layui在表格中嵌入上传按钮,并修改上传进度条
当需要在表格中添加上传文件按钮,并不需要弹出填写表单的框的时候,需要在layui中,用按钮触发文件选择
有一点需要说明的是,layui定义table并不是在定义的标签中渲染,而是在紧接着的标签中渲染,所以要获取实例,要用 next()
也可以通过this或者css选择器来获取实例
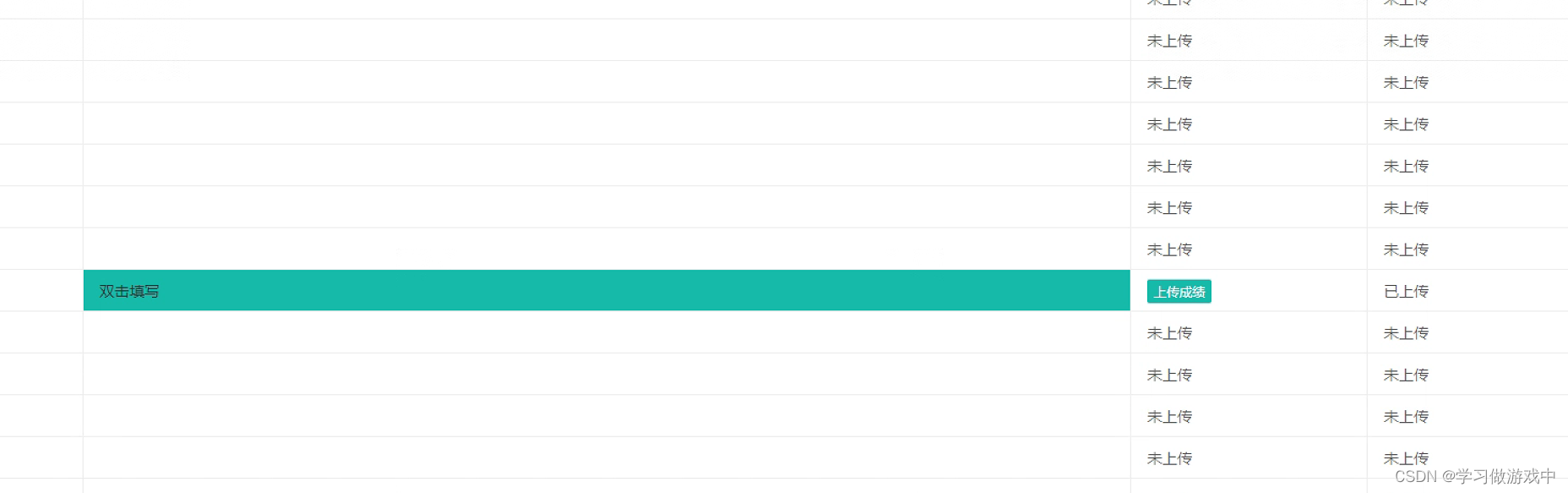
效果展示
根据后端数据展示不同按钮

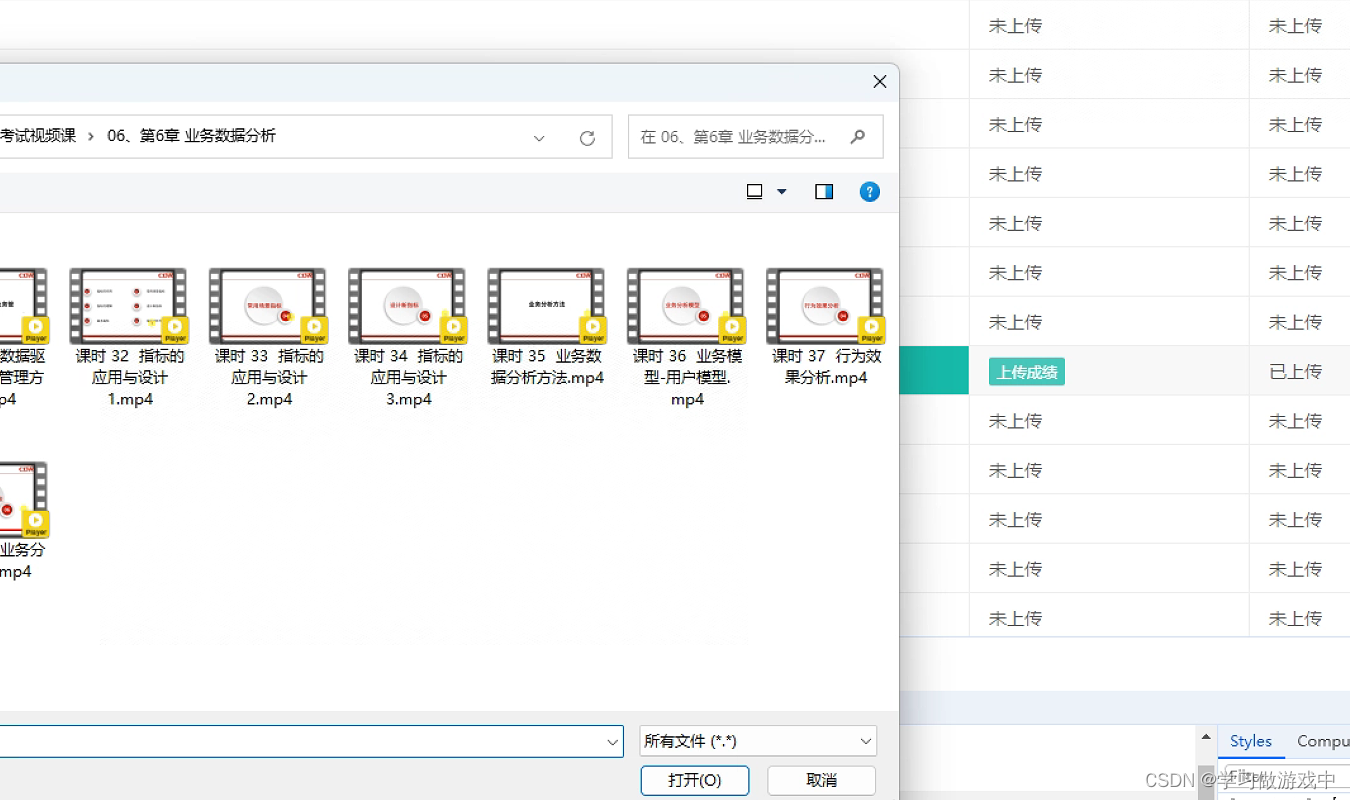
点击上传直接弹出文件选择框

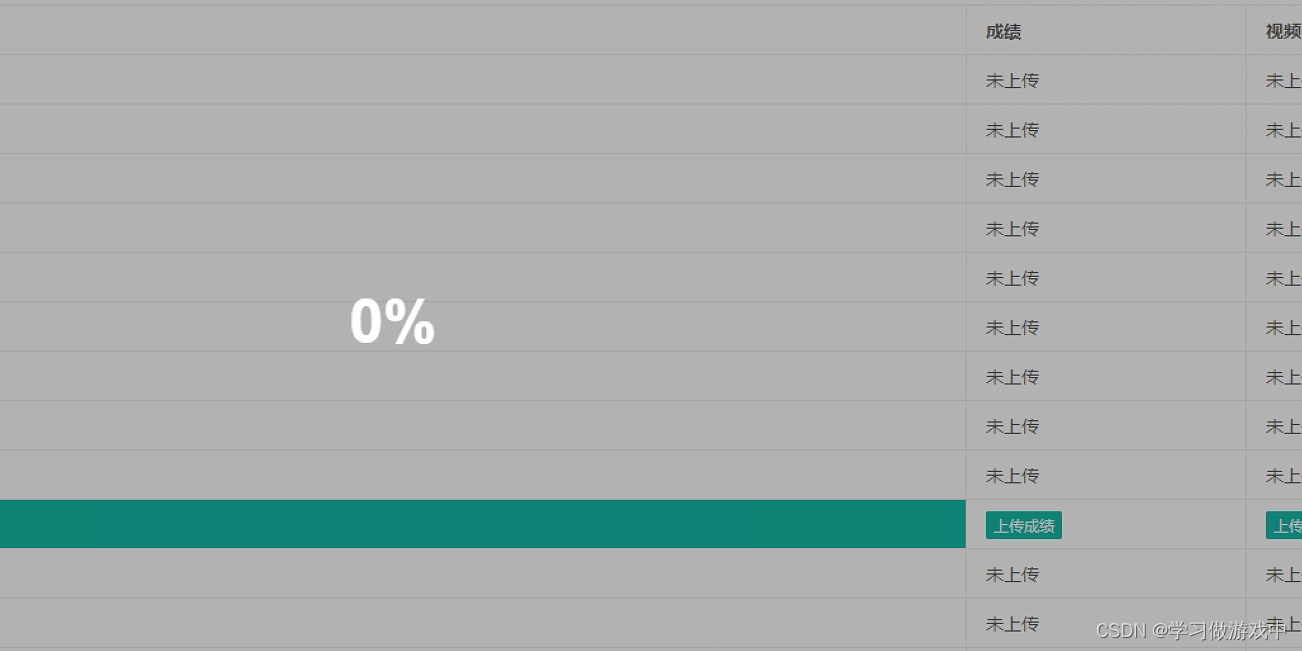
点击上传后直接在屏幕中央显示进度,因为是遮罩层

思路
- 在table.render中添加上传按钮
- 表格加载完成后,给按钮绑定upload.render
- 通过给按钮中添加属性,来获取表单中想要传递的值
关键代码
因为是django项目结合的layui,所以只放出关键的代码
通过后端传递过来的数据,多条件判断,渲染表格中的内容
<script type="text/html" id="xls_bar"><div class="layui-clear-space">{% verbatim %}{{# if((d.has_xls)==1){ }}<span>已上传</span>{{# }else if((d.user==d.name) & (d.has_xls==0)) { }}<button class="layui-btn layui-btn-xs demo-class-accept" id="up_xls" value="{{=d.form_id}}" acti="{{=d.activities}}" lay-options="{accept: 'file',exts: 'xls|xlsx'}">上传成绩</button>{{# }else { }}<span>未上传</span>{{# } }}{% endverbatim %}</div></script>
渲染table,与其中的按钮触发
var inst = table.render({elem: '#ID-table-demo-data',url: 'all_forms/',cols: [[{field: 'unit__name', title: '单位', width: 180},{field: 'name', title: '装置', width: 220},{field: 'title', title: '演练项目', templet:'#add_title'},{field: 'has_xls', title: '成绩', width: 220,templet:'#xls_bar'},{field: 'has_mp4', title: '视频', width: 280,templet:'#mp4_bar'}]],error: function(e, msg) {console.log("返回错误",e, msg)$(".layui-table-main").html('<div class="layui-none">无数据</div>'); },done: function(res, curr, count) {console.log("前端获取到的数据是:",res.data);alarmTableRowSpan("unit__name", 1);upload.render({elem: '#up_xls', // 绑定多个元素url: '/add_title/', // 此处配置你自己的上传接口即可accept: 'file', // 普通文件before: function(obj){ //obj包含信息,跟choose回调完全一致。在传值之前先获取idvar tableElem = this.item;console.log("点击选中的当前行数据",tableElem);uploadParam = tableElem.attr('value');uploadParam2 = tableElem.attr('acti');console.log("点击选中的当前行数据1",uploadParam);console.log("点击选中的当前行数据2",uploadParam2);// layer.load(); //上传loadinglayer.open({type: 1,area: 'auto',resize: false,shadeClose: false,title: false,closeBtn: 0,content: `<div class="my-context" id="up_percent">00%</div>`});},data: {form_id: function () {//data中写值的时候,要用动态获取的方式,即写个function的方式,不然直接写获取不到相应的值。return uploadParam;},activitie: function () {//data中写值的时候,要用动态获取的方式,即写个function的方式,不然直接写获取不到相应的值。return uploadParam2;},"csrfmiddlewaretoken": csrf_token},done: function(res){if(res.code == 0){layer.closeAll('loading'); //关闭loadinglocation.reload();return layer.msg('上传成功');}console.log(res);},progress: function(n, elem, e){$('#up_percent').text(n+'%')if(n == 100){layer.msg('上传完毕', {icon: 1});}}});upload.render({elem: '#up_mp4', // 绑定多个元素url: '/add_title/', // 此处配置你自己的上传接口即可accept: 'file', // 普通文件before: function(obj){ //obj包含信息,跟choose回调完全一致。在传值之前先获取idvar tableElem = this.item;console.log("点击选中的当前行数据",tableElem);uploadParam = tableElem.attr('value');uploadParam2 = tableElem.attr('acti');console.log("点击选中的当前行数据1",uploadParam);console.log("点击选中的当前行数据2",uploadParam2);// layer.load(); //上传loadinglayer.open({type: 1,area: 'auto',resize: false,shadeClose: false,title: false,closeBtn: 0,content: `<div class="my-context" id="up_percent">00%</div>`});},data: {form_id: function () {//data中写值的时候,要用动态获取的方式,即写个function的方式,不然直接写获取不到相应的值。return uploadParam;},activitie: function () {//data中写值的时候,要用动态获取的方式,即写个function的方式,不然直接写获取不到相应的值。return uploadParam2;},"csrfmiddlewaretoken": csrf_token},done: function(res){if(res.code == 0){layer.closeAll('loading'); //关闭loadinglocation.reload();return layer.msg('上传成功');}console.log(res);},progress: function(n, elem, e){$('#up_percent').text(n+'%')console.log(n)if(n == 100){layer.msg('上传完毕', {icon: 1});}}});}});
<div class="my-context" id="up_percent"></div> 定义了弹出层,用jq动态改变其中的内容,显示上传进度,但是布局中,原因是弹出的layer,如果中间不放任何内容的话,再动态添加内容就不居中了,解决办法是初始化内容 00%
欢迎大家在评论区提问
