CSS Flex弹性布局
一、传统布局与flex布局
1、传统布局
2、flex布局
二、flex布局原理
1、布局原理
2、flex布局体验
三、flex布局父项常见属性
1、常见的父项属性
2、flex-direction设置主轴的方向
3、justify-content 设置主轴上的子元素排列方式
4、flex-wrap 设置子元素是否换行
5、align-items设置侧轴上的子元素排列方式( 单行 )
6、align-content设置侧轴上的子元素的排列方式(多行)
7、flex-flow
四、flex布局子项常见属性
1、常见的子项属性
2、flex子项占的份数
3、align-self控制子项自己在侧轴的排列方式
4、order属性定义子项的排列顺序(前后顺序)
五、应用
一、传统布局与flex布局
1、传统布局
-
兼容性好;
-
布局繁琐;
-
局限性,不能在移动端很好的布局;
2、flex布局
-
操作方便,布局极为简单,移动端应用很广泛;
-
PC端浏览器支持情况较差;
-
IE 11或更低版本,不支持或仅部分支持;
二、flex布局原理
1、布局原理
flex是Flexible Box的缩写,意为 “ 弹性布局 ” ,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局;
-
当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效;
-
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性布局 = flex布局
采用Flex布局的元素,称为Flex容器( flex container ),简称 “ 容器 ”。它的所有子元素自动成为容器成员,称为Flex项目( flex item ),简称 “ 项目 ” 。
flex布局原理总结
通过给父盒子添加flex属性,来控制子盒子的位置和排列方式;
2、flex布局体验
(1)准备页面
flex.html中代码如下
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>*{padding: 0;margin: 0;}.container{background-color: bisque; }.item{background-color: skyblue;width: 200px;height: 100px;margin: 10px;}</style>
</head>
<body><div class="container"><span class="item">1</span><span class="item">2</span><span class="item">3</span></div>
</body>
</html>页面效果如下:

(2)添加flex布局
给父元素天机属性 display:flex,将父元素设置为flex布局;
.container{background-color: bisque;/* 父容器设置为flex布局 */display: flex;
}实现效果:

三、flex布局父项常见属性
1、常见的父项属性
| 属性名 | 作用 |
|---|---|
| flex-direction | 设置主轴的方向 |
| justify-content | 设置主轴上的子元素排列方式 |
| flex-wrap | 设置子元素是否换行 |
| align-content | 设置侧轴上的子元素的排列方式(多行) |
| align-items | 设置侧轴上的子元素排列方式(单行) |
| flex-flow | 符合属性,相当于同时设置了flex-direction和flex-wrap |
2、flex-direction设置主轴的方向
(1)主轴与侧轴
在flex布局中,是分为主轴和侧轴两个方向,同样的叫法有:行和列、x轴和y轴;
-
默认主轴方向就是x轴方向,水平向右;
-
默认侧轴方向就是y轴方向,水平向下;
(2)属性值
flex-direction属性决定主轴的方向(即项目的排列方式);
注意:主轴和侧轴是会变化的,就看flex-direction设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的;
| 属性值 | 说明 |
|---|---|
| row | 默认值从左到右 |
| row-reverse | 从右到左 |
| column | 从上到下 |
| column | 从下到上 |
(3)属性效果
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 800px;height:300px;/* 父容器设置为flex布局 */display: flex; /* 主轴方向:从左到右 默认 x || row *//* flex-direction: row; *//* 主轴方向:从右到左 *//* flex-direction: row-reverse; *//* 主轴方向:从上到下 *//* flex-direction: column; *//* 主轴方向:从下到上 *//* flex-direction: column-reverse; */}.item{background-color: skyblue;width: 200px;height: 100px;margin: 10px;
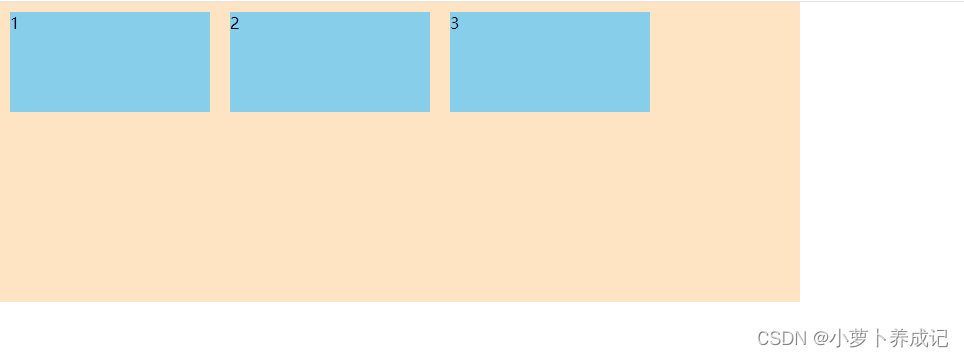
}flex-direction: row;
主轴方向:从左到右 默认;

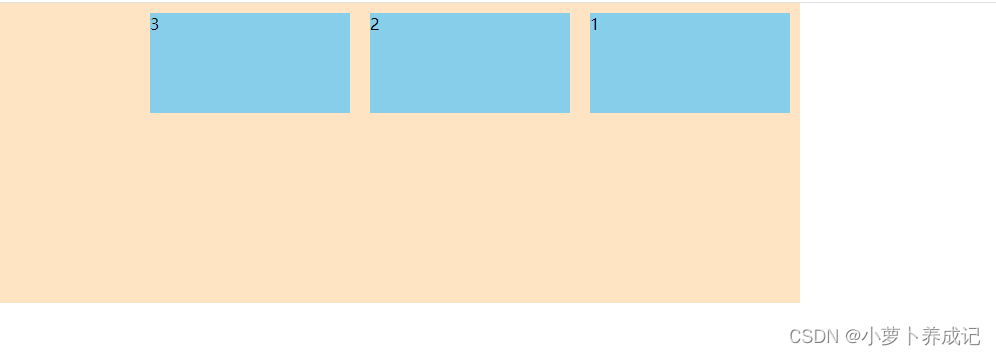
flex-direction: row-reverse;
主轴方向:从右到左

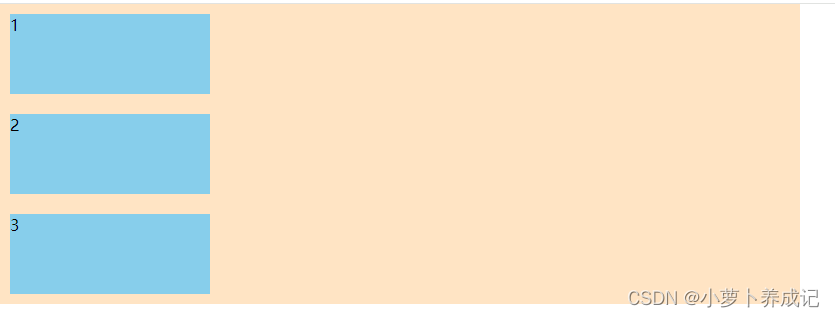
flex-direction: column;
主轴方向:从上到下

flex-direction: column-reverse;
主轴方向:从下到上

3、justify-content 设置主轴上的子元素排列方式
justify-content属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
(1)属性值
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从头部开始 如果主轴是x轴, 则从左到右 |
| flex-end | 从尾部开始排列 |
| center | 在主轴剧中对齐( 如果主轴是x轴 则水平居中 ) |
| spance-around | 平分剩余空间 |
| spance-between | 先两边贴边 再平分剩余空间(重要) |
(2)属性效果
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 800px;height:300px;/* 父容器设置为flex布局 */display: flex; /* 主轴方向:从左到右 默认 x || row */flex-direction: row;justify-content: start;/* justify-content: end; *//* justify-content: center; *//* justify-content: space-around; *//* justify-content: space-between; */}.item{background-color: skyblue;width: 200px;height: 100px;/* margin: 10px; */border: 1px solid #ccc;
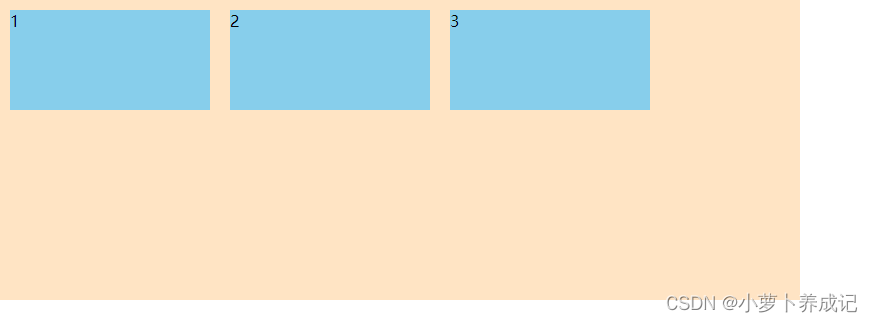
}justify-content: start;
子元素排列方式: 从头部开始;

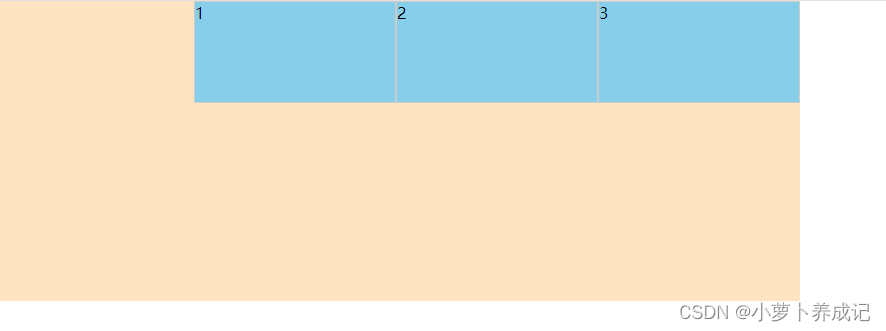
justify-content: end;
子元素排列方式: 从尾部开始;

justify-content: center;
子元素排列方式:在主轴剧中对齐;

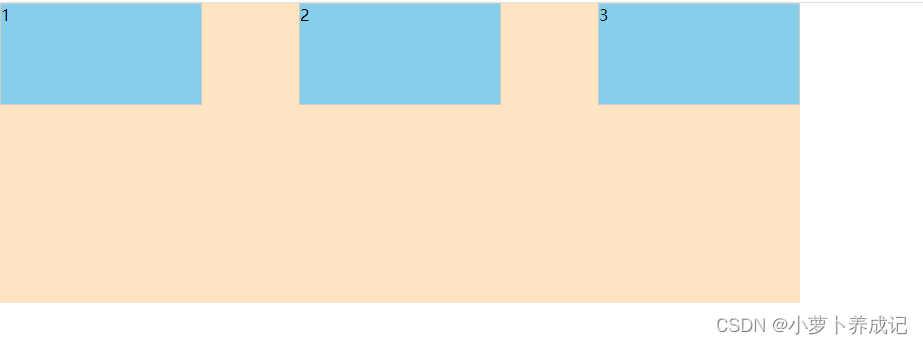
justify-content: space-around;
子元素排列方式:平分剩余空间;

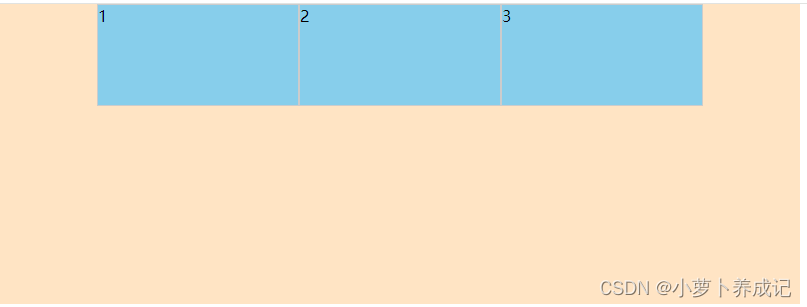
justify-content: space-between;
子元素排列方式:平分剩余空间;

注意:以上只是在主轴上的排列方式,可以结合主轴方向进行多种变换;
4、flex-wrap 设置子元素是否换行
-
默认情况下,项目都排在一条线(又称 “ 轴线 ” )上;
-
flex-wrap属性定义,flex布局中默认是不换行的;
-
如果父元素装不下子元素,会缩小子元素的宽度,放到父元素里面;
(1)属性值
| 属性值 | 说明 |
|---|---|
| nowrap | 默认值,不换行 |
| wrap | 换行 |
(2)属性效果
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 800px;height:300px;/* 父容器设置为flex布局 */display: flex; /* 设置子元素不换行( 父元素放不下子元素时,会缩小子元素的宽度,使其都在父元素中显示) */flex-wrap: nowrap;/* 设置子元素换行 *//* flex-wrap: wrap; */
}.item{background-color: skyblue;width: 200px;height: 100px;margin: 10px;/* border: 1px solid #ccc; */
}flex-wrap: nowrap;
设置子元素不换行( 父元素放不下子元素时,会缩小子元素的宽度,使其都在父元素中显示)

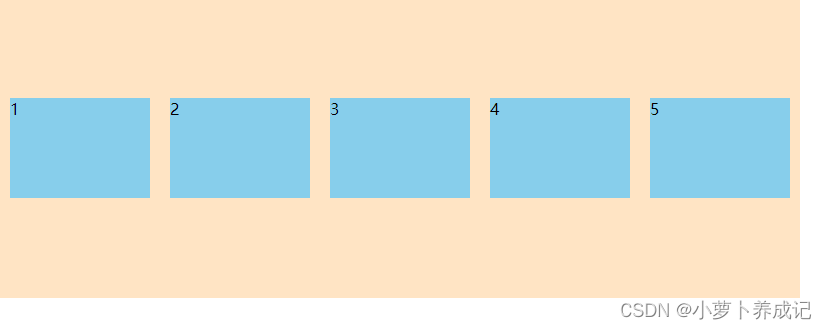
flex-wrap: wrap;
设置子元素换行;

5、align-items设置侧轴上的子元素排列方式( 单行 )
该属性是控制子项在侧轴( 默认是y轴 )上的排列方式 在子项为单项的时候使用;
(1)属性值
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值 从上到下 |
| flex-end | 从下到上 |
| center | 挤在一起剧中(垂直居中) |
| stretch | 拉伸 |
(2)属性效果
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 800px;height:300px;/* 父容器设置为flex布局 */display: flex; /* 设置子元素在侧轴的排列方式 *//* 从上到下 (默认)*/align-items: flex-start;/* 从下到上 *//* align-items: flex-end; *//* 垂直居中 *//* align-items: center; *//* 拉伸(竖直方向,子元素不能给高度) *//* align-items: stretch; */
}.item{background-color: skyblue;width: 200px;height: 100px;margin: 10px;/* border: 1px solid #ccc; */
}align-items: flex-start;
设置子元素在侧轴的排列方式:从上到下 (默认);

align-items: flex-end;
设置子元素在侧轴的排列方式:从下到上;

align-items: center;
设置子元素在侧轴的排列方式:垂直居中;

align-items: stretch;
设置子元素在侧轴的排列方式:拉伸(竖直方向,子元素不能给高度);

6、align-content设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
(1)属性值
| 属性值 | 说明 |
|---|---|
| flex-start | 默认值在侧轴的头部开始排列 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度 |
(2)属性效果
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 800px;height:400px;/* 父容器设置为flex布局 */display: flex; /* 设置子元素换行显示 */flex-wrap: wrap;/* 设置侧轴上子元素的排列方式 *//* 在侧轴的头部开始排列 默认值 */align-content: flex-start;/* 在侧轴的尾部开始排列 *//* align-content: flex-end; *//* 在侧轴中间显示 *//* align-content: center; *//* 子项在侧轴平分剩余空间 *//* align-content: space-around; *//* 子项在侧轴先分布在两头,再平分剩余空间 *//* align-content: space-between; *//* 设置子项元素高度平分父元素高度 *//* align-content: stretch; */
}.item{background-color: skyblue;width: 200px;/* height: 100px; */margin: 10px;/* border: 1px solid #ccc; */
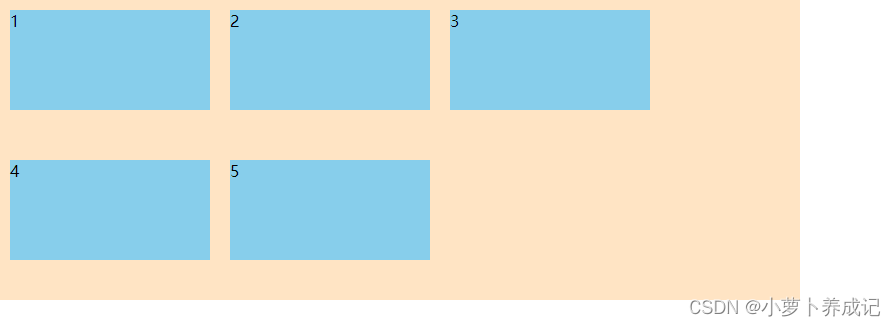
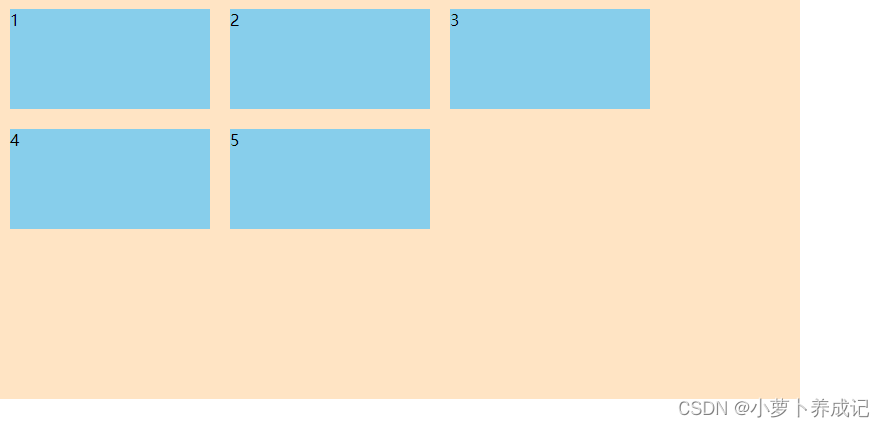
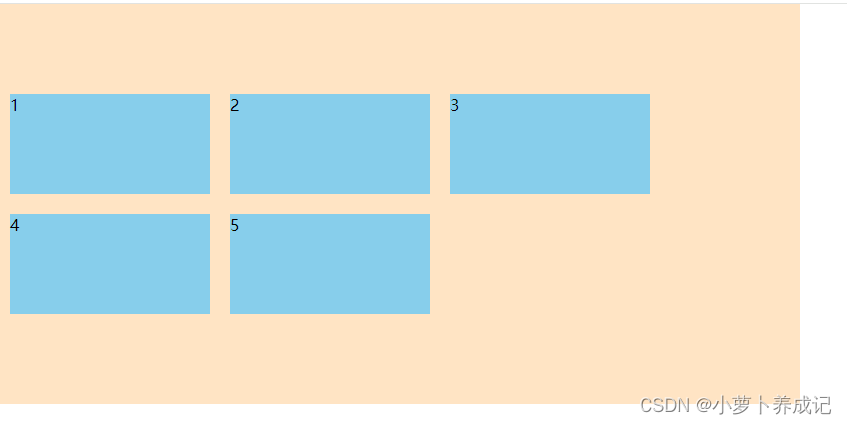
}align-content: flex-start;
设置侧轴上子元素的排列方式:在侧轴的头部开始排;

align-content: flex-end;
设置侧轴上子元素的排列方式:在侧轴的尾部开始排列;

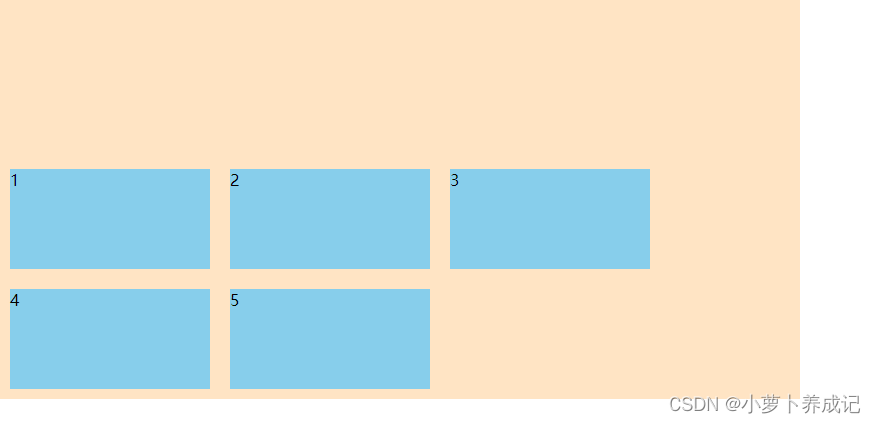
align-content: center;
设置侧轴上子元素的排列方式:在侧轴中间显示;

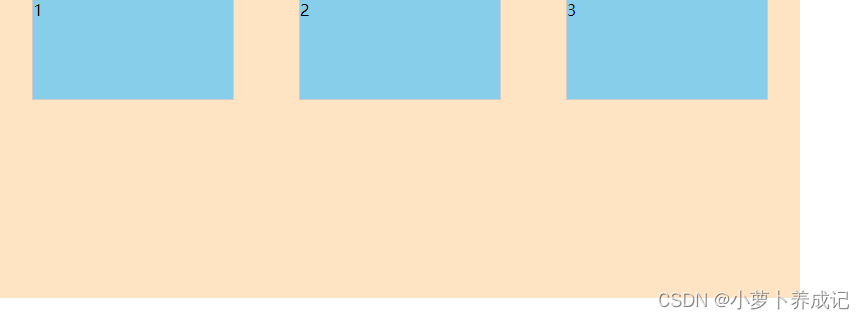
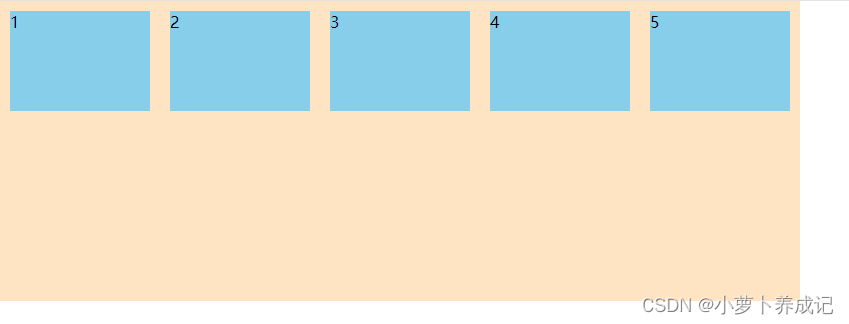
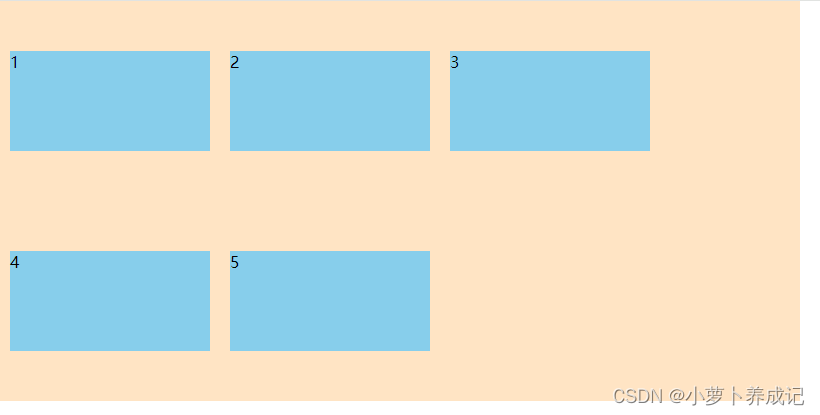
align-content: space-around;
设置侧轴上子元素的排列方式:子项在侧轴平分剩余空间;

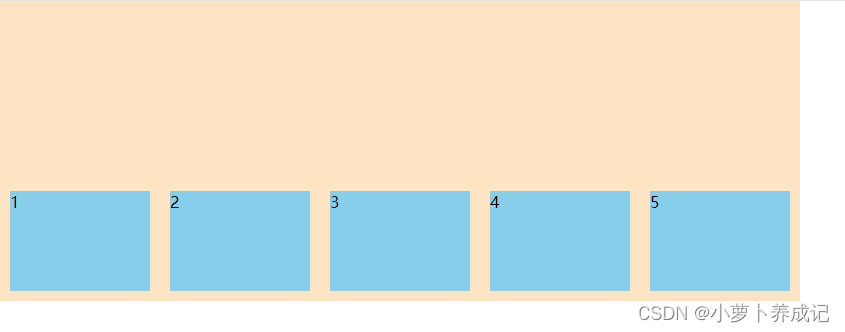
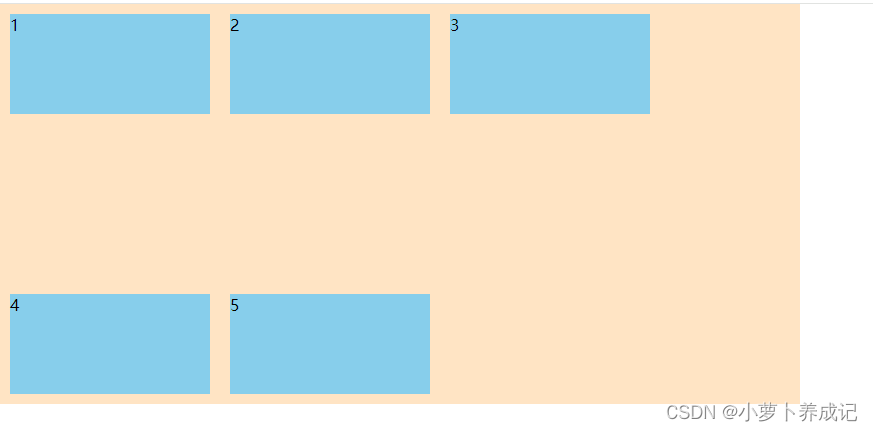
align-content: space-between;
设置侧轴上子元素的排列方式:子项在侧轴先分布在两头,再平分剩余空间;

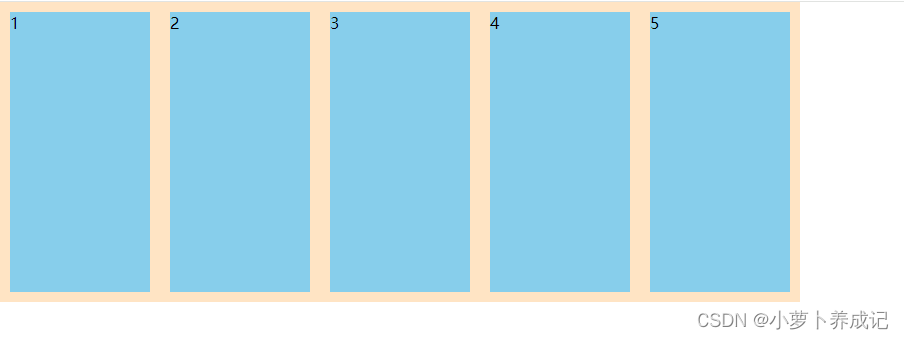
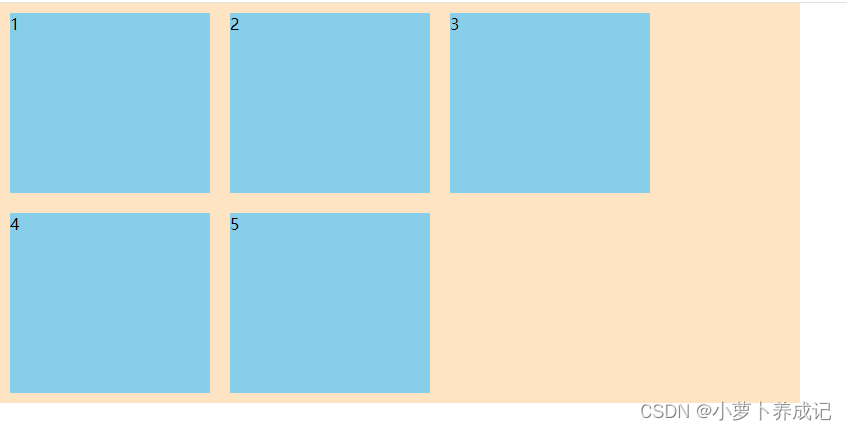
align-content: stretch;
设置侧轴上子元素的排列方式:设置子项元素高度平分父元素高度(子元素不给高度);
 (3)align-content 和 align-items 区别
(3)align-content 和 align-items 区别
-
align-items 适用于单行情况下,只有上对齐、下对齐、居中和拉伸;
-
align-content 适用于换行(多行)的情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉伸以及平均分配剩余空间等属性值;
-
总结就是单行找 align-items 多行找 align-content;
7、flex-flow
flex-flow 属性是 flex-direction 和 flex-wrap 属性的复合属性;
flex-direction: row;
flex-wrap: wrap;/* 相当于 */flex-wrap: row wrap;
四、flex布局子项常见属性
1、常见的子项属性
| 属性名 | 作用 |
|---|---|
| flex | 设置子项分配剩余空间时所占的份数; |
| align-self | 设置子项单独的对齐方式; |
| order | 设置子项单独的排列顺序; |
2、flex设置子项占的份数
flex 属性定义子项分配的剩余空间,用flex来表示占多少份数;
(1)语法
.item {flex : <number>; /* default 0 */
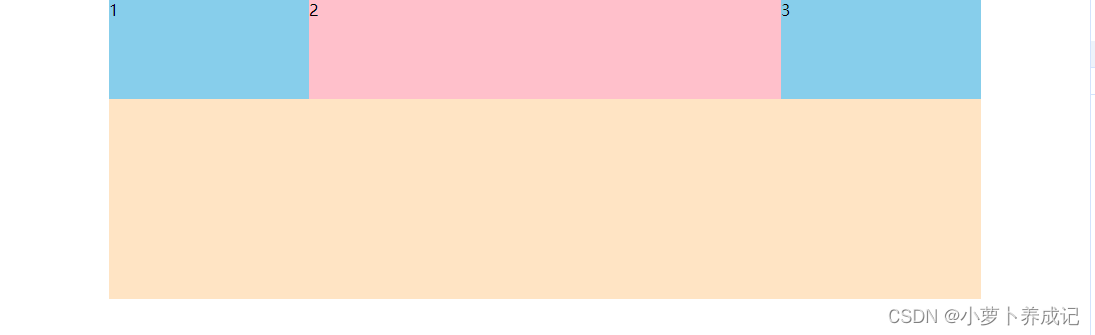
}(2)示例
实现左右盒子固定宽度,中间盒子宽度自适应;
<style>
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 80%;height:300px;margin: 0 auto;display: flex;
}.first{background-color: skyblue;width: 200px;height: 100px;
}.second{background-color: pink;flex: 2;height: 100px;
}.third{background-color: skyblue;width: 200px;height: 100px;
}
</style><body><div class="container"><span class="first">1</span><span class="second">2</span><span class="third">3</span></div>
</body>
3、align-self控制子项自己在侧轴的排列方式
-
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
-
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch;
(1)语法
.third {/* 设置自己在侧轴上的排列方式 */align-self: flex-end;
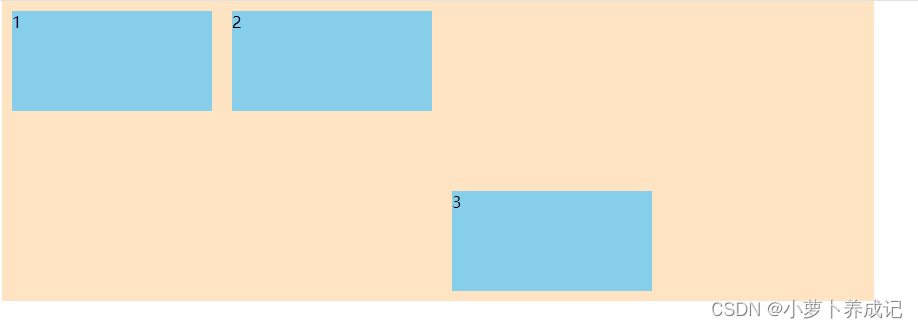
}(2)示例
单独设置最后一个盒子在侧轴方向的排列方式;
<style>
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 80%;height:300px;margin: 0 auto;display: flex; align-items: flex-start;
}.item{background-color: skyblue;width: 200px;height: 100px;margin: 10px;
}.third{/* 设置自己在侧轴上的排列方式 */align-self: flex-end;
}
</style><body><div class="container"><span class="item first">1</span><span class="item second">2</span><span class="item third">3</span></div>
</body>
4、order属性定义子项的排列顺序(前后顺序)
-
数值越小,排列越靠前,默认为0;
-
注意:和 z-index 不一样;
(1)语法
.second {/* 默认是0,越小越靠前 */order: -1;
}(2)示例
通过CSS实现第二个,显示在最前面;
*{padding: 0;margin: 0;
}.container{background-color: bisque;width: 80%;height:300px;margin: 0 auto;display: flex;
}.item{background-color: skyblue;width: 200px;height: 100px;margin: 10px;
}.second {/* 默认是0,越小越靠前 */order: -1;
}<body><div class="container"><span class="item first">1</span><span class="item second">2</span><span class="item third">3</span></div>
</body>
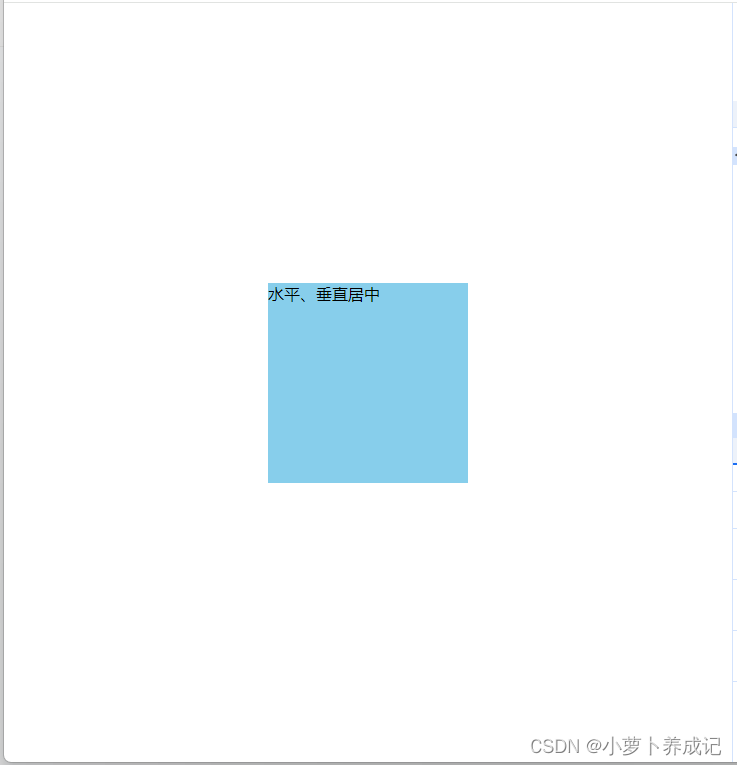
五、应用
实现一个盒子水平、垂直居中显示,且放缩窗口大小不影响布局;
<style>
body{padding: 0;margin: 0;width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;
}.item{width: 200px;height: 200px;background-color: skyblue;
}
</style><body><div class="item">水平、垂直居中</div>
</body>
========================================================================
每天进步一点点,快来试试这个优秀的布局方式吧~!
