ThreeJS-纹理旋转、重复(十一)
旋转
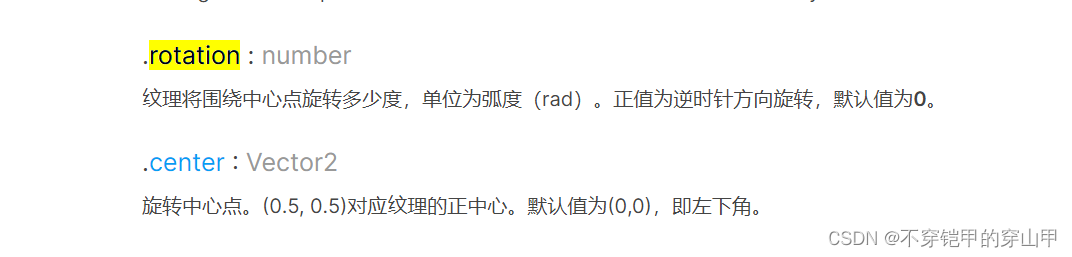
文档:three.js docs

关键代码:
//设置旋转中心,默认左下角
docColorLoader.center.set(0.5,0.5);
//围绕旋转中心逆时针旋转45度
docColorLoader.rotation = Math.PI/4;
完整代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动
//1.创建场景
const scene = new THREE.Scene();
console.log(scene);
//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建几何体
const cubeGeometry = new THREE.BoxBufferGeometry(2, 2, 2);
//纹理加载器
const textureLoader = new THREE.TextureLoader();
//纹理加载器加载图片
const docColorLoader = textureLoader.load('1.webp');
//纹理位移
docColorLoader.offset.x = 0;
//设置旋转中心,默认左下角
docColorLoader.center.set(0.5,0.5);
//围绕旋转中心逆时针旋转45度
docColorLoader.rotation = Math.PI/4;
//设置纹理重复模式
//docColorLoader.wrapS = THREE.RepeatWrapping;
//镜像重复
// docColorLoader.wrapT = THREE.MirroredRepeatWrapping;
//docColorLoader.wrapT = THREE.RepeatWrapping;
//纹理重复 横向方向重复两次,纵向重复3次
// docColorLoader.repeat.set(2,3);
// let color = new THREE.Color(Math.random(), Math.random(), Math.random());
const cubeMaterial = new THREE.MeshBasicMaterial({
color: 0xffff00,
transparent: true,
opacity: 0.5,
map: docColorLoader
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来
//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);
//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();
//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});
//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
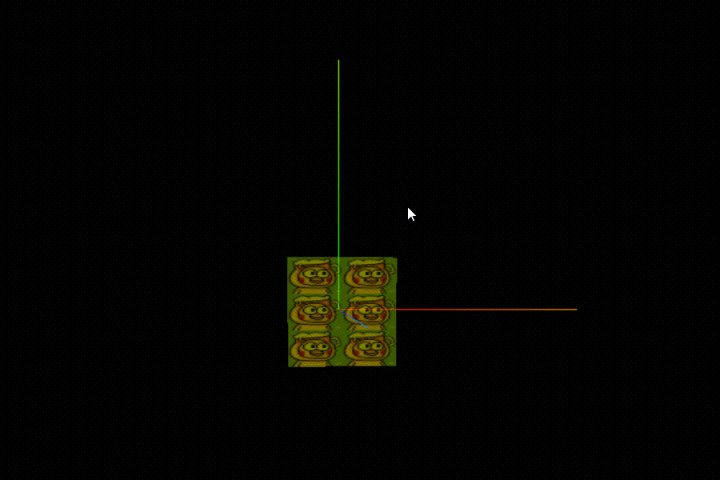
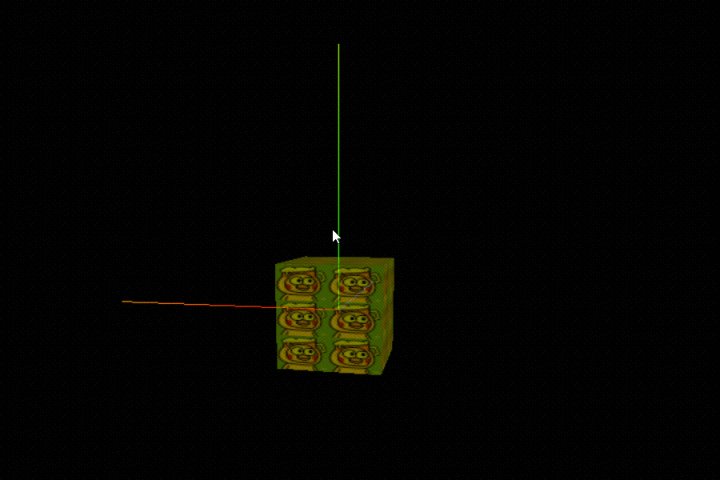
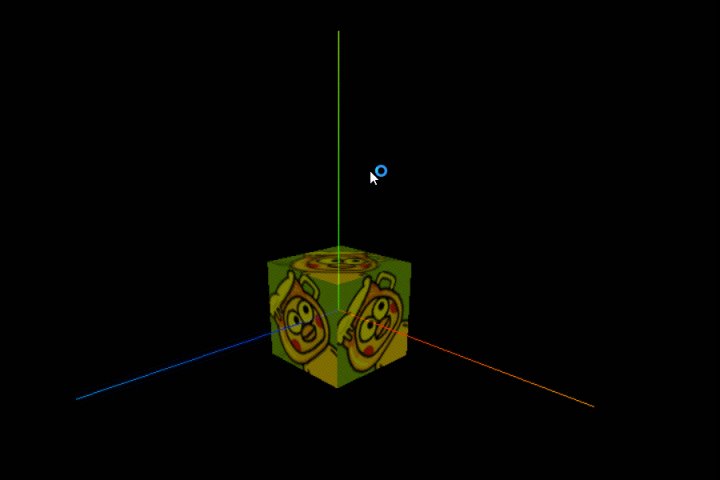
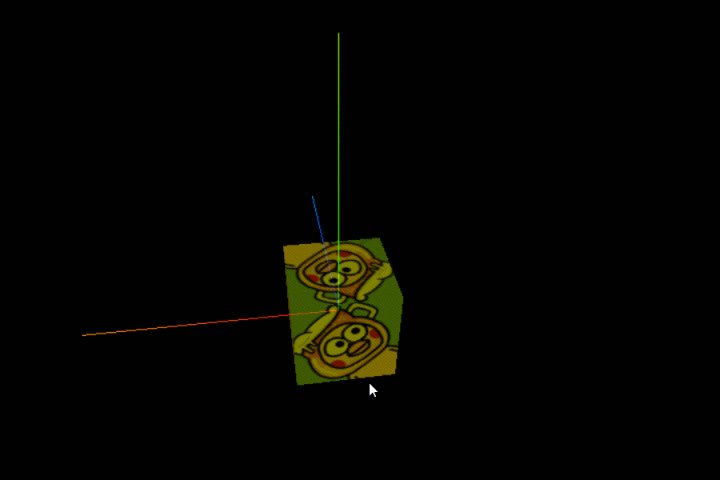
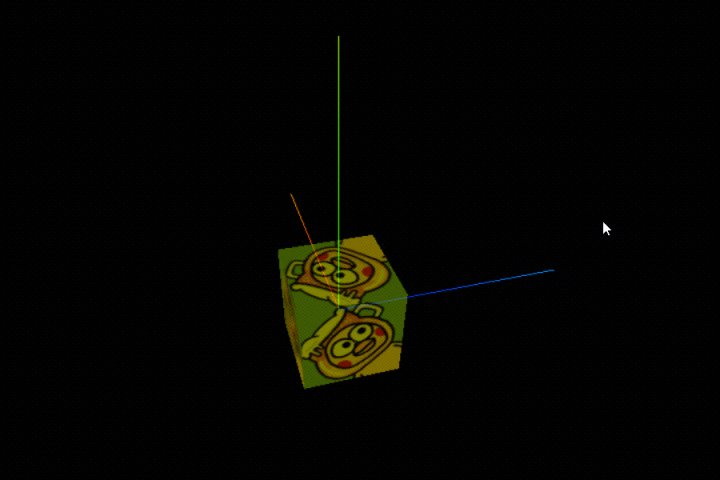
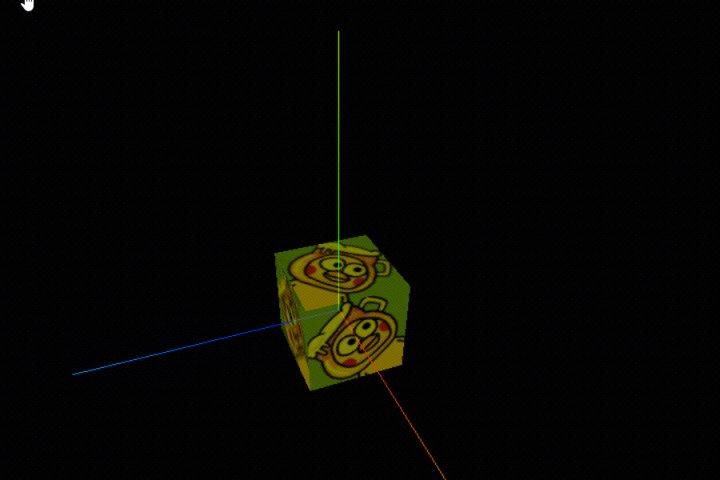
效果图:

重复
关键代码:
//设置横向纹理重复模式
docColorLoader.wrapS = THREE.RepeatWrapping;
//设置纵向镜像重复
//docColorLoader.wrapT = THREE.MirroredRepeatWrapping;
//普通重复
docColorLoader.wrapT = THREE.RepeatWrapping;
//纹理重复 横向方向重复两次,纵向重复3次
docColorLoader.repeat.set(2,3);
完整代码:
<template>
<div id="three_div"></div>
</template>
<script>
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
export default {
name: "HOME",
components: {
// vueQr,
// glHome,
},
data() {
return {};
},
mounted() {
//使用控制器控制3D拖动旋转OrbitControls
//控制3D物体移动
//1.创建场景
const scene = new THREE.Scene();
console.log(scene);
//2.创建相机
const camera = new THREE.PerspectiveCamera(
75,
window.innerWidth / window.innerHeight,
0.1,
1000
);
//设置相机位置
camera.position.set(0, 0, 10);
//将相机添加到场景
scene.add(camera);
//添加物体
//创建几何体
const cubeGeometry = new THREE.BoxBufferGeometry(2, 2, 2);
//纹理加载器
const textureLoader = new THREE.TextureLoader();
//纹理加载器加载图片
const docColorLoader = textureLoader.load('1.webp');
//纹理位移
docColorLoader.offset.x = 0;
//设置旋转中心,默认左下角
//docColorLoader.center.set(0.5,0.5);
//围绕旋转中心逆时针旋转45度
//docColorLoader.rotation = Math.PI/4;
//设置横向纹理重复模式
docColorLoader.wrapS = THREE.RepeatWrapping;
//设置纵向镜像重复
//docColorLoader.wrapT = THREE.MirroredRepeatWrapping;
//普通重复
docColorLoader.wrapT = THREE.RepeatWrapping;
//纹理重复 横向方向重复两次,纵向重复3次
docColorLoader.repeat.set(2,3);
// let color = new THREE.Color(Math.random(), Math.random(), Math.random());
const cubeMaterial = new THREE.MeshBasicMaterial({
color: 0xffff00,
transparent: true,
opacity: 0.5,
map: docColorLoader
});
//根据几何体和材质创建物体
const mesh = new THREE.Mesh(cubeGeometry, cubeMaterial);
//将物体加入到场景
scene.add(mesh);
//添加坐标轴辅助器
const axesHepler = new THREE.AxesHelper(5);
scene.add(axesHepler);
//初始化渲染器
const render = new THREE.WebGLRenderer();
//设置渲染器的尺寸
render.setSize(window.innerWidth, window.innerHeight);
//使用渲染器,通过相机将场景渲染进来
//创建轨道控制器,可以拖动,控制的是摄像头
const controls = new OrbitControls(camera, render.domElement);
//设置控制阻尼,让控制器有更真实的效果
controls.enableDamping = true;
//将webgl渲染的canvas内容添加到body上
document.getElementById("three_div").appendChild(render.domElement);
//渲染下一帧的时候就会调用回调函数
let renderFun = () => {
//更新阻尼数据
controls.update();
//需要重新绘制canvas画布
render.render(scene, camera);
//监听屏幕刷新(60HZ,120HZ),每次刷新触发一次requestAnimationFrame回调函数
//但是requestAnimationFrame的回调函数注册生命只有一次,因此需要循环注册,才能达到一直调用的效果
window.requestAnimationFrame(renderFun);
};
// window.requestAnimationFrame(renderFun);
renderFun();
//画布全屏
window.addEventListener("dblclick", () => {
if (document.fullscreenElement) {
document.exitFullscreen();
} else {
//document.documentElement.requestFullscreen();
render.domElement.requestFullscreen();
}
});
//监听画面变化,更新渲染画面,(自适应的大小)
window.addEventListener("resize", () => {
//更新摄像机的宽高比
camera.aspect = window.innerWidth / window.innerHeight;
//更新摄像机的投影矩阵
camera.updateProjectionMatrix();
//更新渲染器宽度和高度
render.setSize(window.innerWidth, window.innerHeight);
//设置渲染器的像素比
render.setPixelRatio(window.devicePixelRatio);
console.log("画面变化了");
});
},
methods: {
paush(animate) {
animate.pause();
},
},
};
</script>
<style scoped lang="scss">
</style>
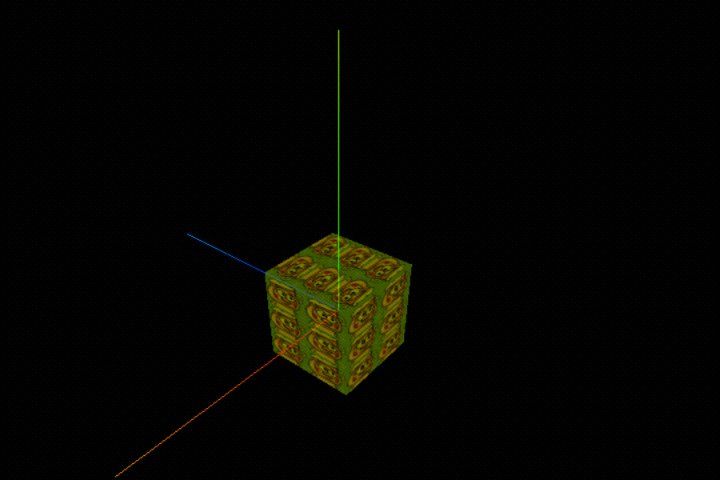
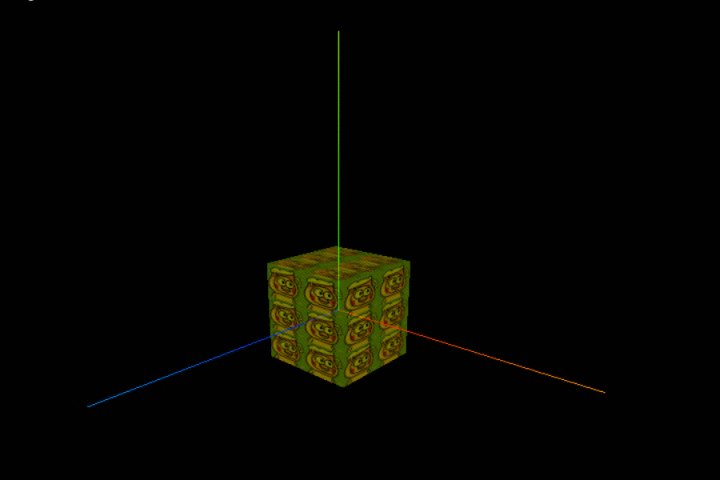
效果图: