Node.js全栈指南:认识MIME和HTTP

MIME,全称 “多用途互联网邮件扩展类型”。
这名称相当学术,用人话来说就是:
我们浏览一个网页的时候,之所以能看到 html 文件展示成网页,图片可以正常显示,css 样式能正常影响网页效果,js 脚本可以正常运行,视频可以正常播放,字体可以自定义,都跟 MIME 有着密不可分的关系。
当我们引入 CSS 的时候,会写一个 type=“text/css”
<link rel="stylesheet" type="text/css" href="./index.css" />
当我们引入 JS 的时候,会写一个 type=“text/javascript”
<script type="text/javascript" src="./index.js"></script>
这就是 MIME 类型。
对于浏览器来说,它从服务器拿到的资源,不管是 CSS 还是 JS 还是 HTML,都是一串字符串。
要让 CSS、JS、HTML 各司其职,做好它该做的事情,就要用 MIME 来进行判断。
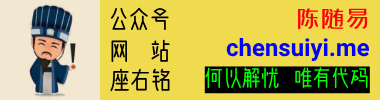
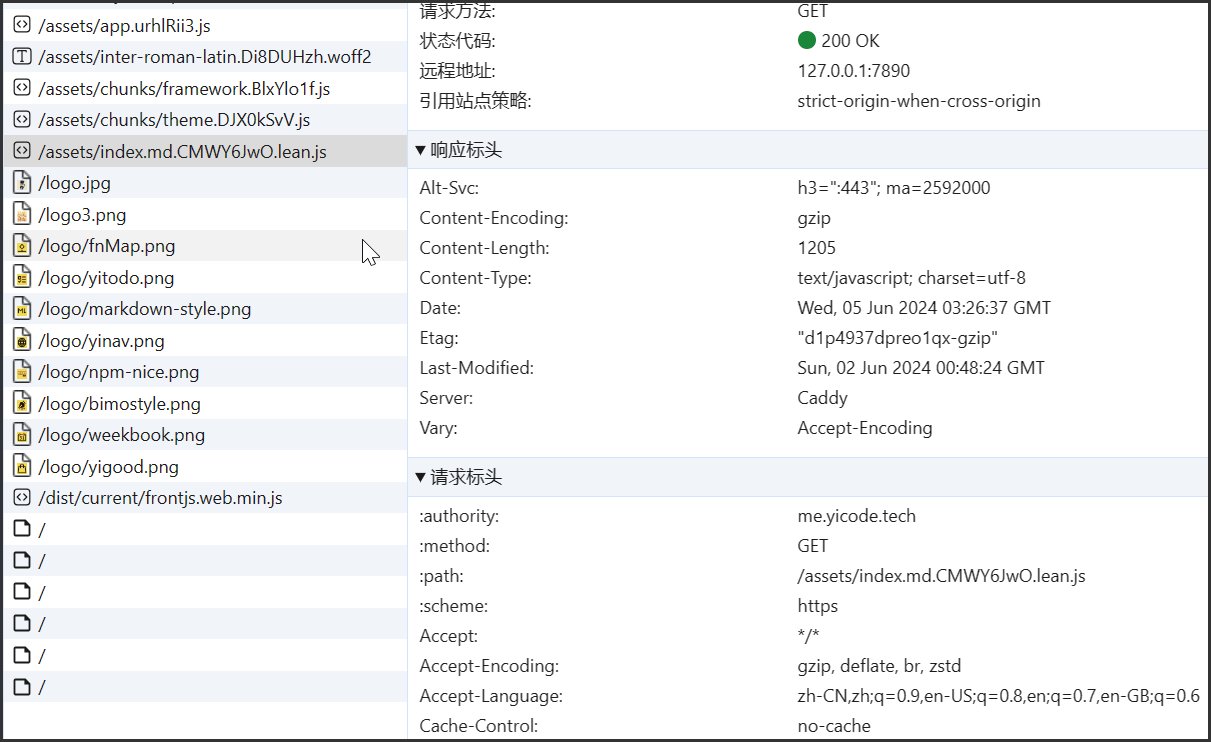
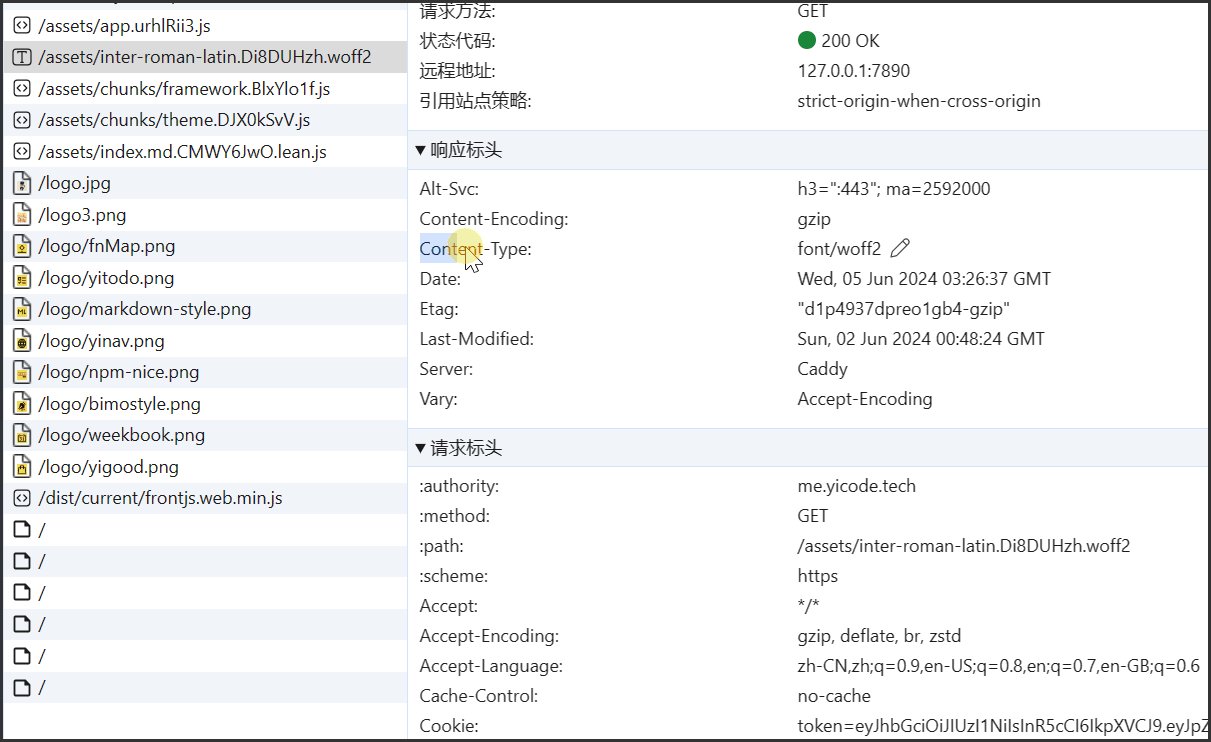
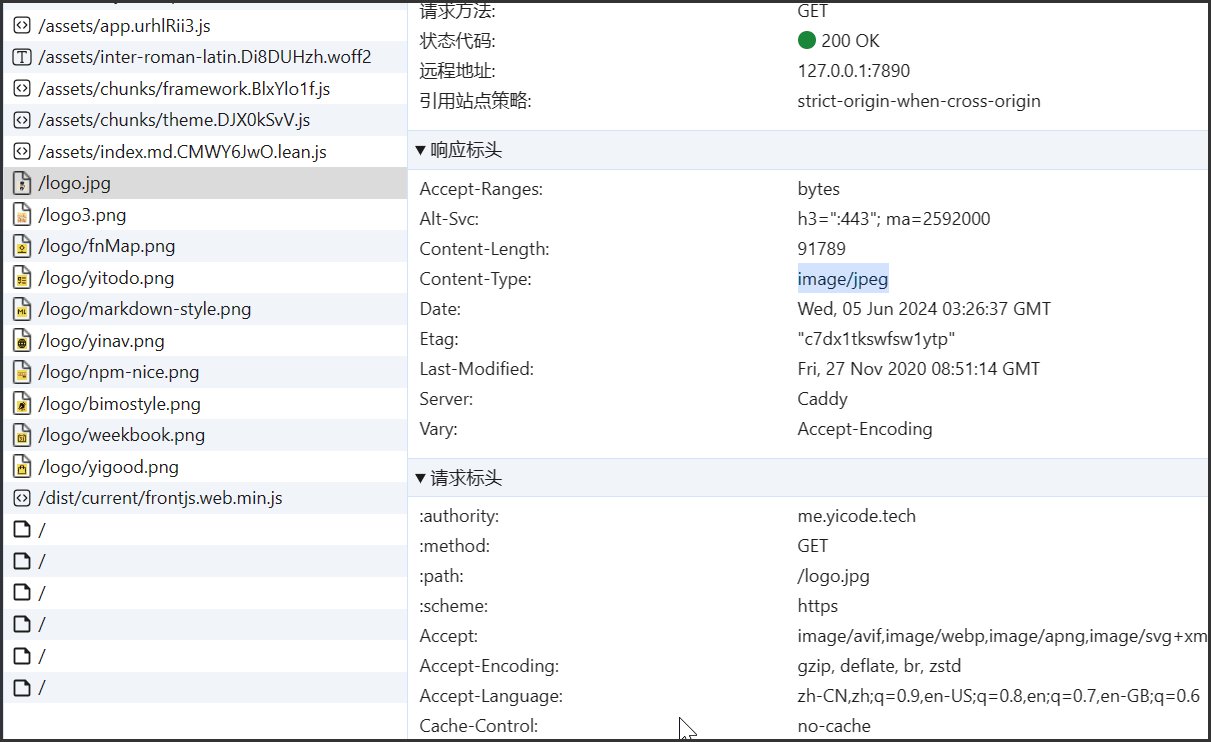
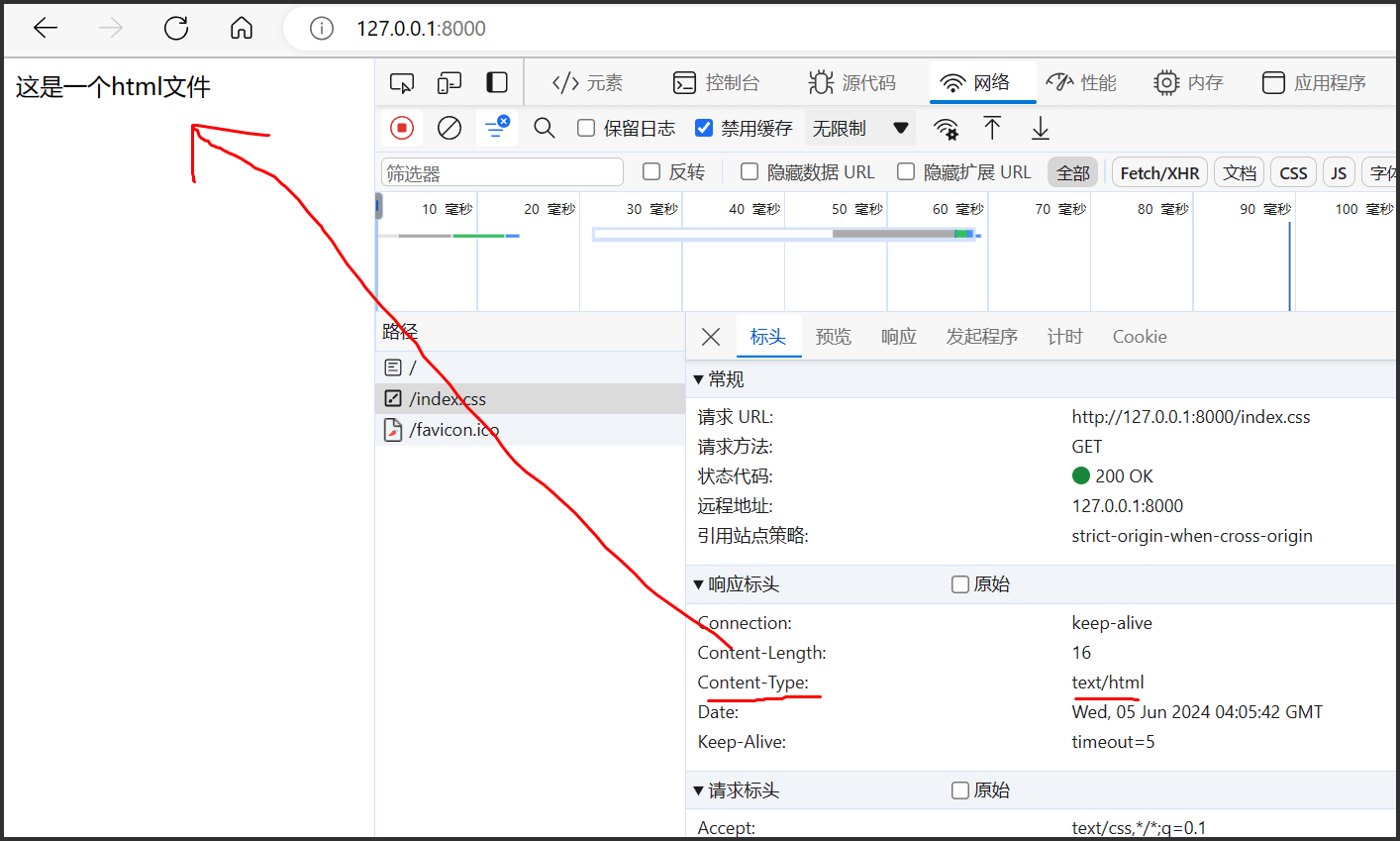
当我们从服务器发起一个 HTTP 请求,那么 HTTP 返回的 Content-Type 属性,就对应了我们说到的这个 MIME 类型。

以上动图,每个请求文件都有其对应的 Content-Type 属性和值,不同的文件值不一样。
我们能够看到一个个正常的网页,就是通过 Content-Type 来决定请求的文件如何渲染,如何执行,如何显示的。

但是,在上一章【浏览器显示一个网页】中,我们并没有看到返回 Contnet-Type 属性,网页也能正常显示,这是为什么呢?
因为,经过这么多年的发展,现代浏览器已经具备较好的容错能力,即使在某些情况下 MIME 类型缺失或错误,它们也能够根据上下文推断资源类型并正确解析。


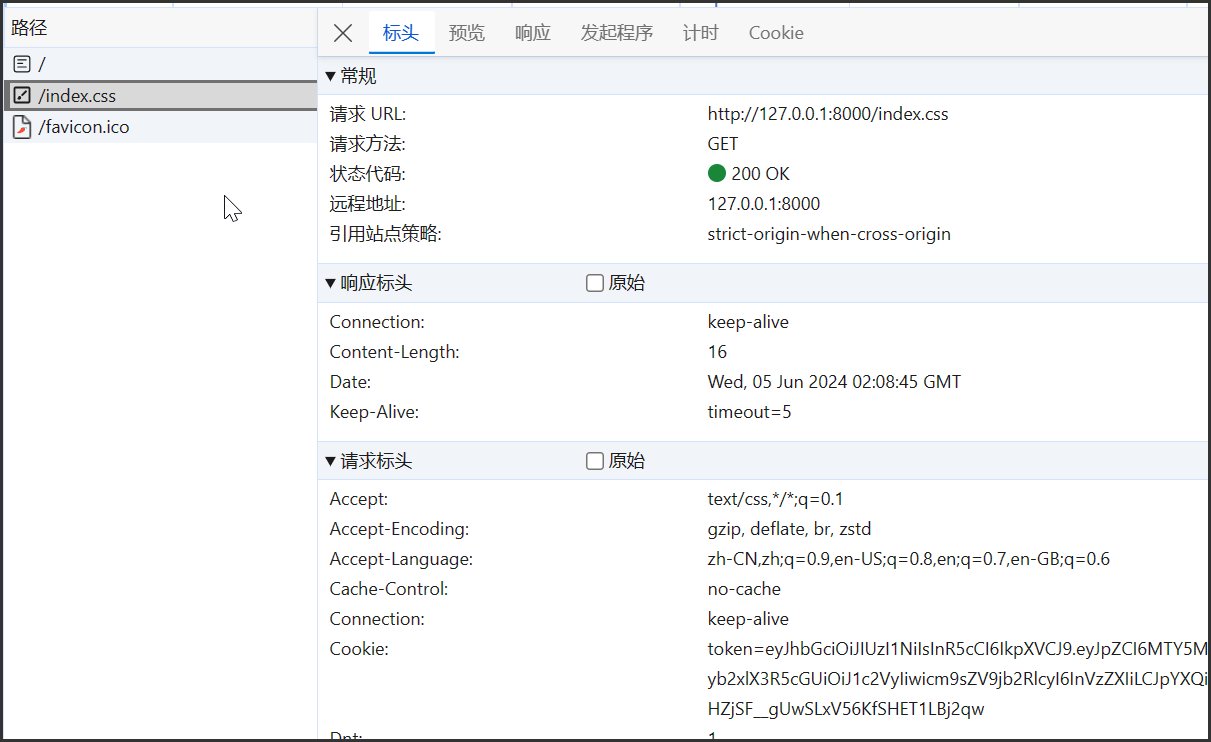
如果我们明确设置资源的 Content-Type 值,比如上方截图中,将 CSS 的返回 MIME 类型 Content-Type 的值设置为 text/html,则 CSS 就会用 HTML 类型来解析,从而导致字体并没有变成红色。
这就是 MIME 的作用,我们要用 Node.js 开发一个 Web 框架,MIME 是必须要了解的一个内容。
不同的资源类型,要设置好正确的 MIME 类型。
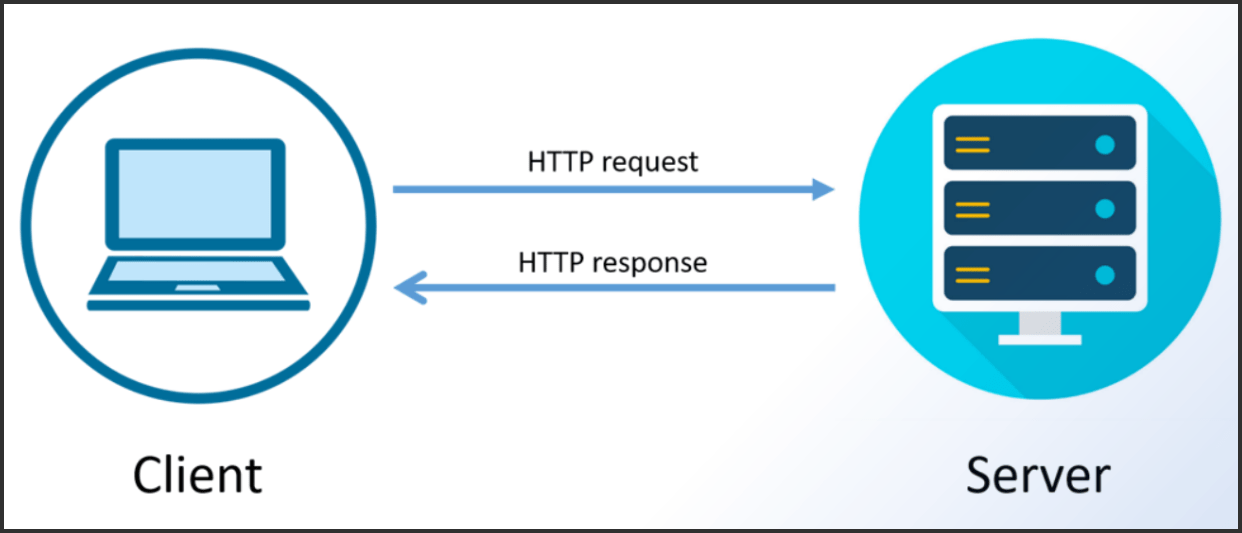
那么接下来呢,我们再来讲一讲 HTTP,全称:超文本传输协议。

如上图,浏览器向服务器发起一个 HTTP 请求,服务端则给浏览器返回对应的内容。

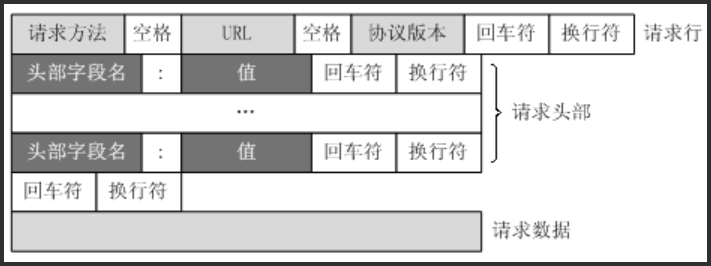
HTTP 请求分为 4 部分,分别是请求行、请求头、空行、请求体。
HTTP 响应也凤尾 4 部分,分别是响应行、响应头、空行、响应体。
其实 HTTP 请求和响应是一样的,只不过名词不一样而已。

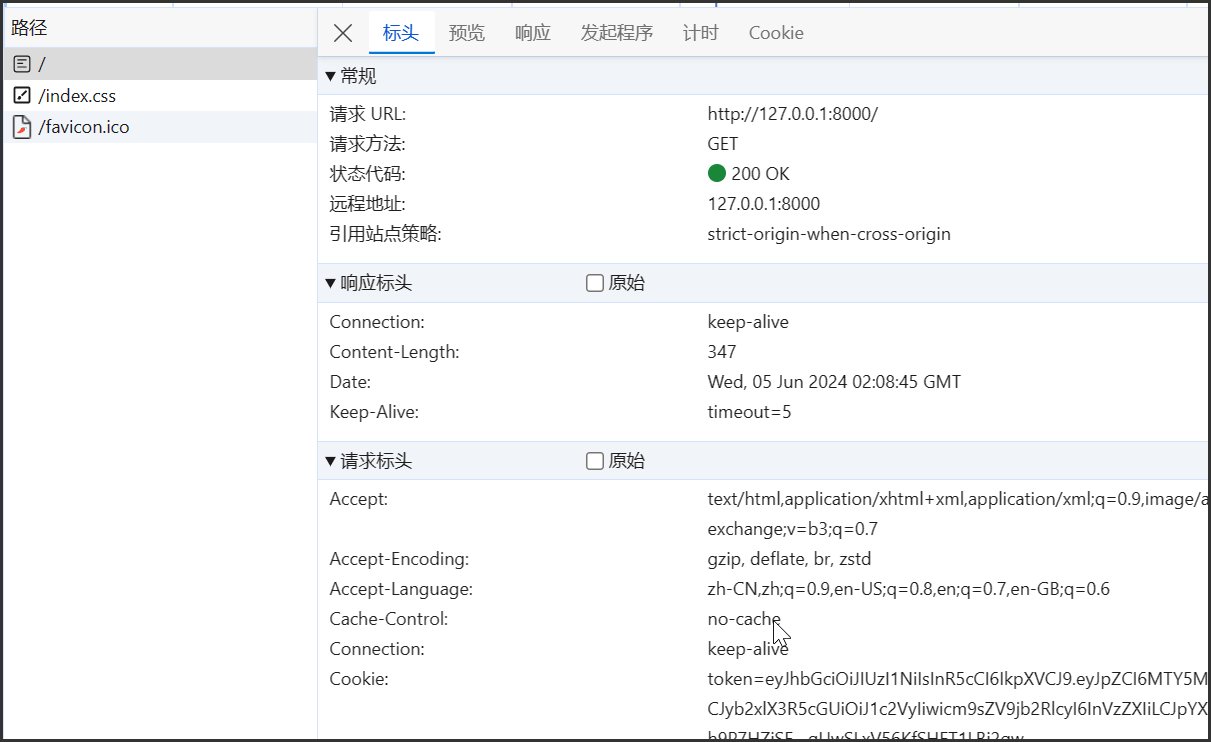
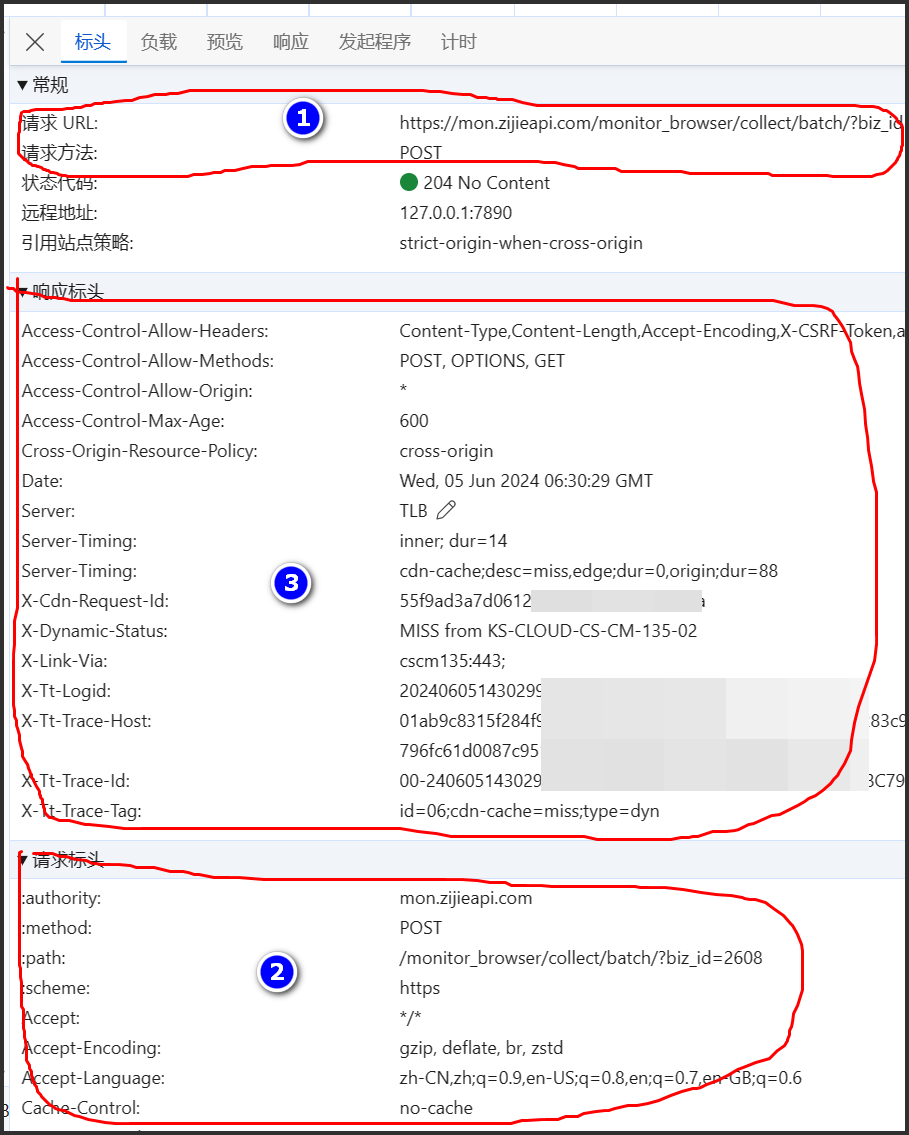
如上图所示,我们通过浏览器的调试面板,可以看到请求和响应的具体内容。
其中 (1) 处是请求行,(2) 处是请求头,(3) 处是响应头。

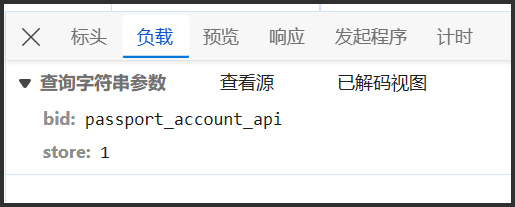
那么标头紧挨着的 “负载”,就是请求体。

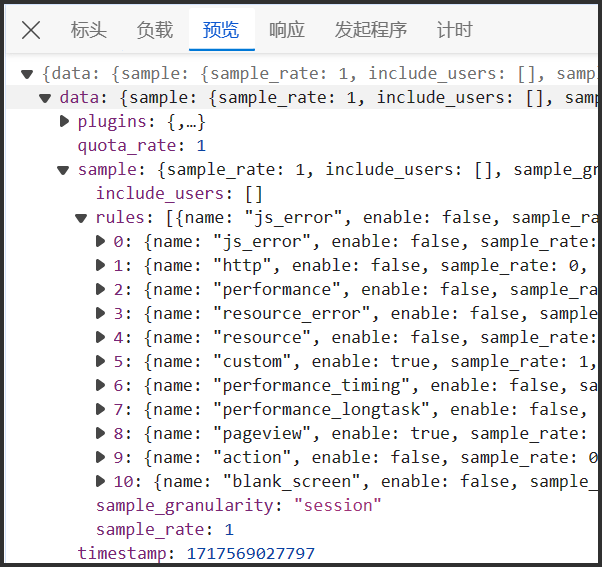
负载右边 “预览” 就是响应体。

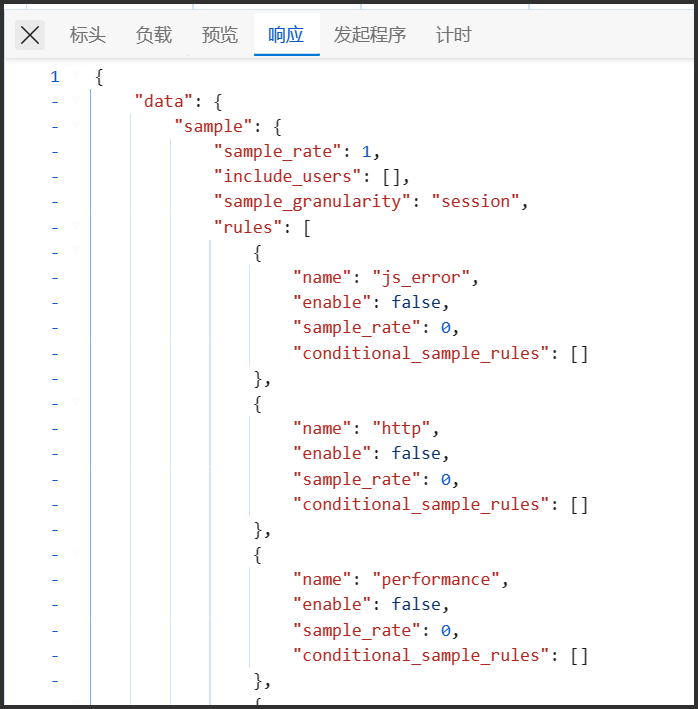
预览右侧的 “响应” 也是响应体,这是返回数据的原始格式,预览只是可以更方便地查看和操作响应体。
了解和认识 MIME 和 HTTP 请求,是 Web 全栈开发的前提和基础,下一节内容,我们继续完善 Web 框架,最终用我们自己写的 Web 框架,做一个前后分离的,个人博客项目。
