javascript v8编译器的使用记录
我的机器是MacOS Mx系列。
一、v8源码下载构建
1.1 下载并更新depot_tools
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
export PATH=/path/to/depot_tools:$PATH失败的话可能是网络问题,可以试一下是否能ping通,连接这个google的网站需要配置proxy才可以,不然会一直失败:
# 给git配置proxy
git config --global http.proxy 127.0.0.1:代理端口
# 给终端配置proxy
export http_proxy=http://localhost:代理端口
export https_proxy=http://localhost:代理端口配置完proxy之后我们再下载的话应该就没有问题了。然后我们可以更新depot_tools工具:
gclientdepot_tools 是一个由 Google 开发的工具集,主要用于管理 Chromium 和 Chromium OS 项目的代码仓库、代码审查和构建过程。它包含了许多实用的工具,例如:
- gclient: 用于管理 Chromium 项目的代码库,包括下载、同步和更新代码。
- git cl: 用于与代码审查系统(如 Gerrit)交互,提交代码变更和查看审查结果。
- fetch: 用于下载 Chromium 项目的源代码。
- gerrit: 用于代码审查和版本控制。
- roll-dep: 用于管理 Chromium 项目的依赖关系。
除了这些核心工具之外,depot_tools 还包含一些其他的辅助工具,例如:
- python: 用于执行一些脚本和命令。
- gn: 用于生成构建文件。
- ninja: 用于执行构建过程。
depot_tools 被广泛用于 Chromium 项目的开发,它能够简化开发流程,提高开发效率。对于 Chromium 开发者来说,掌握 depot_tools 是非常重要的。
总结来说,depot_tools 是一个专门为 Chromium 项目开发的工具集,它包含了各种工具来管理代码仓库、代码审查和构建过程,是 Chromium 开发者必不可少的工具。
1.2 下载v8源码
mkdir v8
cd v8
fetch v8
cd v8然后就可以拉下来源码了,如果需要配置git账号的话可以自己查阅资料,这里不过多赘述。
1.3 v8构建
# 我是MacOS Mx的机器,所以是arm64的,不知道自己是什么target名字的话可以看gm.py文件
tools/dev/gm.py arm64.debug我是MacOS Mx的机器,所以是arm64的,不知道自己是什么target名字的话可以看gm.py文件,搜一下x64或者arm64就可以了,然后我这里编的是debug版本的,release的话就用arm64.release。构建完成之后就会在out目录下生成arm64.debug目录,目录下就是构建生成的产物,d8就是我们要是用的编译器。
二、v8编译器的基本使用
2.1 生成ast
function add(a, b) {return a + b;
}
add(1, 2)对于这段javascript代码我们可以使用如下命令打印出ast:
./d8 --print-ast add.js生成的ast如下所示:
[generating bytecode for function: ]
--- AST ---
FUNC at 0
. KIND 0
. LITERAL ID 0
. SUSPEND COUNT 0
. NAME ""
. INFERRED NAME ""
. DECLS
. . FUNCTION "add" = function add
. EXPRESSION STATEMENT at 39
. . kAssign at -1
. . . VAR PROXY local[0] (0x13304cae8) (mode = TEMPORARY, assigned = true) ".result"
. . . CALL
. . . . VAR PROXY unallocated (0x13304c9e0) (mode = VAR, assigned = true) "add"
. . . . LITERAL 1
. . . . LITERAL 2
. RETURN at -1
. . VAR PROXY local[0] (0x13304cae8) (mode = TEMPORARY, assigned = true) ".result"[generating bytecode for function: add]
--- AST ---
FUNC at 12
. KIND 0
. LITERAL ID 1
. SUSPEND COUNT 0
. NAME "add"
. INFERRED NAME ""
. PARAMS
. . VAR (0x13304ca70) (mode = VAR, assigned = false) "a"
. . VAR (0x13304caf0) (mode = VAR, assigned = false) "b"
. DECLS
. . VARIABLE (0x13304ca70) (mode = VAR, assigned = false) "a"
. . VARIABLE (0x13304caf0) (mode = VAR, assigned = false) "b"
. RETURN at 23
. . kAdd at 32
. . . VAR PROXY parameter[0] (0x13304ca70) (mode = VAR, assigned = false) "a"
. . . VAR PROXY parameter[1] (0x13304caf0) (mode = VAR, assigned = false) "b"上边是个匿名函数,相当于javascript的启动函数,我们能看到对于add函数的call调用,以及参数1和参数2。下边就是add函数我们能看到a参数和b参数。
v8优化解析速度的一个策略就是懒解析技术,如果我们在add.js中将add函数的调用给删掉,我们再打印ast能够看到几乎生成了一个空的入口函数,以及根本就没有add函数了,这是v8优化解析速度的一个策略。
2.2 编译字节码
./d8 --print-bytecode add.js使用上述命令能够打印出字节码,下边是生成的add函数的字节码:
[generated bytecode for function: add (0x3b3c00298591 <SharedFunctionInfo add>)]
Bytecode length: 6
Parameter count 3
Register count 0
Frame size 00x31230004008c @ 0 : 0b 04 Ldar a10x31230004008e @ 2 : 3b 03 00 Add a0, [0]0x312300040091 @ 5 : af Return
Constant pool (size = 0)
Handler Table (size = 0)
Source Position Table (size = 0)首先把参数1加载到累加寄存器上,然后把参数0加到累加器上,最后返回。
2.3 打印汇编代码
- --trace-opt-verbose: extra verbose optimized compilation tracing
- --trace-turbo: race generated TurboFan IR
- --print-code: print generated code
- --print-opt-code: print optimized code
- --code-comments: emit comments in code disassembly; for more readable source positions you should add --no-concurrent_recompilation
使用这些选项能够打印出汇编,以及turbo的优化记录,d8的选项很全的,对于开发人员来说是非常友好的,大家可以自行挖掘。
三、v8编译器的IR可视化工具turbolizer
3.1 turbolizer构建
这个可视化工具在tools/turbolizer目录下,第一次使用我们需要自己构建,查看README就能看到怎么构建:
cd tools/turbolizer
npm i
npm run-script build这里的构建依赖一个npm的工具,我们需要先安装npm,npm在Node.js的安装包中:
# download and install Node.js
brew install node@20
# verifies the right Node.js version is in the environment
node -v # should print `v20.15.0`
# verifies the right NPM version is in the environment
npm -v # should print `10.7.0`这里注意配置好proxy,安装完成之后根据提示信息配置环境变量:
echo 'export PATH="/opt/homebrew/opt/node@20/bin:$PATH"' >> ~/.zshrc
source ~/.zshrc
export LDFLAGS="-L/opt/homebrew/opt/node@20/lib"
export CPPFLAGS="-I/opt/homebrew/opt/node@20/include"都成功之后我们npm -v应该能正确打印出版本号了,然后就可以回到第一步构建turbolizer了,速度很快。
3.2 npm简介
npm 是 Node Package Manager 的缩写,中文意思是 节点包管理器。它是 JavaScript 生态系统中最重要的工具之一,帮助开发者管理和共享 JavaScript 代码。
npm 有两个主要功能:
-
包管理: npm 允许开发者从一个庞大的公开库中下载并安装其他开发者编写的代码包(package),这些包可以提供各种各样的功能,例如:
- 网络请求库(如 axios)
- 数据处理库(如 lodash)
- 测试框架(如 jest)
- 等等。
使用 npm,开发者可以轻松地将这些代码包添加到自己的项目中,而无需自己编写所有的代码。
-
包发布: npm 也允许开发者将自己编写的代码包发布到 npm 的公共库中,以便其他开发者可以下载和使用。
总而言之,npm 是 JavaScript 开发者不可或缺的工具,它简化了代码管理和共享,极大地提高了开发效率。
一些常用的 npm 命令:
npm install: 安装包npm uninstall: 卸载包npm update: 更新包npm search: 搜索包npm publish: 发布包
3.3 turbolizer使用
# python2
python2 -m SimpleHTTPServer 8000
# python3
python3 -m http.server 8000对于不同的python版本用对应的命令构建窗口,然后在浏览器中打开0.0.0.0:8000(注意要关闭tizi):

我们2.3的命令能够在目录下生成一个json文件,然后在页面中按Ctrl+L可以选择打开文件:

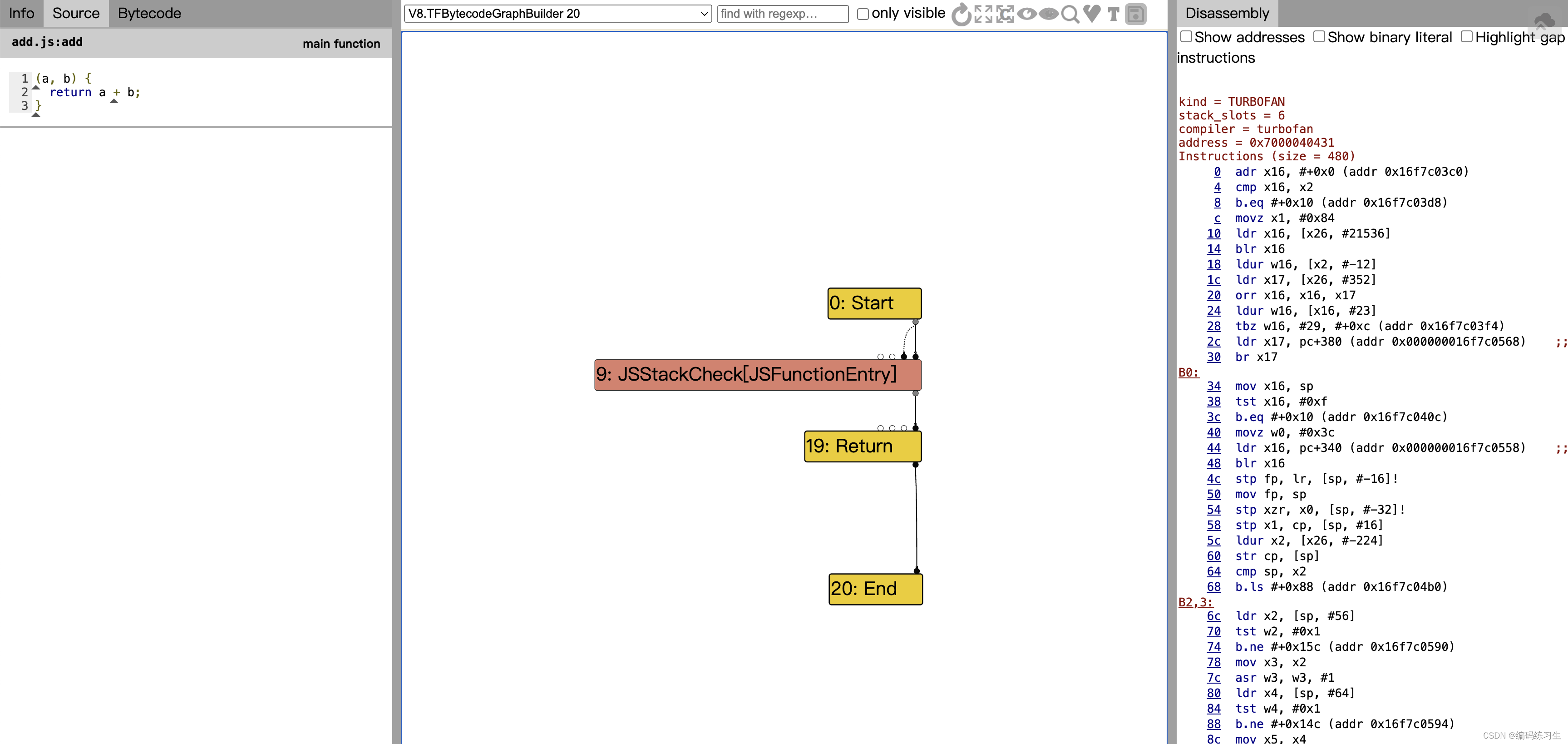
左边是程序代码,中间是javascript的IR(Sea of Node),右侧是汇编代码。中间一栏的左上角还可以选择pass,看每个优化之后的IR结构:

四、总结
这一节没有什么干货,就是记录一下v8编译器构建过程中遇到的坑,我是刚接触v8编译器,第一感觉是v8编译器对于程序员来说十分友好,非常方便调试。再有一个感触就是Sea of Node这种IR结构很强大,很简洁,对于死代码消除等十分方便。
