Python开发日记--手撸加解密小工具(2)
目录
1. UI设计和代码生成
2.运行代码查看效果
3.小结
1. UI设计和代码生成
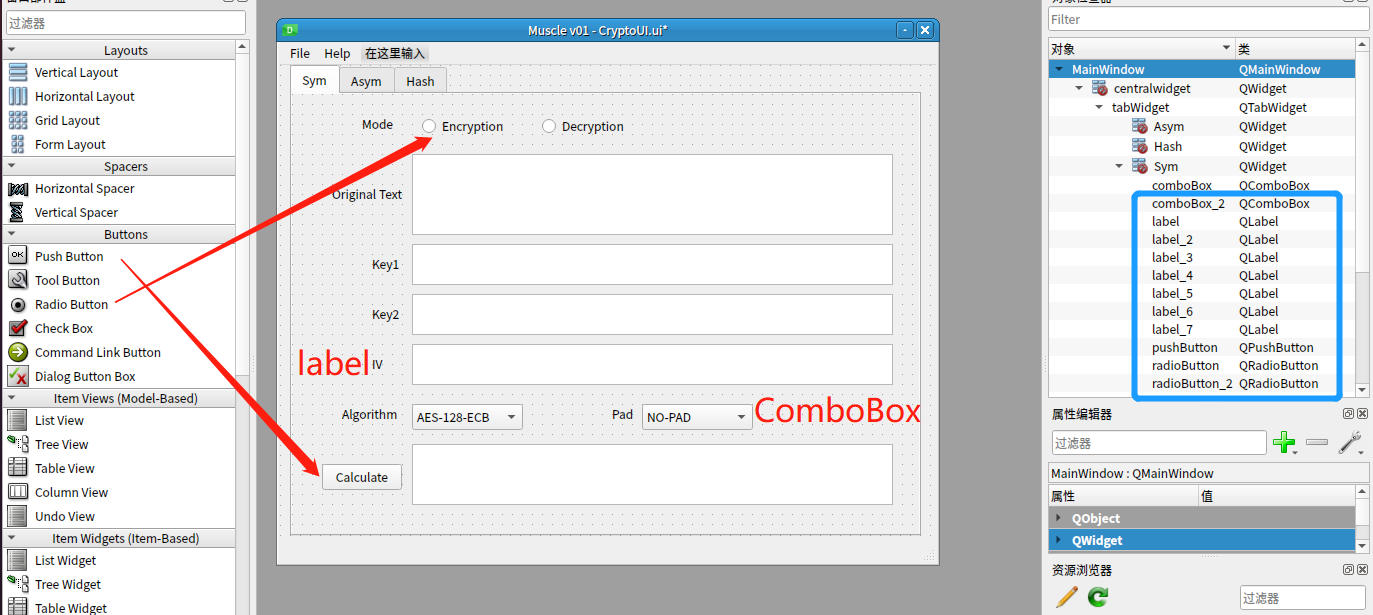
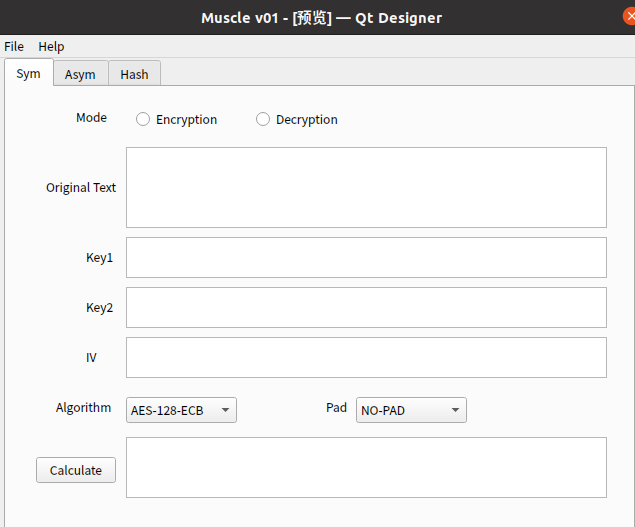
昨天讨论到每一类算法设计为一个Tab,利用的是TabWidget,那么接下来就要在每个Tab里设计算法必要的参数了,这里我们会用到组件有Label、PushButton、TextEdit、RadioButton、ComboBox等等,最后拖拽得到如下:

这里注意蓝色方框里的内容,有小坑。
这个时候Sym的基本成型了,考虑到算法实现上的差异,因此先搞通一个工作模式,后续就很简单了,照葫芦画瓢。
保存到目标路径,可以得到一个xxx.ui文件,如下:

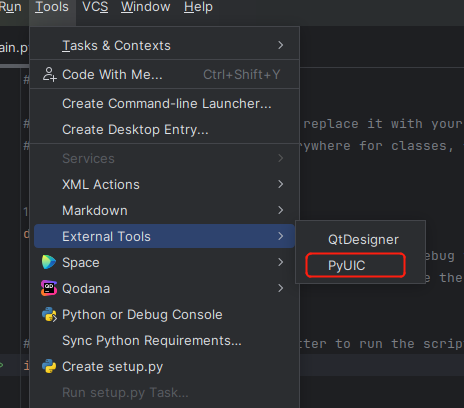
光有UI不行,还有转换成Python识别py文件才行,这个时候PyUIC插件起到了关键作用,在当前目录下运行PyUIC,路径Tool -> External Tool -> PyUIC :

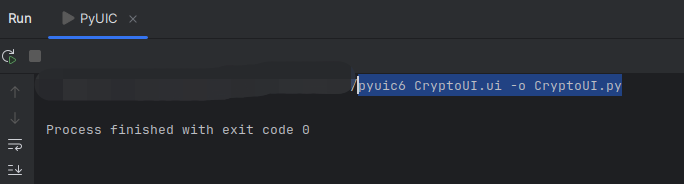
我们可以在终端里看到这样的指令,

这是我们之前添加工具预定好的,在这里发挥了作用,得到CryptoUI.py,:

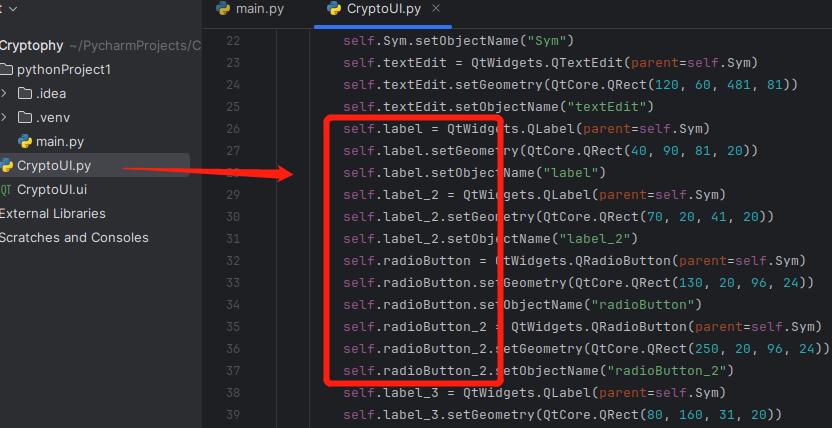
问题来了,这些lable_2、radioButton_2到底对应是哪些控件呢?如果按这种命名方式开发,如果有200个label,不得疯掉?
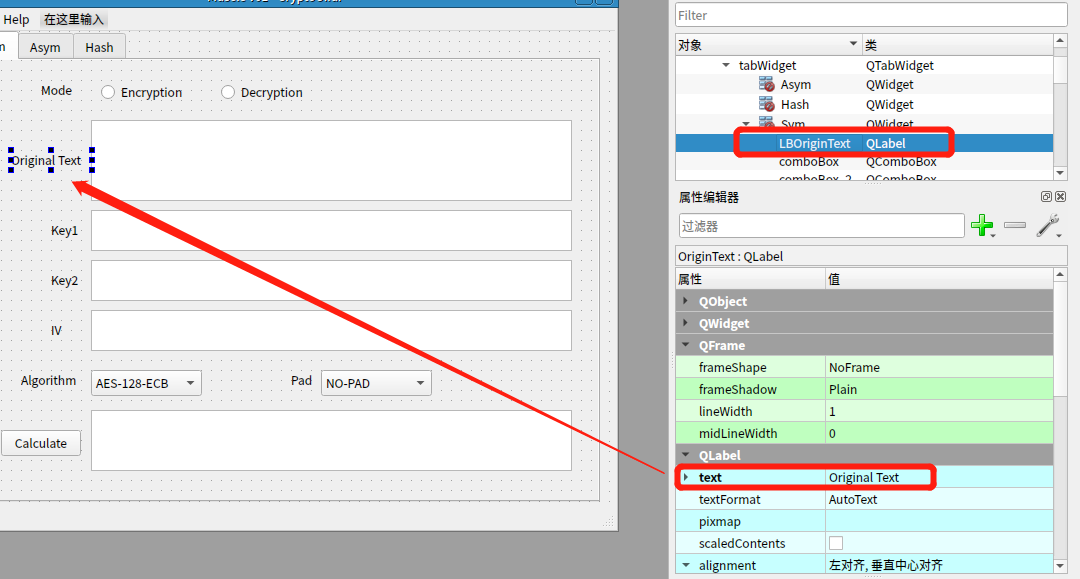
所以,回到UI里刚才蓝框的位置,进行名字的修改,初学者容易犯错的点在于QLabel的属性,以为将text设置为想要的名字,代码里QLabel对象就会自动,实则不然,修改如下:

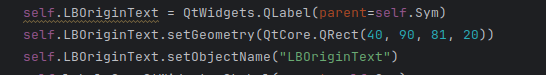
转换后得到代码如下:

2.运行代码查看效果
我们现在已经生成了CryptoUI.py,它定义了一个类Ui_MainWindow,这个类的两个方法setupUI、retranslateUI。
我们第一步就是要创建这个一个窗口,并运行它,看是否符合之前的预览效果。
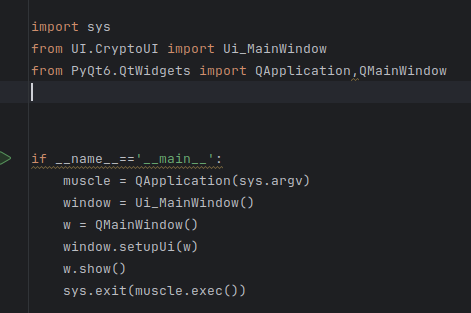
我们在main.py里实现如下函数:

旨在运行窗口得到如下界面:

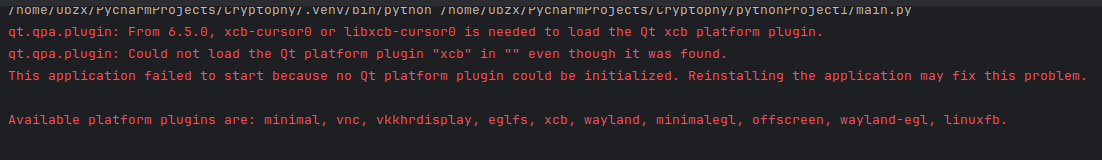
然而一般来说,没有那么顺利, 如下图:

3.小结
最后回溯下自己的环境,python3.8,pyqt6.4.0,难不成这个还有版本识别的问题?
记录到这里,明天继续。
PS(遇到了No module name pip,可尝试更新):
