AR巡检和传统巡检的区别
随着工业4.0时代的到来,数字化转型逐渐成为各行各业提升效率、保障安全和降低成本的关键。而在这一转型过程中,巡检工作作为确保设备稳定运行的重要环节,逐步从传统方式走向智能化、数字化。尤其是增强现实(AR)技术的引入,让巡检工作发生了翻天覆地的变化。元幂境将对比AR巡检和传统巡检的不同,展示它们在工作方式、效率、安全性等方面的显著差异。
一、传统巡检:依赖人工与手工记录
传统巡检主要依赖人工进行现场检查。巡检员通常通过纸质表格或手持设备记录检查项,之后将数据上传至系统进行处理。这种方式存在诸多不足,尤其是在处理复杂设备故障时,人工操作容易出现疏漏,数据录入延迟较长,且对工作人员的经验要求较高。
传统巡检的流程:现场人员查看设备运行状况;按照预定的检查清单逐项检查设备;记录发现的问题或异常,并手动汇总;这种模式效率低,易出错,且需要大量的人工资源。

二、AR巡检:智能化、实时反馈、远程协助
AR巡检则通过增强现实技术的加持,极大地优化了巡检流程。AR技术通过分体式AR眼镜,为巡检员提供实时、直观的信息展示和远程专家协助,让工作变得更加高效和精准。
AR巡检的工作流程:现场工作人员佩戴分体式AR眼镜,眼镜上会显示设备的实时数据与状态;AR眼镜能够将设备的历史数据、预警信息、故障排查流程等信息叠加到实景中,帮助巡检员及时发现潜在问题;通过远程专家协作功能,现场人员可以实时与专家进行视频通话,专家可通过眼镜上的信息协助指导故障排除;检查结果直接通过眼镜同步上传至系统,系统能够即时生成报告并反馈给相关人员。
与传统巡检相比,AR巡检不仅提高了数据的实时性,还显著降低了操作错误率。同时,由于专家可以远程协助,减少了人员的出差需求,节省了大量的时间和成本。
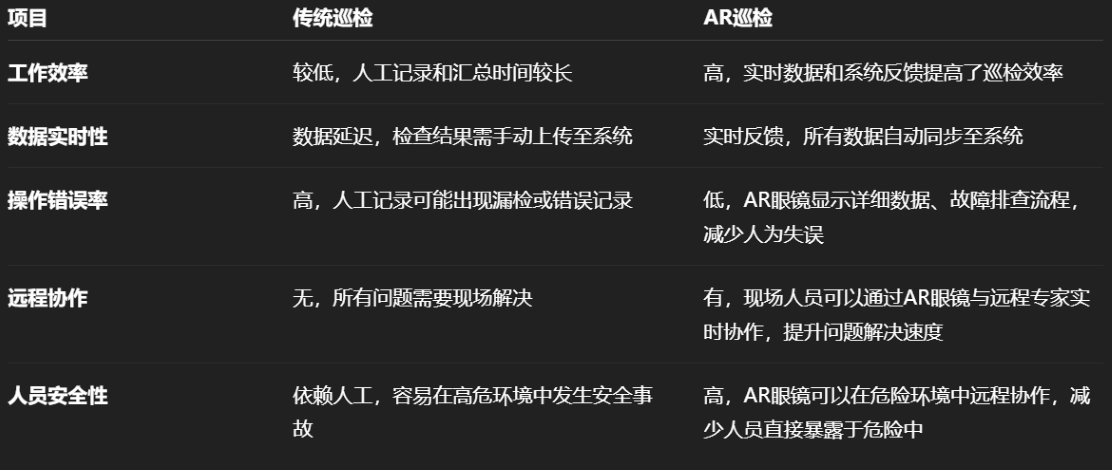
三、AR巡检与传统巡检的对比

四、AR巡检的优势总结
AR巡检的引入,让设备巡检工作向智能化和高效化迈出了重要一步。通过AR眼镜,工作人员可以在实际工作中获得更多的信息支持、故障排查引导,并且能够与远程专家实时协作,确保设备安全、稳定地运行。与此同时,减少了人工检查的错误,缩短了故障处理时间,提高了整体生产效率。
