57.在 Vue 3 中使用 OpenLayers 点击选择 Feature 设置特定颜色
在 Web 开发中,地图应用是非常常见的需求,而 OpenLayers 是一个非常强大的地图库,它提供了丰富的地图操作功能。今天,我们将一起学习如何在 Vue 3 中结合 OpenLayers 使用点击事件来选择地图上的 Feature,并设置特定的颜色样式。

1. 为什么要在 Vue 3 中使用 OpenLayers
Vue 3 是一个现代化的 JavaScript 框架,它提供了响应式的数据绑定和组件化的开发方式,使得构建交互性强的应用变得更加简单。而 OpenLayers 是一个开源的地图库,提供了丰富的地图交互功能,支持多个坐标系、不同类型的图层、地图绘制、标注等。
2. 功能需求
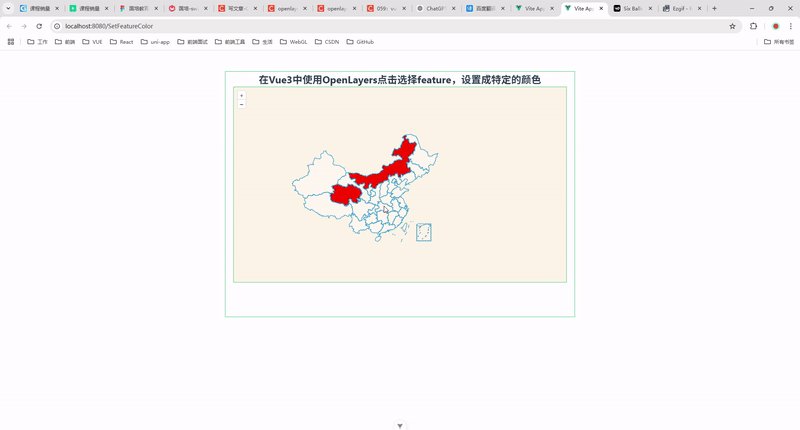
我们要实现的功能是:当用户点击地图上的某个 Feature(比如一个地区、多边形等),该 Feature 会变为特定的颜色,表现为选中状态。当用户再次点击该 Feature 时,它会恢复原样。
3. 安装依赖
首先,我们需要安装 OpenLayers。你可以使用 npm 或 yarn 来安装:
npm install ol4. 代码实现
4.1 创建 Vue 组件
我们将创建一个简单的 Vue 3 组件,在其中实现地图的加载以及 Feature 的选择功能。以下是完整的代码实现:
<!--* @Author: 彭麒* @Date: 2025/1/3* @Email: 1062470959@qq.com* @Description: 此源码版权归吉檀迦俐所有,可供学习和借鉴或商用。-->
<template><div class="container"><div class="w-full flex justify-center flex-wrap"><div class="font-bold text-[24px]">在Vue3中使用OpenLayers点击选择feature,设置成特定的颜色</div></div><div id="vue-openlayers"></div></div>
</template><script setup>
import {onMounted, ref} from 'vue';
import 'ol/ol.css';
import {Map, View} from 'ol';
import VectorLayer from 'ol/layer/Vector';
import VectorSource from 'ol/source/Vector';
import GeoJSON from 'ol/format/GeoJSON';
import {fromLonLat} from 'ol/proj';
import Style from 'ol/style/Style';
import Fill from 'ol/style/Fill';
import Stroke from 'ol/style/Stroke';
const map = ref(null);
// 设置选中样式
const selectedStyle = () => {return new Style({fill: new Fill({color: 'red',}),stroke: new Stroke({color: '#3399CC',width: 2,}),});
};// 单击事件处理函数
const singleClickFunc = () => {const selected = [];map.value.on('singleclick', (e) => {map.value.forEachFeatureAtPixel(e.pixel, (f) => {const selIndex = selected.indexOf(f);if (selIndex < 0) {selected.push(f);f.setStyle(selectedStyle());} else {selected.splice(selIndex, 1);f.setStyle(undefined);}});});
};// 初始化地图
const initMap = () => {const vector = new VectorLayer({background: '#FDF5E6',source: new VectorSource({url: '/map/china.json',format: new GeoJSON(),}),});map.value = new Map({target: "vue-openlayers",layers: [vector],view: new View({center: fromLonLat([119, 39]),zoom: 3,projection: 'EPSG:3857',}),});
};onMounted(() => {initMap(); // 初始化地图singleClickFunc(); // 绑定单击事件
});
</script><style scoped>
.container {width: 840px;height: 590px;margin: 50px auto;border: 1px solid #42B983;
}#vue-openlayers {width: 800px;height: 470px;margin: 0 auto;border: 1px solid #42B983;position: relative;
}
</style>
4.2 代码解析
-
样式设置(
selectedStyle):- 我们通过 OpenLayers 的
Style设置样式,指定了填充颜色为红色,边框为蓝色,宽度为 2px。
- 我们通过 OpenLayers 的
-
事件绑定(
singleClickFunc):- 我们在
map.value上绑定了singleclick事件,当用户点击地图时,会获取点击位置的像素信息。map.value.forEachFeatureAtPixel方法可以根据像素位置获取该位置的所有Feature。如果Feature还没有被选中,则会将其样式设置为选中样式,并加入选中数组;如果已经被选中,则会取消选中,恢复默认样式。
- 我们在
-
地图初始化(
initMap):- 我们创建了一个
VectorLayer来加载 GeoJSON 数据。GeoJSON 数据是地图的要素数据,它可以是任何包含地理信息的文件。在这个例子中,我们假设已经有一个/map/china.json文件,它包含了中国地图的地理数据。 - 地图视图设置了中心点和缩放级别。
- 我们创建了一个
-
Vue 生命周期钩子(
onMounted):- 我们使用了 Vue 3 的
onMounted钩子,确保在组件挂载后执行initMap和singleClickFunc,初始化地图并绑定事件。
- 我们使用了 Vue 3 的
4.3 地图数据
在本示例中,我们使用了一个 GeoJSON 文件 (china.json) 来加载地图数据。你可以根据需要替换为自己的 GeoJSON 数据。下面是一个简化版的 GeoJSON 示例:
{ "type": "FeatureCollection", "features": [ { "type": "Feature","geometry": { "type": "Polygon", "coordinates": [ [ [116.3, 39.9], [116.5, 39.9], [116.5, 40.0], [116.3, 40.0], [116.3, 39.9] ] ] }, "properties": { "name": "Beijing" } } ]
}5. 小结
通过本文,我们学习了如何在 Vue 3 中使用 OpenLayers 实现点击选择 Feature,并设置特定的颜色样式。这个功能对于地图交互非常有用,尤其是在展示地理数据时,用户可以通过点击选择要素,查看或操作相关内容。
我们还学习了如何使用 Vue 3 的 Composition API 来管理地图实例和事件,并结合 OpenLayers 提供的强大功能实现交互效果。
6. 下一步
- 增强功能:你可以进一步增加更多的交互功能,比如支持多选、删除选中要素、修改样式等。
- 优化性能:对于大规模的地图数据,可能需要做一些性能优化,如懒加载、瓦片加载等。
- 地图数据:如果你有其他类型的地图数据(如矢量数据、栅格数据等),可以通过 OpenLayers 提供的其他数据源加载。
