【日常记录】【JS】优雅检测用户是否在指定元素的外部点击
文章目录
- 1、界面基本布局
- 2、代码实现
- 3、参考链接
1、界面基本布局

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {height: 100vh;width: 100vw;}.box {width: 80vw;height: 80vh;background-color: aquamarine;}.box2 {width: 50vw;height: 50vh;background-color: rgb(247, 7, 95);}.box3 {width: 30vw;height: 30vh;background-color: rgb(119, 235, 4);}</style>
</head><body><div class="box">第一层DIV<div class="box2">第二层DIV<div class="box3">第三层DIV<p style="height: 100px;background-color: blueviolet;">第四层 P</p></div></div></div></body></html>
2、代码实现
Node.contains()
- 此方法返回一个
布尔值,表示一个节点是否是给定节点的后代,即该节点本身、其直接子节点(childNodes)、子节点的直接子节点等。
<script>// 判断用户是不是点击,第三层 DIV 以外的区域let box3El = document.querySelector('.box3')document.addEventListener('click', (e) => {let curEl = e.targetif (box3El.contains(curEl)) {console.log('点击元素在 第三层DOM 里面');} else {console.log('点击元素 不在 第三层DOM 里面');}console.log('当前实际点击的DOM', e.target);})</script>

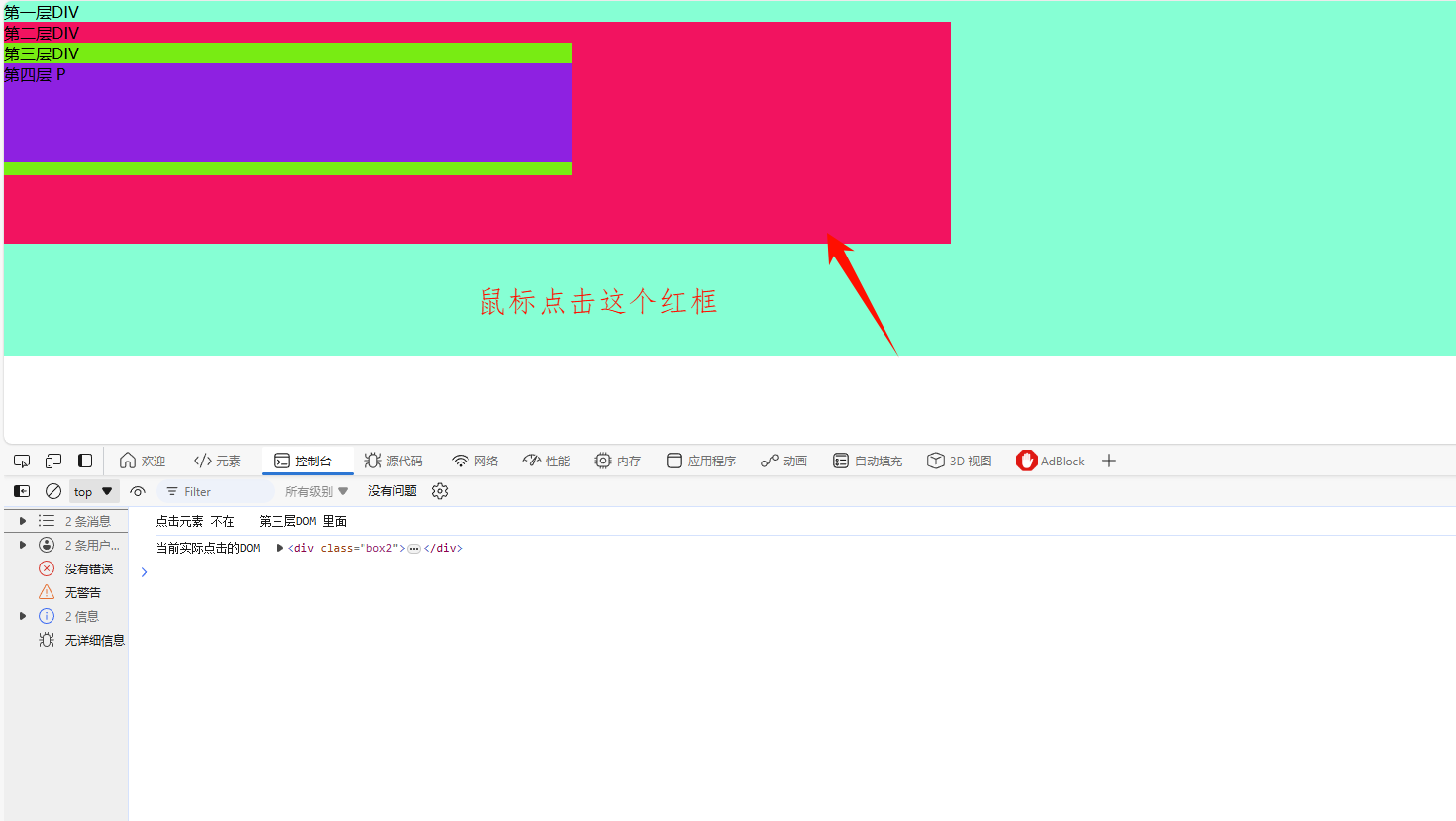
当鼠标点击这个红框的时候,
e.target指向的是box2,从上面的DOM结构上可以看出,box2 不在 box3 里面,所以返回 false

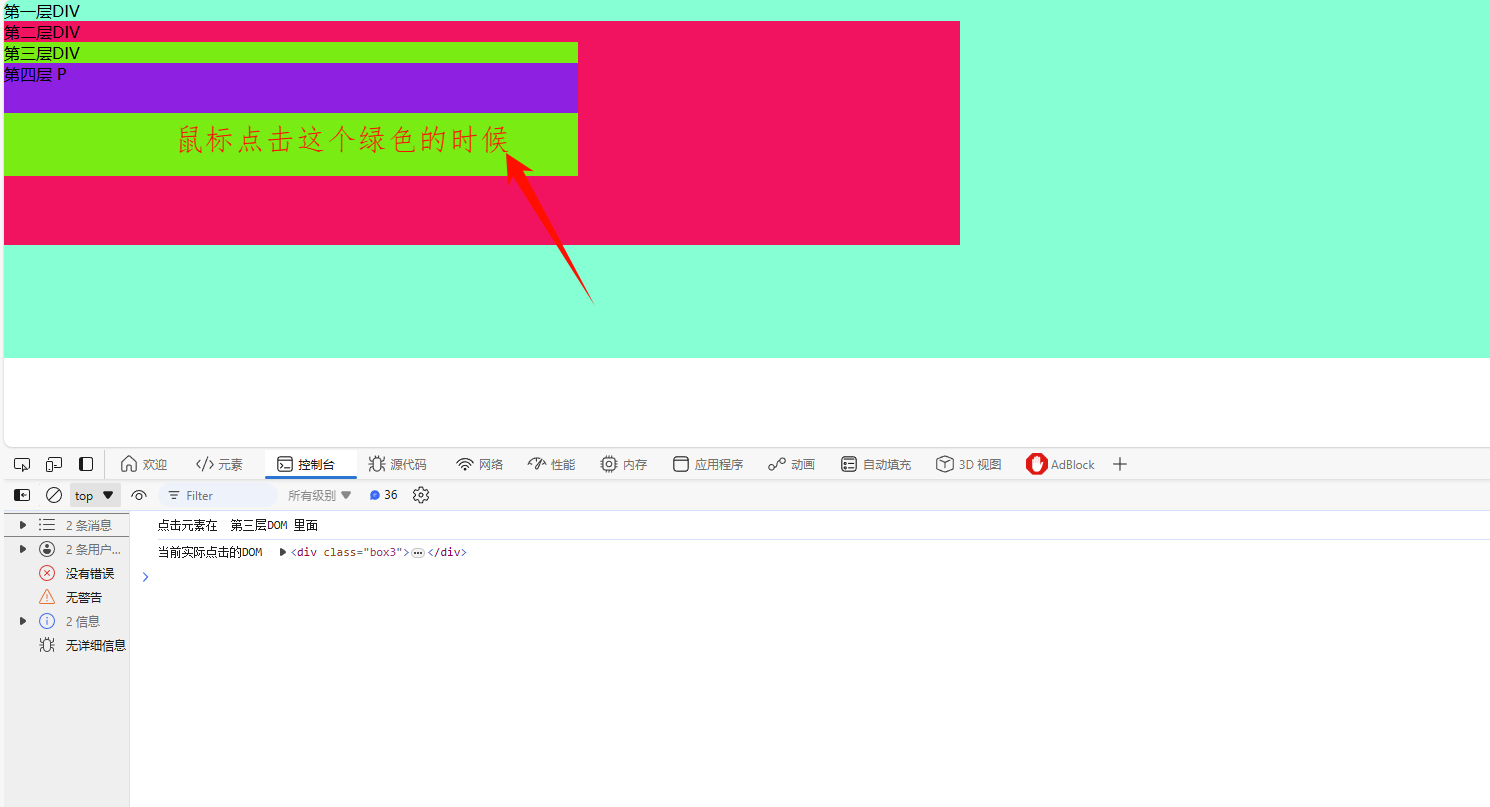
实际触发的是
box3,代码写的是 box3El.contains(curEl), 因为这个方法本身就是,如若 这个方法你传入的和 box3El 相等,那他还是返回 true

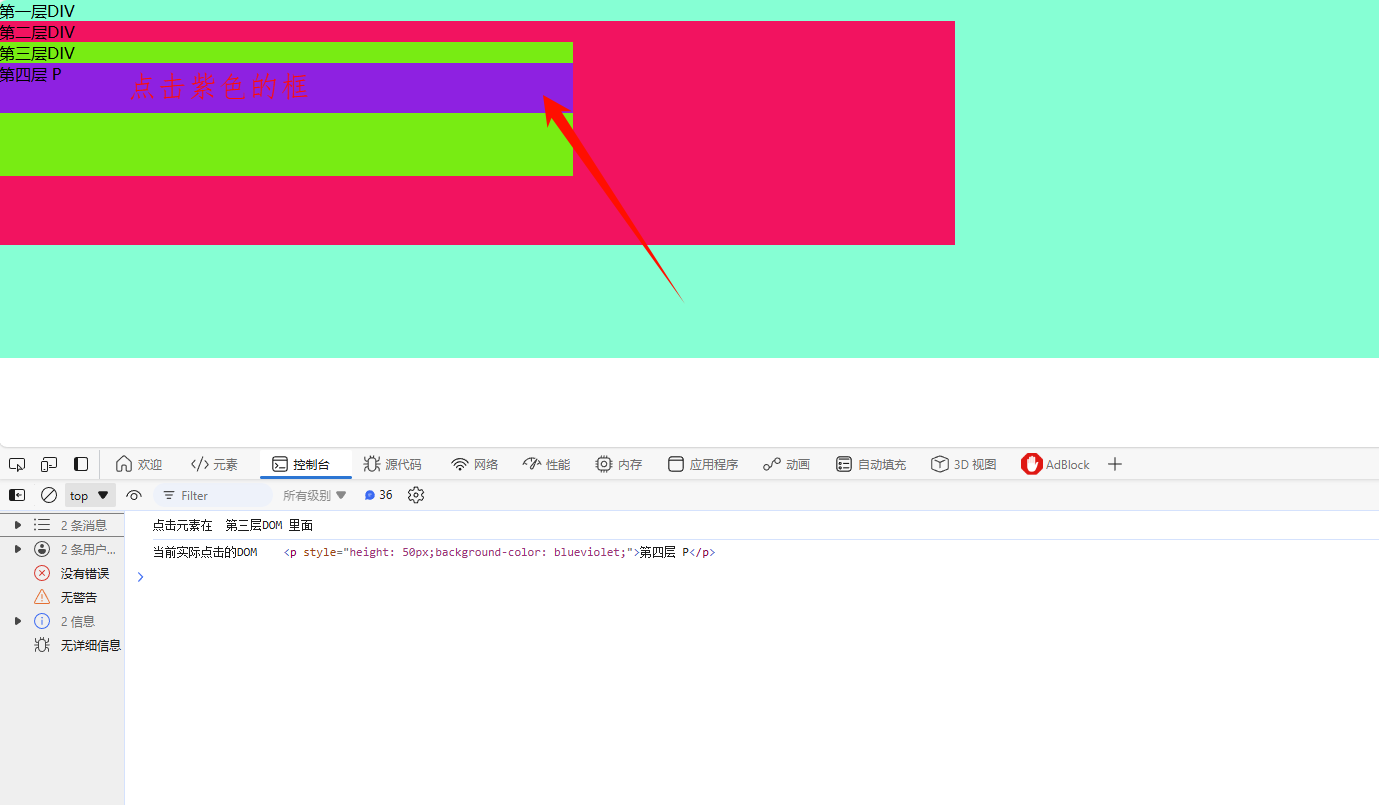
这个时候实际触发的是
p标签,因为在DOM层级上p标签属于box3所以这个时候也是返回的true
3、参考链接
- Node.contains() MDN
