黑色风格音乐播放器网站模板(附完整源码)
- 💂 网站推荐:【 摸鱼游戏】【神级代码资源网站】【星海网址导航】
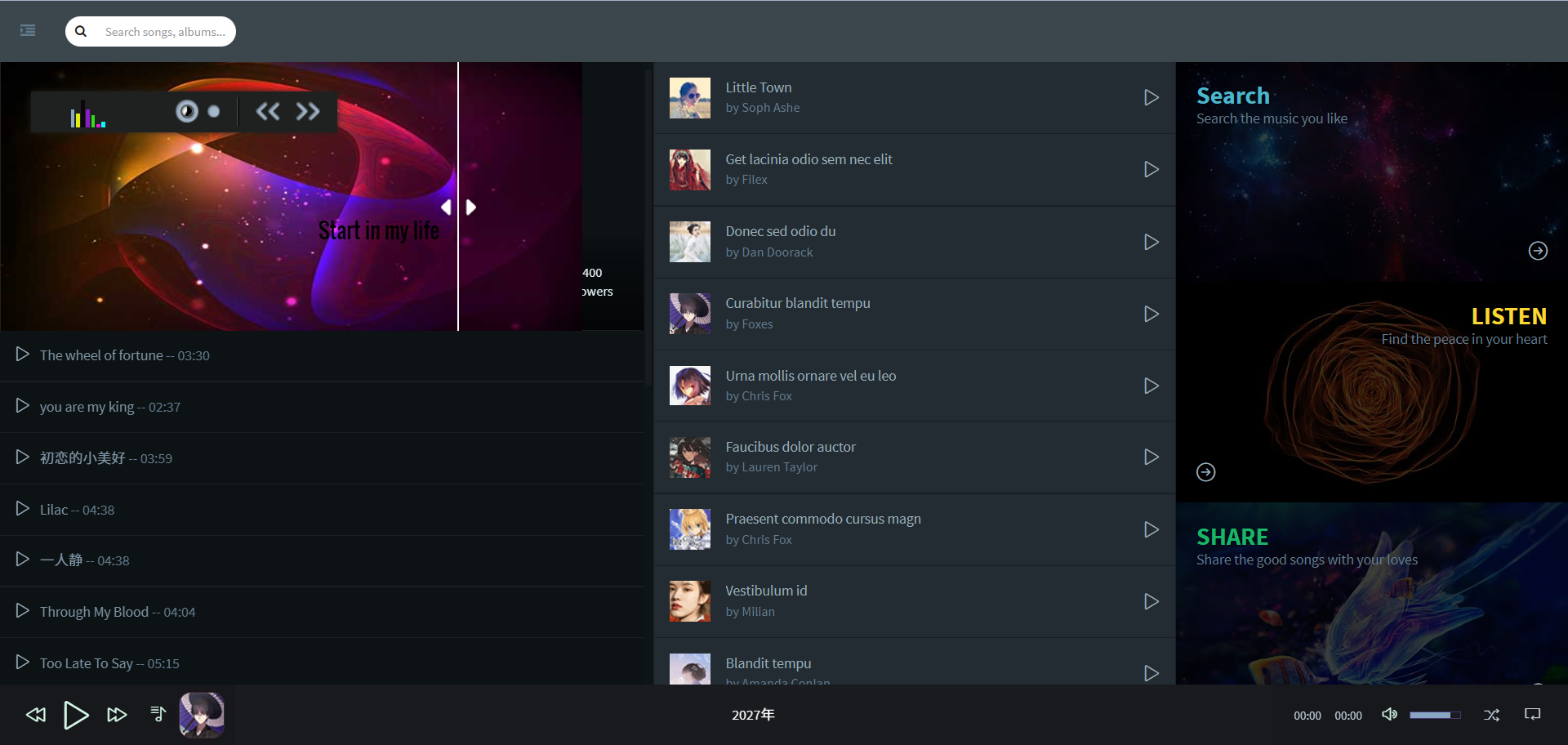
在现代网页设计中,一个美观、实用的音乐播放器不仅能够提升用户体验,也能为整个网站增色不少。今天要分享的是一个设计感十足的黑色风格音乐播放器模板,整体UI风格酷炫、简洁,适合用于个人博客、音乐分享页或独立音乐人展示站。
在线预览地址:https://blog.haiyong.site/moban/54

一、模板特点
- 🎧 黑色简约风格,适合暗色主题网站搭配
- 🎵 支持本地或在线音频播放
- 📱 响应式设计,兼容手机、平板、桌面端
- ⏯️ 支持播放控制、进度条、时间显示等基本功能
- 🔊 内置静音、音量调节按钮
- 💾 结构清晰,方便二次开发
二、文件结构概览
模板解压后的文件目录如下:
D:\价值一个亿\moban\54-黑色风格音乐播放器模板\
│
├── index.html # 主页面
├── css/ # 样式文件
├── js/ # 功能脚本
├── images/ # 背景图与按钮图标
└── fonts/ # 使用的图标字体
三、核心代码解析
1. index.html 概览
HTML 主体部分定义了播放器的结构,主要包含:
<div class="music-player"><div class="cover"><img src="images/cover.jpg" alt="封面"></div><div class="info"><h2 class="title">歌曲名称</h2><p class="artist">歌手名</p></div><audio id="audio" src="music/song.mp3"></audio><div class="controls"><button class="play-btn"></button><input type="range" class="progress-bar" /><span class="current-time">00:00</span> / <span class="duration">00:00</span><button class="mute-btn"></button><input type="range" class="volume-bar" /></div>
</div>
播放器包括封面图、歌曲信息、控制按钮、音频标签 <audio> 以及播放进度、音量调节等控件。
2. css/ 样式文件
样式方面,通过深色背景、圆角卡片、渐变按钮等元素,打造出一个现代感十足的音乐播放器外观:
.music-player {background: #111;color: #fff;border-radius: 12px;box-shadow: 0 0 10px rgba(0,0,0,0.6);padding: 20px;width: 300px;margin: auto;
}
播放器按钮(如播放、静音)通常使用字体图标(来自 fonts/ 文件夹),配合 hover 特效,使界面更具交互性。
3. js/ 播放功能脚本
播放器的交互功能通过 JavaScript 实现。核心功能如播放/暂停、进度条更新、音量控制等逻辑封装在一个主 JS 文件中(例如 player.js):
const audio = document.getElementById('audio');
const playBtn = document.querySelector('.play-btn');playBtn.addEventListener('click', function () {if (audio.paused) {audio.play();this.classList.add('paused');} else {audio.pause();this.classList.remove('paused');}
});
此外还有时间更新、自动播放下一首(如配置了播放列表)等逻辑。
四、源码下载及使用方式
- 下载模板,解压到本地或网站目录;
- 下载地址1(CSDN):https://download.csdn.net/download/qq_44273429/91395299
- 下载地址2(海拥资源网):https://code.haiyong.site/2259/
- 在
index.html中替换你的音乐资源(如.mp3文件地址、封面图、歌名); - 自定义颜色、字体、按钮图标等样式以匹配你的网站风格;
- 如需扩展播放列表或歌词同步,可在 JS 中增加相应功能。
总结
这个黑色风格音乐播放器模板在视觉与功能上都保持了简约与实用的平衡,代码结构清晰,适合各类网页项目集成使用。对于网页设计师、前端开发者或内容创作者而言,是一个很好的二次开发起点。
你可以前往模板页面查看在线预览,或下载使用到你自己的项目中。希望你能从中获得灵感,打造属于你自己的音乐空间!
