vue组件
文章目录
- 1.vue组件
- 2.非单文件组件
- 2.1组件创建
- 2.2祖册组件
- 2.3使用组件
- 3.组件的嵌套
- 3.1 school组件嵌套student
- 3.2 app组件嵌套school和hellozujain
- 3.3 vm里面引入app组件
- 4.VueCompent
- 5.单文件组件
1.vue组件
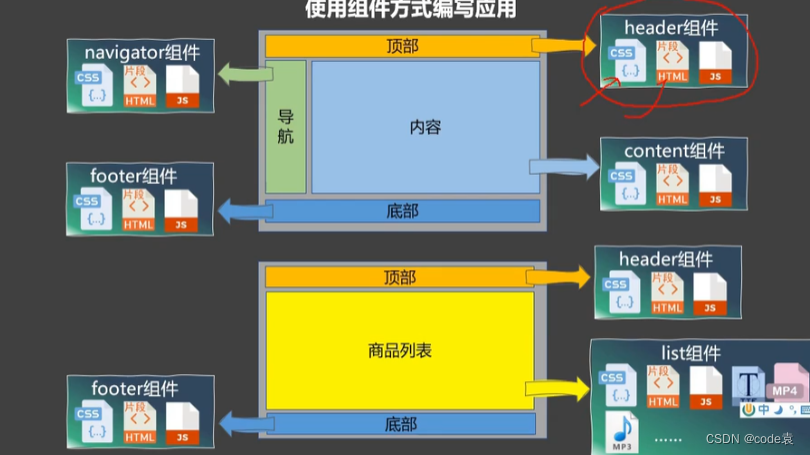
组件是实现应用中功能的局部代码和资源的集合

2.非单文件组件
2.1组件创建
注意:template要用div大盒子包裹
// 创建组件const school = Vue.extend({template: `<div><h1>{{schoolname}}</h1><h2>{{adress}}</h2></div>`,data() {return {schoolname: "新理工",adress: "阿克苏",};},});
2.2祖册组件
// 全局注册组件Vue.component("school", school);new Vue({el: "#app",// 引入组件(局部)components: {school: school,},});
2.3使用组件
<div id="app"><school></school></div>
3.组件的嵌套
在vue中vm的组件有app管理,在app组件内部引入定义的school和student组件
3.1 school组件嵌套student
// 创建组件const school = Vue.extend({template: `<div><h1>{{schoolname}}</h1><h2>{{adress}}</h2><student></student></div>`,data() {return {schoolname: "新理工",adress: "阿克苏",};},// 祖册组件components: {student,},});
3.2 app组件嵌套school和hellozujain
//创建app管理vm的组件const app = Vue.extend({// 使用template: `<div><school></school><hello></hello></div>`,// 祖册组件components: {school,hello,},});
3.3 vm里面引入app组件
new Vue({el: "#app",template: ` <app></app>`,// 引入组件components: {app,},});
在vm里面通过引入app组件,
其中app组件是整个页面里引入组件的管理者。
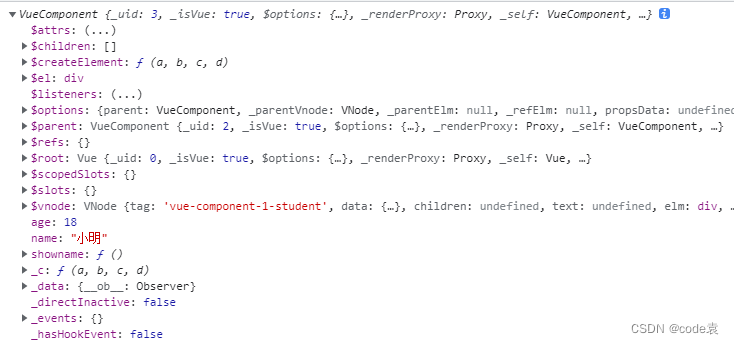
4.VueCompent
1.在组件配置中,data函数,methods函数等,他们的this均是vuecompent实例对象。
2.在new data的配置中,,data函数,methods函数等,他们的this均是vue的实例对象。
3.每次调用组件返回的都是一个新的VueCompent实例对象。

5.单文件组件
school组件
<template><div><h1 class="demo">{{schoolname}}</h1><h2>{{adress}}</h2></div>
</template><script>export default {name:'School',data() {return {schoolname: "新理工",adress: "阿克苏",};},}// 默认暴露// export default school
</script><style lang="scss">.demo{background-color: green;}
</style>
App组件
<template> <div><School></School><Student></Student></div>
</template><script>
import School from './School.vue'
import Student from './Student.vue'
export default {components: { School },name:'App',comments:{School,Student}
}
</script><style></style>
main.js
import App from './App.Vue'new Vue({el:"#app",template:`<App></App>`,comments:{App}
})
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="app"></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script><script src="./main.js"></script></body>
</html>