使用defineExpose暴露子组件的属性和方法、页面生命周期onLoad和onReady的使用
欢迎来到我的UniApp技术专栏!🎉 在这里,我将与大家分享关于UniApp开发的实用技巧、最佳实践和项目经验。
专栏特色:
📱 跨平台开发一站式解决方案
🚀 从入门到精通的完整学习路径
💡 实战项目经验分享
🔍 常见问题深度解析
无论你是刚接触UniApp的新手,还是有一定经验的开发者,都能在这里找到有价值的内容。我将持续更新最新技术动态和开发技巧,帮助大家提升开发效率,打造高质量的跨平台应用。如果文章对你有帮助,别忘了点赞收藏🌟,也欢迎在评论区留言交流,我会及时回复大家的问题!
让我们一起探索UniApp的无限可能!💪
目录
一.使用defineExpose暴露子组件的属性和方法
1.子组件代码
2.父组件代码
3.运行效果
二.页面生命周期onLoad和onReady的使用
1.onLoad的使用
举例
2.onReady的使用
举例
一.使用defineExpose暴露子组件的属性和方法
1.子组件代码
<template><view>子组件count值:{{count}}</view>
</template><script setup>
import {ref} from "vue";
const count = ref(100);
const updateCount = ()=>{count.value ++;
}//暴露子组件的属性、方法
defineExpose({count,str:"咸虾米",updateCount
})</script><style lang="scss"></style>2.父组件代码
<template><view class=""><child01 ref="myChild"></child01><view>-------</view><button @click="update">点击修改子值</button></view>
</template><script setup>
import { ref,onMounted } from 'vue';
const myChild = ref(null);
const update = ()=>{//在此处,调用子组件暴露的方法myChild.value.updateCount();
}onMounted(()=>{console.log(myChild.value);
})</script><style lang="scss" scoped></style>
3.运行效果
运行父组件,效果如下

代码解析:子组件通过defineExpose暴露出属性和方法,然后父组件就能直接使用(先通过ref获取子组件dom元素,然后直接访问即可)。
二.页面生命周期onLoad和onReady的使用
1.onLoad的使用
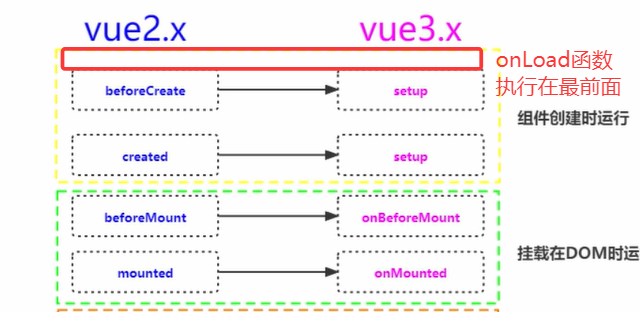
运行的时机:

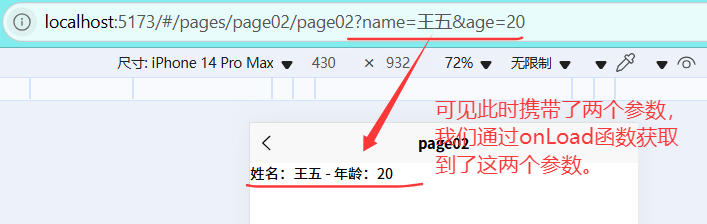
使用场景:当页面1跳转到页面2时(携带参数),页面2可以通过onLoad函数接收页面1传来的参数。
举例
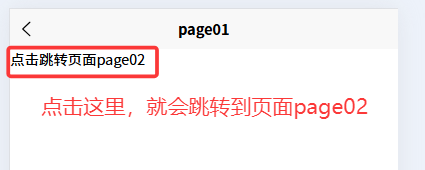
页面page01的代码
<template><view class=""><!-- 点击跳转页面,并携带两个参数 --><navigator url="/pages/page02/page02?name=王五&age=20">点击跳转页面page02</navigator></view>
</template><script setup></script><style lang="scss" scoped>
</style>页面page02的代码
<template><view class="">姓名:{{name}} - 年龄:{{age}}</view>
</template><script setup>
import {ref} from "vue";
/* 导入onLoad生命周期函数 */
import {onLoad} from "@dcloudio/uni-app";
const name = ref();
const age = ref();
//使用onLoad接收页面跳转时传递过来的参数,并赋值给相关变量
onLoad((e)=>{name.value = e.name;age.value = e.age;
})</script><style lang="scss" scoped>
</style>运行效果


2.onReady的使用
onReady和之前学过的onMounted生命周期函数一样,都是用来获取dom元素的。
只不过,onReady属于uniapp,而onMounted属于vue3。
举例
代码
<template><view class="" ref="myView01"></view>
</template><script setup>
import {ref} from "vue";
/* 导入onReady生命周期函数 */
import {onReady} from "@dcloudio/uni-app";
const myView01 = ref(null);//在onReady函数中,获取dom元素
onReady(()=>{console.log(myView01.value);
})</script><style lang="scss" scoped>
</style>
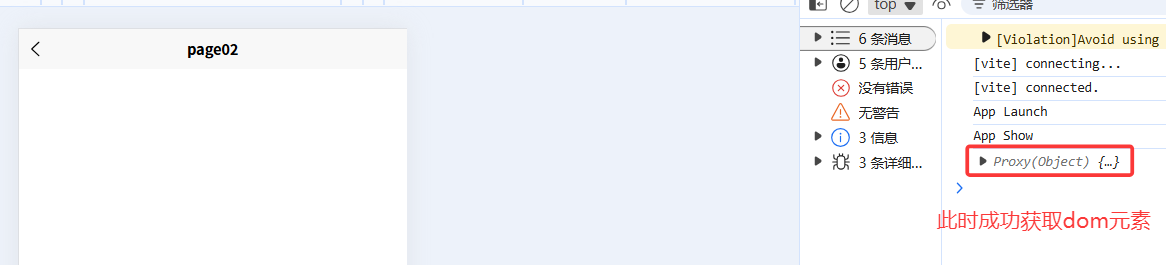
运行结果

以上就是本篇文章的全部内容,喜欢的话可以留个免费的关注呦~~~~~~~
