使用 CSS 的 `::selection` 伪元素来改变 HTML 文本选中时的背景颜色
-
定义
::selection伪元素:
在你的 CSS 文件中,添加::selection伪元素,并设置background-color属性来改变选中文本的背景颜色。 -
示例代码:
::selection {background-color: yellow; /* 你可以根据需要更改颜色 */color: black; /* 可选:更改选中文本的颜色 */ } -
注意事项:
::selection伪元素在不同的浏览器中可能会有细微的差异,但大多数现代浏览器都支持它。- 你可以为不同的元素设置不同的
::selection样式,但通常情况下,全局设置就足够了。
通过以上步骤,可以轻松地改变 HTML 文本选中时的背景颜色。
全局设置::selection
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>改变文字选中时的背景颜色</title><style type="text/css">::selection { background:#0aebef; color: #000;color:#fff; } ::-moz-selection { background:#0aebef;color: #000; color:#fff;} /*火狐浏览器*/::-webkit-selection { background:#0aebef; color: #000; color:#fff;} /*谷歌*/</style>
</head>
<body><p>选中的颜色</p><p>选中的颜色</p><p>选中的颜色</p><p>选中的颜色</p><p>选中的颜色</p>
</body></html>
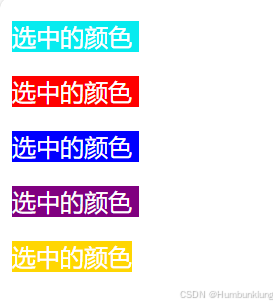
运行效果:

局部设置::selection
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>改变文字选中时的背景颜色</title><style type="text/css">.cyan::selection { background:#0aebef; color: #000;color:#fff; } .red::selection { background:#ff0000; color: #000;color:#fff; }.blue::selection { background:#0000ff; color: #000;color:#fff; }.purple::selection { background:#800080; color: #000;color:#fff; }.golden::selection { background:#ffd700; color: #000;color:#fff; }</style>
</head>
<body><p class="cyan">选中的颜色</p><p class="red">选中的颜色</p><p class="blue">选中的颜色</p><p class="purple">选中的颜色</p><p class="golden">选中的颜色</p>
</body></html>