Django 4.0文档学习(四)
上篇文章 Django 4.0文档学习(四)
文章目录
- 编写你的第一个 Django 应用,第 6 部分
- 自定义应用的界面和风格
- 编写你的第一个 Django 应用,第 7 部分
- 自定义后台表单
- 自定义后台更改列表
- 自定义后台界面和风格
- 自定义后台主页
编写你的第一个 Django 应用,第 6 部分
自定义应用的界面和风格
首先,在你的 polls 目录下创建一个名为 static 的目录。Django 将在该目录下查找静态文件,这种方式和 Diango 在 polls/templates/ 目录下查找 template 的方式类似。
polls/static/polls/style.css
li a {color: green;
}
polls/templates/polls/index.html
添加
{% load static %}
<link rel="stylesheet" type="text/css" href="{% static 'polls/style.css' %}">
样式修改成功

添加一个背景图
在 polls/static/polls 目录下创建一个名为 images 的子目录。在这个目录中,放一张名为 background.jpg 的图片。
polls/static/polls/style.css
添加
body{background:white url("images/background.jpg")
}
背景图片随便找的,不是很搭配,这不重要,学会怎样设置样式就行。

编写你的第一个 Django 应用,第 7 部分
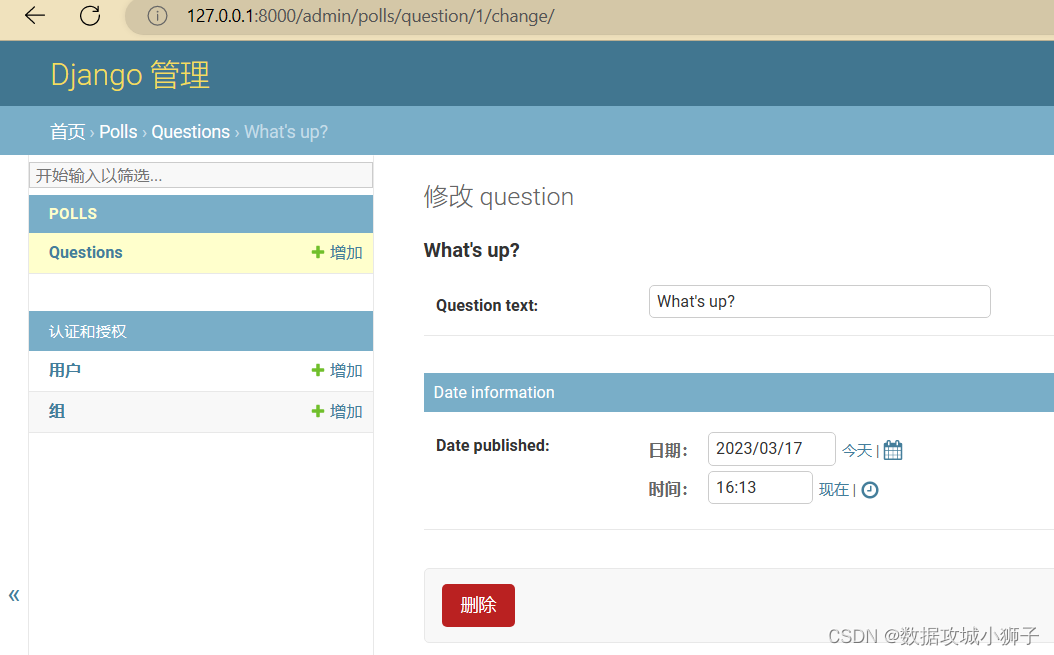
自定义后台表单
修改前:

polls/admin.py
from django.contrib import admin
from .models import Question
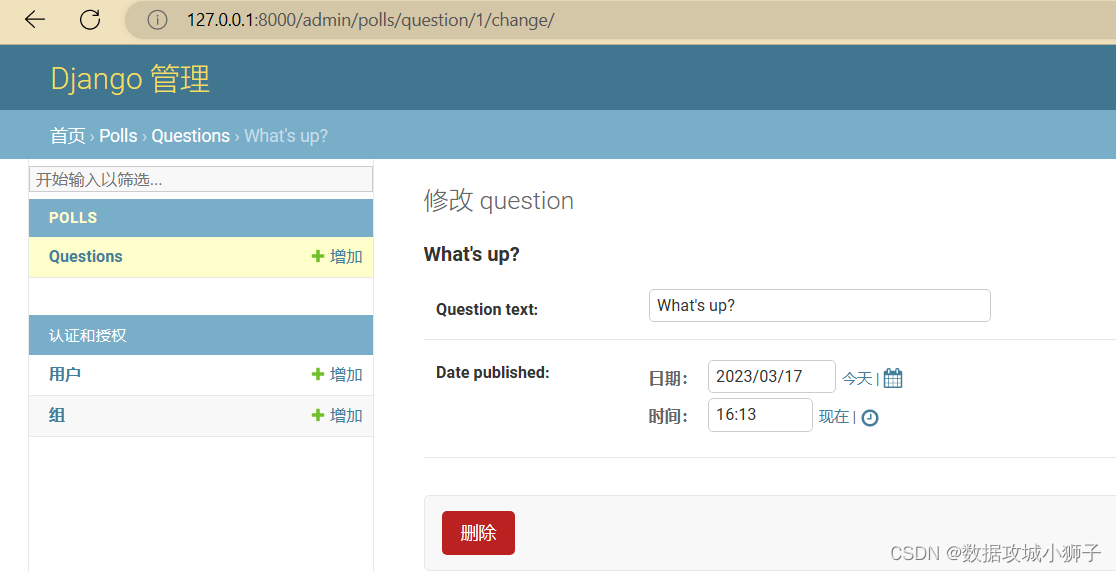
class QuestionAdmin(admin.ModelAdmin):fields=['pub_date','question_text']
admin.site.register(Question,QuestionAdmin)
日期和问题的顺序发生了改变

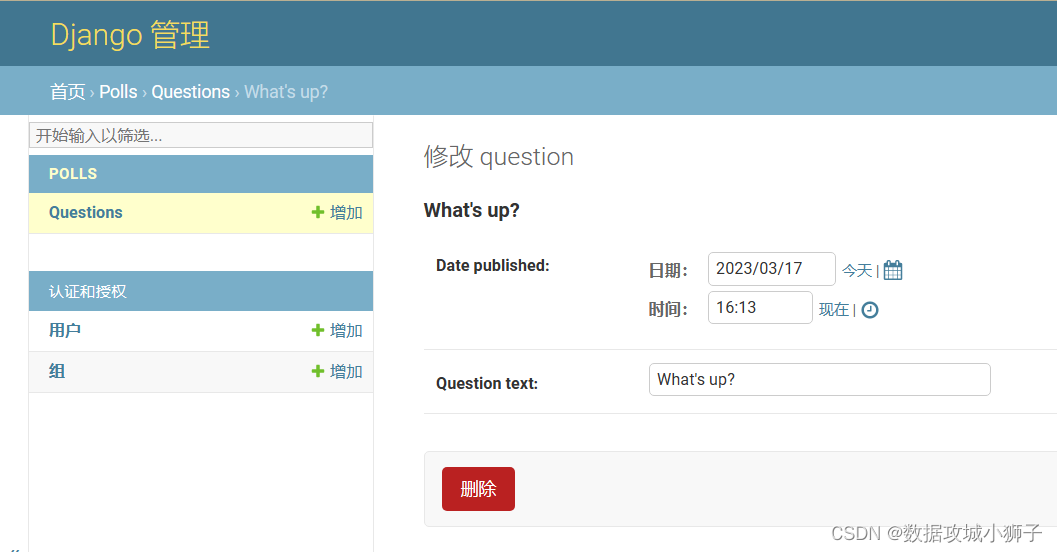
将表单分为几个字段集:
polls/admin.py
from django.contrib import admin
from .models import Question
class QuestionAdmin(admin.ModelAdmin):fieldsets=[(None,{'fields':['question_text']}),('Date information',{'fields':['pub_date']}),]
admin.site.register(Question,QuestionAdmin)

添加关联的对象
现在我们有了投票的后台页。不过,一个 Question 有多个 Choice,但后台页却没有显示多个选项。
polls/admin.py
from django.contrib import admin
from .models import Question,Choice
class ChoiceInline(admin.StackedInline):model=Choiceextra=3
class QuestionAdmin(admin.ModelAdmin):fieldsets=[(None,{'fields':['question_text']}),('Date information',{'fields':['pub_date'],'classes':['collapse']}),]inlines=[ChoiceInline]
admin.site.register(Question,QuestionAdmin)
这段代码告诉 Django:“Choice 对象要在 Question 后台页面编辑。默认提供 3 个足够的选项字段。”
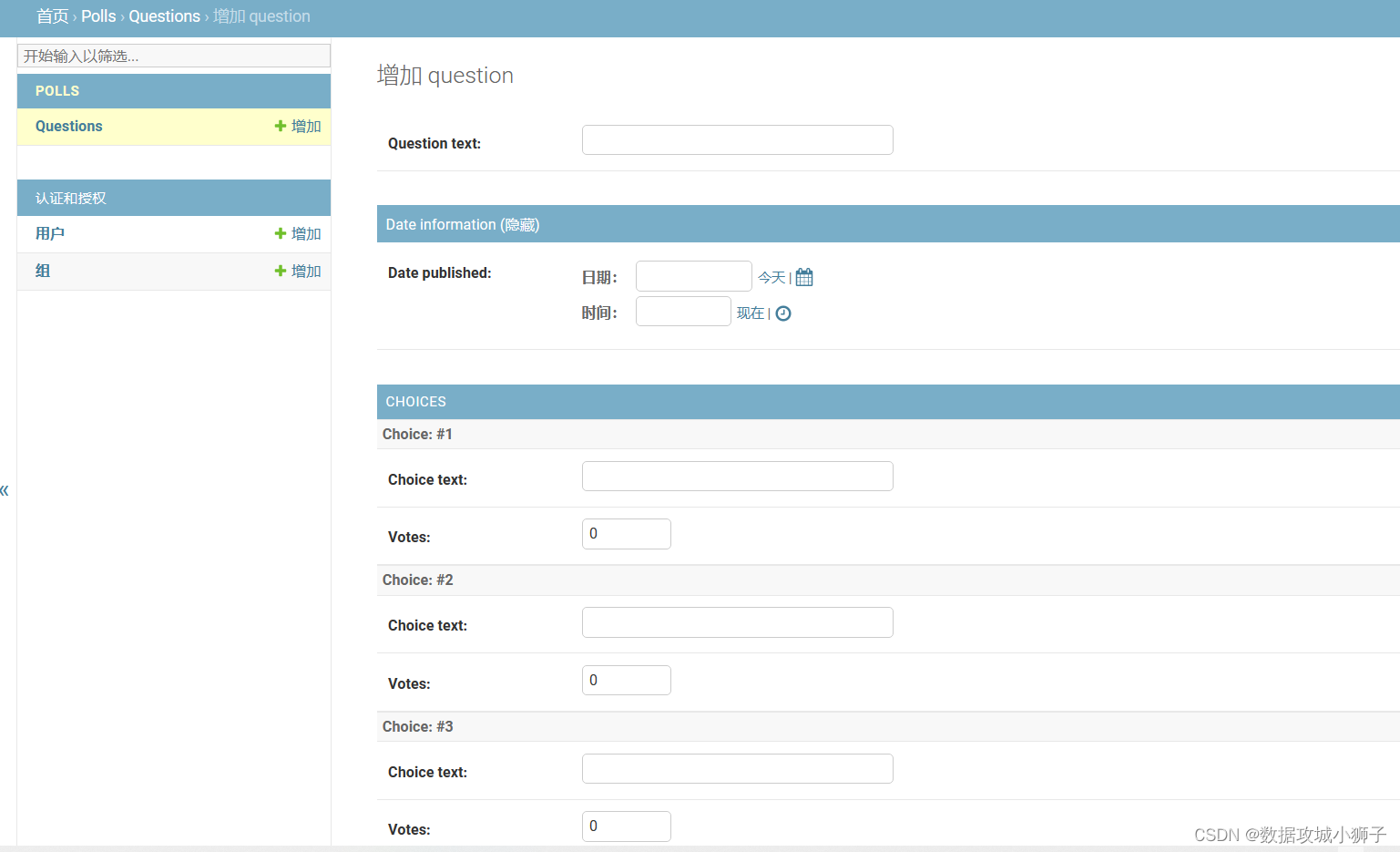
加载“添加投票”页面来看看它是什么样子:

有三个关联的选项插槽——由 extra 定义,且每次你返回任意已创建的对象的“修改”页面时,你会见到三个新的插槽。
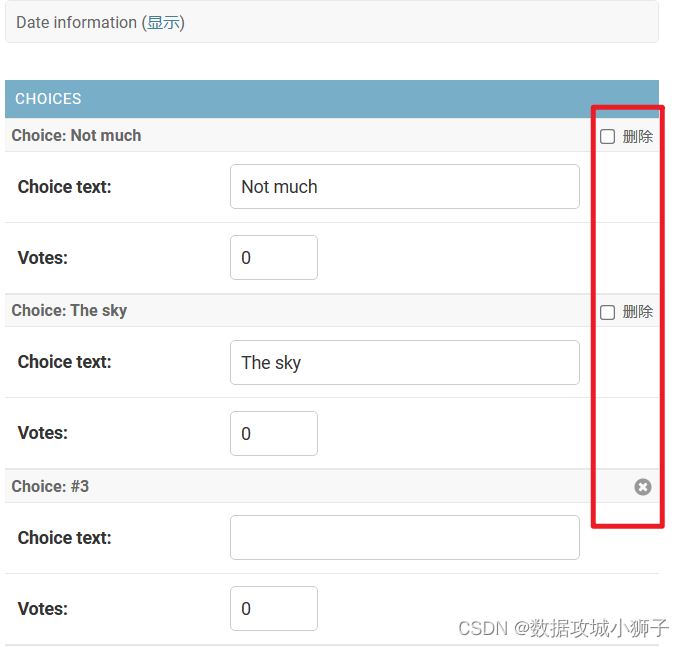
如果你想移除已有的插槽,可以点击插槽右上角的X。

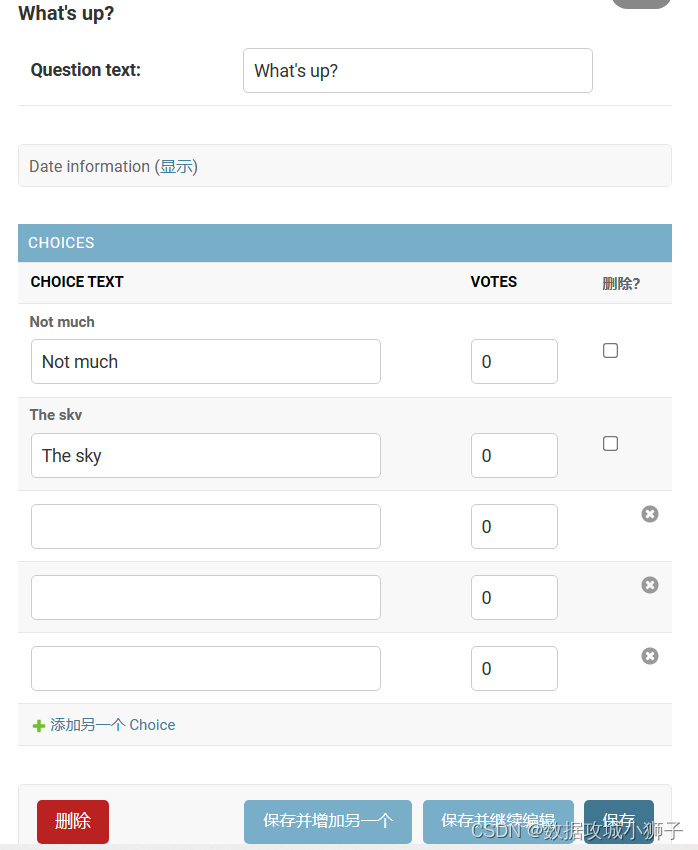
不过,仍然有点小问题。它占据了大量的屏幕区域来显示所有关联的 Choice 对象的字段。对于这个问题,Django 提供了一种表格式的单行显示关联对象的方法。要使用它,只需按如下形式修改 ChoiceInline 申明:
polls/admin.py
class ChoiceInline(admin.TabularInline):

自定义后台更改列表
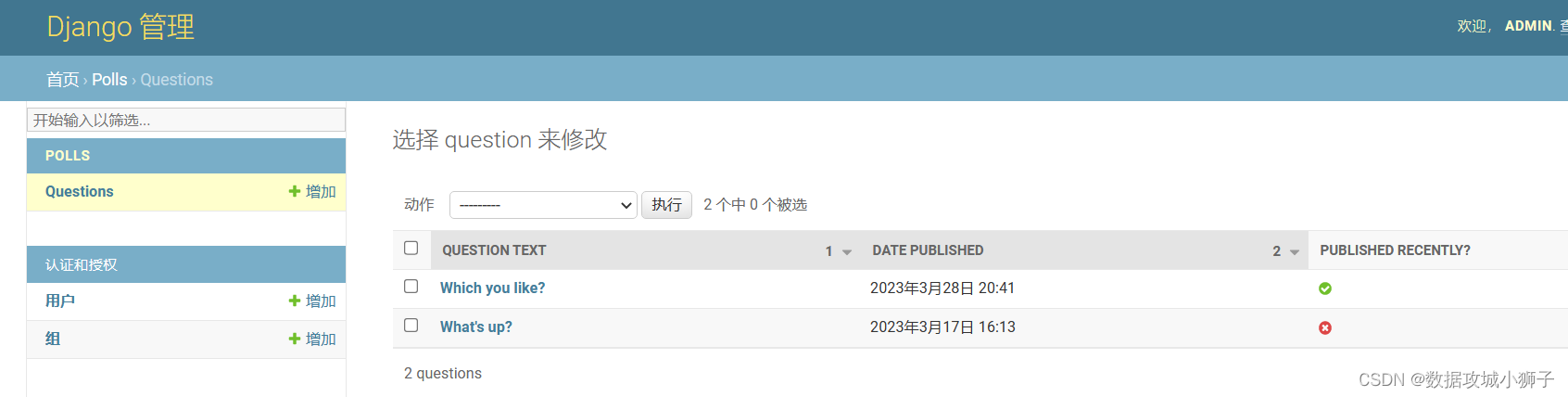
默认情况下,Django 显示每个对象的 str() 返回的值。但有时如果我们能够显示单个字段,它会更有帮助。
polls/admin.py
from django.contrib import admin
from .models import Question,Choice
class ChoiceInline(admin.TabularInline):model=Choiceextra=3
class QuestionAdmin(admin.ModelAdmin):fieldsets=[(None,{'fields':['question_text']}),('Date information',{'fields':['pub_date'],'classes':['collapse']}),]inlines=[ChoiceInline]list_display=('question_text','pub_date','was_published_recently')
admin.site.register(Question,QuestionAdmin)

现在可以点击列标题来对这些行进行排序——除了 was_published_recently 这个列
polls/models.py
import datetime
from django.contrib import admin
from django.db import models
from django.utils import timezoneclass Question(models.Model):question_text = models.CharField(max_length=200)#CharField字符字段pub_date=models.DateTimeField('date published')#DateTimeField日期时间字段def __str__(self):return self.question_text@admin.display(boolean=True,ordering='pub_date',description='Published recently?')def was_published_recently(self):now=timezone.now()return now - datetime.timedelta(days=1) <= self.pub_date <= now
class Choice(models.Model):question=models.ForeignKey(Question,on_delete=models.CASCADE)choice_text=models.CharField(max_length=200)votes=models.IntegerField(default=0)def __str__(self):return self.choice_text

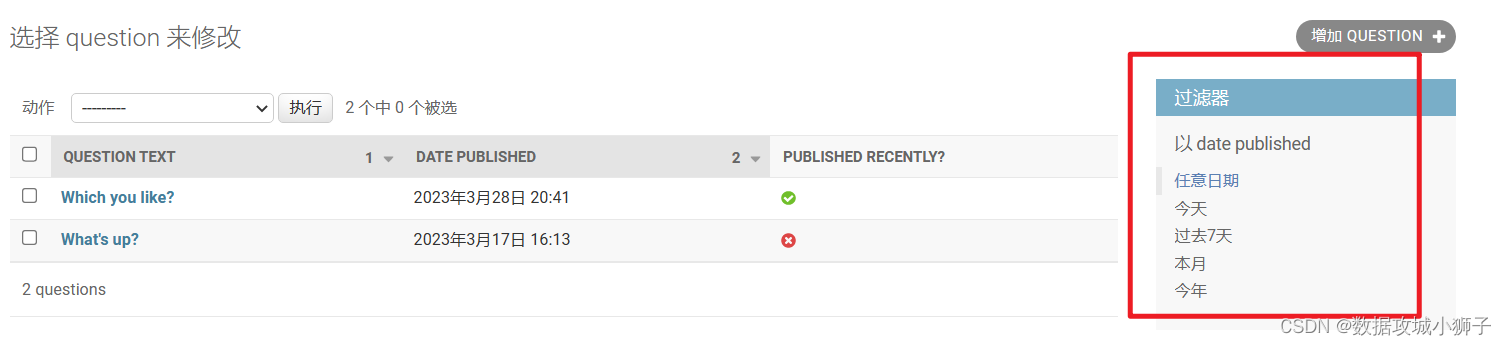
再次编辑文件 polls/admin.py,优化 Question 变更页
class QuestionAdmin(admin.ModelAdmin):
添加
list_filter=['pub_date']

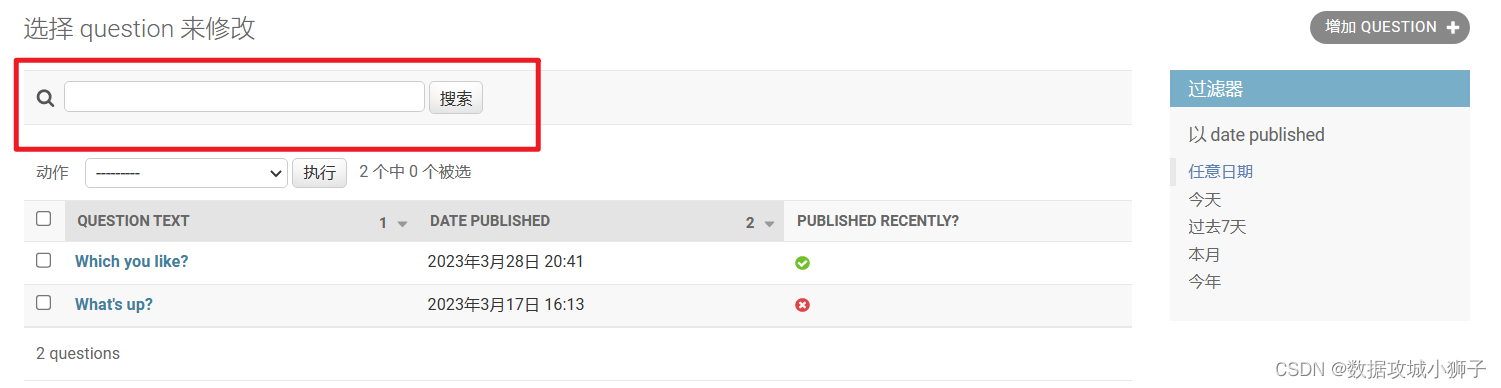
再扩充些功能
像上面一样添加
search_fields=['question_text']

自定义后台界面和风格
自定义你的工程的模板
在你的工程目录(指包含 manage.py 的那个文件夹)内创建一个名为 templates 的目录。
mysite/settings.py
TEMPLATES = [{'BACKEND': 'django.template.backends.django.DjangoTemplates','DIRS': [BASE_DIR/'templates'],'APP_DIRS': True,'OPTIONS': {'context_processors': ['django.template.context_processors.debug','django.template.context_processors.request','django.contrib.auth.context_processors.auth','django.contrib.messages.context_processors.messages',],},},
]
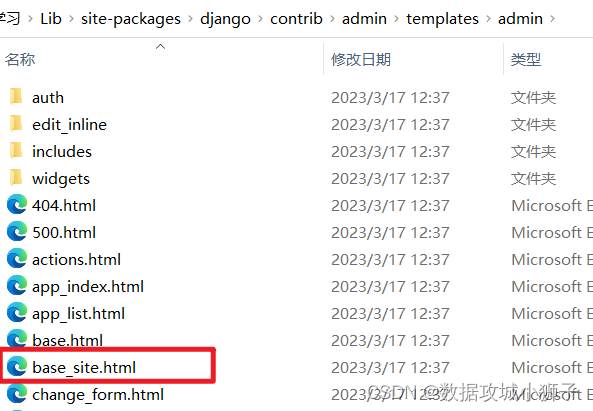
在 templates 目录内创建名为 admin 的目录,将存放 Django 默认模板的目录(D:\Program Files\JetBrains\PyCharm\vens\Django官方文档学习\Lib\site-packages\django\contrib\admin\templates\admin)这是我的目录,你们可以找找自己的,就是虚拟环境或环境中放pip包的那种目录。如果找不到尝试运行
python -c "import django; print(django.__path__)"
复制模板文件 base_site.html到刚刚在项目中创建的目录。

用你网页站点的名字编辑替换文件内的 {{ site_header|default:_('Django administration') }} (包含大括号)
修改内容为
{% extends "admin/base.html" %}{% block title %}{% if subtitle %}{{ subtitle }} | {% endif %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}{% block branding %}
<h1 id="site-name"><a href="{% url 'admin:index' %}">Polls Administration</a></h1>
{% endblock %}{% block nav-global %}{% endblock %}
自定义后台主页
默认情况下,它展示了所有配置在 INSTALLED_APPS 中,已通过后台应用注册,按拼音排序的应用。你可能想对这个页面的布局做重大的修改。毕竟,索引页是后台的重要页面,它应该便于使用。
需要自定义的模板是 admin/index.html。(像上一节修改 admin/base_site.html 那样修改此文件——从默认目录中拷贝此文件至自定义模板目录)。打开此文件,你将看到它使用了一个叫做 app_list 的模板变量。这个变量包含了每个安装的 Django 应用。你可以用任何你期望的硬编码链接(链接至特定对象的管理页)替代使用这个变量。
初学者教程到这就结束了。
