综合项目 旅游网 【5.旅游线路收藏功能】
分析
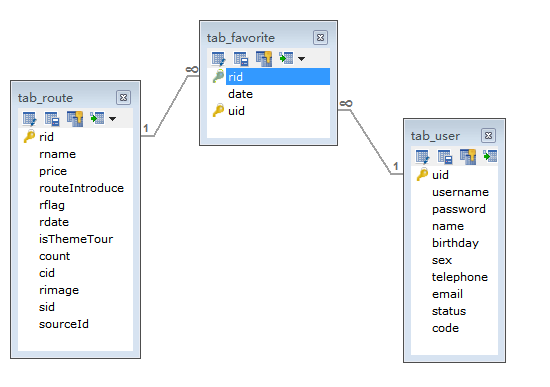
判断当前登录用户是否收藏过该线路
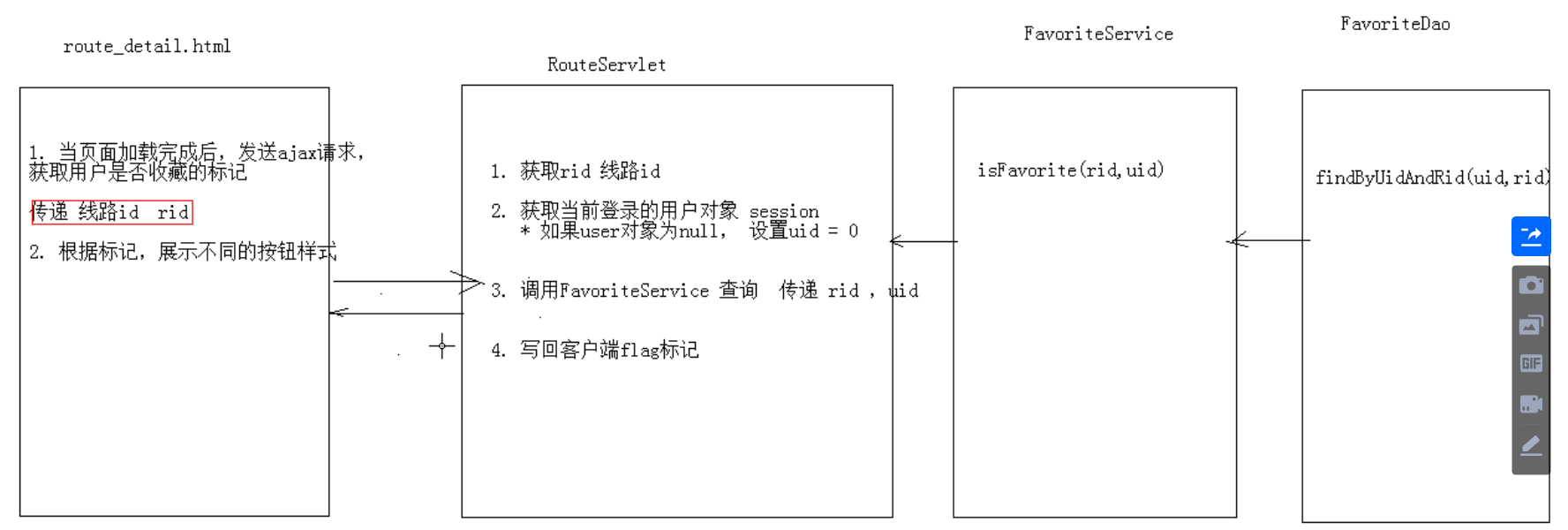
当页面加载完成后,发送ajax请求,获取用户是否收藏的标记
根据标记,展示不同的按钮样式


编写代码
后台代码
RouteServlet
/*** 判断当前登录用户是否收藏过该路线*/
public void isFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 获取线路idString rid = request.getParameter("rid");//2. 获取当前登录的用户 userUser user = (User) request.getSession().getAttribute("user");int uid;//用户idif(user == null){//用户尚未登录uid = 0;}else{//用户已经登录uid = user.getUid();}//3. 调用FavoriteService查询是否收藏boolean flag = favoriteService.isFavorite(rid, uid);//4. 写回客户端writeValue(flag,response);
}测试一下后台代码
访问http://localhost:80/travel/route/isFavorite?rid=1

前台代码
route_detail.html
//旅游路线收藏$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite",{rid:rid},function (flag) {if(flag){// 用户已经收藏过//<a class="btn already" disabled="disabled">//设置收藏按钮的样式$("#favorite").addClass("already");$("#favorite").prop("disabled",disabled);}else{// 用户没有收藏}});});登录后点击收藏界面一开始按钮是红色显示状态,因为此时未被收藏

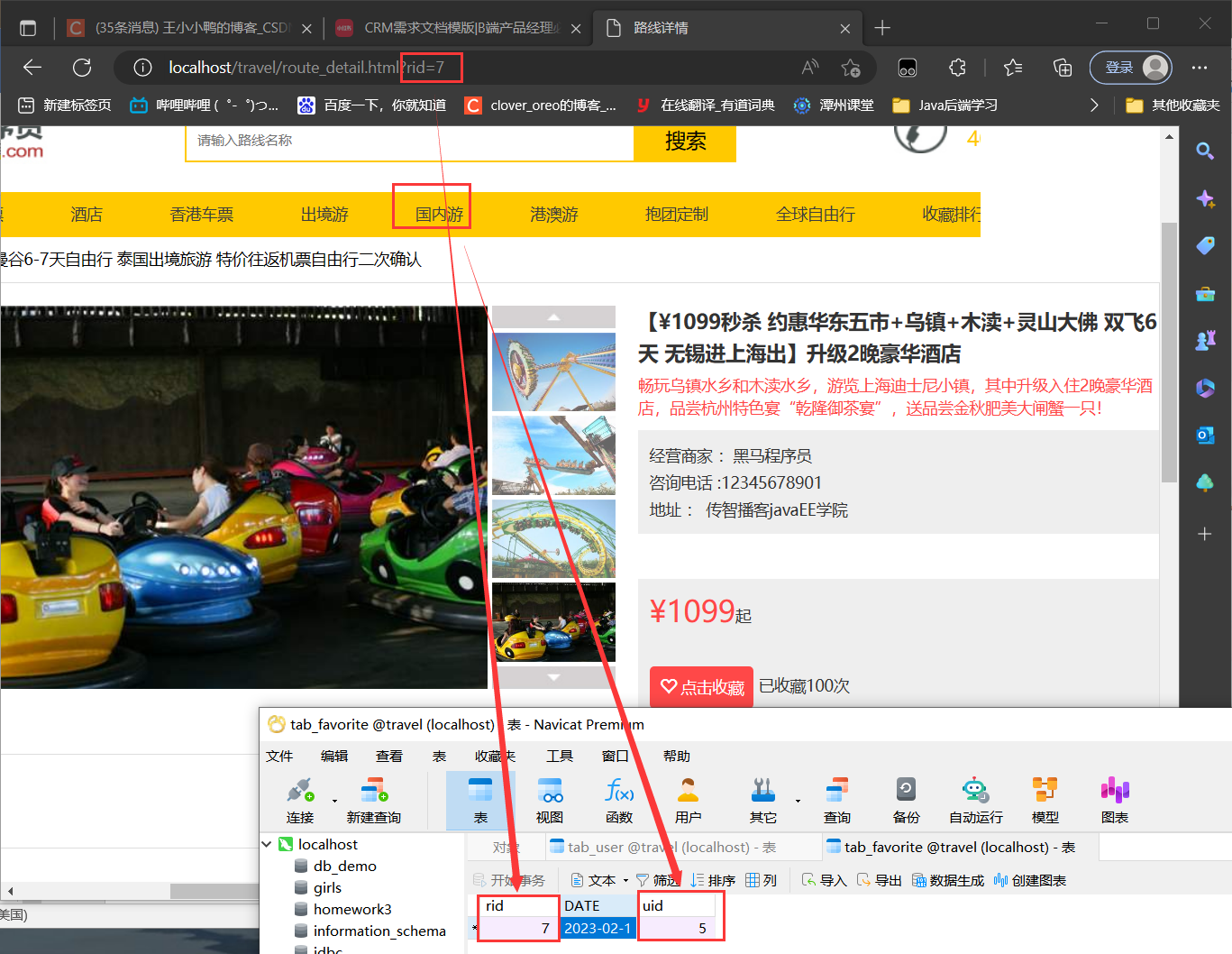
在数据库设置好数据,刷新前也是红色可添加状态

无法保存数据

1452 -Cannot add or update a child row: a foreign key constraint fails (travel. tab favorite , CONSTRAINT 'FK user favoriteFOREIGN KEY (uid )REFERENCES 'tab_user' (uid ) ON DELETE RESTRICT ON UPDATE RESTRICT)
1452-无法添加或更新子行:外键约束失败(旅行)。选项卡收藏夹,约束‘FK用户收藏夹FOREIGN键(Uid)引用’tab_user‘(Uid)对更新限制的删除限制)
破案了,误将cid当成uid填进去了,好家伙


对照tab_user表改成正确的即可

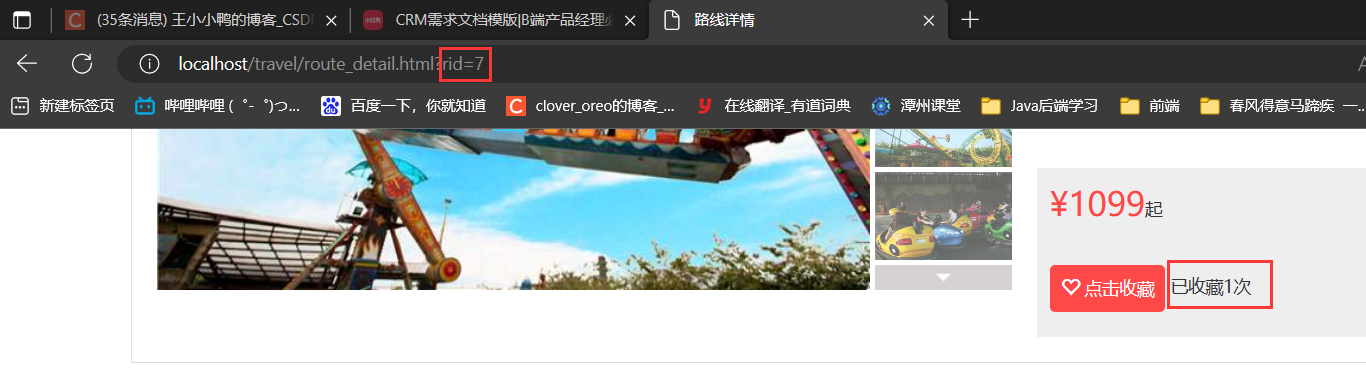
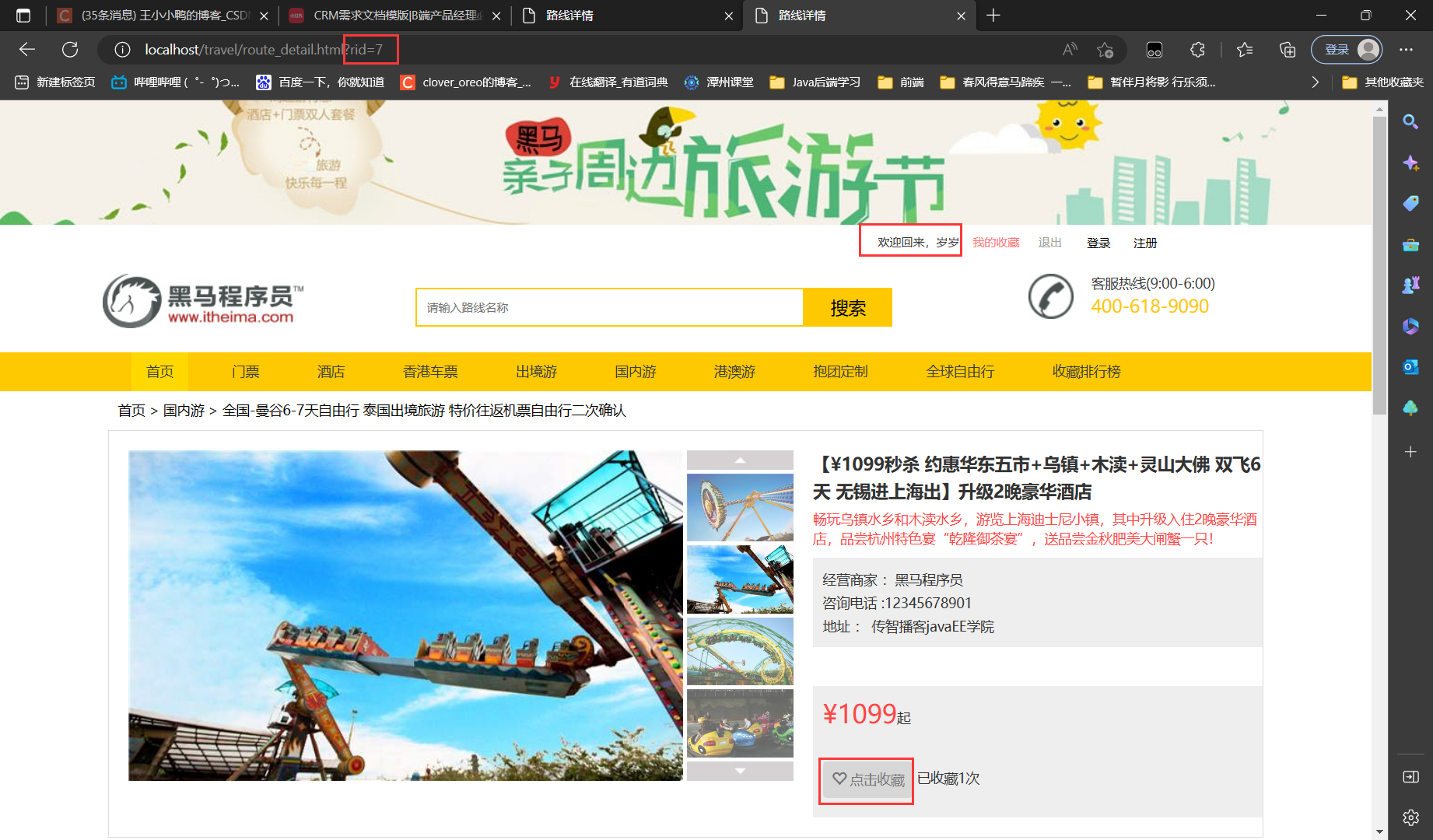
保存数据库数据刷新后变成灰色(已被收藏,无法再次添加收藏)

收藏次数的动态展示
后台
新增收藏次数设置

RouteServiceImpl
//4. 查询收藏次数int count = favoriteDao.findCountByRid(route.getRid());route.setCount(count);FavoriteDaoImpl
@Override //根据rid查询收藏次数
public int findCountByRid(int rid) {String sql = "select count(*) from tab_favorite where rid = ?";return template.queryForObject(sql,Integer.class,rid);
}前台
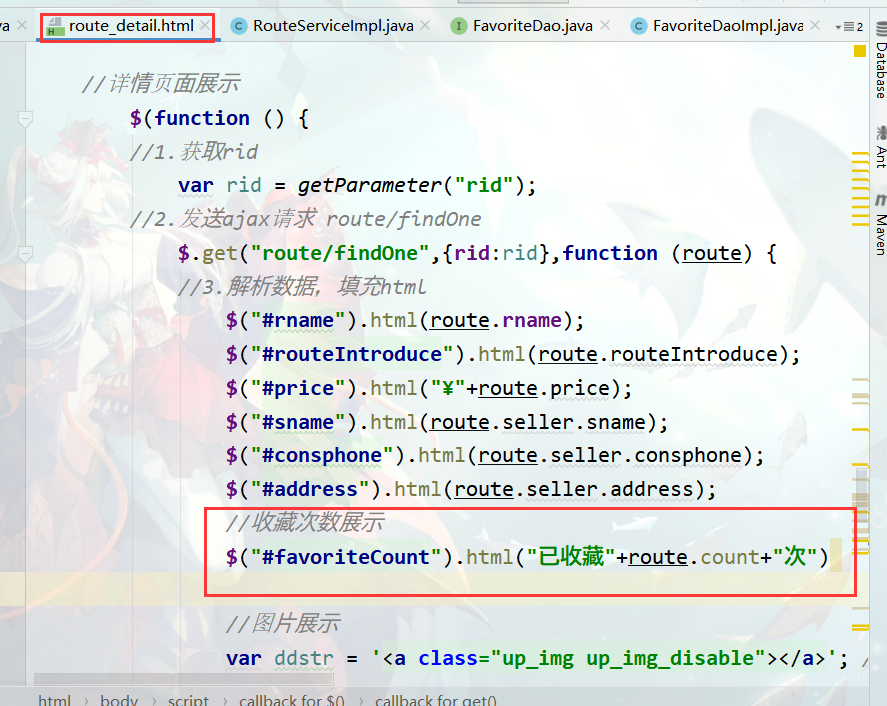
详情页面展示新增收藏次数展示

被收藏了1次

点击按钮收藏线路
分析

后台代码
RouteServlet
//添加收藏
public void addFavorite(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 获取线路idString rid = request.getParameter("rid");//2. 获取当前登录的用户 userUser user = (User) request.getSession().getAttribute("user");int uid;//用户idif(user == null){//用户尚未登录return;}else{//用户已经登录uid = user.getUid();}//3. 调用FavoriteService查询是否收藏favoriteService.add(rid, uid);
}FavoriteServiceImpl
@Override//添加收藏
public void add(String rid, int uid) {favoriteDao.add(Integer.parseInt(rid),uid);
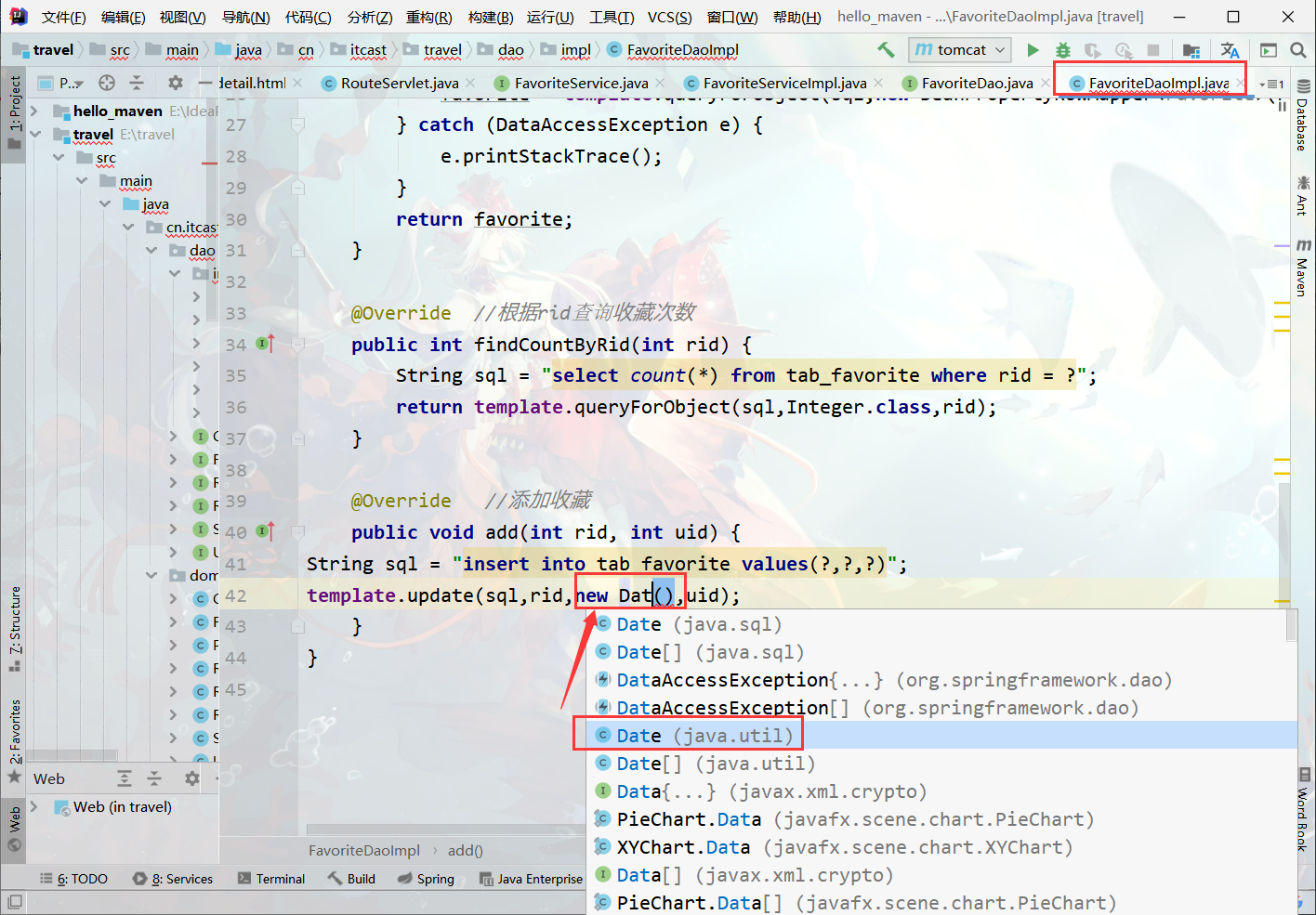
}FavoriteDaoImpl
@Override //添加收藏
public void add(int rid, int uid) {String sql = "insert into tab_favorite values(?,?,?)";template.update(sql, rid, new Date(), uid);
}注意是日期Date导入的是java.util,不是java.sql!!!!

前台代码
route_detail.html
//旅游路线收藏$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite",{rid:rid},function (flag) {if(flag){// 用户已经收藏过//<a class="btn already" disabled="disabled">//设置收藏按钮的样式$("#favorite").addClass("already"); //添加样式$("#favorite").attr("disabled",disabled); //添加属性 attr() 方法设置或返回被选元素的属性值//删除按钮的点击事件 使按钮依旧置灰$("#favorite").removeAttr("onclick");}else{// 用户没有收藏}});});//点击收藏按钮触发的方法
function addFavorite(){var rid = getParameter("rid");//1. 判断用户是否登录$.get("user/findOne",{},function (user) {if(user){//用户登录了//添加功能$.get("route/addFavorite",{rid:rid},function () {//代码刷新页面location.reload();});}else{//用户没有登录alert("您尚未登录,请登录");location.href="http://localhost/travel/login.html";}})
}
可能会遇到的问题及解决方法:
代码更改好以后可能因为是异步提交的原因,需要手动刷新,为了方便,将自动刷新写入代码中。

按钮置灰却依然可以被点击,这样不好
于是删除按钮的点击事件 $("#favorite").removeAttr("onclick");

选择样式
之前的prop是固有属性,attr可以设置一部分固有属性和自定义属性
disabled作为属性要被引号引起来

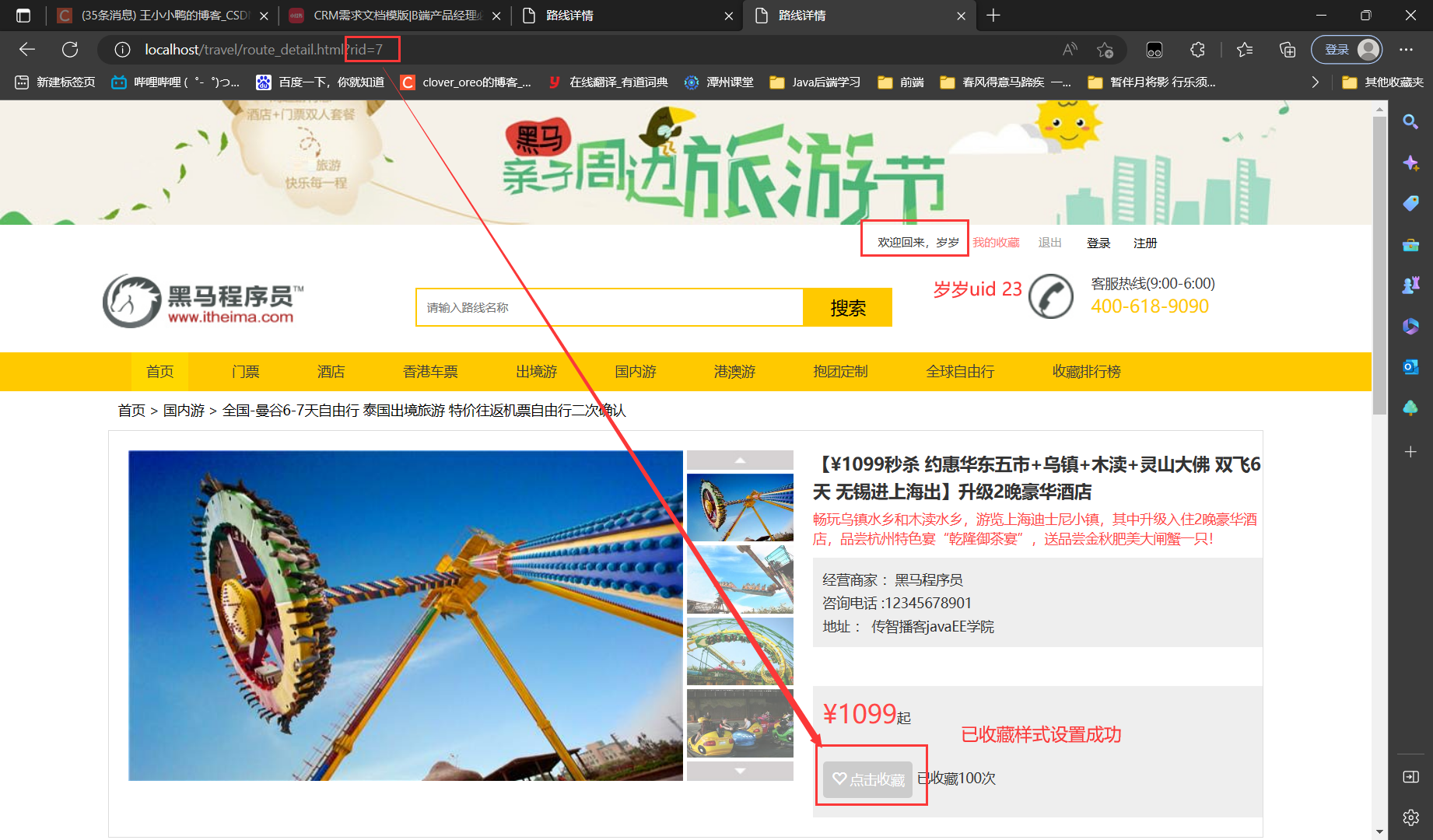
之后

最后效果如图所示,用户登录才可收藏,已收藏的线路无法再次选中,有禁用标识

route_detail.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title>路线详情</title><link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"><link rel="stylesheet" type="text/css" href="css/common.css"><link rel="stylesheet" type="text/css" href="css/route-detail.css"><script src="js/getParameter.js"></script><!-- 引入js方法-->
</head><body>
<!--引入头部-->
<div id="header"></div><!-- 详情 start --> <div class="wrap"><div class="bread_box"><a href="/">首页</a><span> ></span><a href="#">国内游</a><span> ></span><a href="#">全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</a></div><div class="prosum_box"><dl class="prosum_left"><dt><img alt="" class="big_img" src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg"></dt><dd id="dd "><a class="up_img up_img_disable"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m40920d0669855e745d97f9ad1df966ebb.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m20920d0669855e745d97f9ad1df966ebb.jpg"></a><a title="" class="little_img cur_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m49788843d72171643297ccc033d9288ee.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m29788843d72171643297ccc033d9288ee.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4531a8dbceefa2c44e6d0e35627cd2689.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2531a8dbceefa2c44e6d0e35627cd2689.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m46d8cb900e9f6c0a762aca19eae40c00c.jpg"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m26d8cb900e9f6c0a762aca19eae40c00c.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m45ea00f6eba562a767b5095bbf8cffe07.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m25ea00f6eba562a767b5095bbf8cffe07.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4265ec488cd1bc7ce749bc8c9b34b87bc.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2265ec488cd1bc7ce749bc8c9b34b87bc.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m4e7e964909d7dd1a9f6e5494d4dc0c847.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m2e7e964909d7dd1a9f6e5494d4dc0c847.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m467db00e1b76718fab0fe8b96e10f4d35.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m267db00e1b76718fab0fe8b96e10f4d35.jpg"></a><a title="" class="little_img" data-bigpic="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size4/201703/m487bbbc6e43eba6aa6a36cc1a182f7a20.jpg" style="display:none;"><img src="http://www.jinmalvyou.com/Public/uploads/goods_img/img_size2/201703/m287bbbc6e43eba6aa6a36cc1a182f7a20.jpg"></a><a class="down_img down_img_disable" style="margin-bottom: 0;"></a></dd></dl><div class="prosum_right"><p class="pros_title" id="rname">【尾单特卖】全国-曼谷6-7天自由行 泰国出境旅游 特价往返机票自由行二次确认</p><p class="hot" id="routeIntroduce">1-2月出发,网付立享¥1099/2人起!爆款位置有限,抢完即止!</p><div class="pros_other"><p>经营商家 :<span id="sname">黑马国旅</span></p><p>咨询电话 :<span id="consphone"> 400-618-9090</span></p><p>地址 : <span id="address">传智播客黑马程序员</span></p></div><div class="pros_price"><p class="price"><strong id="price">¥2699.00</strong><span>起</span></p><p class="collect"><a class="btn" id="favorite" onclick="addFavorite();"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a><!-- <a class="btn already" disabled="disabled"><i class="glyphicon glyphicon-heart-empty"></i>点击收藏</a>--><span id="favoriteCount">已收藏100次</span></p></div> </div></div><div class="you_need_konw"><span>旅游须知</span><div class="notice"><p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br><p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p><p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p><p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p><p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p><p>1、旅行社已投保旅行社责任险。建议游客购买旅游意外保险 <br><p>2、旅游者参加打猎、潜水、海边游泳、漂流、滑水、滑雪、滑草、蹦极、跳伞、滑翔、乘热气球、骑马、赛车、攀岩、水疗、水上飞机等属于高风险性游乐项目的,敬请旅游者务必在参加前充分了解项目的安全须知并确保身体状况能适应此类活动;如旅游者不具备较好的身体条件及技能,可能会造成身体伤害。</p><p>3、参加出海活动时,请务必穿着救生设备。参加水上活动应注意自己的身体状况,有心脏病、冠心病、高血压、感冒、发烧和饮酒及餐后不可以参加水上活动及潜水。在海里活动时,严禁触摸海洋中各种鱼类,水母,海胆,珊瑚等海洋生物,避免被其蛰伤。老人和小孩必须有成年人陪同才能参加合适的水上活动。在海边游玩时,注意保管好随身携带的贵重物品。</p><p>4、根据中国海关总署的规定,旅客在境外购买的物品,在进入中国海关时可能需要征收关税。详细内容见《中华人民共和国海关总署公告2010年第54号文件》。</p><p>5、建议出发时行李托运,贵重物品、常用物品、常用药品、御寒衣物等请随身携带,尽量不要托运。行李延误属于不可抗力因素,我司将全力协助客人跟进后续工作,但我司对此不承担任何责任。</p></div> </div></div><!-- 详情 end --><!--引入头部--><div id="footer"></div><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="js/jquery-3.3.1.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="js/bootstrap.min.js"></script><!--导入布局js,共享header和footer--><script type="text/javascript" src="js/include.js"></script><script>$(document).ready(function() {//自动播放goImg();// var timer = setInterval("auto_play()", 5000);});//为了后续执行代码顺序不出错,将其封装在一个方法里,当页面加载完之后调用方法function goImg() {//焦点图效果//点击图片切换图片$('.little_img').on('mousemove', function() {$('.little_img').removeClass('cur_img');var big_pic = $(this).data('bigpic');$('.big_img').attr('src', big_pic);$(this).addClass('cur_img');});//上下切换var picindex = 0;var nextindex = 4;$('.down_img').on('click',function(){var num = $('.little_img').length;if((nextindex + 1) <= num){$('.little_img:eq('+picindex+')').hide();$('.little_img:eq('+nextindex+')').show();picindex = picindex + 1;nextindex = nextindex + 1;}});$('.up_img').on('click',function(){var num = $('.little_img').length;if(picindex > 0){$('.little_img:eq('+(nextindex-1)+')').hide();$('.little_img:eq('+(picindex-1)+')').show();picindex = picindex - 1;nextindex = nextindex - 1;}});}//自动轮播方法function auto_play() {var cur_index = $('.prosum_left dd').find('a.cur_img').index();cur_index = cur_index - 1;var num = $('.little_img').length;var max_index = 3;if ((num - 1) < 3) {max_index = num - 1;}if (cur_index < max_index) {var next_index = cur_index + 1;var big_pic = $('.little_img:eq(' + next_index + ')').data('bigpic');$('.little_img').removeClass('cur_img');$('.little_img:eq(' + next_index + ')').addClass('cur_img');$('.big_img').attr('src', big_pic);} else {var big_pic = $('.little_img:eq(0)').data('bigpic');$('.little_img').removeClass('cur_img');$('.little_img:eq(0)').addClass('cur_img');$('.big_img').attr('src', big_pic);}}//详情页面展示$(function () {//1.获取ridvar rid = getParameter("rid");//2.发送ajax请求 route/findOne$.get("route/findOne",{rid:rid},function (route) {//3.解析数据,填充html$("#rname").html(route.rname);$("#routeIntroduce").html(route.routeIntroduce);$("#price").html("¥"+route.price);$("#sname").html(route.seller.sname);$("#consphone").html(route.seller.consphone);$("#address").html(route.seller.address);//收藏次数展示$("#favoriteCount").html("已收藏"+route.count+"次")//图片展示var ddstr = '<a class="up_img up_img_disable"></a>'; //向上切换图片//遍历routeImgList 使其动态展示for (var i = 0; i < route.routeImgList.length; i++) {var astr ;if(i >= 4){ //如果展示图片大于等于4则隐藏 style="display:none;"astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' +' <img src="'+route.routeImgList[i].smallPic+'">\n' +' </a>';}else{ //如果展示图片不大于4则无需隐藏astr = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' +' <img src="'+route.routeImgList[i].smallPic+'">\n' +' </a>';}ddstr += astr;}ddstr += '<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>';//向下切换图片$("#dd").html(ddstr);//图片展示和切换代码调用goImg();});});//旅游路线收藏$(function () {// 发送请求,判断用户是否收藏过该线路var rid = getParameter("rid");$.get("route/isFavorite",{rid:rid},function (flag) {if(flag){// 用户已经收藏过//<a class="btn already" disabled="disabled">//设置收藏按钮的样式$("#favorite").addClass("already"); //添加样式//添加属性 attr() 方法设置或返回被选元素的属性值$("#favorite").attr("disabled","disabled");//之前的prop是固有属性,attr可以设置一部分固有属性和自定义属性//删除按钮的点击事件$("#favorite").removeAttr("onclick");}else{// 用户没有收藏}});});//点击收藏按钮触发的方法function addFavorite(){var rid = getParameter("rid");//1. 判断用户是否登录$.get("user/findOne",{},function (user) {if(user){//用户登录了//添加功能$.get("route/addFavorite",{rid:rid},function () {//代码刷新页面location.reload();});}else{//用户没有登录alert("您尚未登录,请登录");location.href="http://localhost/travel/login.html";}})}</script>
</body></html>