微信小程序 引入MiniProgram Design失败
这tm MiniProgramDesign 是我用过最垃圾的框架没有之一
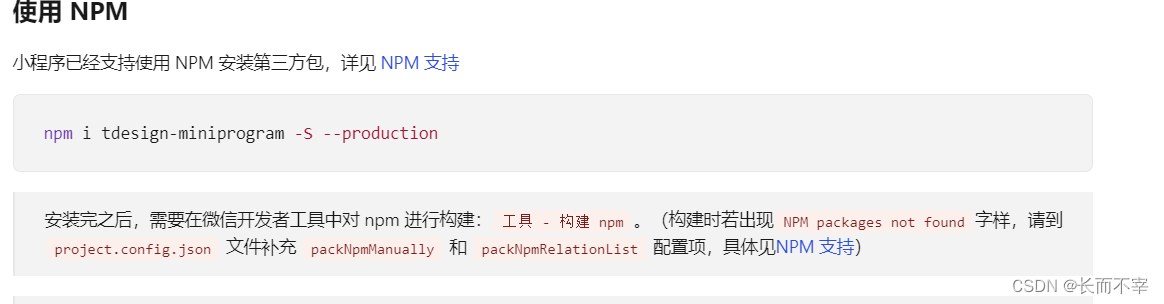
我按照官网的指示安装居然能安装不成功,牛!



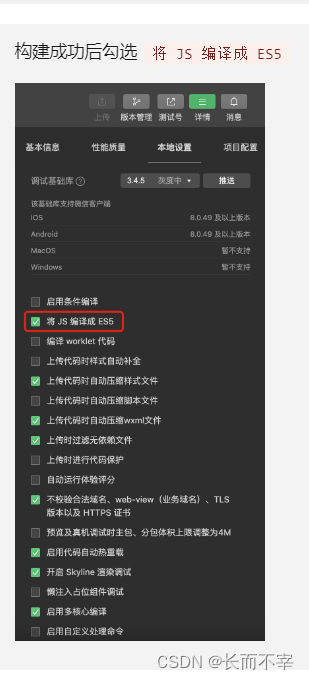
这里说明我是用js开发的
到以上步骤没有报错什么都没有,然后在引入组件的时候报错
Component is not found in path “./miniprogram _npm/@vant/weapp/button/index” (using by "pages/inde…

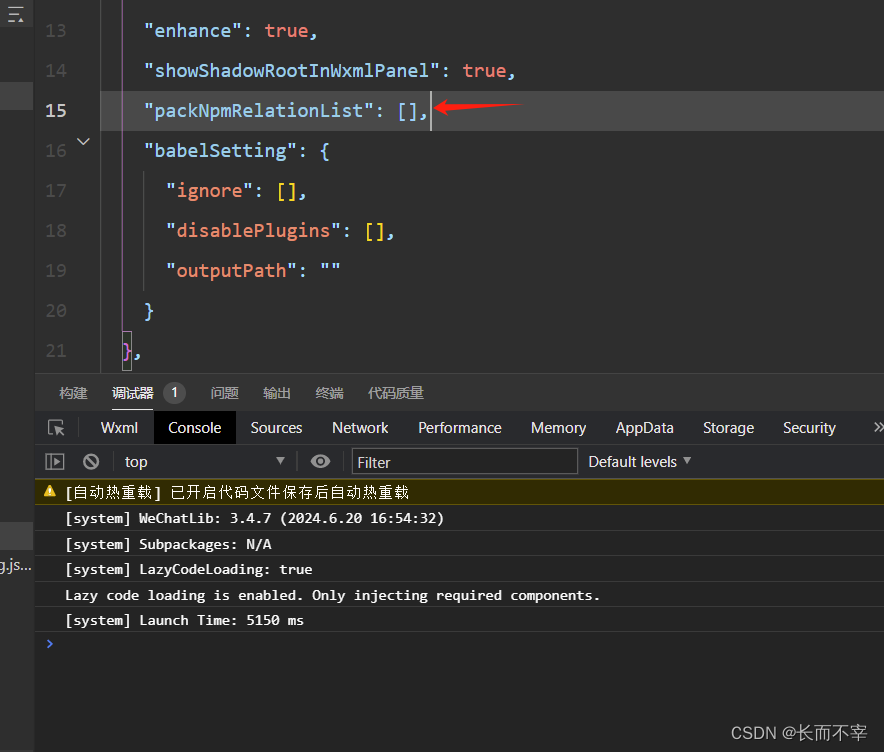
然后加上这个就好了
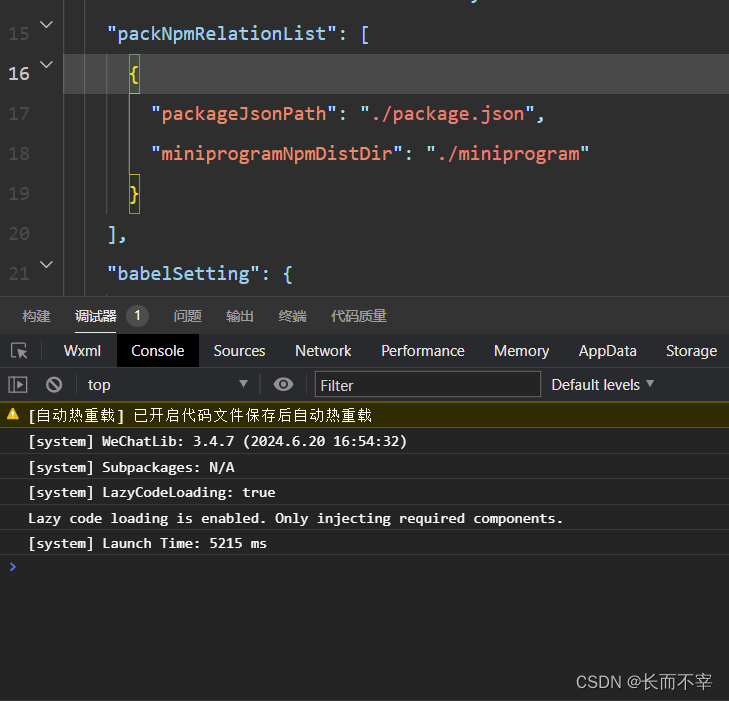
然后我尝试着去除这个清理缓存也是好的?
为什么?

垃圾小程序 , 简直是糟粕中的糟粕
