vue3 ts 报错:无法找到模块“../views/index/Home.vue”的声明文件

解决办法:

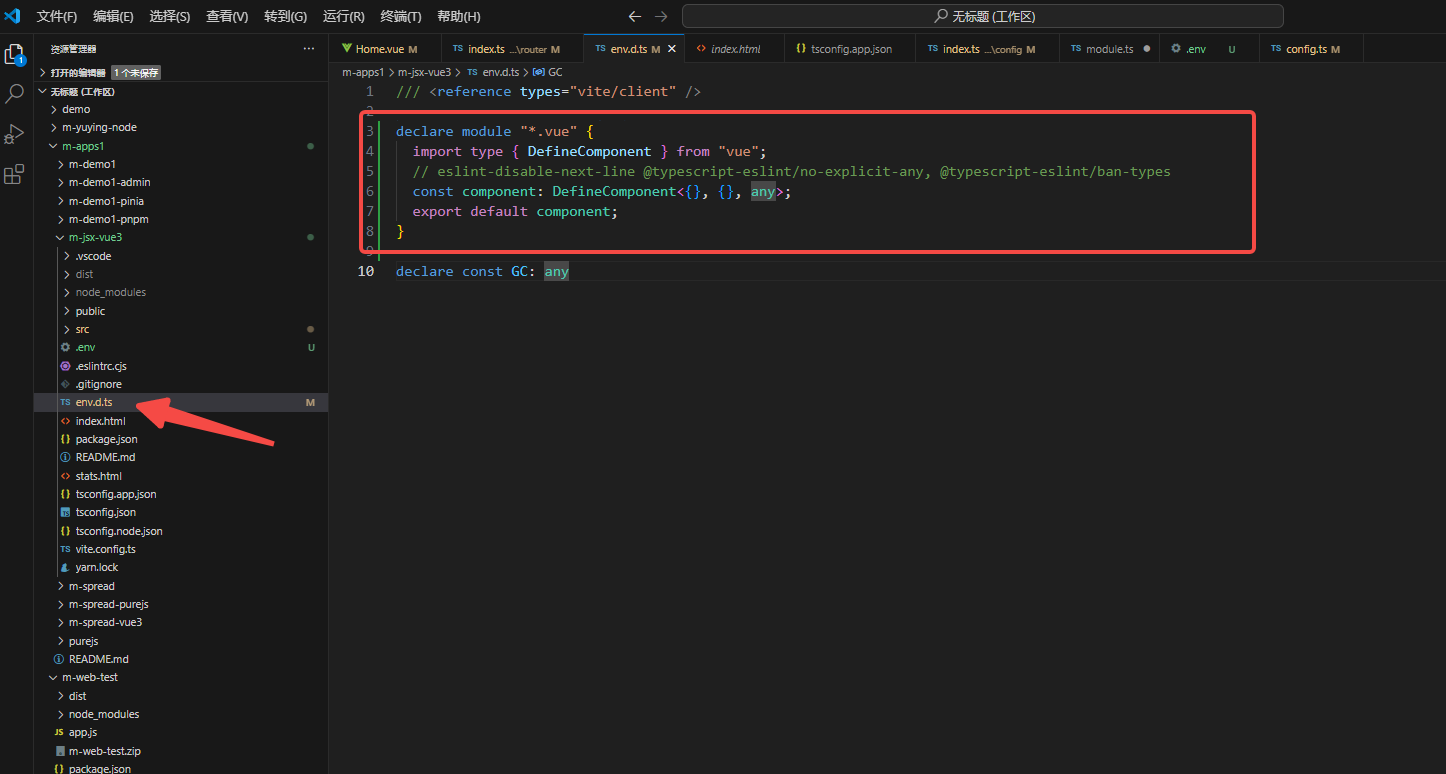
env.d.ts 新增代码片段:
declare module "*.vue" {import type { DefineComponent } from "vue";// eslint-disable-next-line @typescript-eslint/no-explicit-any, @typescript-eslint/ban-typesconst component: DefineComponent<{}, {}, any>;export default component;
}人工智能学习网站
https://chat.xutongbao.top
