Android控件(示例)
在Android应用程序中,界面由布局和组件组成。布局相当于框架,而控件则是框架里面的内容。了解过Android布局后,如果要设计ui界面,还需要了解和掌握各个控件的应用。
一个界面的设计,先从创建容器开始,再向容器中添加组件,最后形成一个ui界面。接下来介绍各个组件。
TextView文本框
TextView的作用就是在界面上显示文字,在布局文件当中或者在Activity中修改文字的内容。
EditText输入框
EditText最重要属性是inputType,可以为EditText输入指定类型。
有提示作用,使用android:hint=“”来提示用户输入什么内容。
Button按钮
Button可设置为按钮添加onClick事件(点击事件)。通过android:background为按钮设置背景或者自定义样式。Button的xml属性和TextView相似,大多数属性能够共用。
RadioButton单选按钮和CheckBox多选框
RadioButton和CheckBox都继承自Button类,可以直接使用Button支持的各种属性和方法。 RadioButton和CheckBox拥有选中功能,android:checked属性,用于指定RadioButton和CheckBox初始时是否被选中。
一组RadioButton只能选中其中一个,RadioButton通常和RadioGroup一起使用,用于定义一组单选按钮。
<!--单选按钮-->
<RadioGroup android:layout_width="match_parent" android:layout_height="wrap_content">
<RadioButton android:id="@+id/radioButton2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="男" />
<RadioButton android:id="@+id/radioButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" />
</RadioGroup>
<!--复选框-->
<CheckBox android:id="@+id/checkBox" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="读书" />
<CheckBox android:id="@+id/checkBox2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="看电影" />
<CheckBox android:id="@+id/checkBox3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="打篮球" />
<CheckBox android:id="@+id/checkBox4" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="听音乐" /> ImageView图像视图
ImageView继承自View组件,主要用于显示图片。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView android:id="@+id/imageView" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@mipmap/ic_launcher" />
<ImageButton android:id="@+id/imageButton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" />
</LinearLayout>
ProgressBar进度条
ProgressBar本身是进度条组件。
进度条用于向用户显示某个耗时操作完成的百分比。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ProgressBarandroid:id="@+id/progressBar5"style="?android:attr/progressBarStyle"android:layout_width="match_parent"android:layout_height="wrap_content" /><ProgressBarandroid:id="@+id/progressBar4"style="?android:attr/progressBarStyleHorizontal"android:layout_width="145dp"android:layout_height="25dp"android:layout_gravity="center"android:layout_marginTop="30dp" android:background="@android:color/holo_green_light" />
</LinearLayout>
Adapter接口
Adapter本身只是一个接口,派生了ListAdapter和SpinnerAdapter两个子接口,其中ListAdapter为AbsListView提供列表项,SpinnerAdapter为AbsSpinner提供列表项。Adapter常用的实现类有:ArrayAdapter、SimpleAdapter和BaseAdapter。
基于ArrayAdapter创建ListView
public class MainActivity extends AppCompatActivity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.listview_layout);ListView listView=(ListView)findViewById(R.id.listview1);//定义一个数组,用来填充listviewString[] arr={"章节1","章节2","章节3"};ArrayAdapter<String> adapter=new ArrayAdapter<String>
(this,android.R.layout.simple_expandable_list_item_1,arr);//为listview设置adapterlistView.setAdapter(adapter);}}
SimpleAdapter创建ListView
先创建一个 list_item_layout :
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal">
<!--定义一个ImageView组件,用来显示头像--><ImageViewandroid:id="@+id/icon"android:layout_width="wrap_content"android:layout_height="wrap_content" /><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical">
<!--定义一个TextView组件,用来显示名字--><TextViewandroid:id="@+id/name"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="16sp"/>
<!--定义一个TextView组件,用来显示人物的描述--><TextViewandroid:id="@+id/dexc"android:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="16sp"/></LinearLayout>
</LinearLayout>
public class MainActivity extends Activity {//定义名字数组private String[] name={"张三","王五","赵六"};//定义描述任务数组private String[] desc={"唱歌","跳舞","打球"};//定义头像数组
Private int[] icon=new int[] {R.mipmap.ic_launcher,R.mipmap.ic_launcher,R.mipmap.ic_launcher};
@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.listview_layout);ListView listView=(ListView)findViewById(R.id.listview1);//创建一个list集合,list集合的元素是MAPList<Map<String,Object>> list= new ArrayList<Map<String,Object>>();for(int i=0;i<name.length;i++){Map<String, Object> listitem=new HashMap<String, Object>();listitem.put("icon",icon[i]);listitem.put("name",name[i]);listitem.put("desc",desc[i]);list.add(listitem); }
//创建一个SimpleAdapterSimpleAdapter adapter=
new SimpleAdapter(this,list,R.layout.list_item_layout,
new String[]{"name","icon","desc"},
new int[]{R.id.name,R.id.icon,R.id.dexc});listView.setAdapter(adapter);}
}

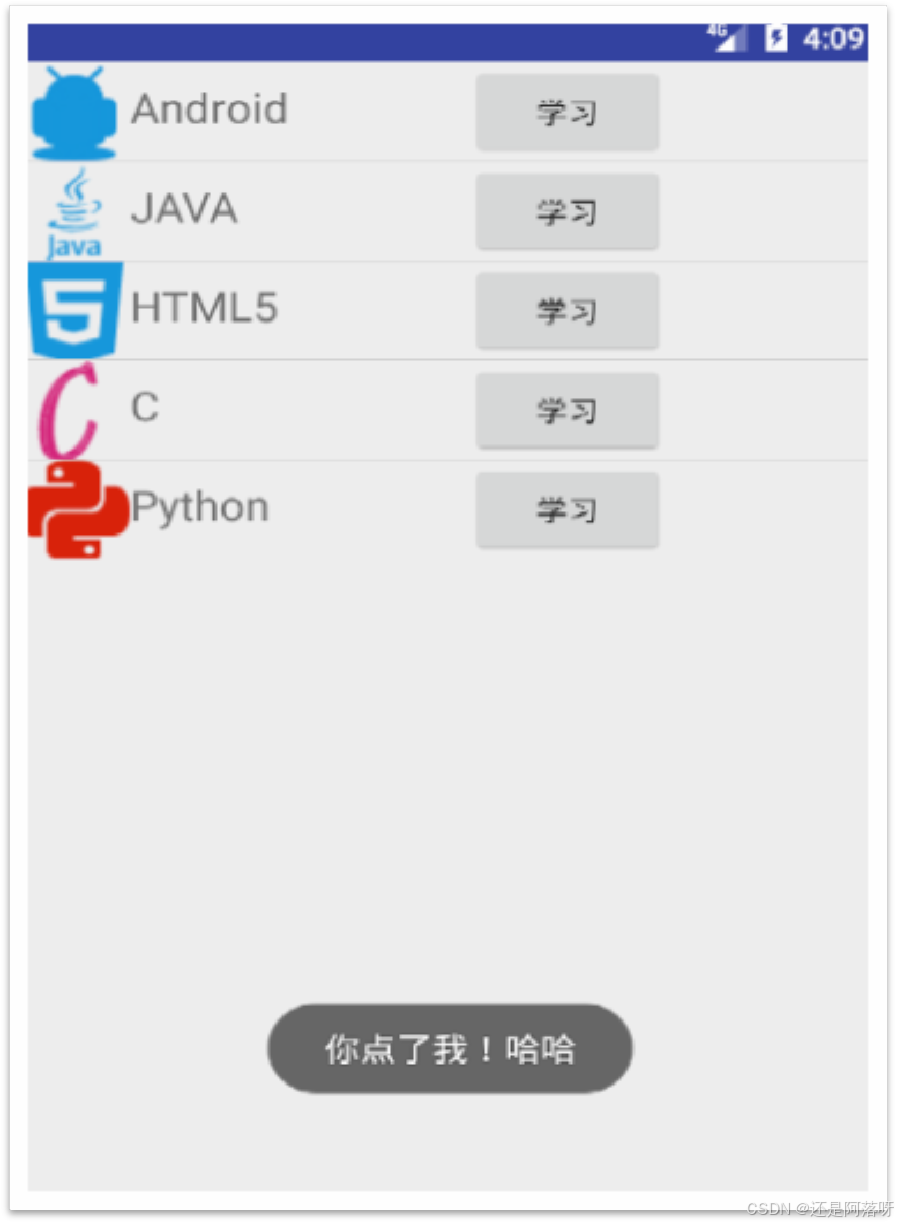
BaseAdapter创建ListView
1)自定义布局文件list_item_layout.xml作为每一行的布局样式。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal" ><LinearLayoutandroid:layout_width="200dip"android:layout_height="match_parent"android:orientation="horizontal"><ImageViewandroid:id="@+id/imageview"android:layout_width="50dip"android:layout_height="50dip" /><TextViewandroid:id="@+id/textview"android:layout_width="wrap_content"android:layout_height="match_parent"android:paddingTop="8dip"android:textSize="20sp" /></LinearLayout><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content" />
</LinearLayout>
2)自定义一个MyAdapter类继承自BaseAdapter,然后重写里边的方法。
public class MyAdapter extends BaseAdapter {private List<Map<String, Object>> datas;private Context mContext;public MyAdapter(List<Map<String, Object>> datas, Context mContext) {this.datas = datas;this.mContext = mContext;}public int getCount() {// 返回数据的总数return datas.size(); }public Object getItem(int position) {// 返回在list中指定位置的数据的内容return datas.get(position); }public long getItemId(int position) {// 返回数据在list中所在的位置return position; }public View getView(int position, View convertView, ViewGroup parent) {final ViewHolder holder;if (convertView == null) {// 使用自定义的布局文件作为LayoutconvertView = LayoutInflater.from(mContext).inflate(R.layout.list_item_layout, null);// 减少findView的次数holder = new ViewHolder();// 初始化布局中的元素holder.mImageView = (ImageView) convertView.findViewById(R.id.imageview);holder.mTextView = (TextView) convertView.findViewById(R.id.textview);holder.mButton = (Button) convertView.findViewById(R.id.button);holder.mButton.setOnClickListener(new View.OnClickListener() {
public void onClick(View view) {Toast.makeText(mContext,"你点了我!哈哈",Toast.LENGTH_SHORT).show(); } });
convertView.setTag(holder);} else {holder = (ViewHolder) convertView.getTag();}// 从传入的数据中提取数据并绑定到指定的view中holder.mImageView.setImageResource((Integer) datas.get(position).get("img"));holder.mTextView.setText(datas.get(position).get("title").toString());holder.mButton.setText(datas.get(position).get("button").toString());return convertView;}3)MainActivity中添加数据以及为ListView添加上文自定义的Adapter。
public class MainActivity extends Activity {private ListView mListView;private MyAdapter myAdapter;private List<Map<String, Object>> list = new ArrayList<Map<String, Object>>();protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initData();mListView = (ListView) findViewById(R.id.listview);myAdapter = new MyAdapter(list, this);mListView.setAdapter(myAdapter);}private void initData() {Map<String, Object> map = new HashMap<String, Object>();map.put("img", R.drawable.android);map.put("title", "Android");map.put("button", "学习");list.add(map);map = new HashMap<String, Object>();map.put("img", R.drawable.java1);map.put("title", "JAVA");map.put("button", "学习");list.add(map);map = new HashMap<String, Object>();map.put("img", R.drawable.html5);map.put("title", "HTML5");map.put("button", "学习");list.add(map);
}
}
AdapterView及其子类
AdapterView具有如下特征:AdapterView 继承了ViewGroup,本质上来说它是容器。AdapterView中包括多个“列表项”,并会以合适的方式显示出来,显示的多个“列表项”由Adapter提供。通常调用AdapterView的setAdapter(Adapter)方法设置Adapter。
ListView和ListActivity
ListView是一种使用非常广泛的组件,通常以垂直列表的形式显示其所有的列表项。
生成列表视图有如下两种方式:
1、直接使用ListView进行创建。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent">
<!--直接使用数组资源给list view添加列表项-->
<!--设置分割条的颜色-->
<!--设置分割条的高度--><ListViewandroid:id="@+id/listview1"android:layout_width="match_parent"android:layout_height="wrap_content"android:divider="#C4C4C4"android:entries="@array/teacher_name"android:dividerHeight="1dp"></ListView>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!--添加数组元素--><string-array name="teacher_name"><item>张三</item><item>李四</item><item>王五</item><item>赵六</item></string-array>
</resources>

2、创建一个继承ListActivity的Activity(相当于设计该Activity显示的组件为ListView)





