WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整
2、动态模型材质处理
3、动态模型鼠标交互
4、模型旋转基本思路
5、六轴机械臂节点旋转处理
6、更多HelixToolkit插件处理案例
7、快速对接Blender模型
鼠标交互(没有强调场景的变换)
鼠标命中测试(HitTest 不推荐)
平面对象加载
数据绑定(数据与动作)
环境配置与相关方法
模型准备:Blender/SolidWorks
模型导入
HelixToolkit更多案例
WPF UI 3D 多轴 机械臂 stl 模型UI交互
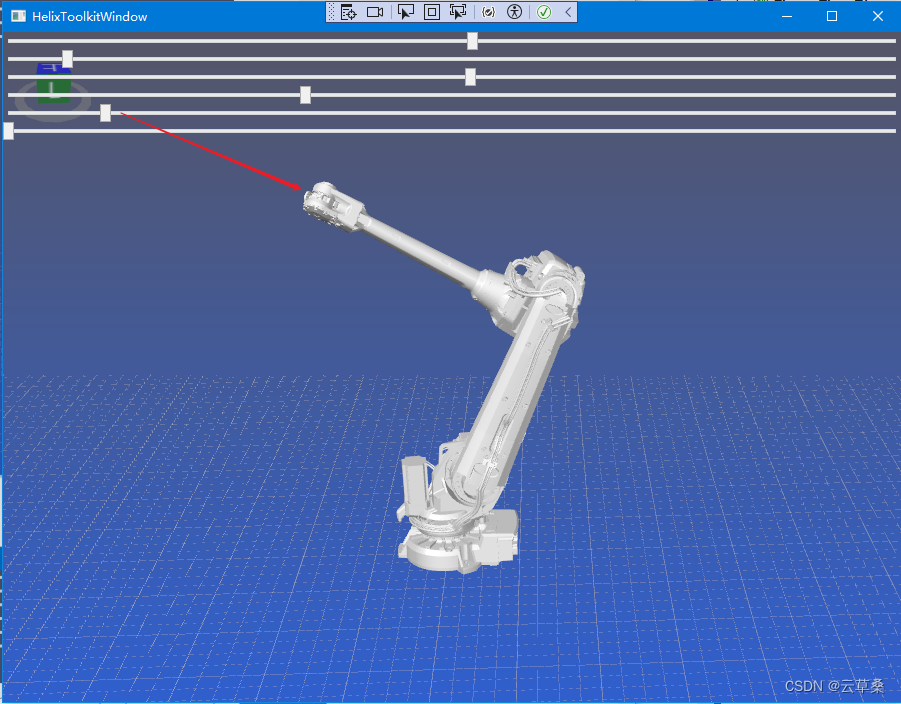
顶部控件多轴控制
ui
<StackPanel VerticalAlignment="Top"><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="1"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="2"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="3"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="8"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="9"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="10"/>
</StackPanel>ui后端
private void Slider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{int index = int.Parse((sender as Slider).Tag.ToString());(((models[index].Transform as Transform3DGroup).Children[1] as RotateTransform3D).Rotation as AxisAngleRotation3D).Angle = e.NewValue;
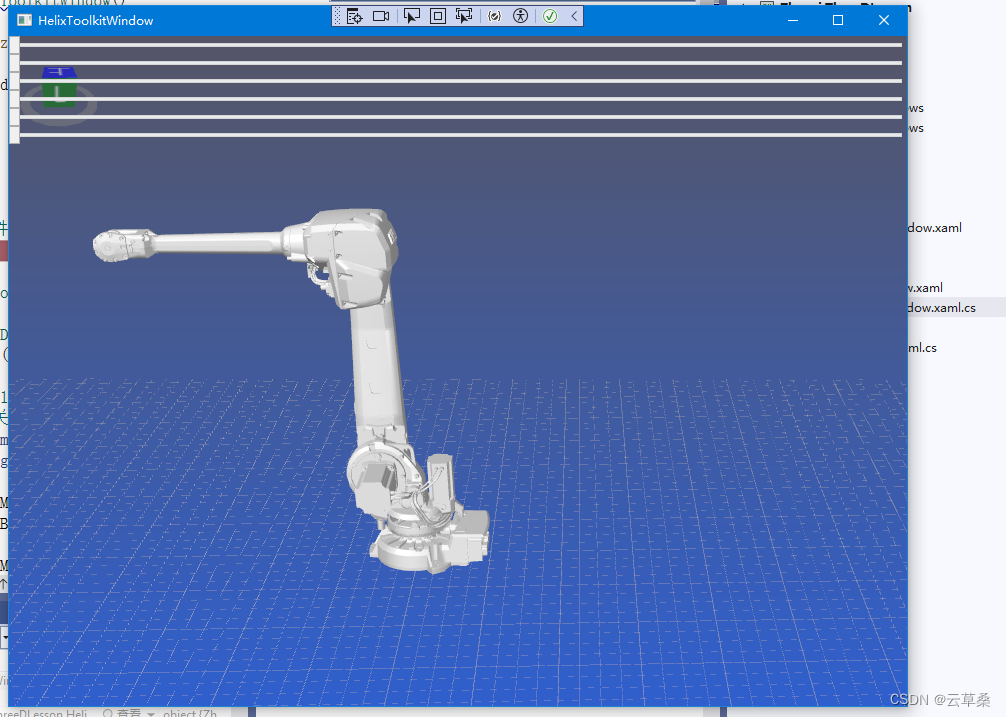
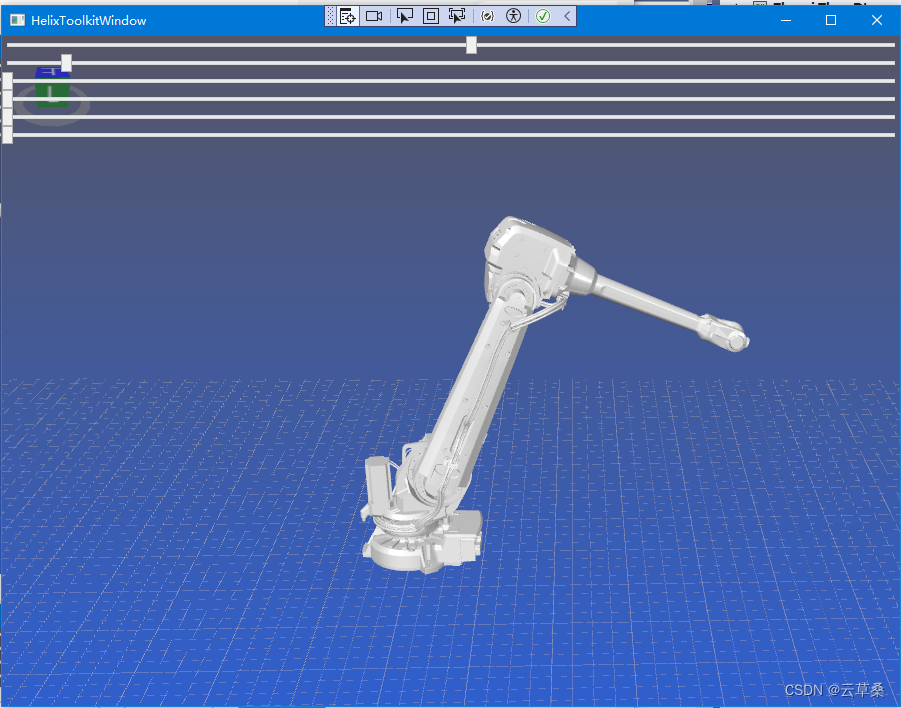
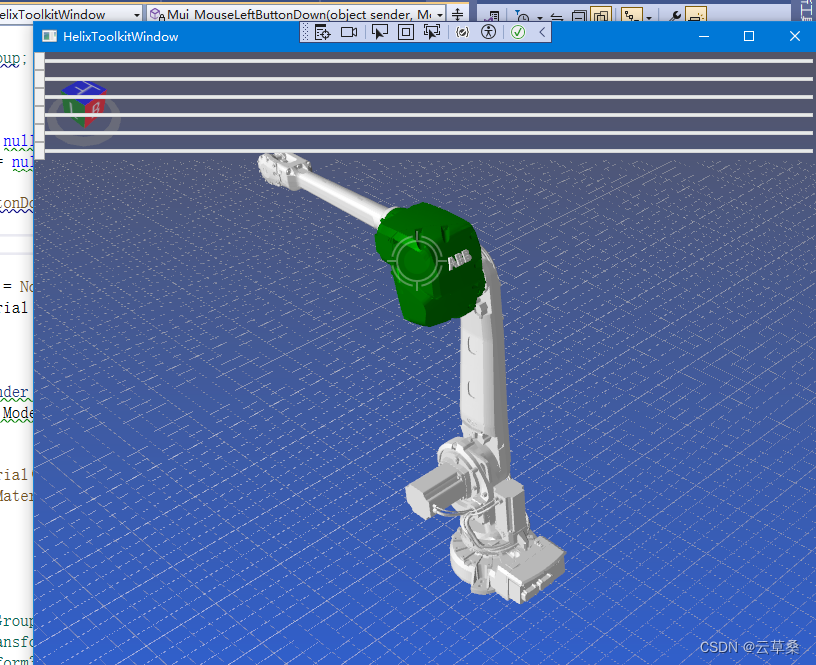
}效果


2


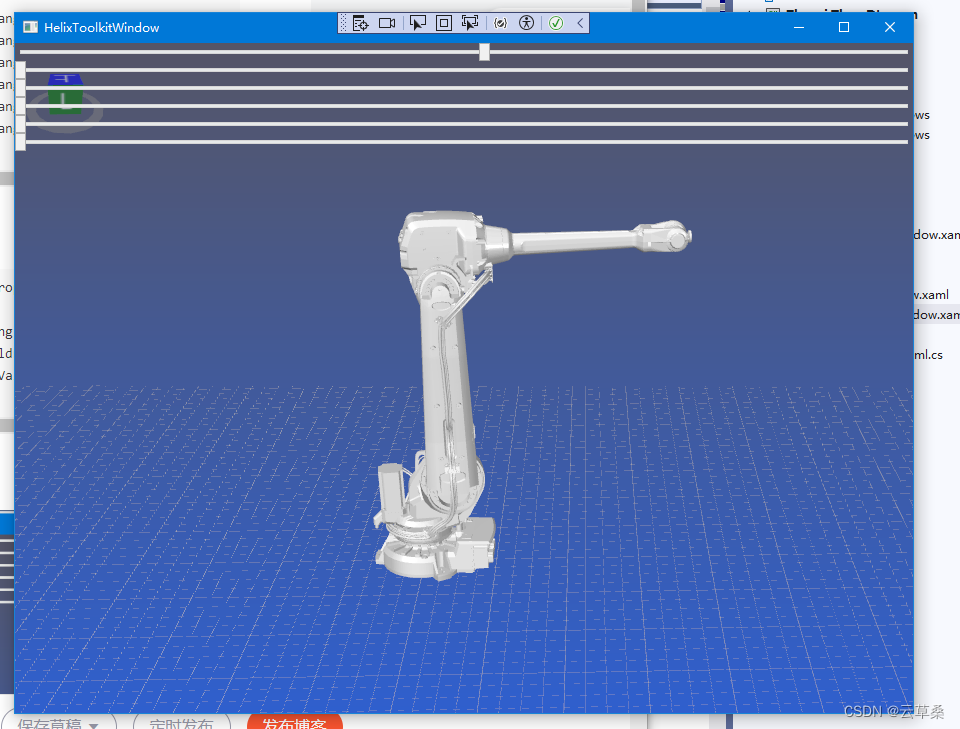
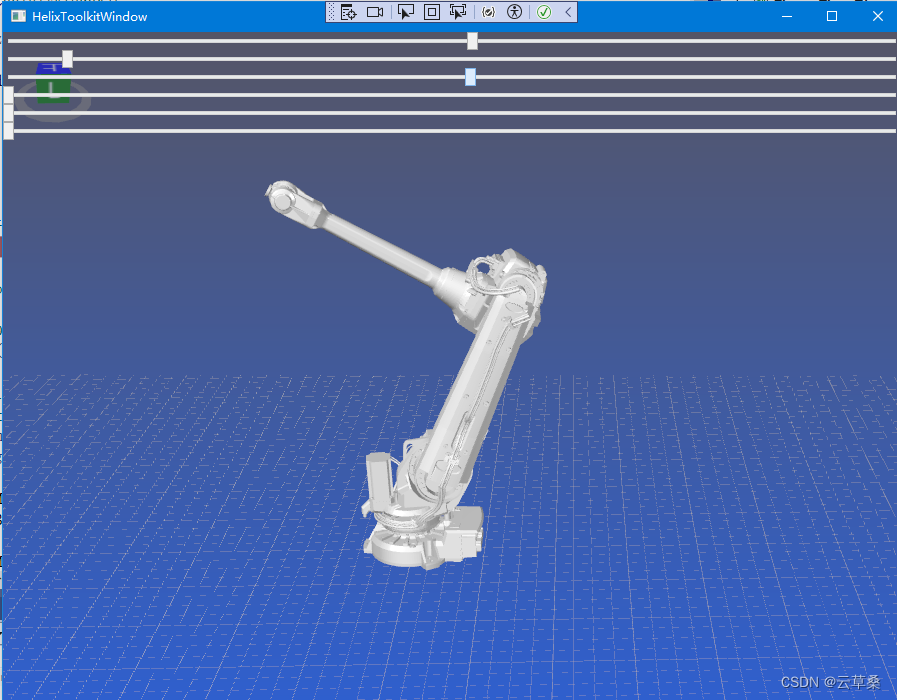
3


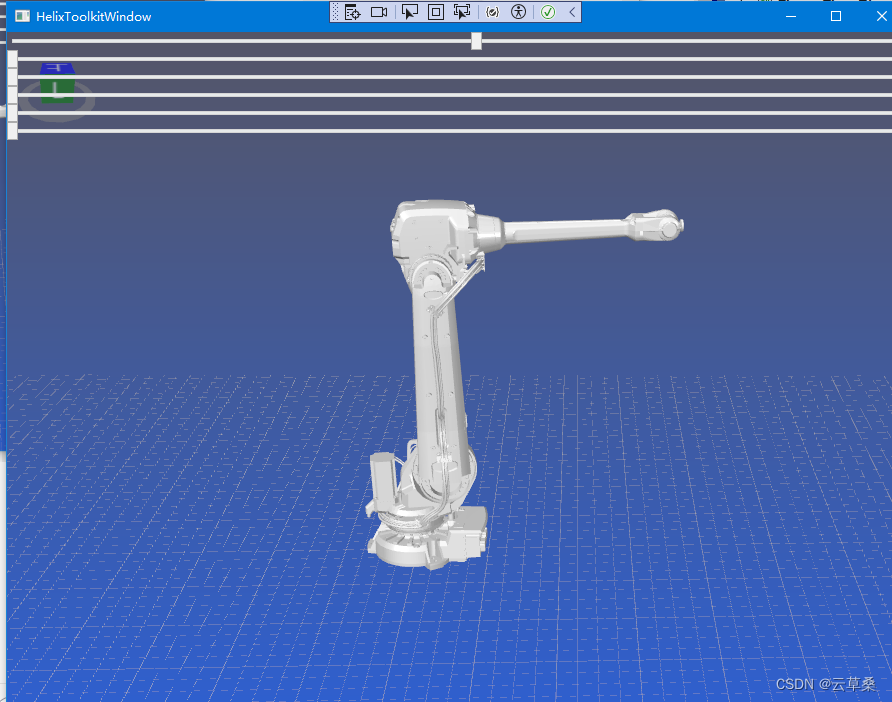
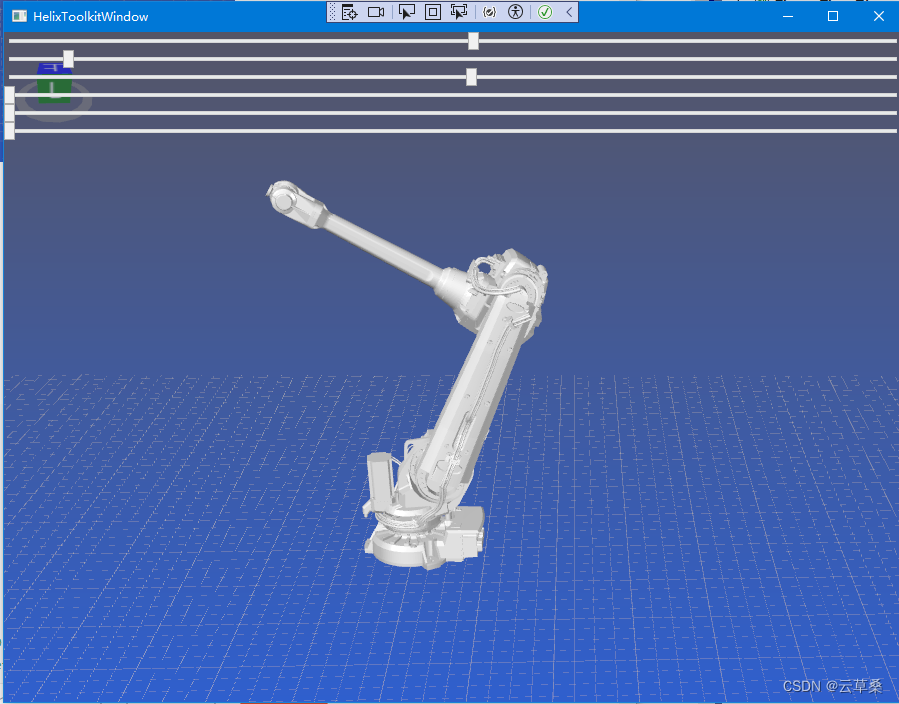
4


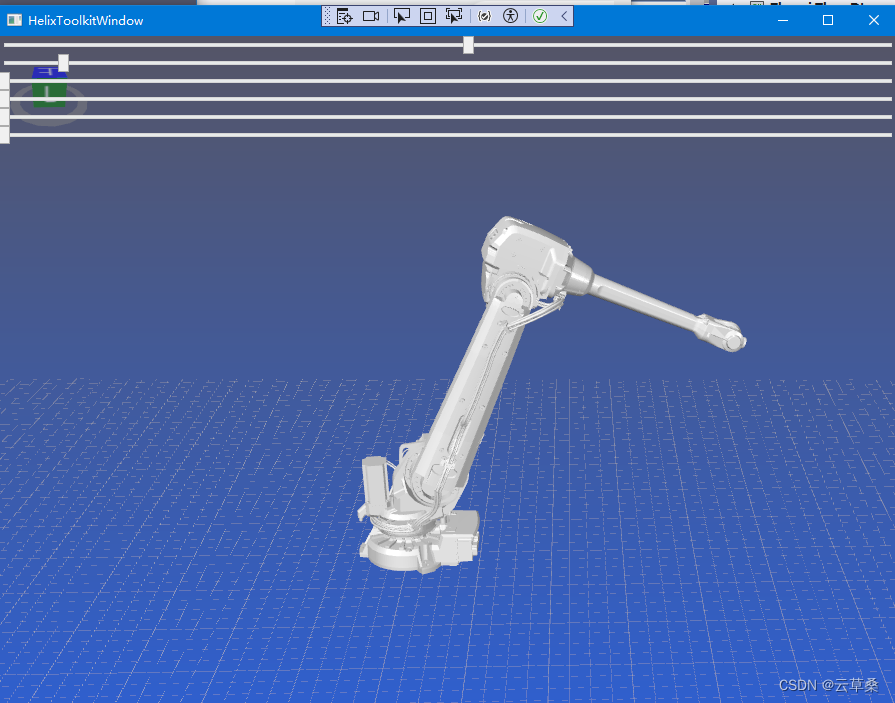
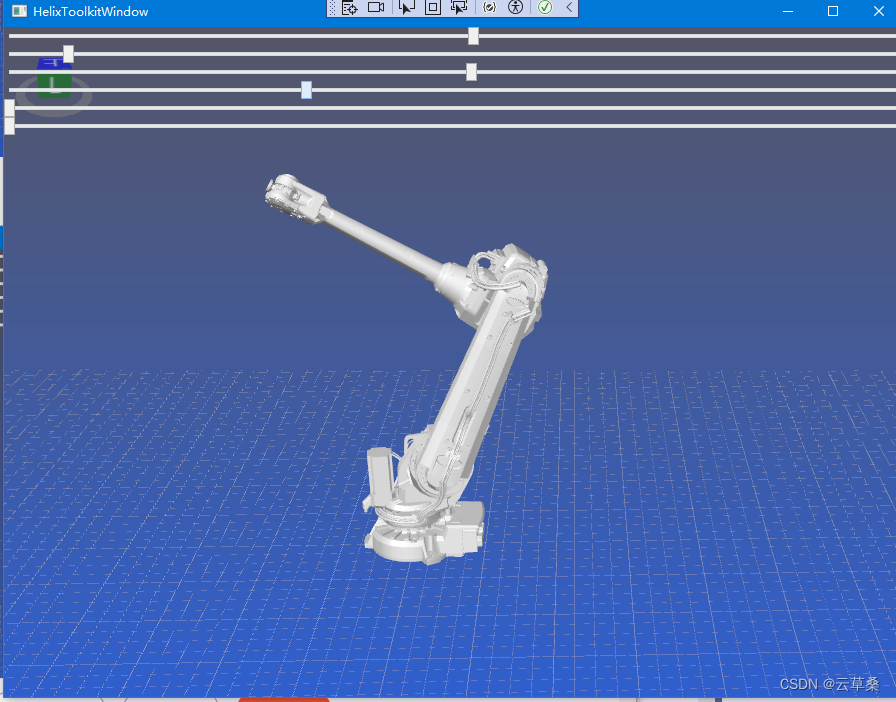
5


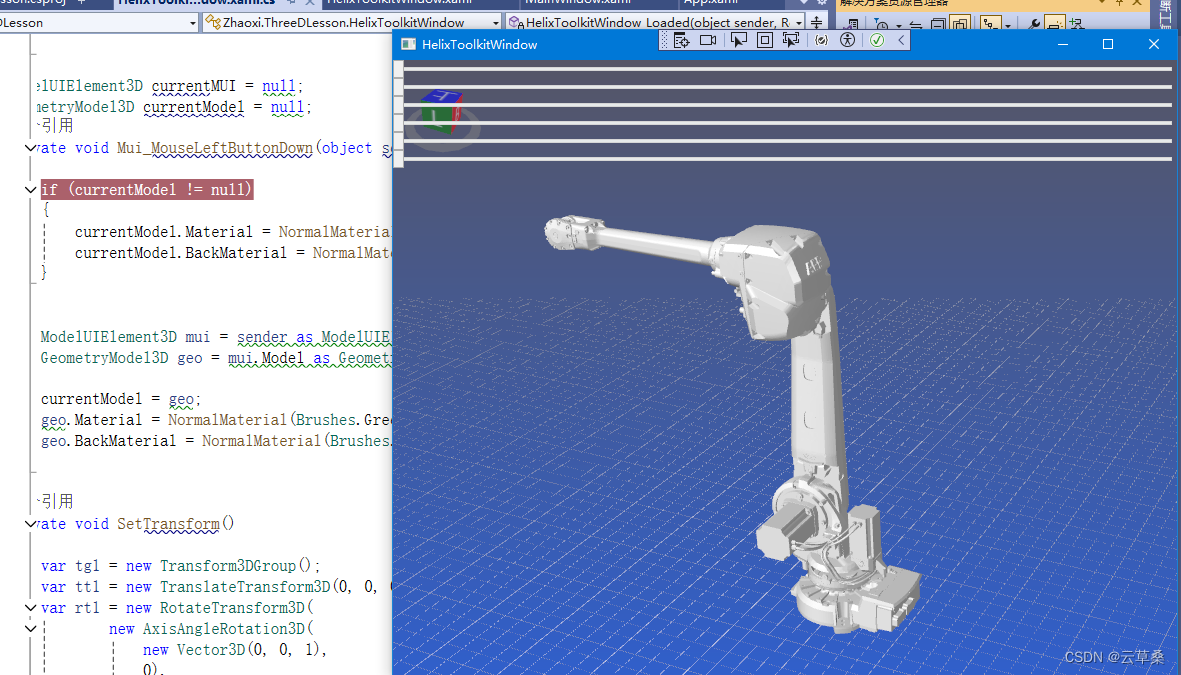
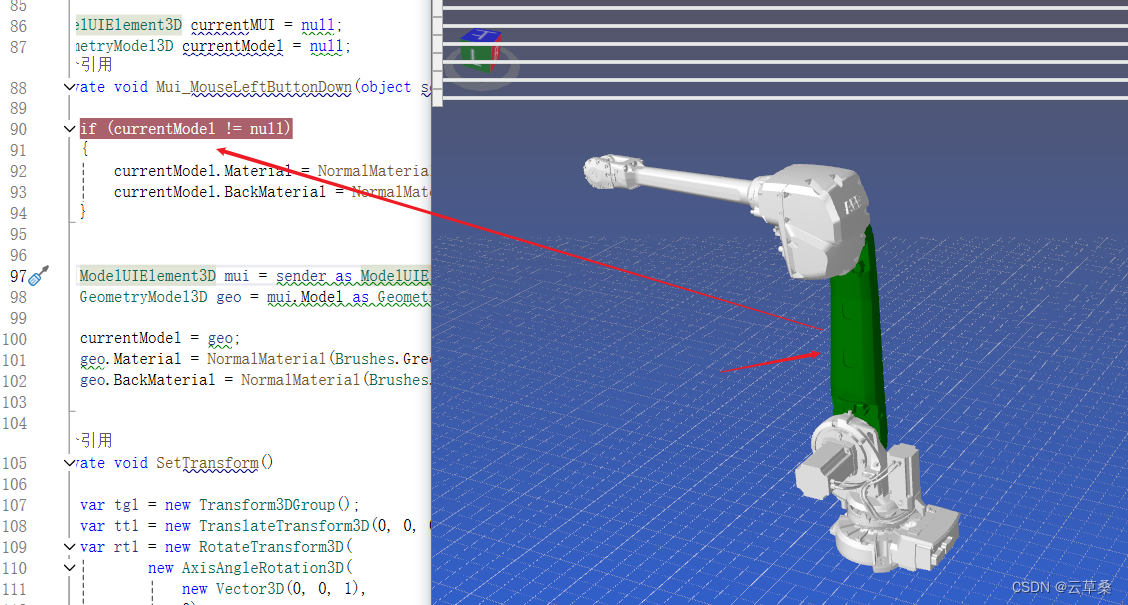
多轴材质控制



ui
<h:HelixViewport3D Name="hv"ShowViewCube="True"ViewCubeWidth="100"ViewCubeHeight="100"ViewCubeHorizontalPosition="Left"ViewCubeVerticalPosition="Top"ViewCubeFrontText="前"ViewCubeTopText="上"ShowCoordinateSystem="True"CoordinateSystemLabelForeground="#5000"CoordinateSystemHorizontalPosition="Left"CoordinateSystemVerticalPosition="Bottom"RotateAroundMouseDownPoint="True"MouseLeftButtonDown="HelixViewport3D_MouseLeftButtonDown" Margin="0,0,-344,-320"><!--========================HelixViewport3D对象的属性(必须在内容之前)==========================--><h:HelixViewport3D.Background><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#556" Offset="0"/><GradientStop Color="#FF1D64FF" Offset="1"/></LinearGradientBrush></h:HelixViewport3D.Background><!--相机--><h:HelixViewport3D.Camera><PerspectiveCamera Position="-1571, 4801, 3774"LookDirection="2038, -5200, -2930"FieldOfView="50"UpDirection="-0.145, 0.372, 0.917"FarPlaneDistance="10000"NearPlaneDistance="1"/></h:HelixViewport3D.Camera><h:HelixViewport3D.RotateGesture><MouseGesture MouseAction="LeftClick"/></h:HelixViewport3D.RotateGesture><h:HelixViewport3D.PanGesture><MouseGesture MouseAction="RightClick"/></h:HelixViewport3D.PanGesture><!--========================HelixViewport3D对象的属性(结束)==========================--><!--========================HelixViewport3D对象的内容(必须在属性配置之后)==========================--><!--光源--><!--<ModelVisual3D><ModelVisual3D.Content><Model3DGroup><AmbientLight Color="White"/></Model3DGroup></ModelVisual3D.Content></ModelVisual3D>--><h:DefaultLights/><!--网格线--><h:GridLinesVisual3D Width="16000" Length="16000" Thickness="1"Fill="#EEE" MinorDistance="100" MajorDistance="400"/><!--模型--><!--<ModelVisual3D x:Name="model"><ModelVisual3D.Content><Model3DGroup><GeometryModel3D> C#加载的一个stl模型文件</GeometryModel3D><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></Model3DGroup></ModelVisual3D.Content></ModelVisual3D>--><!--<ModelUIElement3D MouseLeftButtonDown=""><ModelUIElement3D.Model><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D>--><!--<ModelUIElement3D MouseLeftButtonDown=""><ModelUIElement3D.Model><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D>--><!--<ModelUIElement3D MouseLeftButtonDown=""><ModelUIElement3D.Model><GeometryModel3D>C#加载的一个stl模型文件</GeometryModel3D></ModelUIElement3D.Model></ModelUIElement3D>--><!--========================HelixViewport3D对象的内容(结束)==========================-->
</h:HelixViewport3D><StackPanel VerticalAlignment="Top"><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="1"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="2"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="3"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="8"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="9"/><Slider Minimum="0" Maximum="360" Value="0" ValueChanged="Slider_ValueChanged" Tag="10"/>
</StackPanel>/*stl文件*/
string[] model_files = System.IO.Directory.GetFiles($"{Environment.CurrentDirectory}/3D_Models");ModelImporter importer = new ModelImporter();//Model3DGroup group = new Model3DGroup();
foreach (var file in model_files)
{ModelUIElement3D mui = new ModelUIElement3D();// 关键的模型文件解析过程=》 GemotryModel3Dvar mg = importer.Load(file);var geo = mg.Children[0] as GeometryModel3D;geo.Material = NormalMaterial(Brushes.White);geo.BackMaterial = NormalMaterial(Brushes.White);mui.Model = geo;// 这里想办法添加鼠标动作//mui.MouseLeftButtonDown += (a, b) =>//{// geo.Material = NormalMaterial(Brushes.Green);// geo.BackMaterial = NormalMaterial(Brushes.Green);//};mui.MouseLeftButtonDown += Mui_MouseLeftButtonDown;//if (file.IndexOf("LINK1_CAD") > -1)//{// RotateTransform3D rt = new RotateTransform3D();// rt.Rotation = new AxisAngleRotation3D(new Vector3D(0, 0, 1), 0);// rt.CenterX = 0;// rt.CenterY = 0;// rt.CenterZ = 0;// mui.Transform = rt;// currentMUI = mui;//}this.hv.Children.Add(mui);models.Add(mui);
}//this.model.Content = group;
SetTransform();