css---before和after伪元素
1.什么是伪元素
伪元素不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用如页面元素一样的CSS样式,表面上看上去貌似是页面的某些元素来展现,实际上CSS样式展现的行为,因此被称为伪元素。
注意:1.伪元素:before和:after添加的内容默认是行内元素(加宽高无效,需要调整为行内块或者块级元素),两个伪元素的content属性,表示伪元素的内容,设置before和after时必须设置其content属性,否则伪元素不起作用。
2.伪元素不占位置
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">div::before {content: "我是BEFORE,";background-color: green;width: 100px; /*行内元素不生效的*/height: 100px; /*类选择、伪类选择器 就是选区对象伪元素选择器,本质上是插入一具元素(标签 盒子),只不过是行内元素;*/}div::after {content: "我是AFTER,";background-color: red;display: block; /*转成块元素*/width: 100px;height: 100px;/*类选择、伪类选择器 就是选区对象伪元素选择器,本质上是插入一具元素(标签 盒子),只不过是行内元素;*/} </style>
</head>
<body><div>我是BODY</div>
</body>
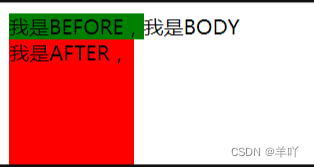
</html>效果:
2.伪元素的应用
1.装饰标题
2.清除浮动
3.下拉框的小角标
