前端组件化开发:以Vue自定义底部操作栏组件为例
摘要
随着前端技术的不断演进,组件化开发逐渐成为提升前端开发效率和代码可维护性的关键手段。本文将通过介绍一款Vue自定义的底部操作栏组件,探讨前端组件化开发的重要性、实践过程及其带来的优势。
一、引言
随着Web应用的日益复杂,传统的整体式开发方式已难以满足快速迭代和高效维护的需求。组件化开发通过将复杂的界面拆分为独立的、可复用的组件,实现了代码的模块化,提高了开发效率和代码质量。本文将通过一个具体的组件实例,展示前端组件化开发的实践和应用。
二、前端组件化开发的重要性
前端组件化开发的重要性主要体现在以下几个方面:
-
代码复用:通过将功能拆分为独立的组件,可以在不同的项目中复用这些组件,减少重复劳动,提高开发效率。
-
维护性增强:组件化开发使得每个组件都具有明确的功能和边界,降低了代码之间的耦合度,使得维护和调试更加便捷。
-
团队协作:组件化开发使得团队成员可以并行开发不同的组件,提高了团队协作的效率。
-
灵活性和可扩展性:组件可以根据需要进行组合和扩展,使得应用的功能更加灵活和可定制。
三、Vue自定义底部操作栏组件实践
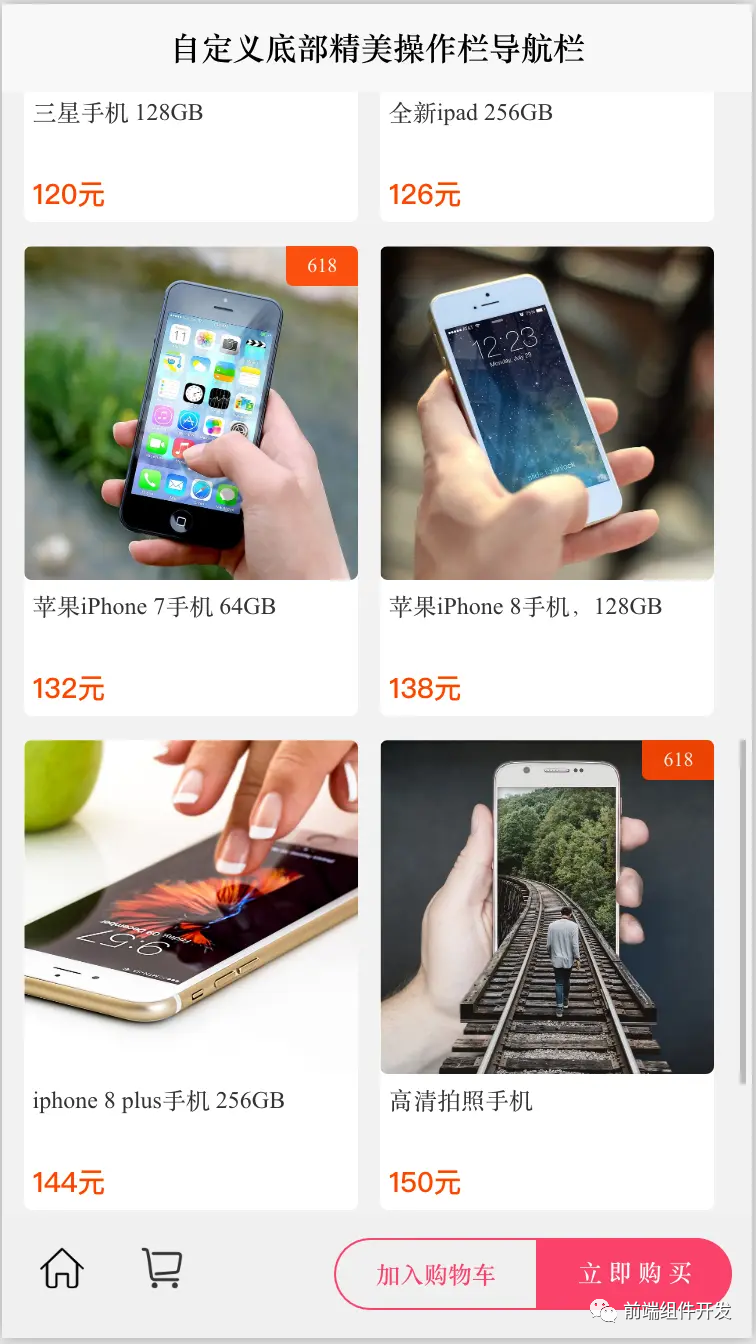
本文将通过一个具体的实例——Vue自定义底部操作栏组件,来展示前端组件化开发的实践过程。
效果图如下:




-
组件设计
底部操作栏组件通常用于电商购物车的底部导航,需要包含多个按钮,并支持点击事件。在设计时,我们考虑了组件的通用性和可配置性,通过属性(props)来设置按钮的主题颜色和点击事件。
-
组件开发
在Vue中,我们创建了一个新的组件文件(cc-botOperation.vue),并在其中定义了组件的模板、样式和逻辑。我们使用了Vue的自定义组件语法,通过<template>标签定义组件的HTML结构,通过<script>标签定义组件的逻辑和事件处理函数,通过<style>标签定义组件的样式。
-
组件使用
在其他Vue组件或页面中,我们可以通过引入并使用<cc-botOperation>标签来调用底部操作栏组件。通过绑定属性(如colors)和事件(如@menuClick),我们可以轻松地定制组件的外观和行为。
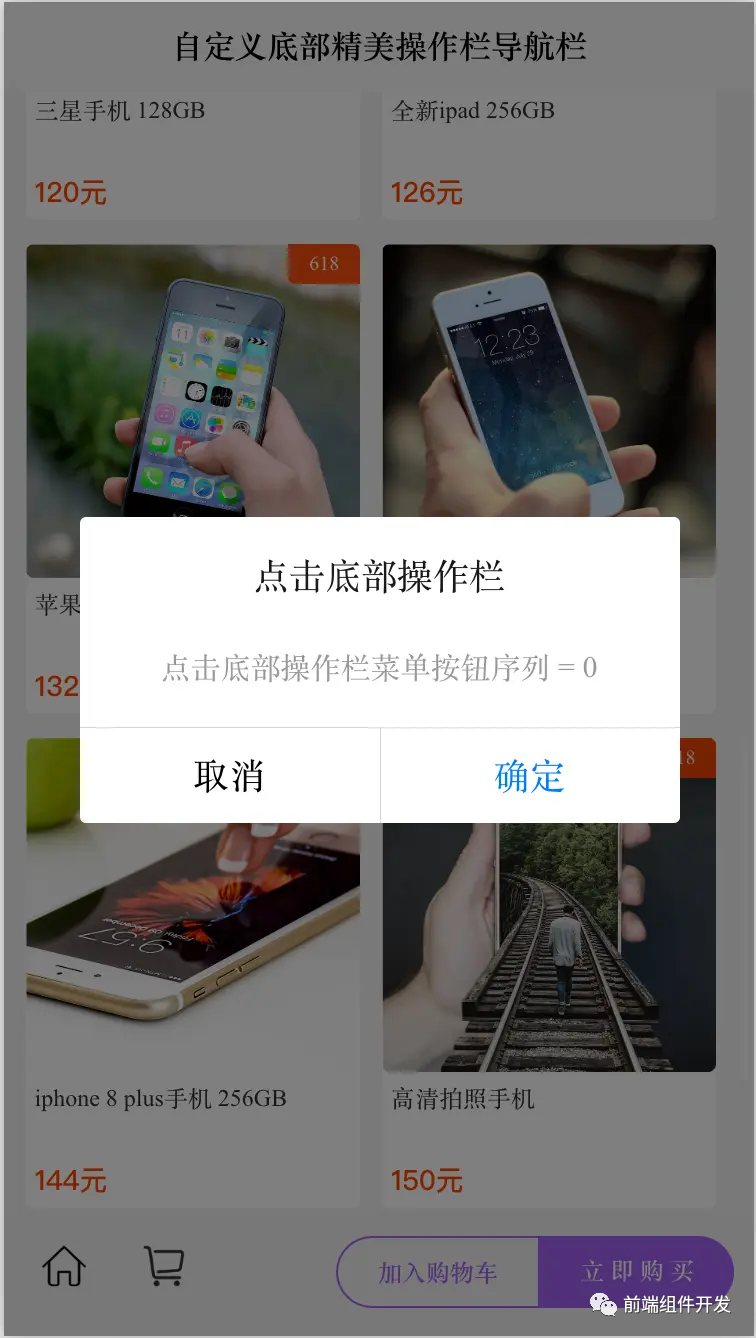
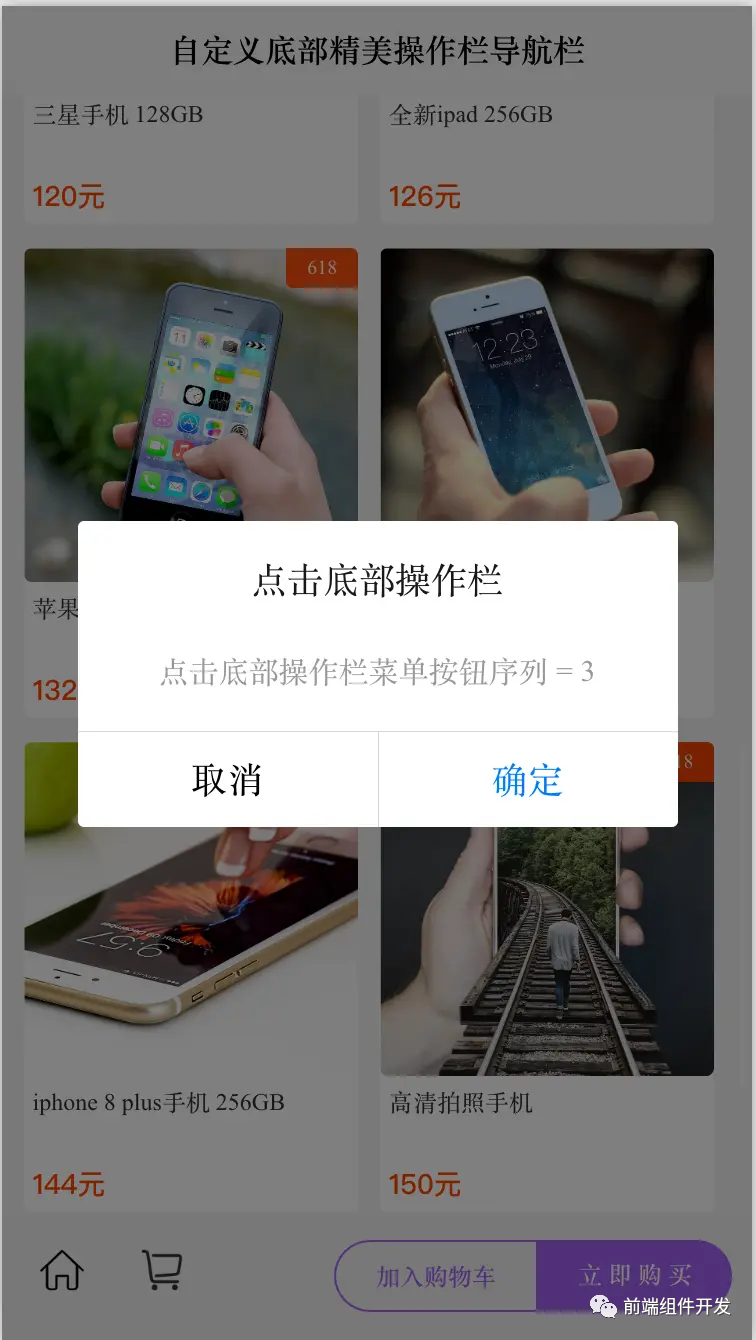
使用方法
<!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 -->
<cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation><!-- 按钮点击事件 返回按钮从左到右序列 0 1 2 3 -->
menuClick(tag) {uni.showModal({title: '点击底部操作栏',content: '点击底部操作栏菜单按钮序列 = ' + tag})
}
HTML代码实现部分
<template><view class="content"><!-- icon: 右侧菜单图标 @searchClick:搜索点击 @rigIconClick:右侧菜单点击 --><!-- <cc-headerSearch icon="../../static/scan_icon.png" @searchClick="searchClick"@rigIconClick="rigIconClick"></cc-headerSearch> --><!-- proList: 条目数组数据 goProDetail:条目点击事件跳转(实现了点击条目数据传值)--><cc-waterListView :proList="projectList" @click="goProDetail"></cc-waterListView><!-- colors:按钮主题颜色 @menuClick:菜单按钮点击 --><cc-botOperation colors="#A160F0" @menuClick="menuClick"></cc-botOperation></view>
</template><script>export default {data() {return {// 列表数组projectList: []}},onLoad() {this.requestData();},methods: {// 列表条目点击事件goProDetail(item) {console.log("条目数据 = " + JSON.stringify(item));uni.showModal({title: '选择条目',content: '选择条目数据 = ' + JSON.stringify(item)})},requestData() {// 模拟请求参数设置let reqData = {'area': '',"pageSize": 10,"pageNo": this.curPageNum}// 模拟请求接口this.totalNum = 39;this.projectList = [];let imgArr = ['https://cdn.pixabay.com/photo/2014/08/05/10/27/iphone-410311_1280.jpg','https://cdn.pixabay.com/photo/2014/08/05/10/30/iphone-410324_1280.jpg','https://cdn.pixabay.com/photo/2016/12/09/11/33/smartphone-1894723_1280.jpg','https://cdn.pixabay.com/photo/2017/07/15/19/42/train-track-2507499_1280.jpg','https://cdn.pixabay.com/photo/2015/05/12/09/13/social-media-763731_1280.jpg','https://cdn.pixabay.com/photo/2015/02/02/15/28/bar-621033_1280.jpg']let nameArr = ['苹果iPhone 7手机 64GB', '苹果iPhone 8手机,128GB', 'iphone 8 plus手机 256GB','高清拍照手机', "三星手机 128GB", "全新ipad 256GB"]for (let i = 0; i < 20; i++) {this.projectList.push({'proImg': imgArr[i % 6],'proName': nameArr[i % 6],'proDetail': '我是产品详情' + i,'proPrice': 60 + 6 * i + '元','status': (i % 3 == 0) ? '618' : '','id': i + ''});}},searchClick: function() {console.log("点击了搜索框");uni.navigateTo({url: './search'})},rigIconClick() {console.log("点击了右侧图标");uni.showModal({title: '温馨提示',content: '点击了右侧扫一扫'})},menuClick(tag) {uni.showModal({title: '点击底部操作栏',content: '点击底部操作栏菜单按钮序列 = ' + tag})}}}
</script><style>page {background-color: #f2f2f2;margin-bottom: 50px;}.content {display: flex;flex-direction: column;}
</style>四、组件化开发的优势
通过实践Vue自定义底部操作栏组件,我们深刻体会到了组件化开发的优势:
-
提高开发效率:通过复用组件,避免了重复编写相同的代码,大大提高了开发效率。
-
增强代码可维护性:组件化开发使得代码结构更加清晰,每个组件都有明确的功能和边界,降低了代码的耦合度,使得维护和调试更加容易。
-
提高团队协作效率:组件化开发使得团队成员可以并行开发不同的组件,提高了团队协作的效率。
-
灵活性和可扩展性:组件可以根据需要进行组合和扩展,使得应用的功能更加灵活和可定制。
五、结论
前端组件化开发是一种高效、可维护的前端开发方式。通过本文的介绍和实践,我们可以看到组件化开发在提升开发效率、增强代码可维护性、提高团队协作效率以及实现应用的灵活性和可扩展性方面具有重要的优势。在未来的前端开发中,我们应该积极采用组件化开发的思想和方法,不断提升我们的开发能力和应用的质量。
