【IOS webview】IOS13不支持svelte 样式嵌套
文章目录
- 场景
- 排查
- 解决方法
- 更好的方法
场景
发现页面在IOS 13 的webview上样式错位了。显然css没有被正确的加载。
技术栈:svelte
样式:scss
排查
发现错位的样式在scss中有嵌套:
.left-tip {display: flex;font-size: 16px;img {width: 20px;height: 20px;margin-right: 24px;}
嵌套部分的样式就是错位的。
调试后发现:
svelte的scss嵌套编译后会出现:where。 这个代码表示嵌套。
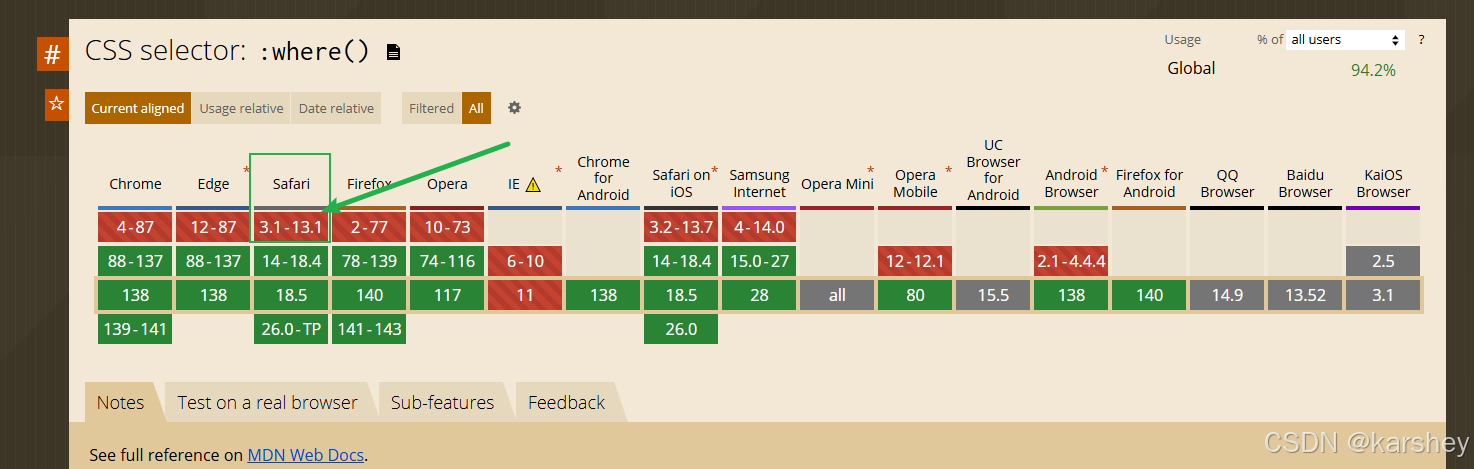
IOS13不支持where。因此样式会错位。

来源:
“where” | Can I use… Support tables for HTML5, CSS3, etc
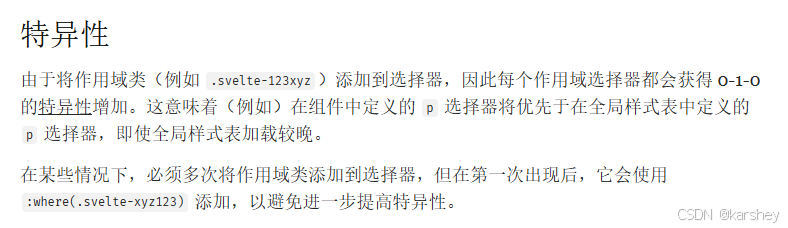
其实文档中也有提到会加where:

作用域样式 • 文档 • Svelte - Svelte 框架
解决方法
为了适配低版本IOS,不要把样式写在svelte中。而是写在scss文件中。——可以理解为,把样式写在全局。(其实这样也不好)
或是,坚持不写嵌套样式,但是这样会让代码更加繁琐。不推荐。
更好的方法
可以写一个插件,移除编译后的所有where。
