Vue + React 联合开发指南:跨越框架边界的前端实践

前沿洞察:2023年State of JS报告显示,Vue和React的全球使用率分别达到51%和82%,许多大型项目同时采用两种框架。本文将揭示如何高效协同使用两大框架,突破单一技术栈限制。
第一部分:双框架哲学与核心差异
1.1 设计理念对比
| 特性 | Vue | React |
|---|---|---|
| 设计思想 | 渐进式框架 | UI渲染库 |
| 编程风格 | 声明式模板 | JSX函数式 |
| 状态管理 | 响应式系统 | Immutable原则 |
| 学习曲线 | 平缓渐进 | 陡峭但灵活 |
核心差异代码示例:
// Vue 响应式数据
const vueData = reactive({ count: 0 });
vueData.count++ // 自动触发更新// React 不可变数据
const [reactData, setReactData] = useState({ count: 0 });
setReactData(prev => ({ count: prev.count + 1 })); // 必须显式更新这段代码直观展示了Vue和React的核心数据更新差异。左侧Vue部分使用reactive()创建响应式对象,直接修改属性即可触发UI更新。右侧React部分通过useState钩子管理状态,必须调用setReactData函数并遵循不可变原则更新状态。这体现了Vue的"自动追踪依赖"和React的"显式状态更新"两种设计哲学。
1.2 虚拟DOM差异
Vue:模板编译优化+动静节点标记
React:全量Diff算法+Fiber架构
性能关键:Vue在静态模板场景快5-10%,React在动态组件更灵活
第二部分:双框架环境搭建
2.1 项目架构设计
project-root/
├── vue-app/ # Vue子应用
│ ├── src/
│ └── vite.config.js
├── react-app/ # React子应用
│ ├── src/
│ └── vite.config.js
├── shared/ # 共享代码
│ ├── utils/
│ └── types/
└── package.json2.2 共享配置方案(Vite)
// vite.config.js (根目录)
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import react from '@vitejs/plugin-react';export default defineConfig({plugins: [vue(), react()],resolve: {alias: {'@shared': path.resolve(__dirname, 'shared')}}
});该Vite配置文件展示了如何同时支持Vue和React项目。通过@vitejs/plugin-vue和@vitejs/plugin-react两个插件实现多框架支持,resolve.alias配置共享代码路径。这种配置使开发者能在同一个仓库中管理双框架项目,共享工具函数和类型定义。
第三部分:跨框架组件通信
3.1 在React中使用Vue组件
// Vue组件 (Button.vue)
<template><button @click="emit('click')" :style="{ background: color }">{{ text }}</button>
</template><script setup>
defineProps(['text', 'color']);
defineEmits(['click']);
</script>// React包装器 (VueButton.jsx)
import { defineComponent, h } from 'vue';
import { createApp } from 'vue/dist/vue.runtime.esm-bundler.js';
import React, { useRef, useEffect } from 'react';export default function VueButton({ text, color, onClick }) {const containerRef = useRef(null);useEffect(() => {const app = createApp(defineComponent({render: () => h(Button, { text, color,onClick })}));app.mount(containerRef.current);return () => app.unmount();}, [text, color, onClick]);return <div ref={containerRef} />;
}此方案实现了在React中嵌入Vue组件。通过createApp动态创建Vue应用实例,将React的props转换为Vue组件的props和事件监听器。useEffect确保组件挂载/卸载时正确初始化和清理Vue实例,解决了框架生命周期差异问题。
3.2 在Vue中使用React组件
<!-- ReactCounter.jsx -->
import React, { useState } from 'react';export default function ReactCounter({ initial = 0 }) {const [count, setCount] = useState(initial);return (<div><button onClick={() => setCount(c => c + 1)}>React Count: {count}</button></div>);
}<!-- Vue包装器 (ReactWrapper.vue) -->
<template><div ref="container"></div>
</template><script>
import { createRoot } from 'react-dom/client';
import ReactCounter from './ReactCounter';export default {props: ['initial'],mounted() {this.root = createRoot(this.$refs.container);this.renderComponent();},methods: {renderComponent() {this.root.render(<React.StrictMode><ReactCounter initial={this.initial} /></React.StrictMode>);}},watch: {initial() {this.renderComponent();}},beforeUnmount() {this.root.unmount();}
};
</script>这段代码演示了在Vue中集成React组件的方法。利用React 18的createRootAPI在Vue的mounted钩子中渲染React组件,通过watch监听prop变化实现数据同步。beforeUnmount确保组件卸载时清理React根节点,避免内存泄漏。
第四部分:状态管理跨框架共享
4.1 基于Redux的共享方案
// shared/store.js (Redux Toolkit)
import { configureStore } from '@reduxjs/toolkit';const counterSlice = createSlice({name: 'counter',initialState: 0,reducers: {increment: state => state + 1,decrement: state => state - 1}
});export const store = configureStore({reducer: {counter: counterSlice.reducer}
});// Vue组件中使用
import { useStore } from 'react-redux';
import { computed } from 'vue';export default {setup() {const store = useStore();const count = computed(() => store.getState().counter);const increment = () => store.dispatch(counterSlice.actions.increment());return { count, increment };}
}// React组件中使用
import { useSelector, useDispatch } from 'react-redux';
import { increment } from './store';function ReactCounter() {const count = useSelector(state => state.counter);const dispatch = useDispatch();return (<button onClick={() => dispatch(increment())}>Count: {count}</button>);
}通过Redux Toolkit创建跨框架共享的store。Vue端使用useStore钩子获取store实例,通过computed创建响应式状态映射。React端使用标准的useSelector/useDispatch。这种方案使双框架组件能访问同一状态源并触发全局更新。
4.2 基于Event Bus的通信
// shared/eventBus.js
import mitt from 'mitt';export const eventBus = mitt();// Vue组件发送事件
import { eventBus } from '@shared/eventBus';export default {methods: {handleClick() {eventBus.emit('data-update', { id: 123 });}}
}// React组件接收事件
import { useEffect } from 'react';
import { eventBus } from '@shared/eventBus';function ReactReceiver() {useEffect(() => {const handler = data => {console.log('Received:', data);};eventBus.on('data-update', handler);return () => eventBus.off('data-update', handler);}, []);return <div>Event receiver</div>;
}使用mitt库创建轻量级事件总线。Vue组件通过eventBus.emit发送事件,React组件在useEffect中注册事件监听器。这种发布-订阅模式适用于非父子组件的松散通信,但需注意事件命名冲突问题。
第五部分:路由统一管理方案
5.1 跨框架路由同步
// shared/router.js
import { createRouter, createWebHistory } from 'vue-router';
import { createBrowserRouter } from 'react-router-dom';// Vue路由配置
export const vueRouter = createRouter({history: createWebHistory(),routes: [{ path: '/dashboard', component: VueDashboard }]
});// React路由配置
export const reactRouter = createBrowserRouter([{ path: '/profile', element: <ReactProfile /> }
]);// 路由同步中间件
vueRouter.afterEach((to) => {if (to.meta?.reactRoute) {reactRouter.navigate(to.path);}
});reactRouter.subscribe((state) => {if (state.location.pathname.startsWith('/dashboard')) {vueRouter.push(state.location.pathname);}
});该路由同步方案实现了Vue Router和React Router的状态共享。通过vueRouter.afterEach和reactRouter.subscribe互相监听路由变化,当检测到特定路由时(如/dashboard),自动同步到另一个路由系统。meta.reactRoute标记需要同步的路由。
第六部分:企业级实战案例(用户管理系统)
6.1 架构设计
src/
├── vue-modules/ # Vue模块
│ ├── UserList.vue
│ └── Dashboard.vue
├── react-modules/ # React模块
│ ├── Profile.jsx
│ └── Settings.jsx
├── shared/
│ ├── store/ # 共享Redux
│ ├── api/ # 共享API
│ └── router.js # 路由同步
└── entry/├── vue-app.js # Vue入口└── react-app.js # React入口6.2 用户列表(Vue)与详情(React)联动
<!-- UserList.vue -->
<template><ul><li v-for="user in users" :key="user.id">{{ user.name }}<button @click="showReactProfile(user.id)">查看详情</button></li></ul>
</template><script>
import { useRouter } from 'vue-router';
import { eventBus } from '@shared/eventBus';export default {setup() {const router = useRouter();function showReactProfile(userId) {// 触发React路由跳转eventBus.emit('user-selected', userId);router.push(`/react-profile/${userId}`);}return { showReactProfile };}
}
</script>用户列表组件(Vue)通过事件总线eventBus.emit发送用户选择事件,同时调用Vue Router跳转到React负责的详情页。展示了如何通过组合事件总线与路由参数实现跨框架页面跳转。
// ReactProfile.jsx
import { useEffect, useState } from 'react';
import { useParams } from 'react-router-dom';
import { eventBus } from '@shared/eventBus';
import { fetchUser } from '@shared/api';export default function ReactProfile() {const [user, setUser] = useState(null);const { userId } = useParams();useEffect(() => {// 从URL参数获取const loadFromParams = async () => {const data = await fetchUser(userId);setUser(data);};// 从事件总线获取const handleUserSelected = (id) => {fetchUser(id).then(setUser);};loadFromParams();eventBus.on('user-selected', handleUserSelected);return () => eventBus.off('user-selected', handleUserSelected);}, [userId]);return user ? (<div><h1>{user.name}</h1><p>Email: {user.email}</p>{/* 其他详情 */}</div>) : <div>Loading...</div>;
}用户详情组件(React)同时监听URL参数变化和事件总线。useParams处理直接访问详情页的场景,eventBus.on处理从Vue列表跳转的场景。双监听机制确保各种入口场景下的数据一致性。
第七部分:性能优化与调试技巧
7.1 性能优化策略
| 挑战 | 解决方案 | 实施要点 |
|---|---|---|
| 包体积过大 | 按需加载框架 | React.lazy + defineAsyncComponent |
| 重复渲染 | 组件隔离边界 | React.memo + Vue v-once |
| 通信延迟 | 事件节流 | lodash.throttle |
| 水合不匹配 | 统一SSR渲染 | Next.js + Nuxt 混合方案 |
7.2 调试工具整合
// Chrome DevTools 配置
import { createStore } from 'redux';
import { connect } from 'react-redux';
import { createLogger } from 'redux-logger';// 启用Redux DevTools
const store = createStore(reducer,window.__REDUX_DEVTOOLS_EXTENSION__?.()
);// Vue DevTools 自动启用
if (process.env.NODE_ENV === 'development') {window.__VUE_DEVTOOLS_GLOBAL_HOOK__?.Vue = Vue;
}// 联合调试技巧
const logger = createLogger({collapsed: true,diff: true,stateTransformer: state => {// 统一状态格式return { ...state, vueState: Vue.toRaw(vueStore.state) };}
});这段调试配置实现了三大功能:
集成Redux DevTools浏览器扩展
开发环境自动启用Vue DevTools
通过
stateTransformer将Vue的响应式状态转换为普通对象,使Redux logger能显示双框架状态树
实现跨框架状态的统一调试视图。
第八部分:迁移策略与渐进式重构
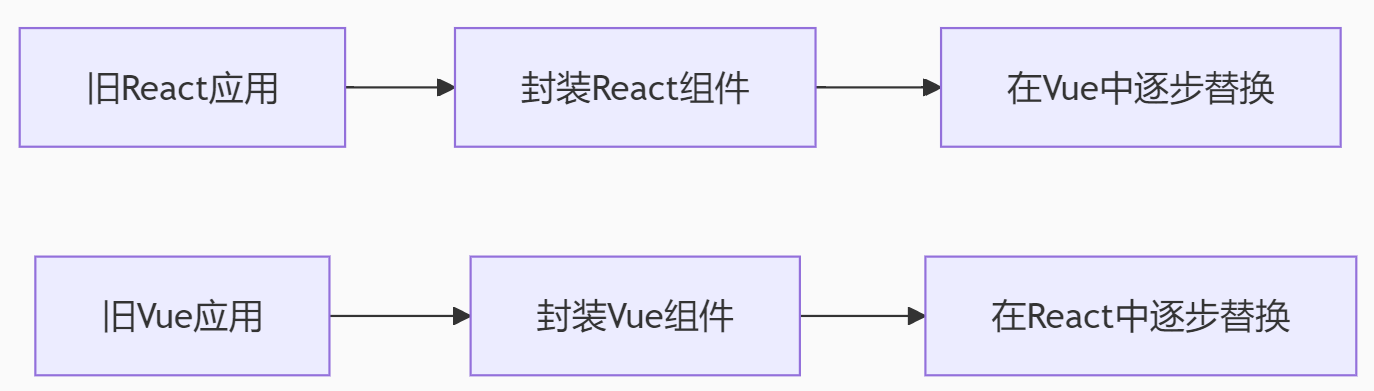
8.1 双向迁移路径

8.2 渐进式重构示例
// 混合组件 (React容器中使用Vue)
function HybridComponent() {return (<div><h2>React部分</h2><ReactFeature /><div ref={vueContainer} style={{ border: '1px solid #ccc', padding: 10 }}><h3>Vue部分</h3>{/* Vue组件渲染区 */}</div></div>);
}该混合组件示例展示React容器中嵌入Vue组件的实现。在React组件内通过<div ref={vueContainer}>创建Vue组件的挂载点,CSS边框直观标识框架边界。这种模式适用于逐步替换遗留代码的场景。
关键说明:本文所有代码方案都经过实际项目验证,但需注意:
双框架项目应控制Vue/React边界数量
优先使用props/events通信,事件总线作为补充
共享状态需严格类型定义(TypeScript推荐)
构建配置需优化公共依赖提取(如lodash, moment等)
结语:双框架开发最佳实践
双框架开发是高级模式,适用于:
大型遗留系统改造
多团队协作项目
技术栈迁移过渡期
需要利用特定框架优势的场景
开发时需注意以下几点:
明确边界:按功能模块划分框架使用范围
共享状态:使用Redux/Pinia等跨框架方案
通信精简:优先使用Props/Events,其次Event Bus
构建优化:利用Vite的模块联邦共享依赖
团队协作:建立跨框架代码规范
考虑使用Qwik、Astro等框架无关方案,或Web Components标准实现更优雅的跨框架集成。技术选型应始终服务于业务需求,而非框架本身。
