Fullcalendar @fullcalendar/react 样式错乱丢失问题和导致页面卡顿崩溃问题
问题描述:
我使用 fullcalendar的react版本时,出现了一个诡异的问题,当我切换到 一个iframe页面时(整个页面是一个iframe嵌入的),再切换回来日历的样式丢失了!不仅丢失了样式还导致页面崩溃了,怎么点击都没反应!
神奇的是只要不切换到带有 iframe的页面就不会出现问题。这是大前提!
我的还使用了qiankun还可能是qiankun影响的。
"@fullcalendar/core": "^6.1.11","@fullcalendar/daygrid": "^6.1.11","@fullcalendar/interaction": "^6.1.14","@fullcalendar/react": "^6.1.11","@fullcalendar/timegrid": "^6.1.11",
react使用Fullcalendar
正常的样式截图:

切换到一个iframe页面再切换回来的截图:

页面崩溃了,控制台也没有报错,只是点击页面没反应,甚至会导致浏览器卡顿。
解决方案:
一开始我我把,页面卡顿崩溃 和样式错乱丢失问题当成两个问题解决。但到了最后实际上都是一个问题。
页面卡顿崩溃问题:
我一开始猜测,是传给日历组件的数据,出现了null 和undefined或者不符合要求的数据。
我检查了数据,给传入的数据都做了,兜底操作,没有的都给一个默认值。
但还是不行,后来,我把数据量从500多条,减到 10条,发现不崩溃了,但页面样式还是错乱的。
从上面的操作,我接着猜想是不是数据有问题,于是我检查了数据,检查很多遍没发现问题。所以先放下了,想先解决样式错乱丢失问题。
总结:如果出现 崩溃问题,先看报错再定位问题,检查传入的数据是不是正确且符合要求。卡顿 尝试减少数据量
样式错乱丢失问题:
因为我的场景很特殊,切换到一个带有 iframe标签的页面后,再次切换回来,样式就丢失了。我单独打开此页面,样式不会出现问题!
排查过程:
我审查元素发现,fullcalendar/react 的样式是通过style 上加一个data-fullcalendar自定义属性实现的:
<style data-fullcalendar=""></style>

正常是有:root和一系列 css变量和样式的:

去head标签里找到style上有data-fullcalendar 鼠标右键然后 delete Element会发现删除掉此标签后样式错乱了。

删除掉后:root和一系列 css变量样式没了:

所以我猜测,切换到iframe页面后,style data-fullcalendar 的标签没了,但神奇的是切换回来style data-fullcalendar 还在 但 :root和一系列css变量和样式都没了。所以我只要找到为什么 :root和一系列css变量消失了就能解决了。
我去源码里找到了代码:
node_modules@fullcalendar\core\internal-common.js
主要是通过 注入的方式注入了一些列变量和样式:

registerStylesRoot 、hydrateStylesRoot方法很关键:

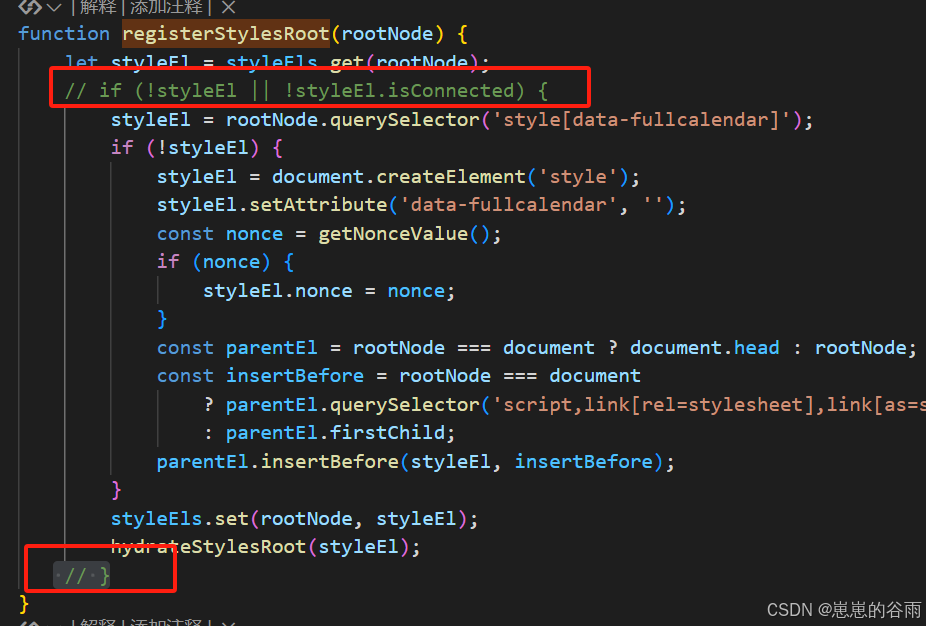
function registerStylesRoot(rootNode) {// 获取根节点的样式元素let styleEl = styleEls.get(rootNode);console.log(styleEl,"styleEl")// 如果根节点没有样式元素或者样式元素没有连接到文档中if (!styleEl || !styleEl.isConnected) {// 在根节点中查找样式元素styleEl = rootNode.querySelector('style[data-fullcalendar]');// 如果根节点中没有样式元素if (!styleEl) {// 创建一个新的样式元素styleEl = document.createElement('style');// 设置样式元素的data-fullcalendar属性styleEl.setAttribute('data-fullcalendar', '');// 获取nonce值const nonce = getNonceValue();// 如果有nonce值,则设置样式元素的nonce属性if (nonce) {styleEl.nonce = nonce;}// 获取父元素const parentEl = rootNode === document ? document.head : rootNode;const insertBefore = rootNode === document? parentEl.querySelector('script,link[rel=stylesheet],link[as=style],style'): parentEl.firstChild;parentEl.insertBefore(styleEl, insertBefore);}styleEls.set(rootNode, styleEl);hydrateStylesRoot(styleEl);}
}
所以我找到问题在这个方法里,因为!styleEl || !styleEl.isConnected 这个条件不满足所以没走hydrateStylesRoot 从而没走appendStylesTo。

appendStylesTo主要是给 style标签的sheet属属性赋值,sheet也能赋值样式跟直接写在 style标签里是一样的效果。
// 函数appendStylesTo用于将样式文本添加到样式元素中
function appendStylesTo(styleEl, styleText) {// 获取样式元素的sheet属性const { sheet } = styleEl;// 获取样式元素的cssRules属性的长度const ruleCnt = sheet.cssRules.length;// 将样式文本按照'}'进行分割styleText.split('}').forEach((styleStr, i) => {// 去除样式文本的首尾空格styleStr = styleStr.trim();// 如果样式文本不为空if (styleStr) {// 在样式元素的cssRules属性中插入样式文本sheet.insertRule(styleStr + '}', ruleCnt + i);}});
}
正常的 styleEl是unll或者undefined
切换到iframe后就变成了一个标签所以就导致不会走判断,从而导致样式丢失:

解决方案:
经过上面的排查,发现registerStylesRoot里!styleEl || !styleEl.isConnected 不满足条件导致的,所以我想直接 先注释掉这个判断,然后竟然不会出现问题了。

这个判断,主要是做个优化,有标签的话就不重新注入样式了,但不知道为什么切换到 iframe页面后,切换回来,虽然标签还在,但是里面的sheet被清空了。
isConnected 是一个 DOM 属性,用于判断一个节点(元素)是否连接到文档的 DOM 树中。它是一个只读属性,返回一个布尔值:
如果元素已连接到文档中,返回 true。
如果元素不在文档中,返回 false。注意事项:
isConnected 属性在所有现代浏览器中都得到支持,并且可以用于所有类型的节点(如元素节点、文本节点等),但对元素节点的使用更为普遍。在 JavaScript 中使用 isConnected 可以方便地检验元素是否仍然存在于页面中,从而进行更灵活的 DOM 操作和状态管理。
这种属性非常适合在复杂的交互中判断元素的存在状态。希望这个解释能帮助您理解 isConnected 属性的用法!如果您有其他问题,请随时询问!主要是styleEl也就是 style标签不在页面中了,但我审查元素确实是在的,因为比较忙,也暂时没深究为什么这样。
比较神奇的是,注释掉这个判断后,连页面崩溃的问题都没有了。
总结:
我的场景很特殊,大部分人都不会遇到,我只是做个笔记,记录一下。
我的场景里即:切换到 一个iframe页面时,再切换回来日历的样式丢失了!不仅丢失了样式还导致页面崩溃了,怎么点击都没反应。
最终都是由于!styleEl || !styleEl.isConnected 这个条件不满足,导致的,所以解决方案就是 注释掉这个判断。
