Wireshark 对 https 请求抓包并展示为明文
文章目录
- 1、目标
- 2、环境准备
- 3、Wireshark 基本使用
- 4、操作步骤
- 4.1、彻底关闭 Chrome 进程
- 4.2、配置 SSLKEYLOGFILE [核心步骤]
- 4.3、把文件路径配置到 Wireshark 指定位置
- 4.4、在浏览器发起请求
- 4.5、抓包配置
- 4.6、过滤
- 4.6.1、过滤域名 http.host contains "baidu.com
- 4.6.2、过滤请求方式 http.request.method === POST
- 4.7、通过 follow 查看抓包信息
- 4.8、注意此模式只用于本地测试验证
1、目标
Wireshark 对 https 请求抓包
2、环境准备
安装 Wireshark
安装 Chrome 浏览器
3、Wireshark 基本使用
Wireshark 基本使用
4、操作步骤
4.1、彻底关闭 Chrome 进程
彻底关闭 Chrome 进程
4.2、配置 SSLKEYLOGFILE [核心步骤]
作用是,Chrome 浏览器会把 https 请求中的秘钥保存到指定的文件,下一步
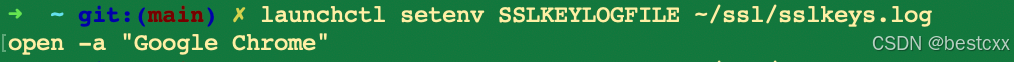
在命令行执行
launchctl setenv SSLKEYLOGFILE ~/ssl/sslkeys.log
open -a "Google Chrome"


4.3、把文件路径配置到 Wireshark 指定位置
- 找到 Preferences->Protocols->TLS->(Pre)-Master-Secret log filename ,把上面的文件的完整路径复制过去,或者点击 按钮选到文件也可以
由于各版本存在差异,可以使用 Help 功能




4.4、在浏览器发起请求
比如我们访问 https://www.baidu.com ,然后随便搜什么
4.5、抓包配置
一般连接 wifi 就选择这个 Wi-Fi:en0
如果是想监听本地,就选择 Loopback:lo0
我们监听 https 需要连接外网,我本地通过 WIFI 连接,故选择 Wi-Fi:en0
4.6、过滤
4.6.1、过滤域名 http.host contains "baidu.com
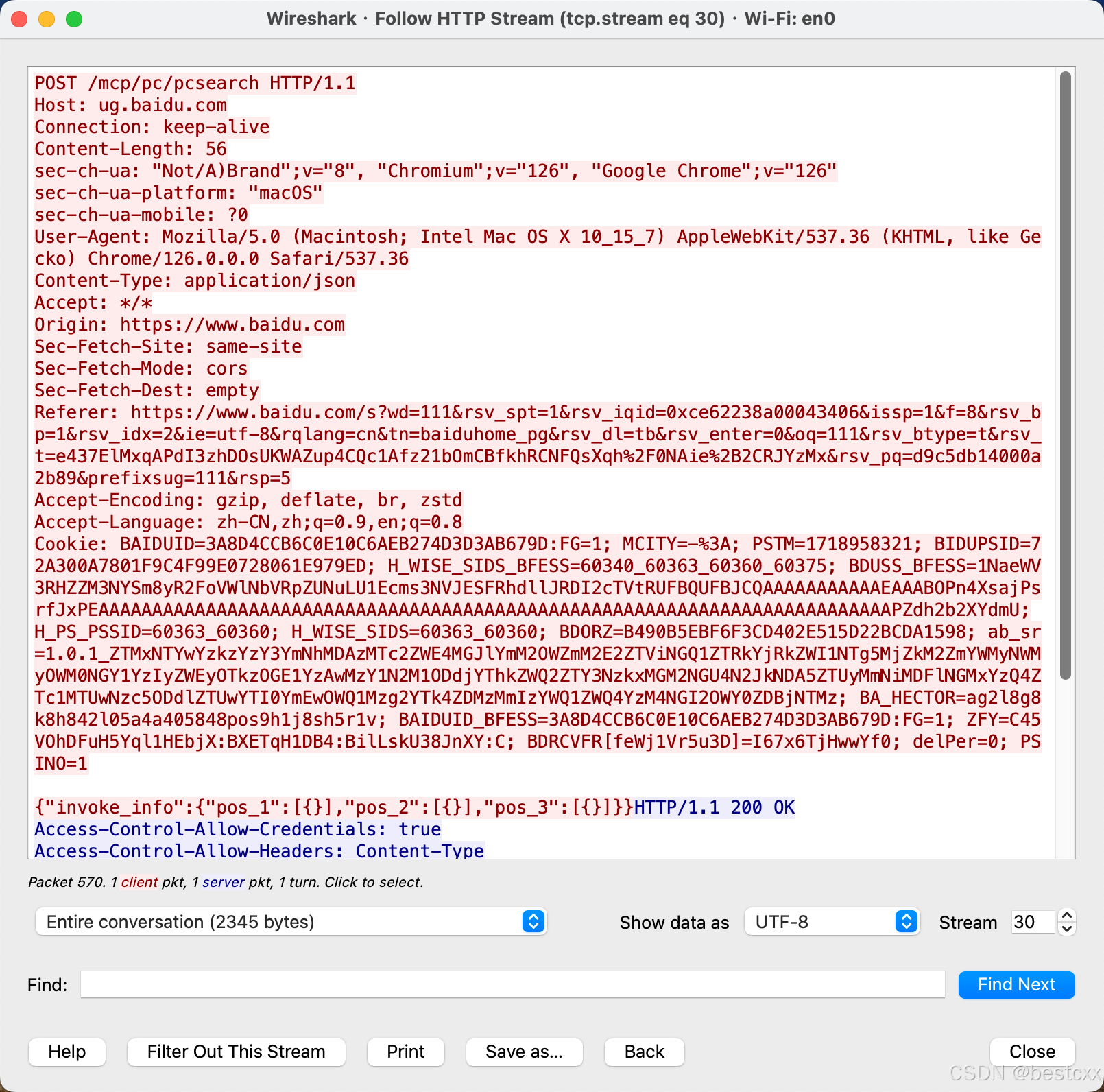
此时捕获的包已经是明文,可以通过域名进行过滤
http.host contains "baidu.com"
如果没有本文的设置,左下角这一块内容是没有的,只会有一个密文信息

4.6.2、过滤请求方式 http.request.method === POST
此时捕获的包已经是明文,可以通过域名进行过滤
http.request.method === POST
4.7、通过 follow 查看抓包信息
可以在具体某一条上,右键->Follow ,选择 HTTP 或者 TLS 都是可以的


4.8、注意此模式只用于本地测试验证
注意此模式只用于本地测试验证

