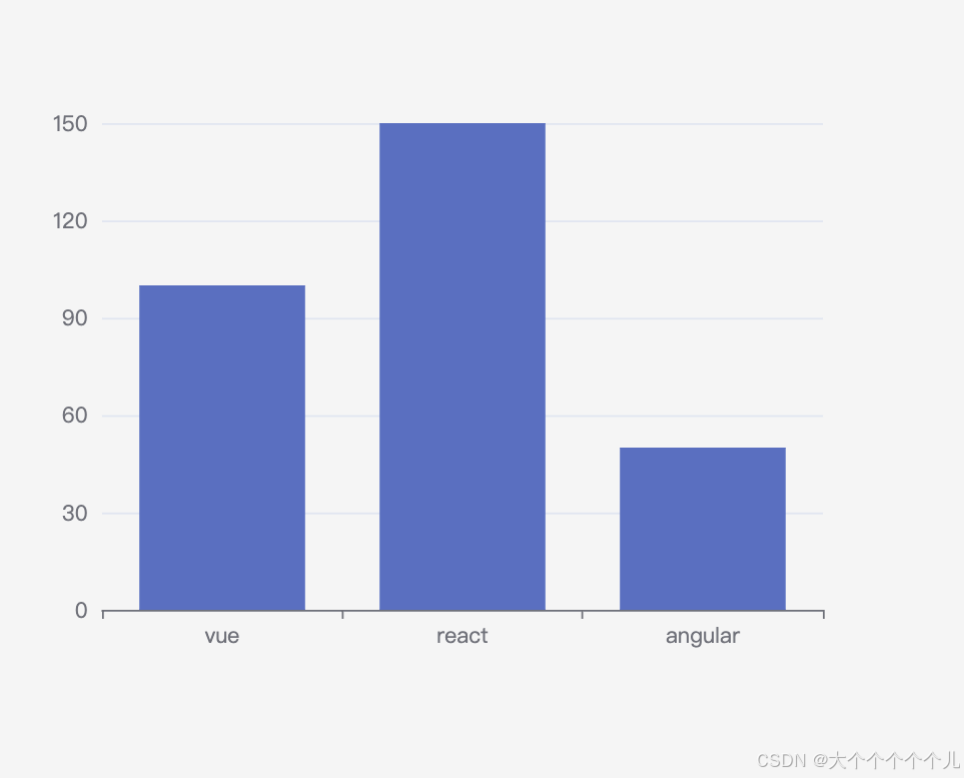
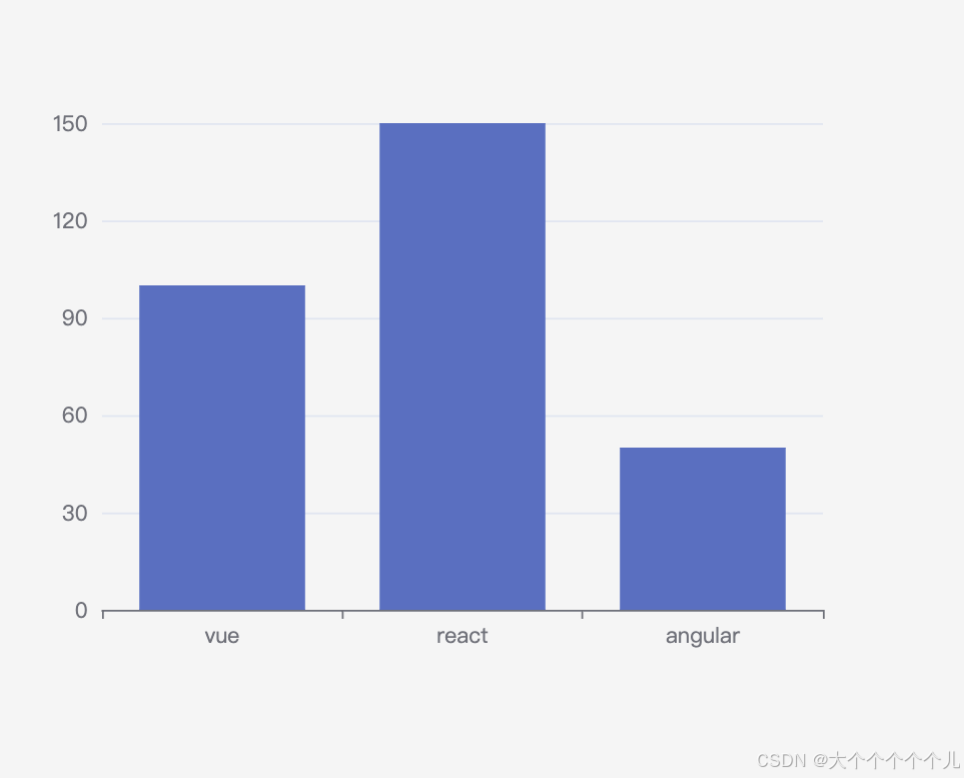
实现的代码如下:
import * as echarts from 'echarts'
import { useEffect, useRef } from 'react';
const Home = ()=>{const chartRef = useRef(null);useEffect(()=>{// const chartDom = document.getElementById('main');//使用id获取节点const chartDom = chartRef.current;//使用useRef获取节点const myChart = echarts.init(chartDom);const option = {xAxis: {type: 'category',data: ['vue', 'react', 'angular']},yAxis: {type: 'value'},series: [{data: [100, 150, 50],type: 'bar'}]};option && myChart.setOption(option);},[])return (<div> <div id='main' ref={chartRef} style={{width:'500px',height:'400px'}}></div></div>)
}export default Home