CSS新手入门笔记【导入方法、选择器介绍、选择器优先级、属性详细介绍、盒子模型】
目录
- 一、目的与优势
- 二、CSS导入方式
- 三、语法结构
- 四、选择器类型
- 基本选择器
- 组合选择器
- 伪类与伪元素
- 属性选择器
- 六、选择器优先级
- 总结
- 六、CSS属性
- 1. 字体与文本属性
- 2. 背景属性
- 3. 尺寸与盒模型属性
- 4. 布局与定位
- 5. 列表样式
- 6. 边框与轮廓
- 7. 文本装饰与效果
- 8. 动画与过渡
- 9. 伪类与伪元素
- 10. 其他
- 七、盒子模型
CSS(Cascading Style Sheets,层叠样式表)是一种样式表语言,用于定义HTML或XML文档中元素的外观、布局和结构。以下是CSS的详细介绍:
一、目的与优势
- 分离内容与表现:CSS使网页内容(HTML)与样式分离,提高了网页的可维护性、可读性和可扩展性。
- 一致的样式管理:通过集中定义样式,CSS使得整个网站或应用的外观和布局保持一致。
- 增强设计灵活性:CSS提供了丰富的设计选项,如颜色、字体、布局、动画等,便于实现复杂的视觉效果。
- 响应式设计:CSS媒体查询支持根据设备屏幕尺寸、分辨率等条件应用不同的样式,实现网页的响应式布局。
如何使用CSS呢?首先要导入CSS,下面就介绍了几种常用方式
二、CSS导入方式
CSS 导入方式主要有以下几种:
-
内联样式:直接将CSS代码写在HTML元素的
style属性中。这种方式适用于简单的样式调整,但不推荐广泛使用,因为它会使得HTML文档结构混乱,且不利于维护。<p style="color: red;">这段文字是红色的。</p>
-
内部样式表:在HTML文档的
<head>部分使用<style>标签定义CSS规则。这种方式适用于单个页面的样式设置,便于统一管理页面内的样式,但不适用于多个页面共享样式。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><head><style>p {color: blue;}</style></head> </head> <body><p>这段文字是红色的。</p> </body> </html>
-
外部样式表:将CSS规则写在一个单独的
.css文件中,然后在HTML文档的<head>部分通过<link>标签引入该文件。这是最常用也是推荐的方式,因为它可以方便地让多个HTML页面共享相同的样式,易于维护和修改。<!-- HTML 文件 --> <head><link rel="stylesheet" href="styles.css"> </head><!-- styles.css 文件 --> p {color: green; }
-
@import:在CSS文件中使用
@import语句导入其他CSS文件。这种方式可以在一个CSS文件中引入另一个CSS文件的内容,但建议谨慎使用,因为它可能会增加额外的HTTP请求,影响页面加载速度。通常情况下,直接在HTML中使用<link>标签更为推荐。/* main.css */ @import url("other-styles.css");/* other-styles.css */ h1 {font-size: 24px; }
每种导入方式有其适用场景,选择时应根据项目需求和最佳实践来决定。
三、语法结构
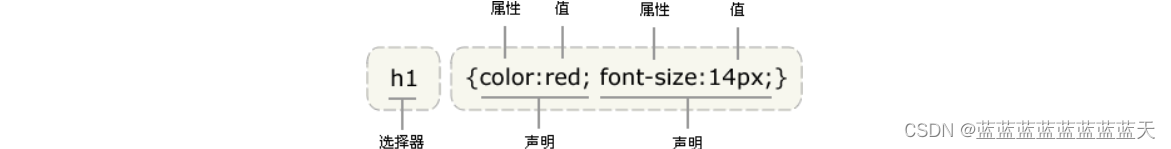
CSS的基本语法包括选择器和声明块,如下所示:
selector {property: value;/* 更多属性声明 */
}
示例
h1 {color:red;font-size:14px;
}

- 选择器:指定CSS规则应用到哪些HTML元素上。选择器可以是元素名、类名、ID、属性选择器、伪类或组合选择器等。
- 声明:由属性名和值组成,用于设定元素的具体样式。
- 值:可以是预定义的关键字、颜色代码、长度单位、百分比等。
四、选择器类型
基本选择器
-
元素(标签)选择器:直接通过HTML元素名称来选择元素,例如
p会选择所有段落元素。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 内部样式表 --><style>p {color: red;}</style> </head> <body><p>我是p1。</p><p>我是p2。</p><p>我是p3。</p><p>我是p3。</p> </body> </html>
-
类选择器:以
.开头,用于选择具有指定类属性的元素,如.p1。 -
ID选择器:以
#开头,用于选择具有特定ID属性的元素,ID在文档中必须是唯一的,如#uniqueID。 -
通用选择器(通配符):使用
*,可以匹配任何元素,但通常不推荐过度使用,因为它会影响性能。 -
示例
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><!-- 内部样式表 --><style>.p1 {color: red;}#p2 {color: green;}</style> </head> <body><p class="p1">我是class选择器。</p><p id="#p2">我是id选择器。</p> </body> </html>
组合选择器
- 后代选择器:使用空格分隔,选择父元素内部的所有后代元素,如
div p选择所有div内的p元素。 - 子选择器:使用
>表示,仅选择直接子元素,如ul > li。 - 相邻兄弟选择器:使用
+表示,选择紧接在另一个元素后的同级元素,如h1 + p。 - 通用兄弟选择器:使用
~表示,选择所有跟在指定元素之后的同级元素,如h1 ~ p。
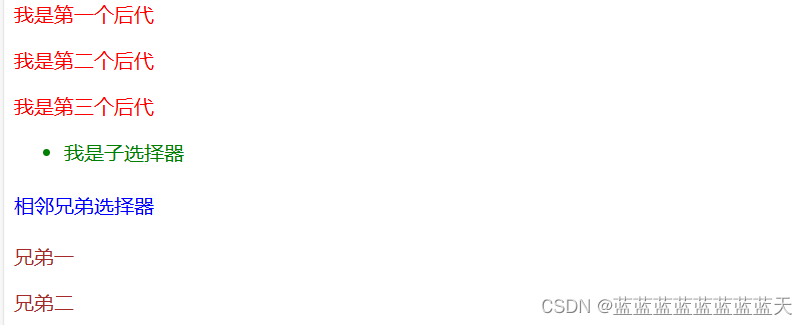
示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>/* 后代选择器 */div p {color: red;}/* 子选择器 */ul > li {color: green;}/* 相邻兄弟选择器 */h1 + p {color: blue; }/* 通用兄弟选择器 */h2 ~ p {color: brown;}</style>
</head>
<body><div><p>我是第一个后代</p><p>我是第二个后代</p><p>我是第三个后代</p></div><ul><li>我是子选择器</li></ul><h1></h1><p>相邻兄弟选择器</p><h2></h2><p>兄弟一</p><p>兄弟二</p>
</body>
</html>

伪类与伪元素
- 伪类:用于表示元素的特定状态,如
a:hover表示链接在鼠标悬停时的状态。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>a:hover{background-color: red;}</style>
</head>
<body><a href="#">超链接</a>
</body>
</html>

- 伪元素:用于创建或修饰元素的某些部分,如
::before,::after,常用于插入内容或装饰。
属性选择器
根据元素的属性及属性值来选择元素,如 [type="text"] 选择所有type属性为text的输入元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>[type="button"] {background-color: pink;}</style>
</head>
<body><input type="button" value="按钮">
</body>
</html>

六、选择器优先级
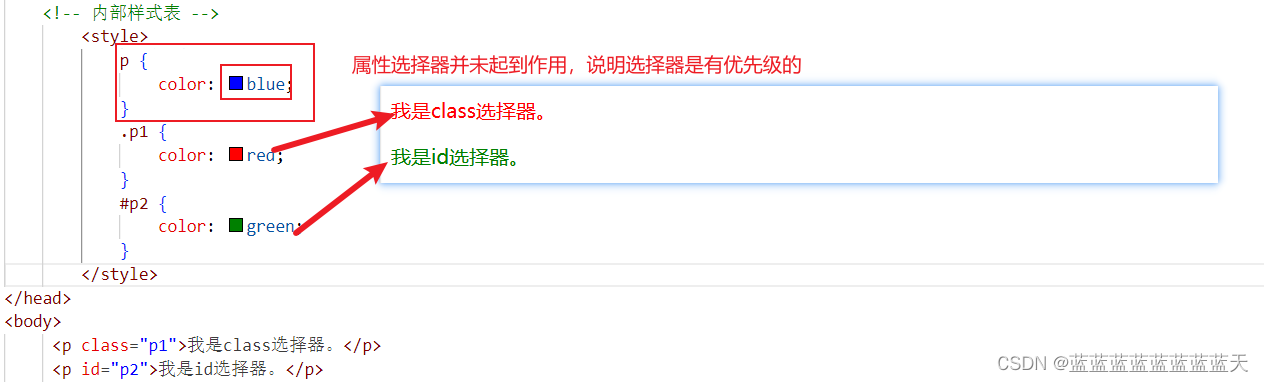
看下图,你发现了什么?

-
内联样式:直接在HTML元素的style属性中定义的样式具有最高优先级,优先级记为1000。
-
ID选择器:以#开头的选择器,优先级为100。
-
类选择器、属性选择器、伪类选择器:包括.class、[attribute=value]、:hover等,优先级为10。
-
标签选择器、伪元素选择器:如div、p、:before、:after等,优先级为1。
-
通配符选择器、关系选择器、否定选择器:优先级更低,一般不在优先级直接比较的讨论范围内,但在实际计算中也有其位置。
-
继承的样式:没有直接指定,通过父元素传递的样式,优先级最低。
-
重要声明 (!important):任何声明,如果在其值后加上!important,这个声明将拥有最高优先级,覆盖所有其他优先级,但应谨慎使用,因为它会破坏样式的可维护性。
总结
重要声明 (!important) > 内嵌 > ID > 类选择器、属性选择器、伪类选择器 > 标签选择器、伪元素选择器
六、CSS属性
CSS属性及其值非常繁多,下面我列出一些主要属性分类及其代表性的属性和属性值。
1. 字体与文本属性
- font-family: 定义字体系列,例如
"Arial", sans-serif. - font-size: 设置字体大小,例如
16px,1.5em,100%. - font-weight: 字体粗细,例如
normal,bold,100到900. - color: 文本颜色,例如
red,#ff0000,rgb(255, 0, 0). - text-align: 文本对齐方式,例如
left,center,right,justify. - line-height: 行间距,例如
1.5,normal.
2. 背景属性
- background-color: 背景色,例如
#333,rgb(51, 51, 51). - background-image: 背景图片路径,例如
url('image.jpg'). - background-repeat: 图片重复方式,例如
repeat,no-repeat,repeat-x. - background-position: 图片位置,例如
center,10px 20px.
3. 尺寸与盒模型属性
- width 和 height: 宽度和高度,例如
auto,300px,50%. - padding: 内边距,例如
10px 20px 30px 40px(上右下左). - margin: 外边距,同上.
- border: 边框,例如
1px solid #000.
4. 布局与定位
- display: 显示类型,例如
block,inline,inline-block,flex,grid. - position: 定位类型,例如
static,relative,absolute,fixed. - top, right, bottom, left: 定位偏移量,例如
10px.
5. 列表样式
- list-style-type: 列表项标记类型,例如
disc,square,none. - list-style-position: 标记位置,例如
inside,outside.
6. 边框与轮廓
- border-radius: 圆角边框,例如
5px,20%. - box-shadow: 盒阴影,例如
2px 2px 5px rgba(0, 0, 0, 0.3).
7. 文本装饰与效果
- text-decoration: 文本装饰,例如
underline,overline,none. - text-transform: 文本转换,例如
uppercase,lowercase,capitalize.
8. 动画与过渡
- transition: 过渡效果,例如
all 0.5s ease. - animation: 动画,例如
spin 2s linear infinite.
9. 伪类与伪元素
- :hover: 鼠标悬停状态.
- ::before, ::after: 在元素之前或之后插入内容.
10. 其他
- opacity: 不透明度,例如
0.5. - visibility: 可见性,例如
visible,hidden. - cursor: 鼠标指针形状,例如
pointer,crosshair.
七、盒子模型
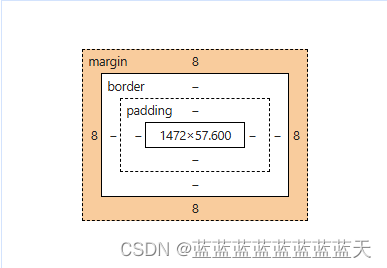
盒子模型是一种核心的布局概念,用于描述网页中元素的布局方式。每个HTML元素都可以被视作一个矩形盒子,这个盒子由以下几个部分组成:

-
内容区域(Content):
这是盒子的核心部分,包含了元素的实际内容,比如文本、图片等。内容区域的大小可以通过width和height属性来设置。 -
内边距(Padding):
内边距是内容区域与边框之间的空间。它可以帮助增加内容与边框的距离,提升视觉效果。内边距可以分别设置上、右、下、左边距,也可以统一设置,使用padding属性。 -
边框(Border):
边框围绕着内容区域和内边距,提供了元素的边界。边框可以设置样式(solid、dashed、dotted等)、宽度和颜色,使用border属性或其衍生属性(如border-width、border-style、border-color)来定义。 -
外边距(Margin):
外边距是盒子与其他元素之间的空白区域,用来控制元素之间的距离。和内边距一样,外边距也可以分别设置上、右、下、左边距,或者统一设置,使用margin属性。
