Axure设计之左右滚动组件教程(动态面板)
很多项目产品设计经常会遇到左右滚动的导航、图片展示、内容区域等,接下来我们用Axure来实现一下左右滚动的菜单导航。通过案例我们可以举一反三进行其他方式的滚动组件设计,如常见的上下滚动、翻页滚动等等。
一、效果展示:

1、点击“向左箭头”菜单导航向左移动,继续点击直到右侧显示全最后一个菜单时结束移动;
2、点击“向右箭头”菜单导航向右移动,继续点击直到左侧显示全第一个菜单时结束移动;
3、点击菜单,菜单置为选中状态,相应内容区域根据菜单切换;
效果预览:http://左右滚动菜单导航
二、设计思路
1、使用动态面板来控制菜单导航的显示区域;
2、左右滚动是通过元件动作“移动”来实现,通过设置“向左/向右箭头”控制移动对象的坐标;
3、设置好“移动”动作,还需要设置边界来控制移动的范围。
知识补充:
- 移动的方式可以选择:
- 到达:指定移动到某个位子,这就需要在后面输入移动到的坐标。
- 经过:指定移动的距离,最后移动结果是当前元件的坐标位置(左上端点的坐标)加上后面设置的坐标值。
- 无论偏移、尺寸都是以坐标值来展示,坐标值可正、可负。X轴为负则向左移动,Y轴为负数则向上移动。
- 设置边界,是设置可移动范围,边界设置后,元件不能移动到边界之外。
三、关键步骤
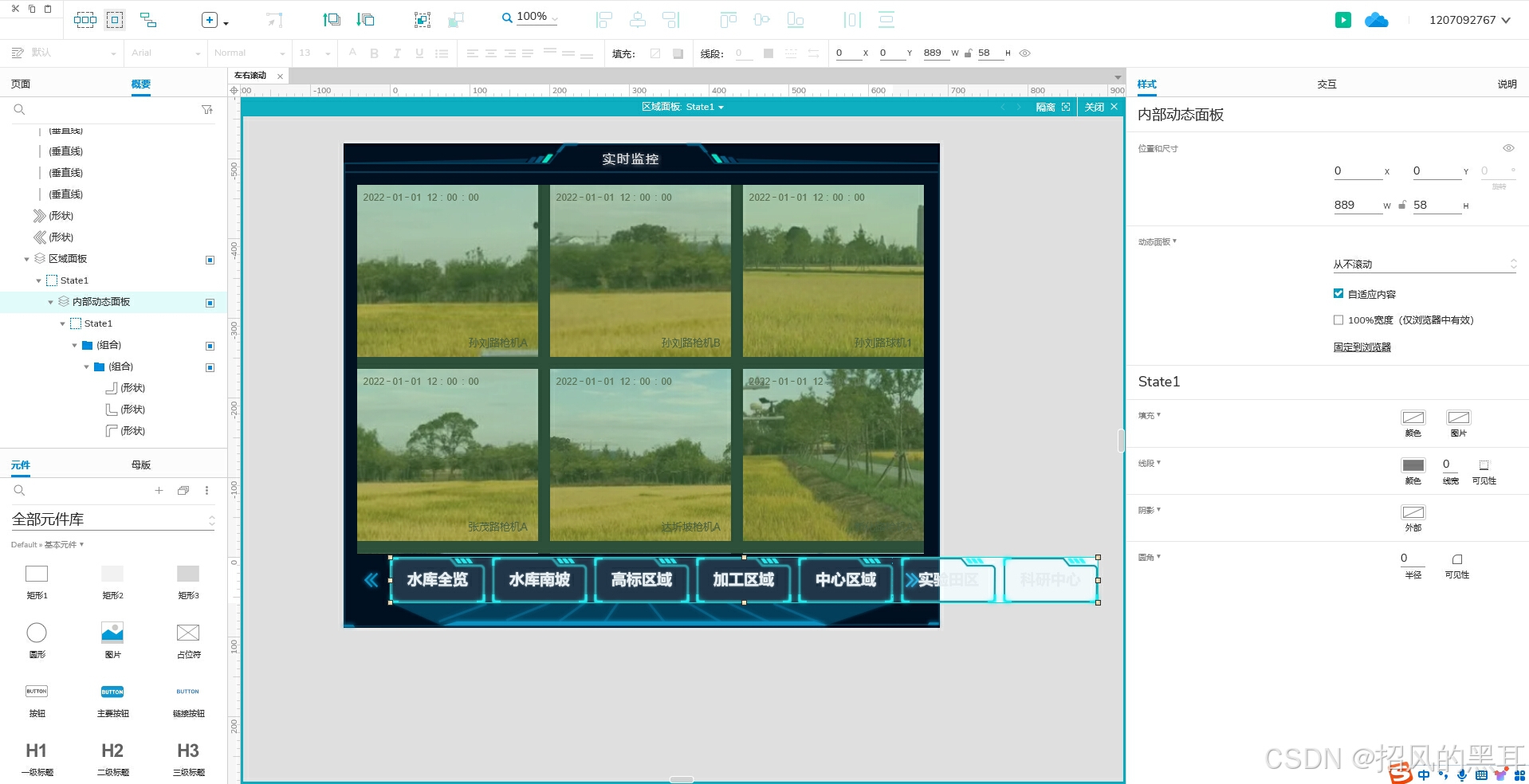
1、添加好全部菜单导航并添加组合,将组合转换为动态面板命名为“内部动态面板”,设置如下图:

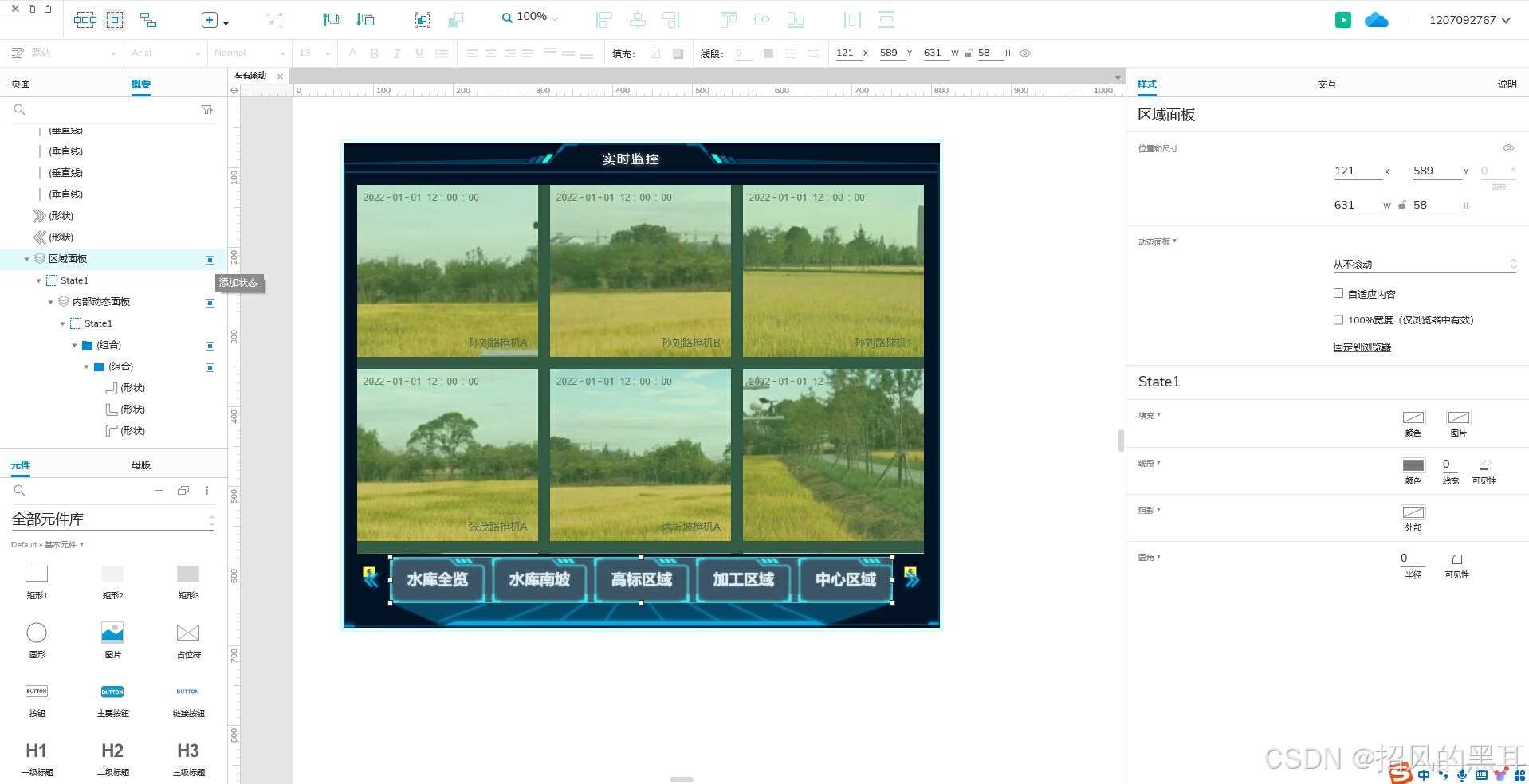
2、再次将“内部动态面板”转换为动态面板命名为“区域面板”,这一步为了控制菜单导航的显示范围,设置如下图:

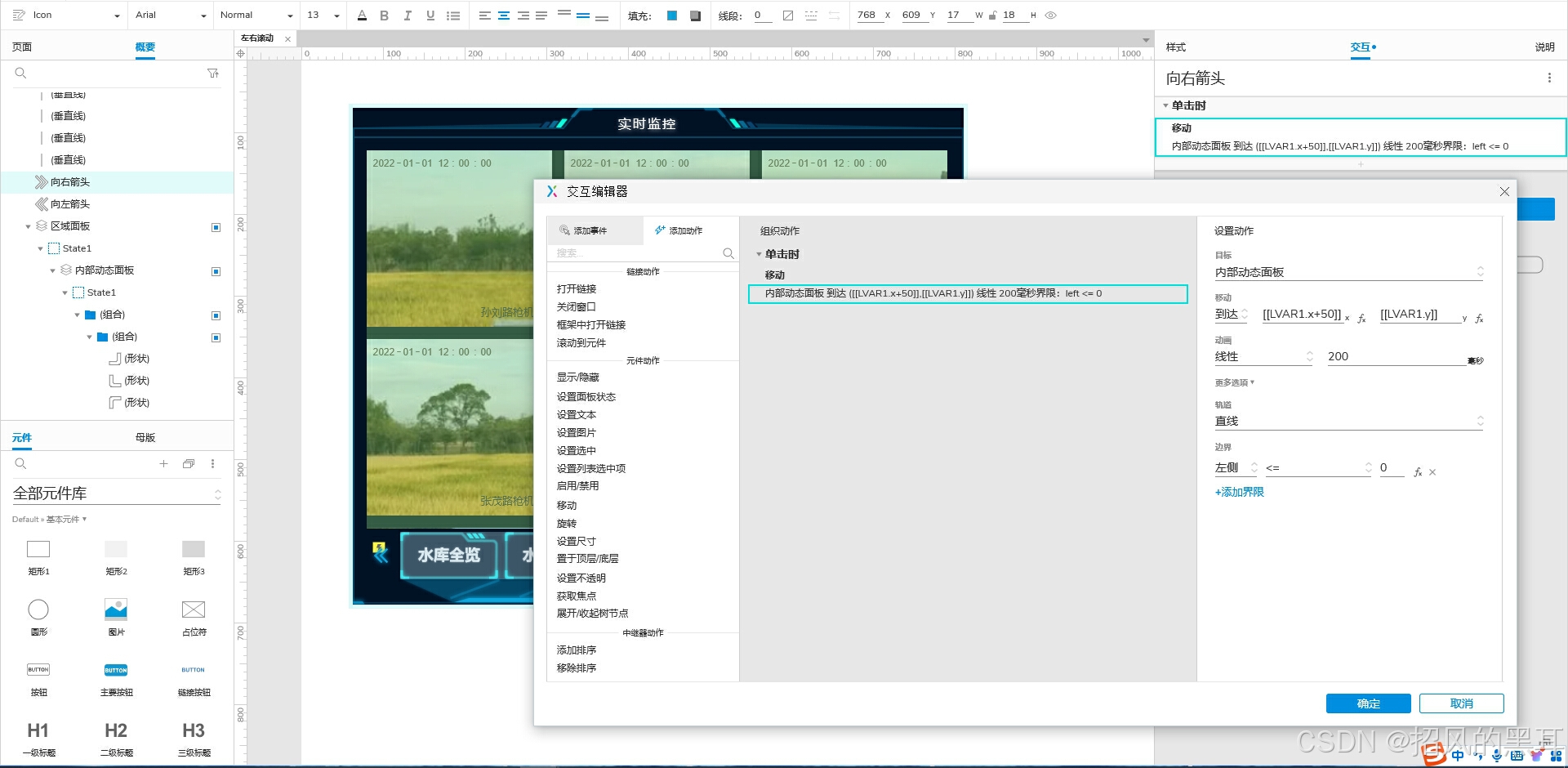
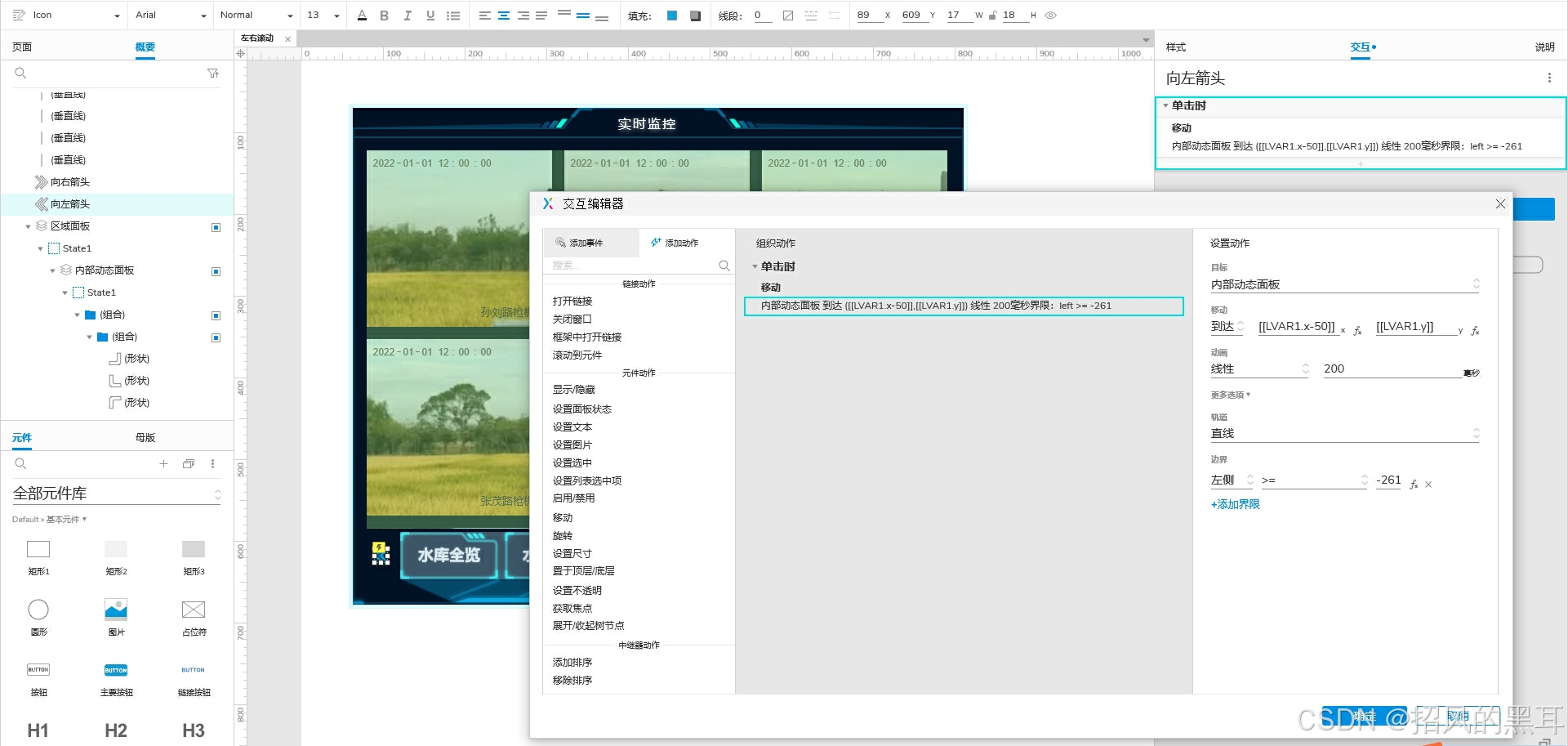
3、给“向左/向右箭头”添加单击时交互,设置移动“内部动态面板”的坐标和边界,设置如下图:


End·往期推荐
大屏可视化:舞动数据与美观的“设计秘籍”
Axure科技感大屏系统设计:智慧农场管理平台
智慧水务:解锁供水行业的未来密码,引领数字化转型新篇章
Axure原型设计秘籍:解锁高效设计与开发的宝藏工具
Axure Web端交互元件库:从Quick UI到700+组件的飞跃
