脚手架新建Vue2/Vue3项目时,项目文件内容的区别
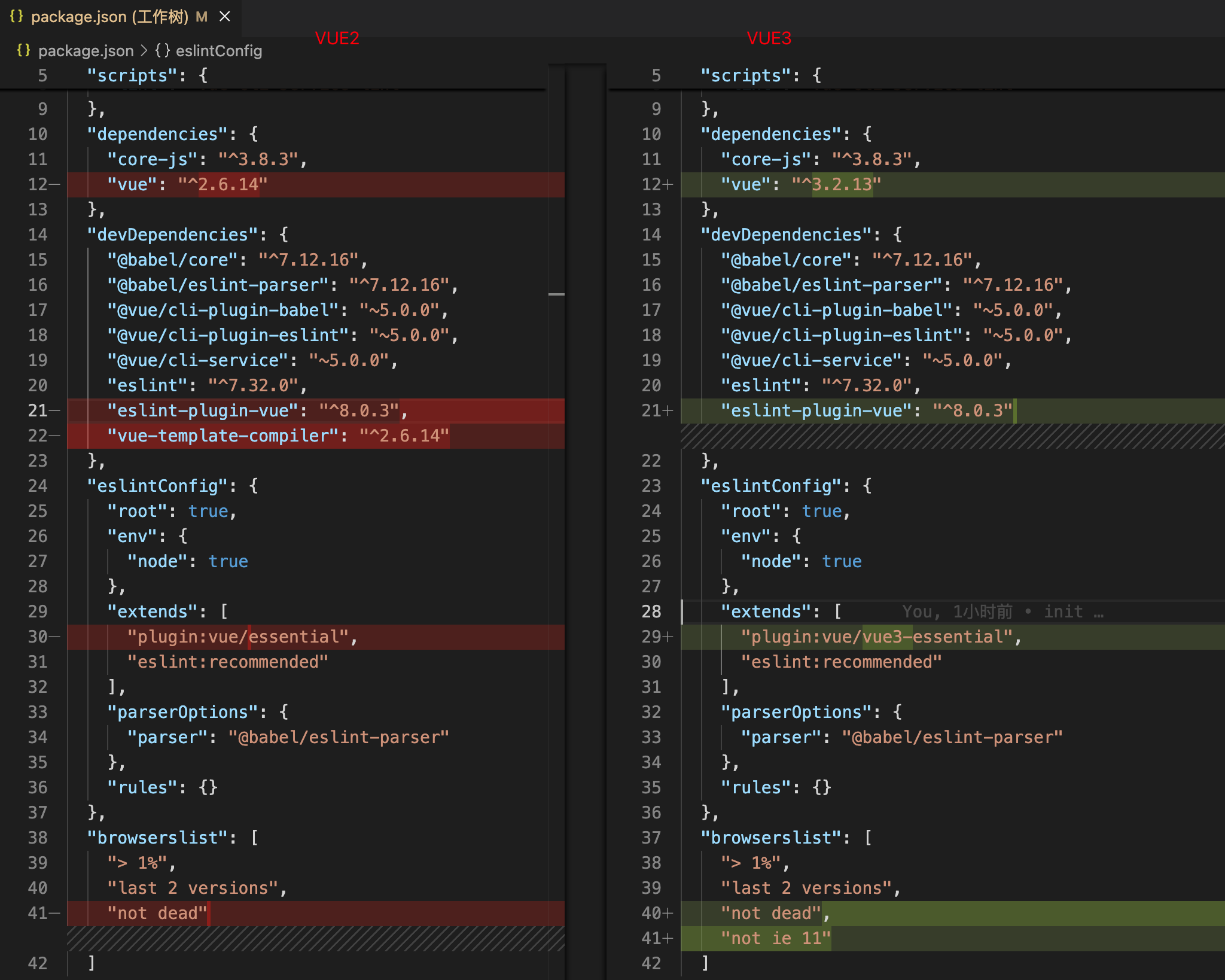
一. package.json

- vue版本号不同
- vue2中会多一个依赖:vue-template-compiler,作用是预编译Vue2模板为渲染函数,减少运行时开销。vue-template-compiler与vue版本要保持一致,否则会报错。
- eslintConfig中的extends不同
eslintConfig
eslintConfig是 package.json 文件中的 ESLint 配置,除此以外还有其他配置方式:ESLint 除了在packages.json还能在哪里配置?
下面介绍一下eslintConfig中的属性:
- root:表示这里是ESLint配置的根目录,ESLint不会再向父级目录寻找其他配置文件;
- env:
{"node": true}定义代码运行环境是Node.js,这样ESLint不会对Node.js特有的全局变量(如require、module等)报错; - parserOptions:解析器选项。
{parser: "@babel/eslint-parser"}指定使用 @babel/eslint-parser 作为解析器,它允许 ESLint 解析现代 JavaScript 语法(如 ES6+ 或实验性语法)。 - rules:自定义规则配置。这里为空对象 {},表示不覆盖 extends 中继承的规则,完全使用预设规则。
- extends:定义继承的规则集,这里继承了
plugin:vue/vue3-essential和eslint:recommended。其他Vue项目常用的规则集见Vue 常用的 ESLint 规则集
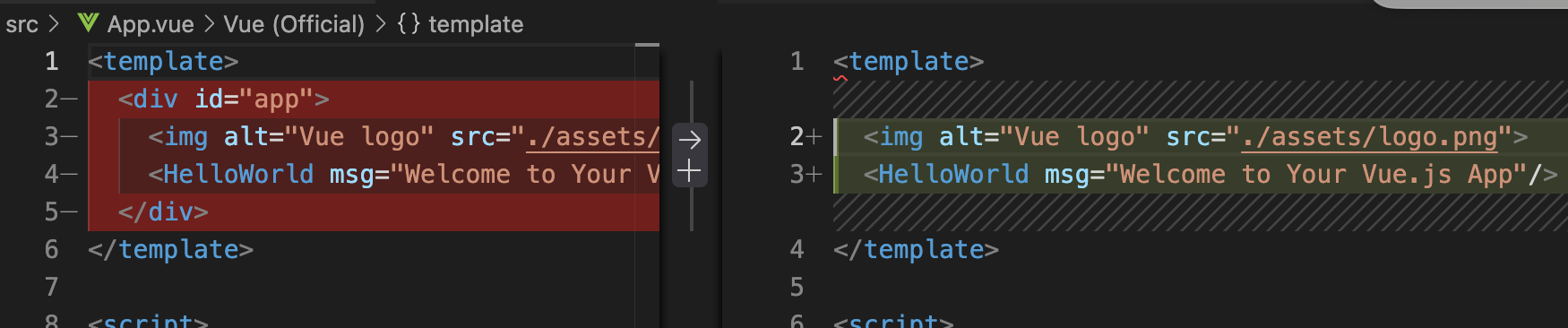
二. App.vue

Vue 2不允许单文件组件(SFC)模板有多个根节点,其虚拟 DOM 渲染机制要求组件必须返回单个根节点(本质上是树形结构)。
Vue 3 支持多根节点模板(通过 Fragment 实现),这是 Vue 3 的重要新特性之一。
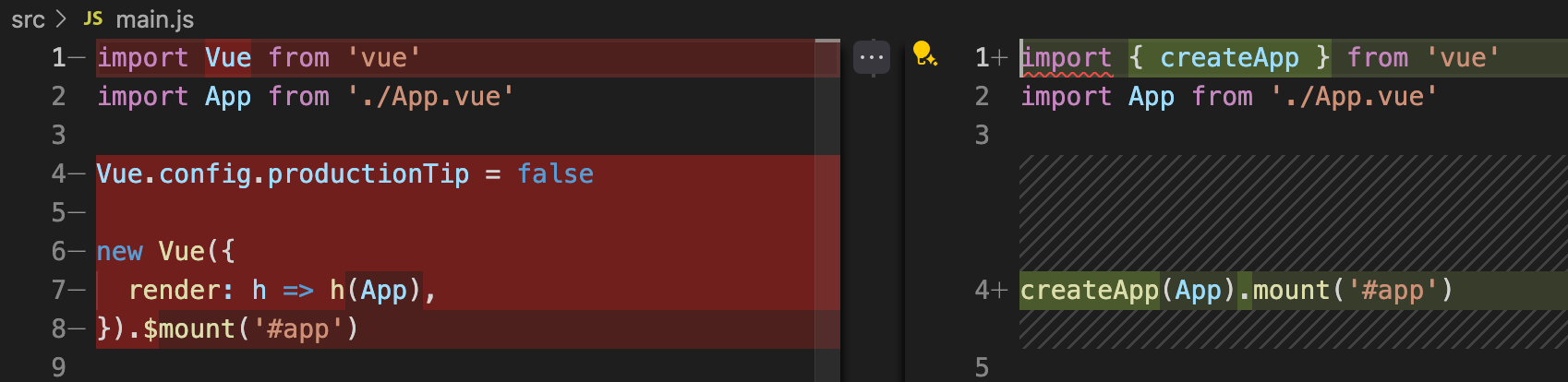
三. main.js

这里展示了 Vue 2 和 Vue 3 在应用初始化时的核心语法差异。以下是逐行对比和关键区别的解释:
Vue 2 的初始化方式
import Vue from 'vue' // 1. 导入 Vue 构造函数
import App from './App.vue' // 2. 导入根组件Vue.config.productionTip = false // 3. 关闭生产环境提示new Vue({ // 4. 创建 Vue 实例render: h => h(App), // 5. 使用 render 函数渲染根组件
}).$mount('#app') // 6. 挂载到 DOM 的 #app 元素
Vue 3 的初始化方式
import { createApp } from 'vue' // 1. 从 Vue 3 导入工厂函数
import App from './App.vue' // 2. 导入根组件createApp(App).mount('#app') // 3. 创建应用实例并挂载
关键点:
- 工厂函数
createApp:Vue 3 不再暴露Vue构造函数,而是通过createApp()创建应用实例。 - 链式调用:直接链式调用
.mount(),更简洁。 - 隔离的实例:每个
createApp()创建的应用实例是隔离的(避免全局污染)。
为什么 Vue 3 这样设计?
- 更好的隔离性:避免全局配置污染(如多个 Vue 应用共存时)。
- 更优的 Tree-shaking:按需导入 API(如
createApp),减少打包体积。 - 更符合现代 JS 习惯:工厂函数 + 链式调用,代码更简洁。
示例:Vue 3 的扩展配置
import { createApp } from 'vue'
import App from './App.vue'const app = createApp(App)// 注册全局组件
app.component('MyButton', {template: '<button>Click</button>'
})// 挂载
app.mount('#app')
