【例子】webpack 开发一个可以加载 markdown 文件的加载器 loader 案例
Loader 作为 Webpack 的核心机制,内部的工作原理却非常简单。接下来我们一起来开发一个自己的 Loader,通过这个开发过程再来深入了解 Loader 的工作原理。
这里我的需求是开发一个可以加载 markdown 文件的加载器,以便可以在代码中直接导入 md 文件。我们都应该知道 markdown 一般是需要转换为 html 之后再呈现到页面上的,所以我希望导入 md 文件后,直接得到markdown 转换后的 html 字符串。
首先来说一下实现的简单步骤
1、新建一个项目,并且在命令行中初始化项目 npm init -y2、安装对应版本的 webpack webpack-cli(命令行工具) "webpack""webpack-cli"3、安装对应版本的 marked 库4、在 src 目录下创建 about.md 文件,并写入 markdown 语法内容5、在 src 目录下创建 main.js 文件,将 about.md 文件引入6、在根目录下创建markdown-loader.js 文件,写入自己配置 loader 的逻辑7、在根目录下创建一个 webpack.config.js 配置文件,并设置loader8、在命令行中运行 webpack 来打包9、打包完成后,生成的 bundle.js 文件将 markdown 文件转换成 html 字符串,可以被浏览器执行下面是具体步骤
一、新建项目
1、新建一个文件夹,然后用 vs-code 打开新建好的文件夹,如:
![]()
2、打开终端,输入命令对项目进行初始化(默认这里认为已经安装好了node.js)
npm init -y运行完这个命令之后,项目中会新增一个 package.json 的文件
二、安装 webpack
打开终端,在你的项目中安装 Webpack 和 Webpack CLI(命令行工具),如:
npm install --save-dev webpack webpack-cli三、安装 marked
这里需要安装一个能够将 Markdown 解析为 HTML 的模块,叫作 marked。
npm install marked安装完成后,项目中的 package.json 文件中就会出现如下配置

四、创建 markdown 文件
创建一个 about.md 文件,并在文件中写入如下代码:

五、创建入口文件
创建一个 main.js 文件,并在文件中导入 about.md 文件,如下:

六、配置自己的 markdown-loader
在根目录下创建一个 markdown-loader.js 文件,并在文件中配置如下代码
const marked = require('marked')
module.exports = source => {const html = marked.parse(source)const code = `module.exports = ${JSON.stringify(html)}`return code
}七、配置 webpack
在项目根目录下创建一个 webpack.config.js 配置文件,并做如下配置
const path = require('path');module.exports = {entry: './src/main.js', // 你的入口文件output: {path: path.resolve(__dirname, 'dist'), // 输出的目录filename: 'bundle.js' // 输出的文件名},module: {rules: [{test: /\.md$/,exclude: /node_modules/,use: ['./markdown-loader']}]},mode: 'none'
};八、打包
在终端运行 webpack 来打包应用程序
npx webpack九、运行
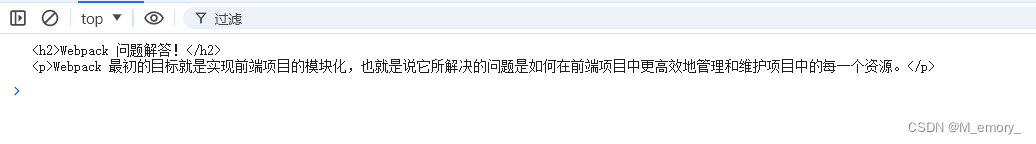
打包完成后,生成的 bundle.js 文件将 markdown 文件转换成 html 字符串,可以被浏览器执行。

这里只是对它做了打印处理
以上就是开发一个可以加载 markdown 文件的加载器 loader 的全部代码了,这只是 webpack 的一个应用,实际开发过程中我们还可以通过自己的业务需求配置自己的 loader,更多关于 webpack 的应用我在后续也会持续更新,有兴趣的小伙伴可以关注一下!!!
