SAPUI5基础知识9 - JSON Module与数据绑定
1. 背景
在前面的博客中,我们已经学习了SAPUI5中视图和控制器的使用,在本篇博客中,让我们学习下MVC架构中的M-模型了。
SAPUI5中的JSON Model是一个客户端模型,可以用于在SAPUI5应用程序中处理和操作JSON数据。SAPUI5提供了绑定控件数据到JSON对象的机制,使得当JSON数据改变时,UI控件也会自动更新。
2. 示例
使用SAPUI5的JSON Model通常包括以下步骤:
- 创建JSON Model实例
- 加载或设置JSON数据到模型中
- 将模型绑定到视图或控件
以下是一个简单的示例:
// 创建一个JSON Model实例
var oModel = new sap.ui.model.json.JSONModel();// 设置JSON数据到模型中
var oData = {"employees": [{ "firstName": "John", "lastName": "Doe" },{ "firstName": "Anna", "lastName": "Smith" },{ "firstName": "Peter", "lastName": "Jones" }]
};
oModel.setData(oData);// 将模型绑定到视图
this.getView().setModel(oModel);
在视图文件中,使用以下方式绑定数据到控件:
<List items="{/employees}"><items><ObjectListItem title="{firstName}" intro="{lastName}" /></items>
</List>
在上述示例中,我们首先创建了一个JSON Model实例,然后设置了一些JSON数据到模型中。然后,我们将模型绑定到视图。在视图中,我们使用绑定语法将数据绑定到一个列表控件。当JSON数据改变时,列表控件会自动更新。
3. 练习
在上一篇博客练习的基础上,让我们在应用程序中添加一个新的输入字段,并将其值绑定到模型,并将相同的值绑定到输入字段的描述中。当用户输入时,字段的描述将直接自动更新。
3.1 添加JSON Model
首先,让我们在App.controller.js文件中添加JSONModel资源的引用。
通过SAPUI5的生命周期方法onInit函数 ,实例化JSON模型。onInit函数会在控制器创建时被框架调用,类似于控件的构造函数。
模型数据仅包含“recipient”属性,recipliet内部包含一个额外的name名称属性。
为了能够从XML视图中使用这个模型,我们在视图上调用setModel函数并传递我们新创建的模型。
改动后的App.controller.js文件代码如下:
sap.ui.define(["sap/ui/core/mvc/Controller","sap/m/MessageToast","sap/ui/model/json/JSONModel"
], function (Controller, MessageToast, JSONModel) {"use strict";return Controller.extend("zsapui5.test.controller.App", {onInit: function () {//set data model on viewconst oData = {recipient: {name: "World"}};const oModel = new JSONModel(oData);this.getView().setModel(oModel);},onShowHello: function () {MessageToast.show("Hello World");}});
});
3.2 添加输入框
接下来,让我们在视图文件App.view.xml中添加了一个 sap/m/Input 控件,通过这个控件,用户可以输入信息。
通过使用 XML 视图的声明性绑定语法,将控件上的值绑定到 SAPUI5 模型上:
-
花括号
{…}表示数据取自接收者对象的名称属性的值,这就是SAPUI5中的“数据绑定”。 -
/recipient/name声明了模型中的路径。
<mvc:ViewcontrollerName="zsapui5.test.controller.App"xmlns="sap.m"xmlns:mvc="sap.ui.core.mvc"> <!--在视图中想要使用的库的命名空间列表--><Button text="Say Hello" press = ".onShowHello"/><Input value="{/recipient/name}"description="Hello {/recipient/name}"valueLiveUpdate="true"width="60%"/>
</mvc:View>
3.3 运行
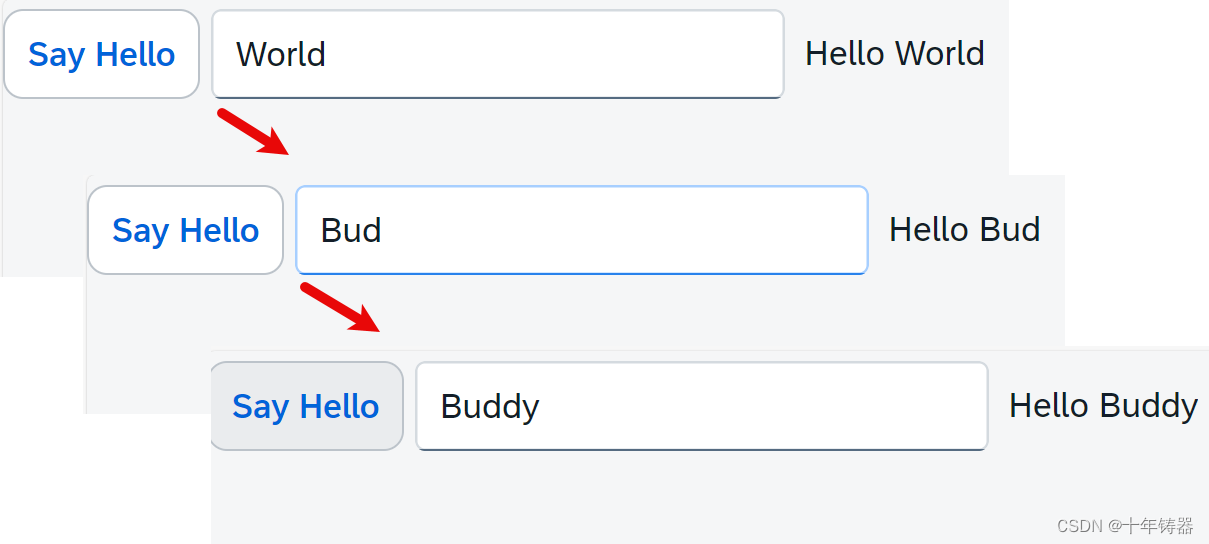
增强后的程序运行效果如下:
初始界面,输入框的值为World,输入框的描述为Hello World;
当用户删除输入框的值时,输入框的描述会自动更新;
当用户在输入框键入Buddy是,输入框的描述更新为Hello Buddy;

4. 小结
本文介绍了SAPUI5中JSON模型和数据绑定的原理,并通过一个示例展示了其用法。
