Wails 安装初体验

文章目录
- Wails 安装说明
- 1. 系统要求
- 2. 安装步骤
- 3. 构建应用
- 结论
Wails 安装说明
Wails 是一个用于构建桌面应用的 Go 框架,结合了现代前端技术。以下是安装步骤:
1. 系统要求
- Go 1.16 或更高版本
- Node.js 和 npm
- 可选:适用于 Windows、macOS 或 Linux 的支持包
2. 安装步骤
-
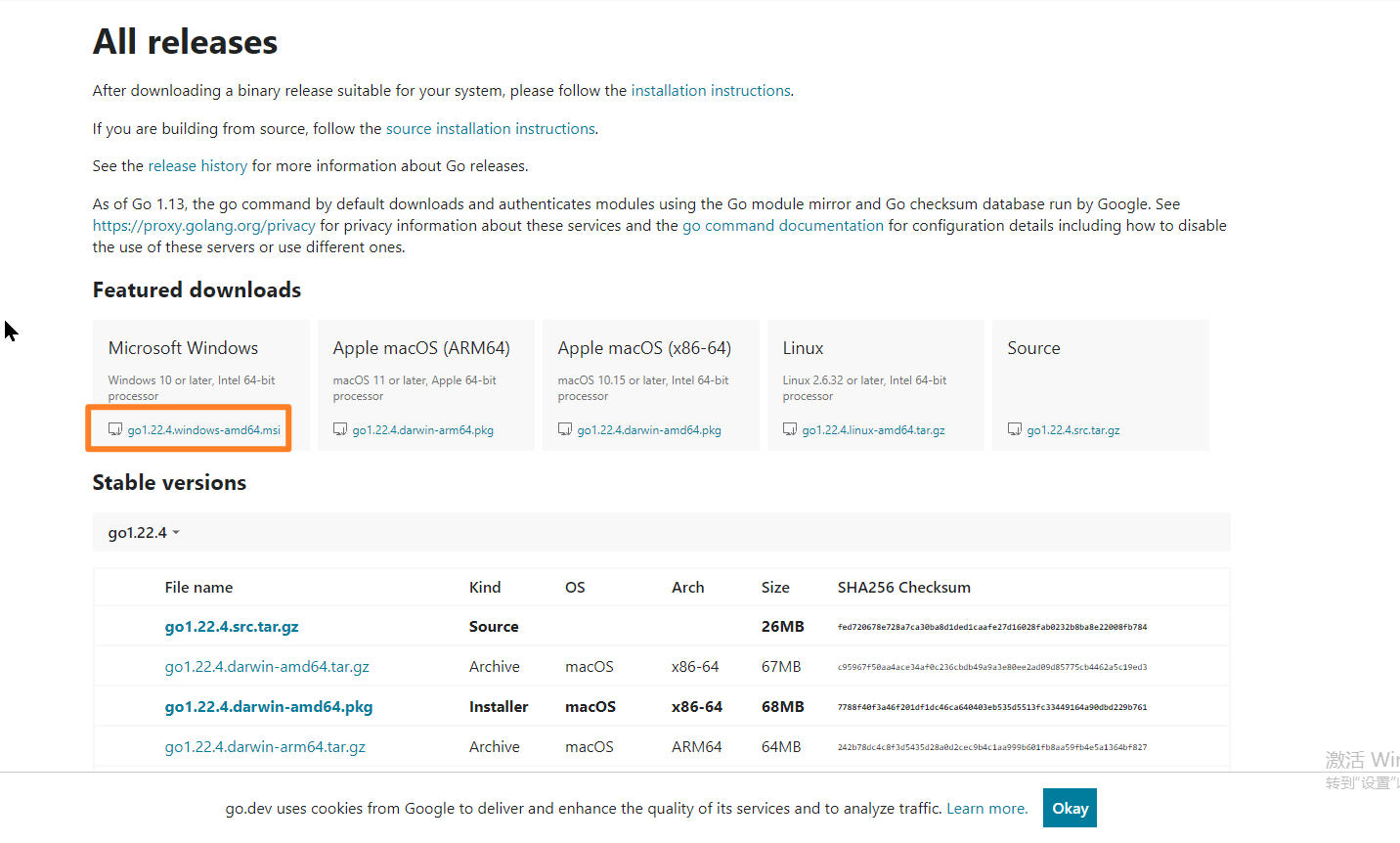
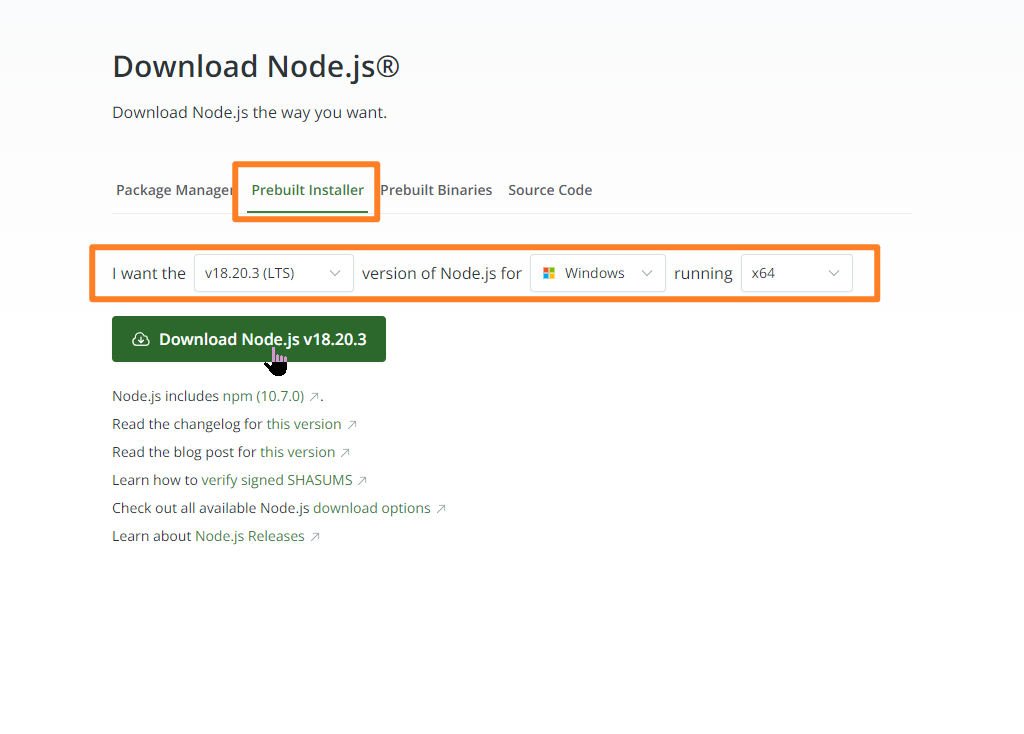
安装 Go 和 Node.js
确保系统上已安装 Go 和 Node.js。可以通过以下命令检查版本:
https://go.dev/dl/

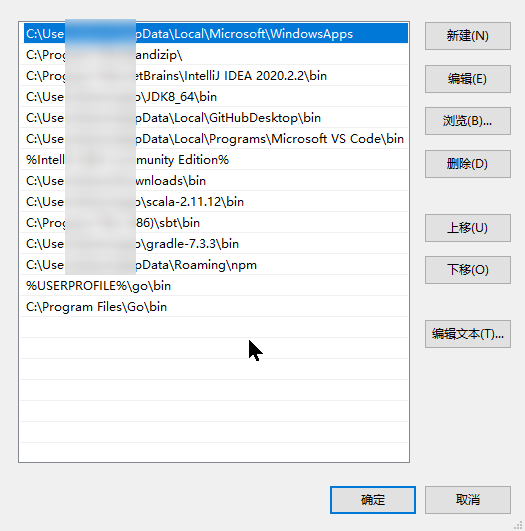
同时记得配上PATH


PS D:\code\go\project202407\myproject> go version
go version go1.22.4 windows/amd64PS D:\code\go\project202407\myproject> node -v
v18.20.3-
安装 Wails CLI
使用以下命令安装 Wails 命令行工具:
go install github.com/wailsapp/wails/v2/cmd/wails@latest
PS C:\Windows\system32> go install github.com/wailsapp/wails/v2/cmd/wails@latest
go: github.com/wailsapp/wails/v2/cmd/wails@latest: module github.com/wailsapp/wails/v2/cmd/wails: Get "https://proxy.golang.org/github.com/wailsapp/wails/v2/cmd/wails/@v/list": dial tcp 172.217.163.49:443: connectex: A connection attempt failed because the connected party did not properly respond after a period of time, or established connection failed because connected host has failed to respond.如果遇到网络问题可以, 这时如果连接不到proxy.golang.org 的话可以切换国内源
go install github.com/wailsapp/wails/v2/cmd/wails@latest
go env -w GOPROXY=https://goproxy.cn-
创建新项目
创建一个新的 Wails 项目:
PS D:\code\go\project202407> wails init -n myproject1 -t vue
Wails CLI v2.9.1# Initialising Project 'myproject1'
Project Name | myproject1
Project Directory | D:\code\go\project202407\myproject1
Template | Vue + Vite
Template Source | https://wails.ioInitialised project 'myproject1' in 1.272s.♥ If Wails is useful to you or your company, please consider sponsoring the project:
https://github.com/sponsors/leaanthony
PS D:\code\go\project202407>根据提示选择项目模板并配置项目。
-
运行项目
进入项目目录并运行:
PS D:\code\go\project202407> cd .\myproject1\
PS D:\code\go\project202407\myproject1> wails dev
Wails CLI v2.9.1Executing: go mod tidy• Generating bindings: Done.• Installing frontend dependencies: Done.• Compiling frontend: Done.> frontend@0.0.0 dev
> viteVITE v3.2.10 ready in 375 msVite Server URL: http://localhost:5173/➜ Local: http://localhost:5173/➜ Network: use --host to expose
Running frontend DevWatcher command: 'npm run dev'
Building application for development...• Generating bindings: Done.• Generating application assets: Done.• Compiling application: Done.INFO Wails is now using the new Go WebView2Loader. If you encounter any issues with it, please report them to https://github.com/wailsapp/wails/issues/2004. You could also use the old legacy loader with `-tags native_webview2loader`, but keep in mind this will be deprecated in the near future.Using DevServer URL: http://localhost:34115
Using Frontend DevServer URL: http://localhost:5173/
Using reload debounce setting of 100 milliseconds
Watching (sub)/directory: D:\code\go\project202407\myproject1
INF | Serving assets from frontend DevServer URL: http://localhost:5173/
DEB | WebView2 Runtime Version '126.0.2592.81' installed. Minimum version required: 94.0.992.31.
DEB | [DevWebServer] Serving DevServer at http://localhost:34115
DEB | [AssetHandler] Handling request '/' (file='.')
DEB | [AssetHandler] File '.' not found, serving '/' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/'
DEB | [AssetHandler] Handling request '/@vite/client' (file='@vite/client')
DEB | [AssetHandler] Handling request '/src/main.js' (file='src/main.js')
DEB | [AssetHandler] File '@vite/client' not found, serving '/@vite/client' by AssetHandler
DEB | [AssetHandler] File 'src/main.js' not found, serving '/src/main.js' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/@vite/client'
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/main.js'
DEB | [AssetHandler] Handling request '/node_modules/.vite/deps/vue.js' (file='node_modules/.vite/deps/vue.js')
DEB | [AssetHandler] File 'node_modules/.vite/deps/vue.js' not found, serving '/node_modules/.vite/deps/vue.js' by AssetHandler
DEB | [AssetHandler] Handling request '/src/App.vue' (file='src/App.vue')
DEB | [AssetHandler] File 'src/App.vue' not found, serving '/src/App.vue' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/node_modules/.vite/deps/vue.js?v=0f4440cc'
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/App.vue'
DEB | [AssetHandler] Handling request '/src/style.css' (file='src/style.css')
DEB | [AssetHandler] File 'src/style.css' not found, serving '/src/style.css' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/style.css'
DEB | [AssetHandler] Handling request '/node_modules/vite/dist/client/env.mjs' (file='node_modules/vite/dist/client/env.mjs')
DEB | [AssetHandler] File 'node_modules/vite/dist/client/env.mjs' not found, serving '/node_modules/vite/dist/client/env.mjs' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/node_modules/vite/dist/client/env.mjs'
DEB | [AssetHandler] Handling request '/src/components/HelloWorld.vue' (file='src/components/HelloWorld.vue')
DEB | [AssetHandler] File 'src/components/HelloWorld.vue' not found, serving '/src/components/HelloWorld.vue' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/components/HelloWorld.vue'
DEB | [AssetHandler] Handling request '/src/App.vue' (file='src/App.vue')
DEB | [AssetHandler] File 'src/App.vue' not found, serving '/src/App.vue' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/App.vue?vue&type=style&index=0&lang.css'
DEB | [AssetHandler] Handling request '/@id/__x00__plugin-vue:export-helper' (file='@id/__x00__plugin-vue:export-helper')
DEB | [AssetHandler] File '@id/__x00__plugin-vue:export-helper' not found, serving '/@id/__x00__plugin-vue:export-helper' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/@id/__x00__plugin-vue:export-helper'
DEB | [AssetHandler] Handling request '/wailsjs/go/main/App.js' (file='wailsjs/go/main/App.js')
DEB | [AssetHandler] File 'wailsjs/go/main/App.js' not found, serving '/wailsjs/go/main/App.js' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/wailsjs/go/main/App.js'
DEB | [AssetHandler] Handling request '/src/components/HelloWorld.vue' (file='src/components/HelloWorld.vue')
DEB | [AssetHandler] File 'src/components/HelloWorld.vue' not found, serving '/src/components/HelloWorld.vue' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/components/HelloWorld.vue?vue&type=style&index=0&scoped=e17ea971&lang.css'
DEB | [AssetHandler] Handling request '/src/assets/images/logo-universal.png' (file='src/assets/images/logo-universal.png')
DEB | [AssetHandler] File 'src/assets/images/logo-universal.png' not found, serving '/src/assets/images/logo-universal.png' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/assets/images/logo-universal.png'
DEB | [AssetHandler] Handling request '/src/assets/fonts/nunito-v16-latin-regular.woff2' (file='src/assets/fonts/nunito-v16-latin-regular.woff2')
DEB | [AssetHandler] File 'src/assets/fonts/nunito-v16-latin-regular.woff2' not found, serving '/src/assets/fonts/nunito-v16-latin-regular.woff2' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/src/assets/fonts/nunito-v16-latin-regular.woff2'
DEB | [AssetHandler] Handling request '/favicon.ico' (file='favicon.ico')
DEB | [AssetHandler] File 'favicon.ico' not found, serving '/favicon.ico' by AssetHandler
DEB | [ExternalAssetHandler] Loading 'http://localhost:5173/favicon.ico'To develop in the browser and call your bound Go methods from Javascript, navigate to: http://localhost:34115
这将启动开发服务器并打开应用窗口。
3. 构建应用
要构建生产版本的应用,使用以下命令:
wails build
构建完成后,应用程序的可执行文件将位于 build 目录下。
结论
通过上述步骤,你可以轻松安装和使用 Wails 来开发跨平台桌面应用。如果遇到问题,请查看 Wails 官方文档以获取更多详细信息。
