【国产开源可视化引擎Meta2d.js】图层
独立图层
每个图元都有先后绘画顺序,即每个图元拥有一个独立图层,即meta2d.data().pens的数组索引。
可以通过meta2d.top/bottom/up/down等函数改变独立图层顺序。
分组图层
通过标签可以标识一个分组图层,通过meta2d.find('图层标签')获取该图层所有图元。可以控制同一个分组图层的图元的显示/隐藏。(逻辑上的图层)
物理图层
即实际图元绘制的图层。

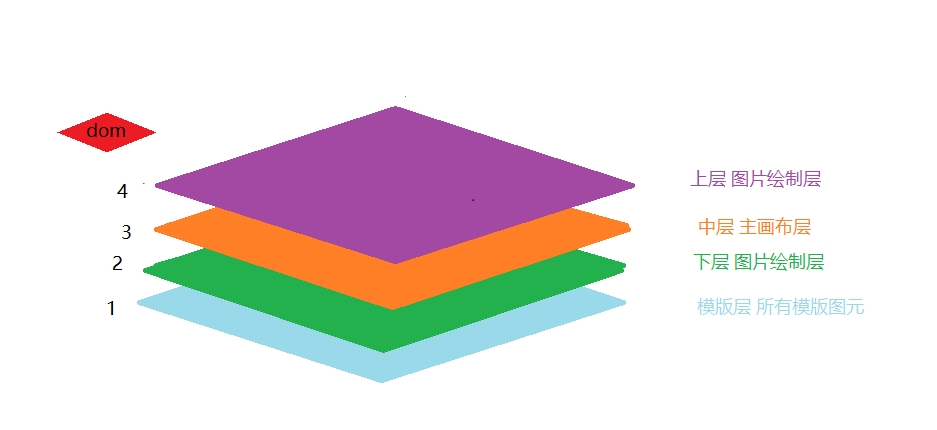
如图所示,meta2d的绘制图层从上到下有:
- 模板层 绘制模板图元。绘制背景颜色、背景图片和背景网格,对应z-index属性为1。
- 下层图片绘制层,z-index为2。
- 中层 主画布层,z-index为3。
- 上层图片绘制层,z-index为4。绘制标尺。
- dom图元,可以通过设置zIndex属性去改变他的显示层级。
问题: 哪些是dom图元?
目前官方推出的图形库中echarts图表、highCharts图表、LightningCharts图表、音视频、iframe(网页)、摄像头、gif动图、轮播图、轮播页面等都是dom图元。(开发者可以通过控制台-元素拾取判断)
版本迭代
- @meta2d/core version<1.0.28
包括上下两个图片绘制层和中间主画布层。
image图元(非动态的图片)一般绘制在上/下层图片绘制层,可以通过isBottom属性控制上/下。pen.isBottom===ture时,绘制在下层,否则绘制在上层。
问题:为什么要添加两个图片层?
因为canvas绘制图片比较占用性能,我们通过上下两个独立的图片绘制层,去减少图片图元的绘制次数,从而减少性能消耗。而设置两层是为了控制图片可以绘制在其他图元的上方/下方。
- 1.0.28≤version≤1.0.35
引入了模版层,对应template属性。pen.template===true时,图元绘制在模版层上。
模版层上的图元可以是除dom图元外的任意图元,甚至是图片。模版层图元应尽可能少的修改,模版层上的图元不支持设置动画。
这个版本可以参考视频:乐吾乐meta2d图元层级问题讲解
问题:为什么要添加模版层?
这是为了处理在低性能设备上,切换的时候会有闪屏/白屏的问题,添加模版层,相同模版的图纸相互切换模版层不会重绘,也就是最底层的画布不会变化,就没有上述的问题了。这刚好和我们大屏的模版也是对应上的,尽可能少的修改、尽可能少的重绘。
- version≥1.0.36
该版本以后,图片节点可以绘制在主画布上了。同时,为了简化属性标志,我们弃用了isBottom和template属性,新增了canvasLayer属性。老数据格式在新版本核心库会做相应的转化。
enum CanvasLayer{CanvasTemplate = 1, //模版层 CanvasImageBottom, //下层图片层CanvasMain, //主画布层CanvasImage //上层图片层
}Copy
在官方编辑器中,选中图片图元后右键:
1. 选择置顶,图片节点会移动到上层图片层绘制(pen.canvasLayer===CanvasLayer.CanvasImage)同时在meta2d.store.data.pens的顺序的最后;
2. 置底会移动到下层图片层绘制(pen.canvasLayer===CanvasLayer.CanvasImageBottom)同时在meta2d.store.data.pens的顺序的最前;
3. 选择上一层/下一层 后,图片节点会移动到主画布层绘制(pen.canvasLayer===CanvasLayer.CanvasMain),此时,更易操作和其他非图片图元层级关系。
需要注意的是:我们上面提过,上层/下层图片层绘制次数更少,性能消耗更小,所以如果没有强制需求,尽量不要操作上一层/下一层,导致将图片节点移动到主画布层。
国产开源
乐吾乐潜心研发,自主可控,持续迭代优化
Github:GitHub - le5le-com/meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
Gitee: meta2d.js: The meta2d.js is real-time data exchange and interactive web 2D engine. Developers are able to build Web SCADA, IoT, Digital twins and so on. Meta2d.js是一个实时数据响应和交互的2d引擎,可用于Web组态,物联网,数字孪生等场景。
欢迎Star、Fork、博文支持
