objective-C 中,开发者也会采用命令式编程的方式,按照顺序编写一系列的语句来实现具体的功能。比如在处理网络请求时,会依次编写建立连接、发送请求、处理响应等步骤的代码。
Swift
- 面向对象编程(OOP):Swift 支持类、继承、封装和多态等面向对象的特性。开发者可以定义类,通过类的实例来处理数据和执行操作,例如创建一个
Person类,包含属性(如姓名、年龄)和方法(如打招呼),子类可以继承父类的属性和方法并进行重写 。 - 函数式编程(FP):Swift 提供了许多函数式编程的特性,比如闭包(Closure)。闭包是自包含的代码块,可以在代码中被传递和使用,类似于函数式编程中的函数。同时,Swift 的集合类型(如
Array、Dictionary)提供了一系列高阶函数,像map、filter、reduce等,方便对集合中的元素进行操作,体现了函数式编程中数据不可变以及函数作为一等公民的思想。 - 面向协议编程(POP):这是 Swift 的一个重要编程范式。协议定义了一组方法、属性等要求,类型(类、结构体、枚举)通过遵循协议来实现这些要求。比如可以定义一个
Drawable协议,规定实现该协议的类型必须具备绘制自身的方法,然后Rectangle和Circle结构体可以遵循这个协议并实现绘制方法。这使得代码具有更好的扩展性和解耦性。
SwiftUI
- 声明式编程:SwiftUI 主要采用声明式编程范式。开发者通过描述界面的最终状态,而不是一步步地命令式地构建界面。例如,定义一个按钮,只需要声明它的标题、样式以及点击后的行为,SwiftUI 框架会自动处理界面的渲染和更新。当数据发生变化时,SwiftUI 会根据声明的规则自动更新界面,不需要开发者手动去更新每一个视图元素。
Flutter
- 声明式编程:Flutter 使用 Dart 语言,其核心是声明式 UI 构建。开发者通过 Widget 来描述用户界面,当状态发生变化时,Flutter 会根据新的状态重新构建 Widget 树,从而更新界面。例如,定义一个
TextWidget 和一个ButtonWidget,当点击按钮改变数据时,相关的 Widget 会自动更新显示。 - 函数式编程:Dart 语言也支持函数式编程的一些特性,比如使用闭包来处理事件、对集合进行操作等。在 Flutter 开发中,闭包常用于处理按钮点击事件等场景 。
Vue
- 声明式编程:Vue 是一个渐进式的前端框架,采用声明式渲染。开发者通过编写 Vue 模板(或单文件组件中的模板部分)来描述视图结构,通过 Vue 的响应式系统,当数据发生变化时,视图会自动更新。例如,在模板中绑定数据到 HTML 元素,当数据改变时,对应的元素内容会自动更新。
- 组件化编程:这虽然不是传统意义上的编程范式,但在 Vue 开发中非常重要。Vue 允许将界面拆分成一个个独立的组件,每个组件有自己的状态和方法,组件之间可以通过 props 和事件进行通信,这有助于提高代码的复用性和可维护性。
Java
- 面向对象编程:Java 是一门典型的面向对象编程语言,全面支持类、对象、继承、封装、多态等面向对象的概念。在企业级应用开发中,会创建大量的类来表示业务实体和逻辑,通过对象之间的交互来完成各种功能,比如在电商系统中,会有
Product类、Order类等。 - 命令式编程:Java 代码中也包含大量的命令式编程风格,比如使用
for循环、while循环来处理数据,按照顺序执行一系列的语句来完成任务。 - 函数式编程:自从 Java 8 引入了 lambda 表达式和流(Stream)API 后,Java 也具备了一些函数式编程的能力。通过流 API 可以对集合进行
map、filter、reduce等操作,lambda 表达式可以方便地定义匿名函数。
Python
- 命令式编程:Python 可以很自然地编写命令式代码,通过顺序执行语句、使用条件判断和循环结构来实现功能。例如,使用
for循环遍历列表,对每个元素进行操作。 - 面向对象编程:Python 支持面向对象编程,能够定义类和对象,实现继承、封装和多态。在开发大型项目时,通过类来组织代码,提高代码的可维护性和复用性。
- 函数式编程:Python 提供了一些函数式编程的特性,比如函数可以作为参数传递、返回值返回,支持 lambda 表达式(匿名函数),还提供了
map、filter、reduce等函数,方便对数据进行处理。此外,Python 的装饰器也是函数式编程思想的一种体现。 - 脚本式编程:Python 也常被用于脚本编写,快速实现一些自动化任务,它简洁的语法和动态类型系统使得脚本编写非常便捷。
这些编程语言和框架在实际应用中,往往会融合多种编程范式,以适应不同的开发场景和需求。
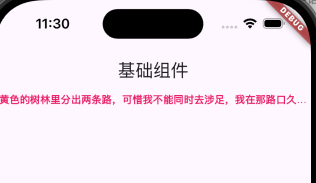
Text

class YZHomePage extends StatelessWidget {const YZHomePage({super.key});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("基础组件"),),body: Text("黄色的树林里分出两条路,可惜我不能同时去涉足,我在那路口久久伫立,我向着一条路极目望去,直到它消失在丛林深处",textAlign: TextAlign.center,maxLines: 1,///最大行数overflow: TextOverflow.ellipsis,///如果被省略了,省略号结束textScaleFactor: 0.5,///缩放因子style: TextStyle(fontSize: 25,color: Colors.pink,fontWeight: FontWeight.bold),),);}
}
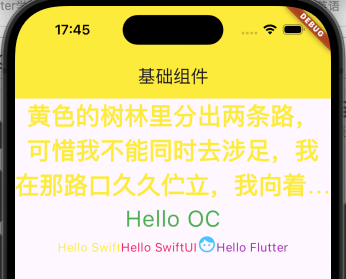
富文本

import 'package:flutter/material.dart';main() => runApp(MyApp());class MyApp extends StatelessWidget {const MyApp({super.key});Widget build(BuildContext context) {return const MaterialApp(home: YZHomePage(),);}
}class YZHomeButtonPage extends StatelessWidget {const YZHomeButtonPage({super.key});Widget build(BuildContext context) {return const Placeholder();}
}class YZHomePage extends StatelessWidget {const YZHomePage({super.key});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text("基础组件"),),body: YZHomeTextContent());}
}class YZHomeTextContent extends StatefulWidget {const YZHomeTextContent({super.key});State<YZHomeTextContent> createState() => _YZHomeTextContentState();
}class _YZHomeTextContentState extends State<YZHomeTextContent> {Widget build(BuildContext context) {return Column(children: [Text("黄色的树林里分出两条路,可惜我不能同时去涉足,我在那路口久久伫立,我向着一条路极目望去,直到它消失在丛林深处",textAlign: TextAlign.center,maxLines: 3,///最大行数overflow: TextOverflow.ellipsis,///如果被省略了,省略号结束textScaleFactor: 1.2,///缩放因子style: TextStyle(fontSize: 25,color: Colors.yellow,fontWeight: FontWeight.bold),),/// 符文本Text.rich(TextSpan(text: "Hello OC",style: TextStyle(color: Colors.green, fontSize: 28),)),Text.rich(TextSpan(/// 符文本有多个children: [TextSpan(text: "Hello Swift",style: TextStyle(color: Colors.yellow, fontSize: 15),),TextSpan(text: "Hello SwiftUI",style: TextStyle(color: Colors.pink, fontSize: 15),),WidgetSpan(child: Icon(Icons.face, color: Colors.lightBlueAccent,)),TextSpan(text: "Hello Flutter",style: TextStyle(color: Colors.purple, fontSize: 15),),],)),],);}
}
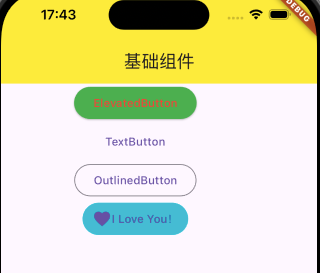
按钮

class _YZHomeButtonContentState extends State<YZHomeButtonContent> {Widget build(BuildContext context) {return Column(children: [ElevatedButton(onPressed: (){print("ElevatedButton");},style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.green)),child: Text("ElevatedButton", style: TextStyle(color: Colors.red)),),TextButton(onPressed: (){print("TextButton");},child: Text("TextButton")),OutlinedButton(onPressed: (){print("OutlinedButton");},child: Text("OutlinedButton")),///自定义按钮TextButton(onPressed: (){print("TextButton");},child: Row(/// 默认是占宽度全屏,加上下面这句,就占本身大小mainAxisSize: MainAxisSize.min,children: [Icon(Icons.favorite),Text("I Love You!")],),style: ButtonStyle(backgroundColor: MaterialStateProperty.all(Colors.cyan)),),],);}
}
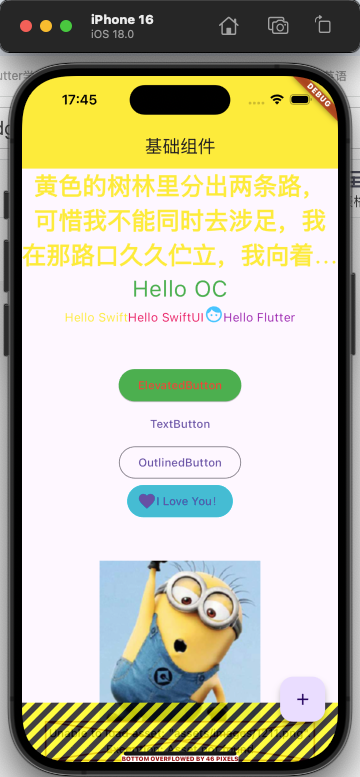
图片

class _YZHomeImageContentState extends State<YZHomeImageContent> {Widget build(BuildContext context) {return Column(children: [Image(image: NetworkImage("https://profile-avatar.csdnimg.cn/6048fbe7bbe8476182ccb4e1364f988f_iosshan.jpg!1")),Image(image: AssetImage("assets/images/1211.png")),Image.asset("assets/images/1211.png", // 注意是 .jpg 还是 .pngwidth: 200,)],);}
}
