基于 SpringBoot + Vue 的图书购物商城项目
本项目是一个基于 SpringBoot 和 Vue 的图书购物商城系统。系统主要实现了用户注册、登录,图书浏览、查询、加购,购物车管理,订单结算,会员折扣,下单,个人订单管理,书籍及分类管理,用户管理和数据统计等功能。本文将详细介绍项目的技术栈、主要功能及其实现。
技术栈
后端
- SpringBoot: 用于快速构建基于 Java 的应用程序,提供了丰富的开箱即用功能。
- Mybatis-plus: 这是 MyBatis 的增强工具,简化了 CRUD 操作,提升开发效率。
- MySQL: 关系型数据库,用于存储系统的数据。
- Satoken: 轻量级 Java 权限认证框架,提供安全的登录、权限控制。
前端
- Vue: 一款用于构建用户界面的渐进式框架,适合构建单页面应用。
主要功能
- 用户登录、注册
用户可以通过注册成为系统的会员,注册成功后可以登录系统。登录时,系统使用 Satoken 进行安全验证,确保用户信息安全。
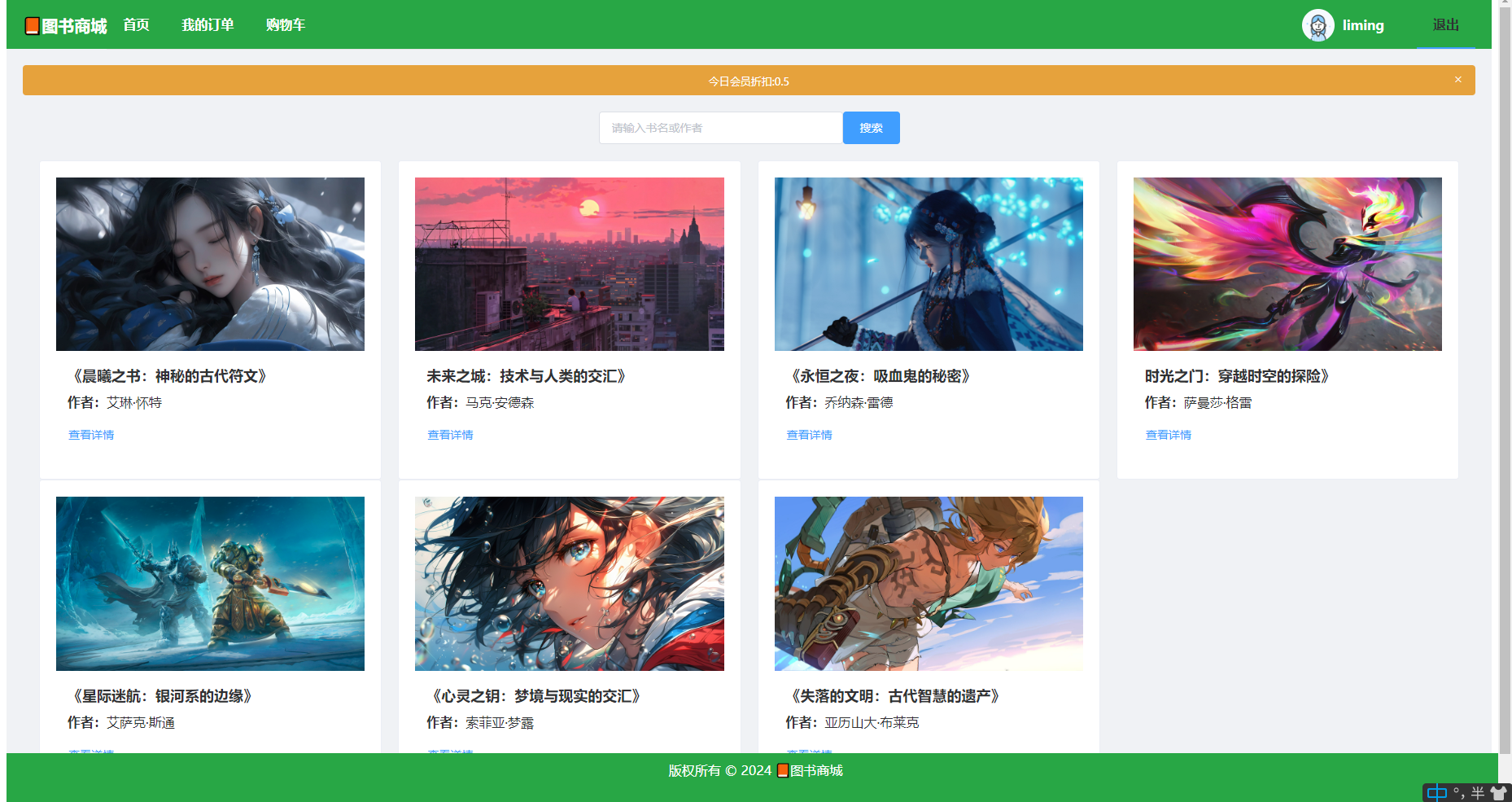
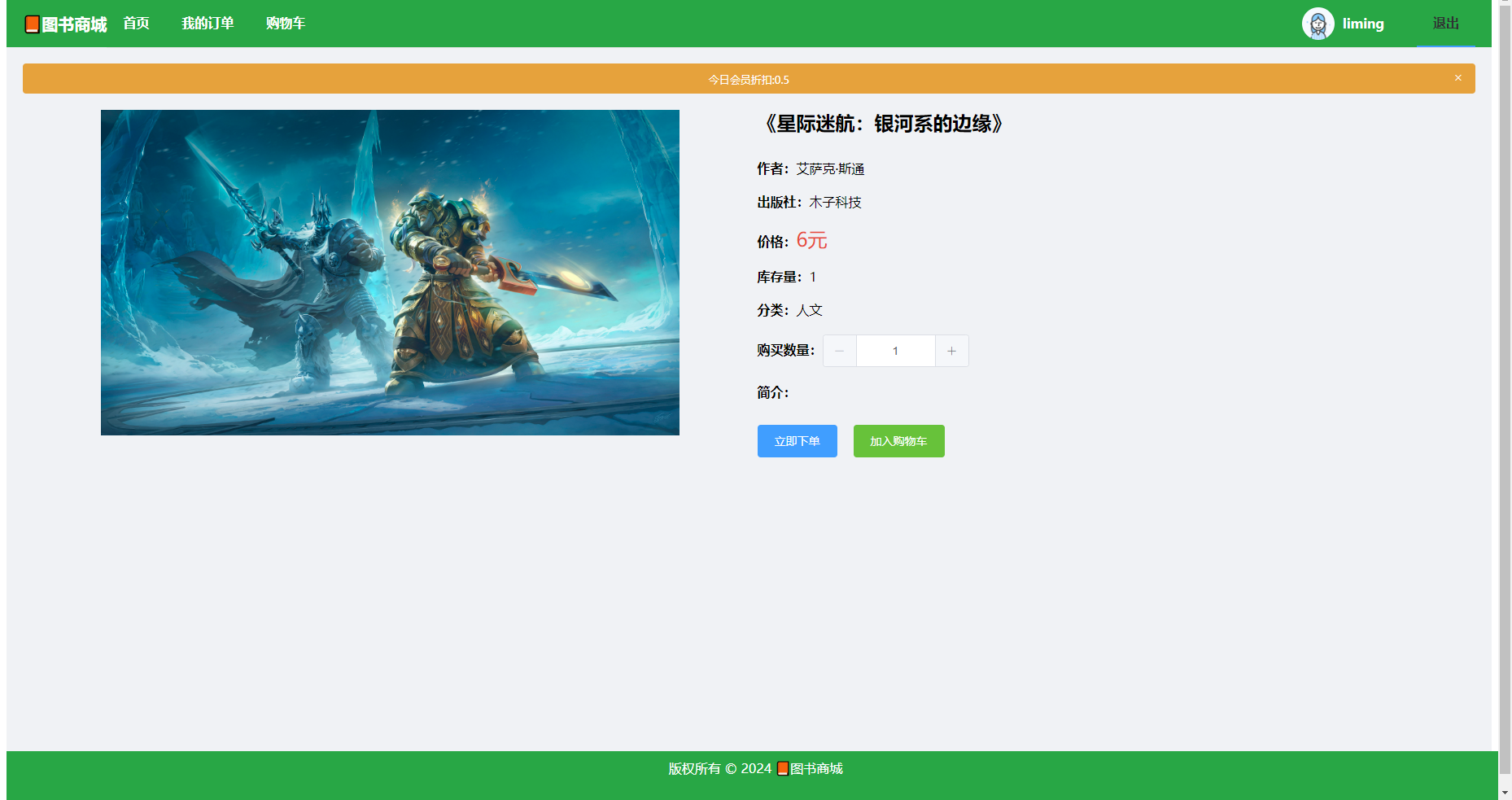
- 图书浏览、查询、加购
用户可以浏览系统中所有的图书,并通过关键字、分类等条件进行图书查询。用户可以将感兴趣的图书加入购物车,方便后续购买。
- 购物车管理,结算,会员打折,下单
用户可以管理购物车中的图书,包括修改数量、删除图书等操作。结算时,系统会计算总金额,并根据用户的会员等级进行折扣优惠。订单生成后,系统会保存订单信息,便于用户后续查询。
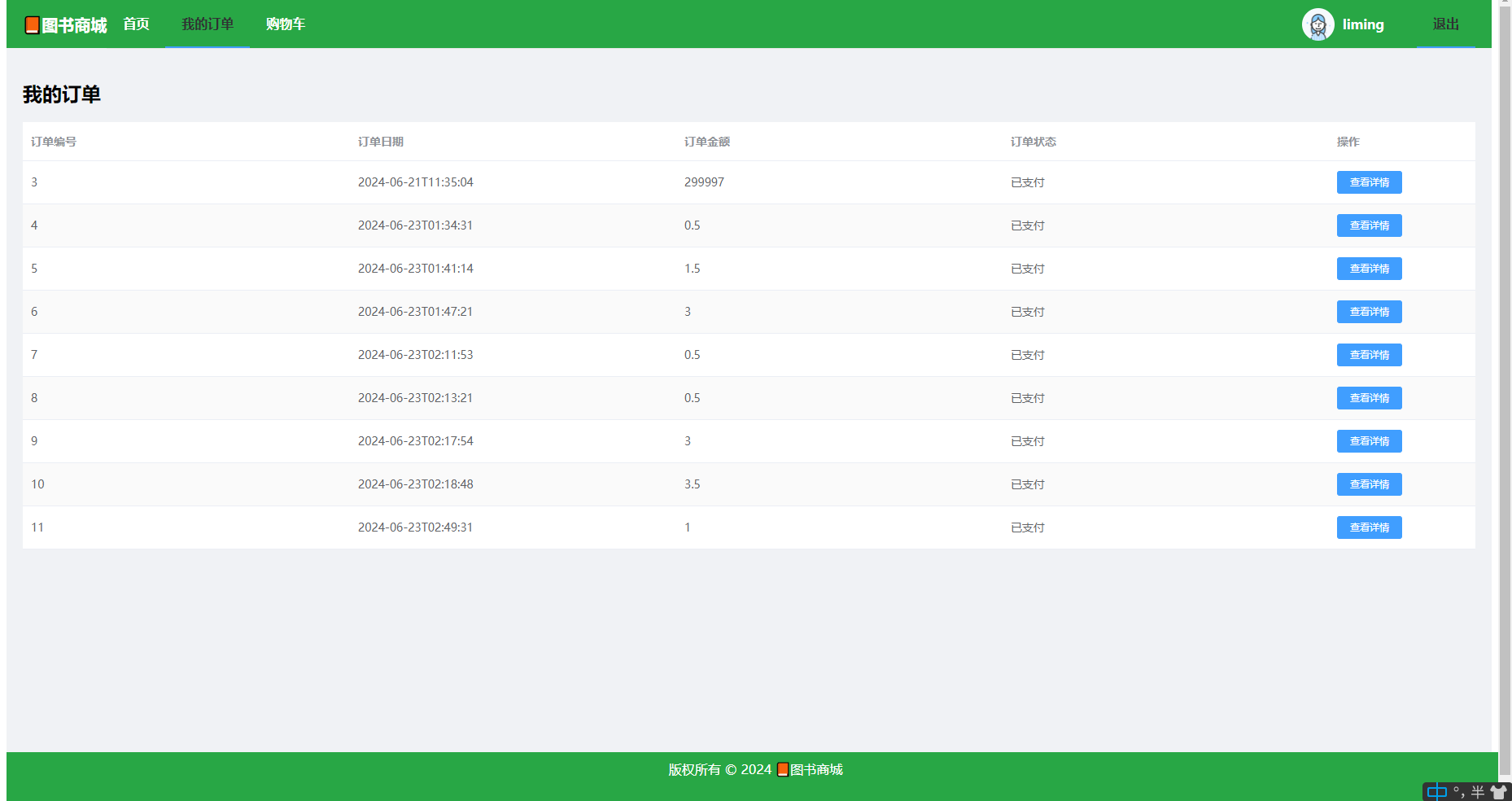
- 个人订单记录,详情
用户可以查看自己的历史订单记录,了解每个订单的详细信息,包括购买的图书、金额、下单时间等。
- 书籍管理
管理员可以通过后台管理系统对图书进行增删改查操作,维护图书的详细信息,确保前台展示的图书信息准确无误。
- 书籍分类管理
管理员可以管理图书的分类信息,方便用户在前台通过分类进行图书查询。
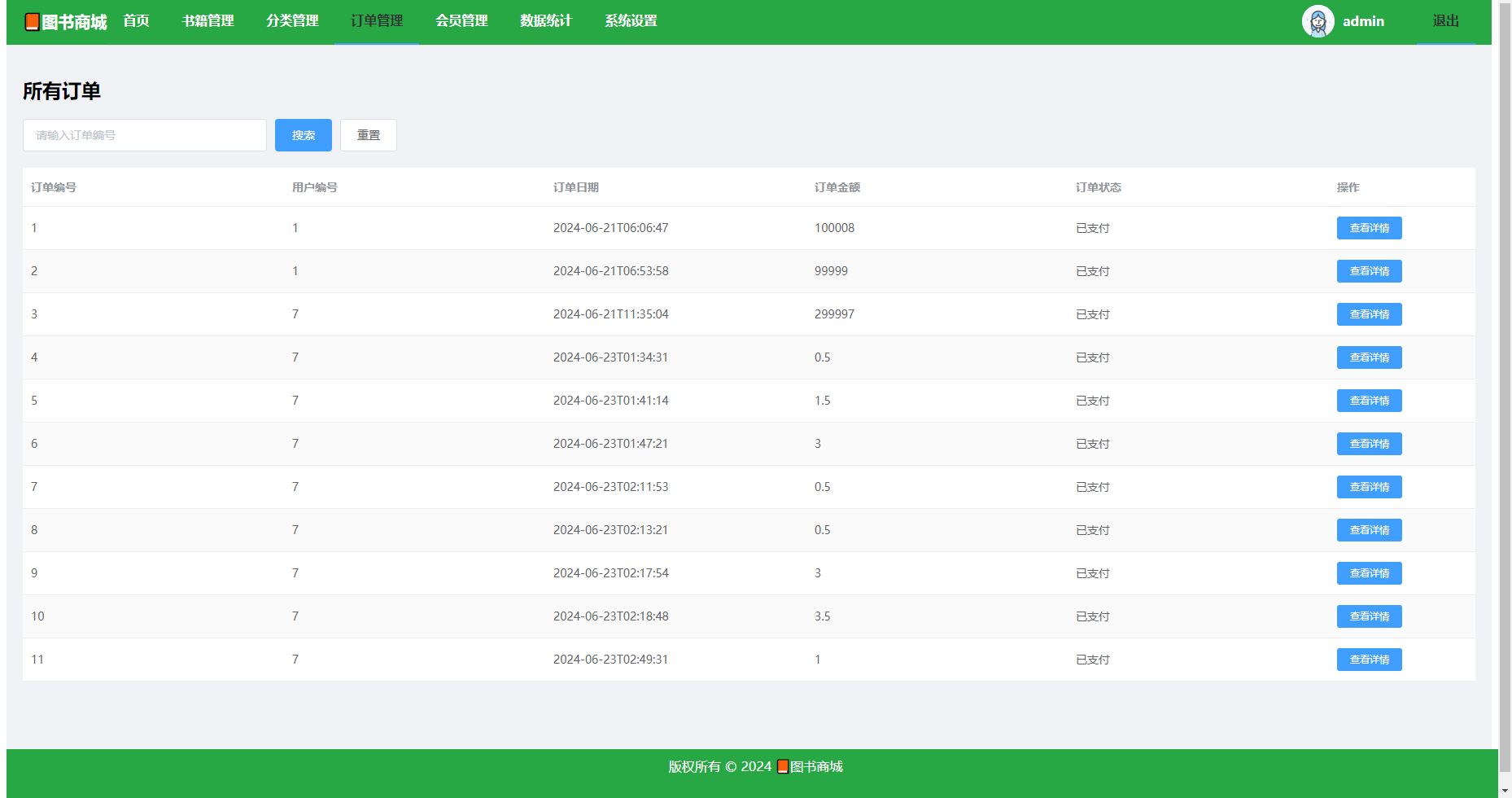
- 订单管理
管理员可以查看所有用户的订单,了解订单的详细信息,并进行必要的操作,如订单状态修改等。
- 用户管理,会员授予
管理员可以管理系统中的用户信息,并根据用户的情况授予会员等级,提升用户在系统中的权限及享受的折扣优惠。
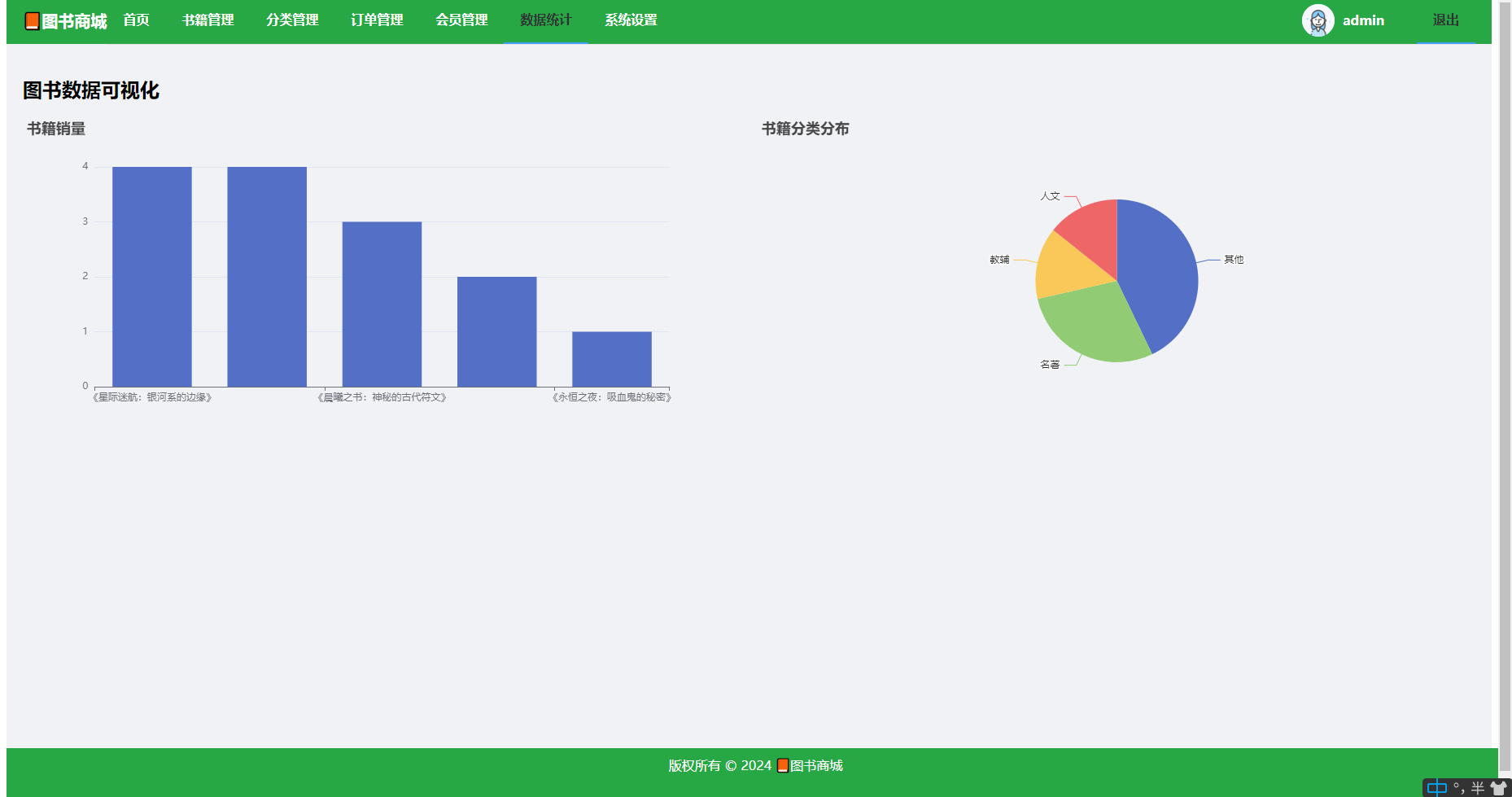
- 数据统计
系统提供数据统计功能,管理员可以查看系统的各类数据统计报表,如销售额统计、用户增长统计等,帮助管理者了解系统的运营情况。
- 每日折扣设置
管理员可以设置每日的折扣活动,吸引用户购买,提高系统的活跃度和销售额。
部分效果






管理端






实现细节
后端实现
SpringBoot 配置
首先,使用 SpringBoot 快速搭建项目,配置数据库连接,并集成 Mybatis-plus 进行数据持久化操作。
用户认证
使用 Satoken 实现用户认证和权限控制,确保用户信息安全和系统操作权限的准确分配。
业务逻辑
编写各个模块的业务逻辑,包括用户管理、图书管理、订单管理等,确保各个功能模块能够高效、稳定地运行。
前端实现
Vue 项目搭建
使用 Vue-cli 快速搭建前端项目,配置路由和状态管理,确保项目结构清晰,功能模块化。
接口对接
通过 axios 与后端进行数据交互,实现前后端的无缝对接,确保数据的实时性和准确性。
UI 设计
使用 Element-UI 设计前端界面,保证界面美观、操作简便,提高用户体验。
源码
https://yan-sheng-li.github.io/project/bookstore_vue.html#%E7%A8%8B%E5%BA%8F
