Nuxt项目asyncData服务端请求数据渲染
或许有些人会比较喜欢在mounted里去请求数据 但在Nuxt项目中是绝对不能这样操作的 因为 mounted的特性也说的比较明白了 当页面挂载完之后执行 但显然 seo只读你页面挂载的内容 如果你在这请求 那么对不起 你请求回来的数据渲染到界面上seo爬虫是看不到的
Nuxt项目请求数据 可以在组件的 asyncData 生命周期中执行
这里 我们先引入axios
如果你的项目直接选了要 axios 那么就不需要引入了
否则 就像我一样 在项目终端执行
npm i axios@0.21.0
这里一定要注意 axios版本不能太高
我这里 启动一下自己java的项目 如果小伙伴没有他接口条件 可以直接访问 https://api.erp.yitiaoma.com/api/admin/Auth/GetPassWordEncryptKey
get请求 不需要参数

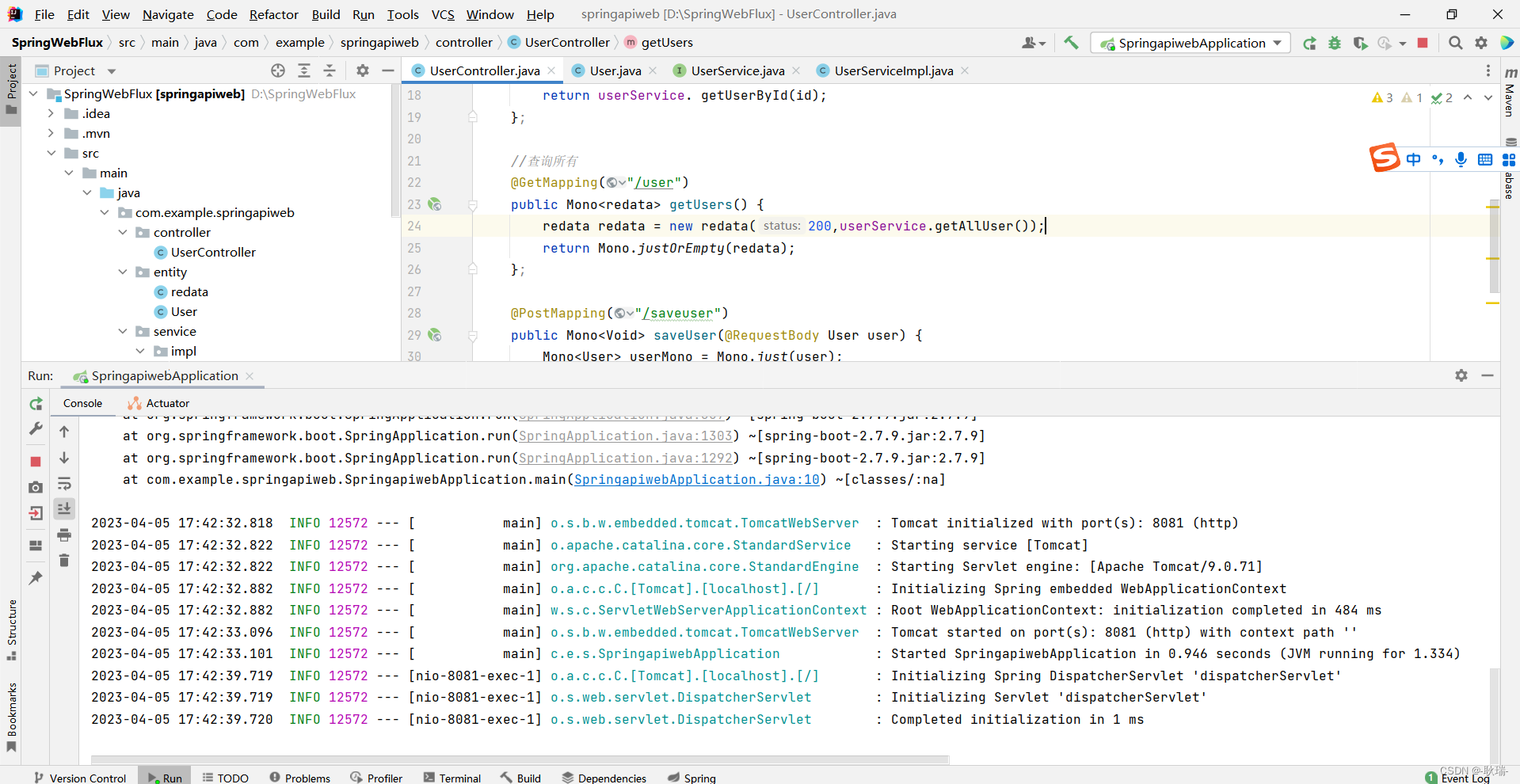
然后 我这里直接实验 访问自己的接口

可以看到 放回成功的
我们打开 pages 下的 index.vue 编写代码如下
<template><div><ul><li>年后</li></ul></div>
</template><script>
import axios from "axios";
export default {name: 'IndexPage',data() {return {datalist: []}},asyncData(){return axios({url:"http://localhost:8080/pro-api/user/",headers:{}}).then(res=>{console.log(res.data);return {datalist: res.data}})}
}
</script>
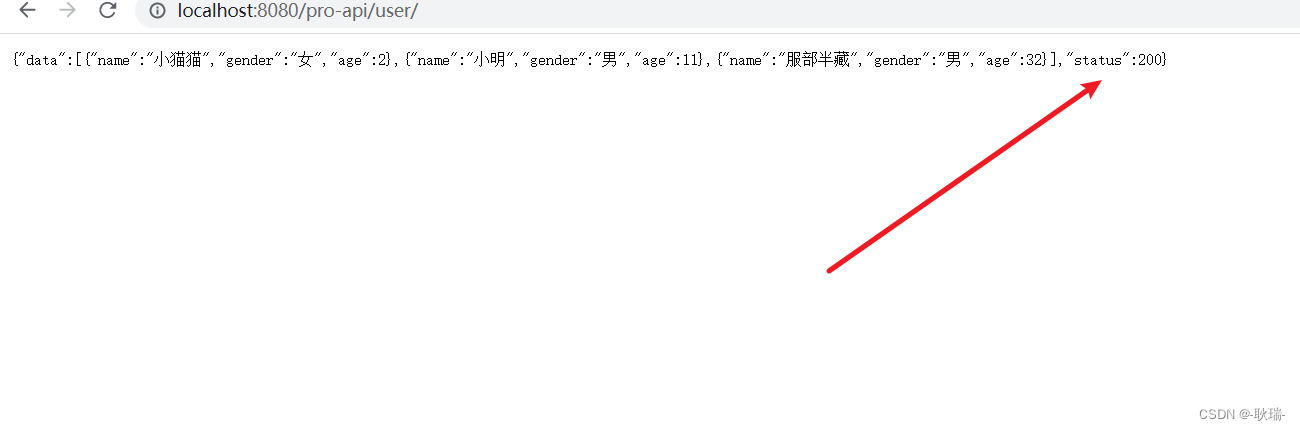
运行项目 然后访问项目

我们请求的数据就被展示在这啦 但一定要注意是 res.data
res这一层 还有其他东西
然后我们这里这个datalist的意思将他复制给 data中的 datalist对象 然后我们来循环遍历这些元素
index.vue 界面模板更改如下
<template><div><ul><liv-for = "(itme,indx) in datalist.data":key = "indx">{{ itme.name }}</li></ul></div>
</template>
运行项目 这样 我们的数据就上去了

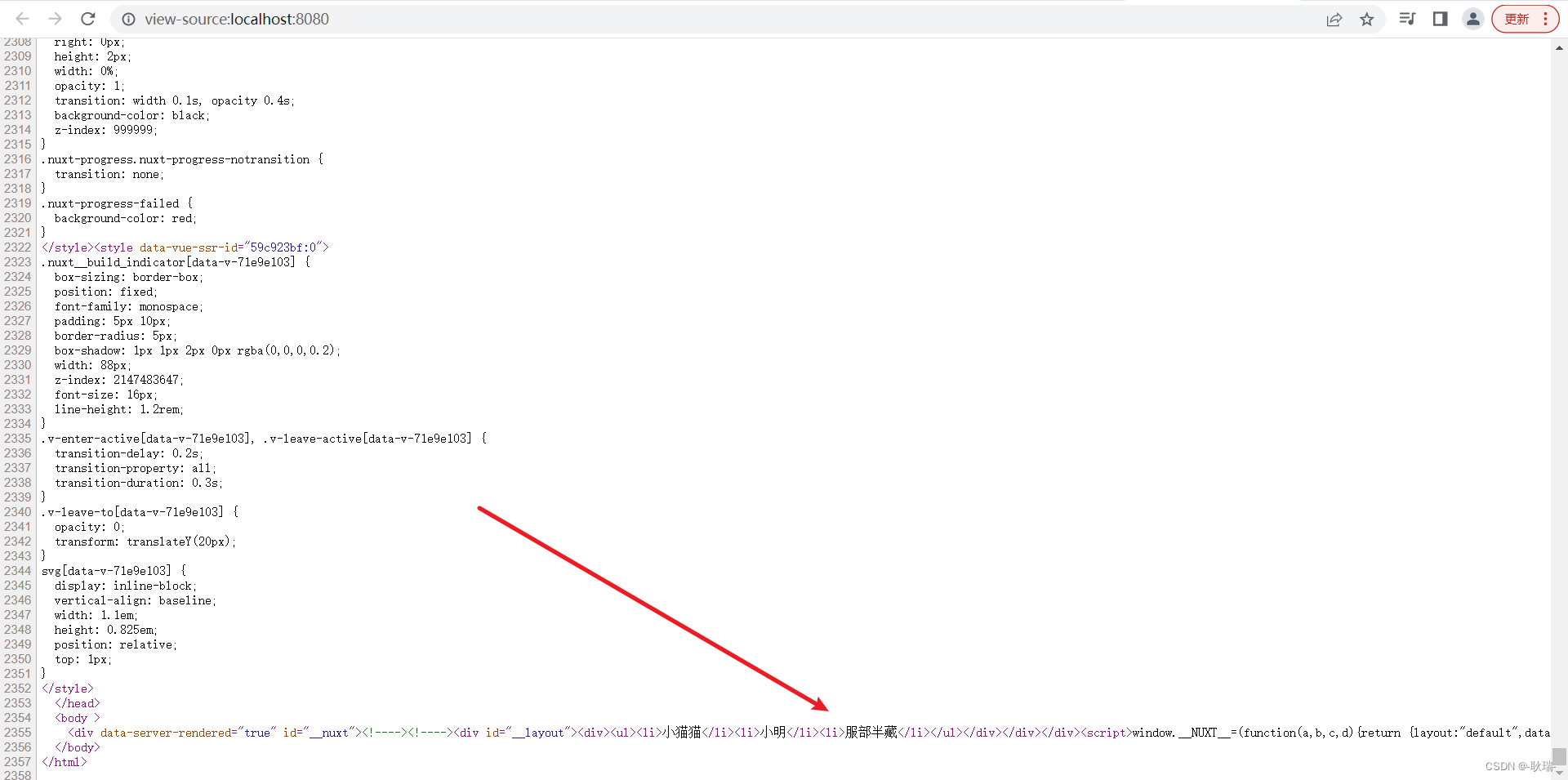
然后 我们右键查看源码

可以看到 我这些东西也是直接连载源码上了 爬虫也能爬到