测试图片上传功能,使用postman提供的url
是不是有时候想要测试图片上传功能,但是没有后台url进行测试,这时候就可以使用postman提供的url:
https://postman-echo.com/post
接下来,我将教你在postman中,用该url测试图片上传功能。
1.发送图片上传请求
- 第一步。填入url,并将请求类型设置为 post

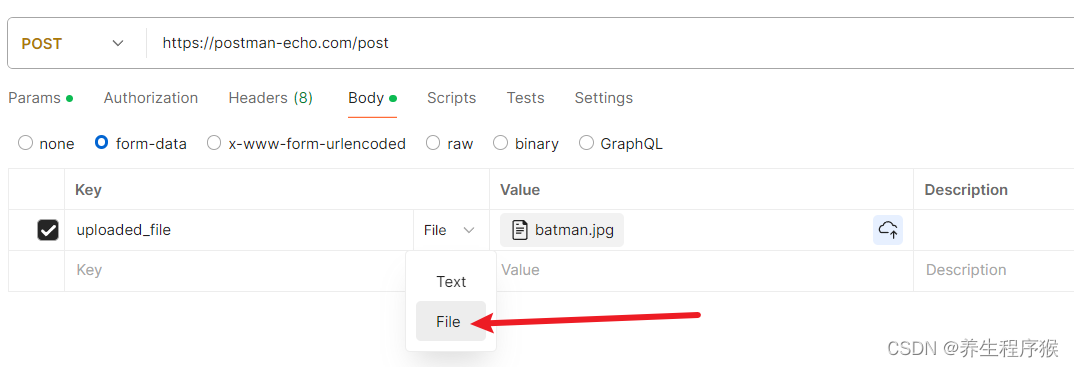
- 第二步。填入参数
先切换到 Body 标签页,然后选择 form-data

Key这里的值随便填,但是类型要选择 File,然后在 Value 的位置上传自己电脑中的图片即可

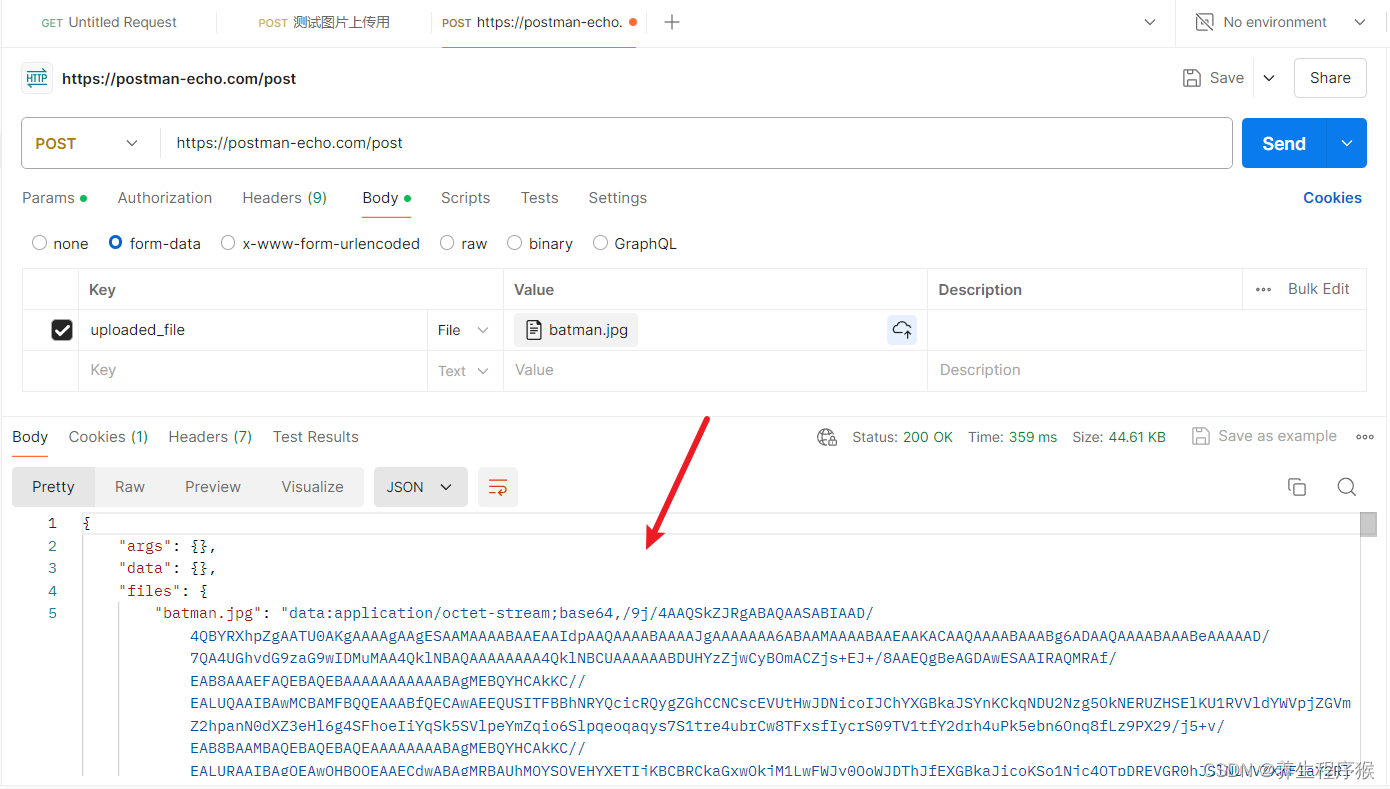
- 第三步。点击Send,发起请求

2.测试返回结果
可以看到下面会有返回结果

我们看一下 files 字段的值,其中key为batman.jpg是文件名称,value就是上传的图片的base64编码值。
值太长了,我就不完整展示了,省略掉中间是这样的:
/9j/4AAQSkZJRgABAQAASABIAAD/4...SfyNAHxUfMBxnPvt61M/wB6gR//2Q==
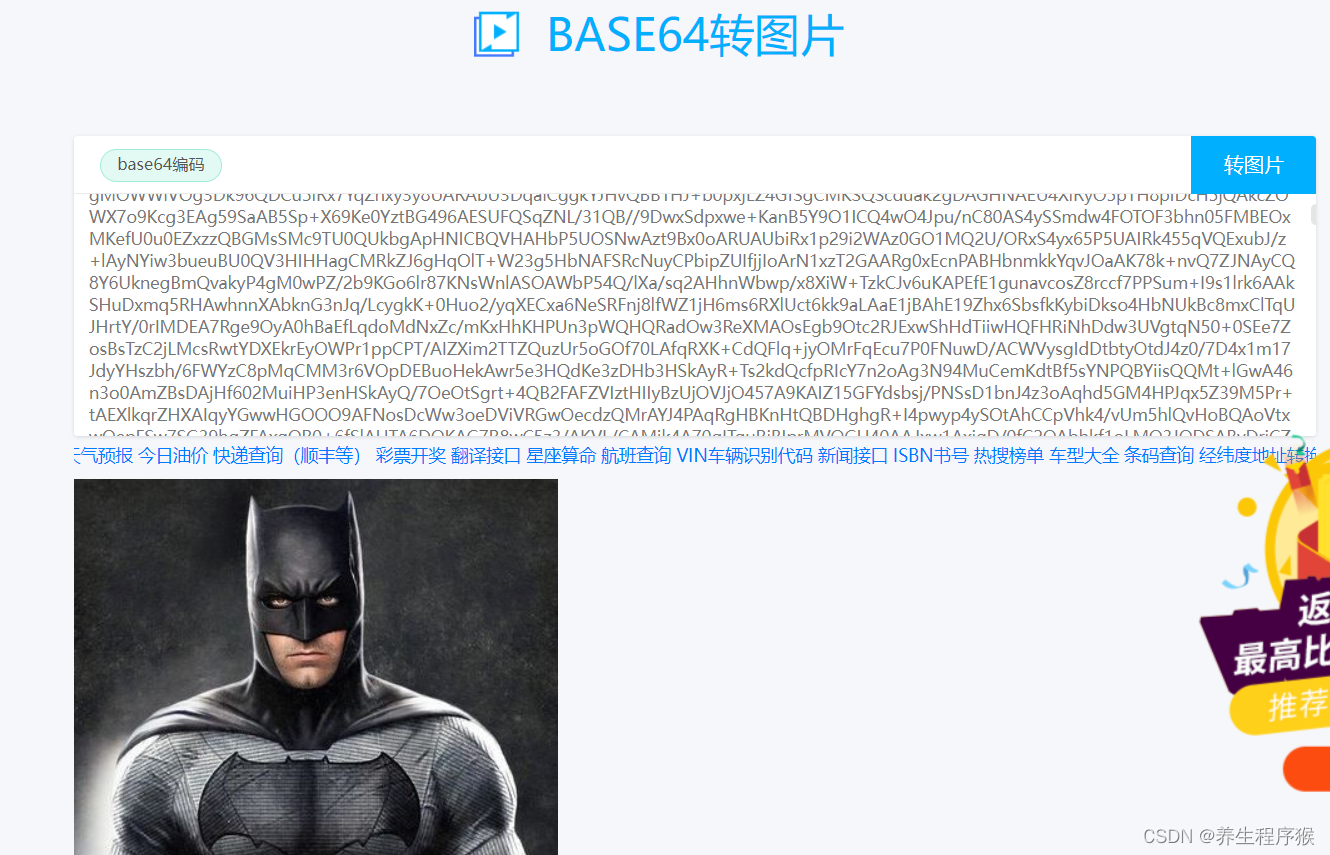
然后将该值完整复制到base64转图片的网站,验证一下值是否正确。网址:base64转图片

3.扩展:自行到项目中使用该url测试
在postman中使用该url测试图片上传成功了,后续我们可以在项目继续使用该url来测试图片上传功能,这里大家按实际情况去编码即可。
